视频
应用场景
需要在应用中播放视频内容时,可以选择视频组件来实现
视频组件内容
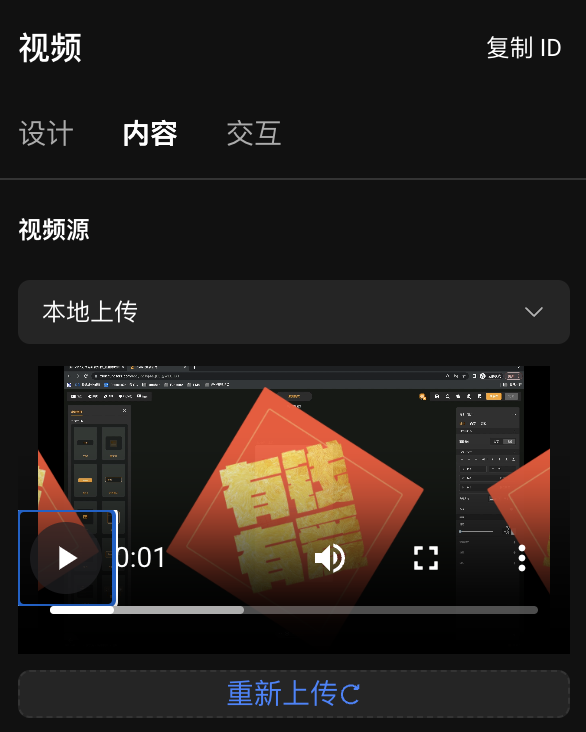
本地上传
当视频源为本地上传时,可上传本地的视频,上传成功后视频将显示在本地上传下方,点击已经上传的视频,可播放视频,查看确认视频内容,也可重新上传
| img | img | img |
|---|---|---|
 |
 |
 |
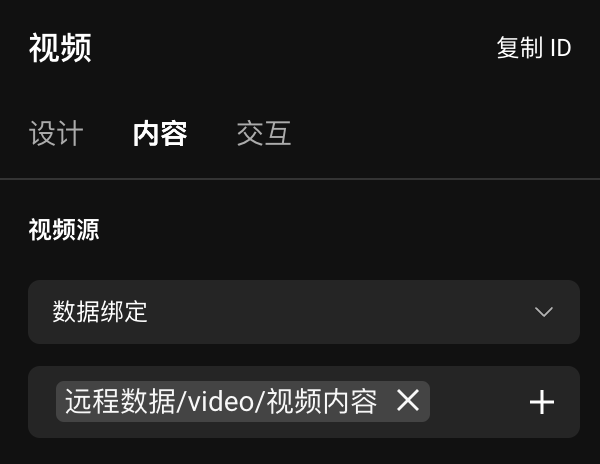
数据绑定
当视频源为数据绑定时,点击 + 号,绑定从数据库中请求过来的视频数据即可。数据必须是“视频类型”才可以进行添加绑定,并且只能绑定单个视频

视频组件交互
开始播放时行为
可以配置视频在开始播放时的交互行为,例如开始播放视频时记录这个用户观看了这个视频的浏览记录
循环
默认关闭,指当视频开始播放后,会自动循环播放视频
自动播放
默认关闭,指进入视频所在页面时,视频会自动播放
💡Tips: 在网页端配置时,视频自动播放是一个被大多数浏览器默认禁止的行为,会存在视频已配置自动播放,但用户进入页面时,视频未自动播放的情况
播放控制、静音按钮
默认打开,指显示视频的播放开始/暂停、音量控制、播放速度控制、画中画、全屏的功能

💡 Tips:
1. 全屏功能会根据视频的宽高比选择横屏和竖屏,如横屏视频,将会横屏全屏播放,竖屏视频则竖屏全屏播放 2. 当播放控制未开启时,即使开启静音按钮,也不会显示 3. 可通过调整手机声音,调控视频的声音,视频本身的声音只有静音和正常两种选项
填充方式
i.包含
视频内容会按照视频组件的比例缩放视频,若视频与组件的宽高比不匹配,则组件的其余空间显示背景颜色
ii.填充
视频内容将完全填充视频组件大小
iii.覆盖
视频内容在保持其宽高比的同时填充视频组件,若视频与组件的宽高比不匹配,将会裁剪视频以适应组件 下图是同一视频在不同填充方式下的显示效果
💡 Tips: 填充方式只是视频的显示效果,不会更改视频大小
| img | img | img |
|---|---|---|
 |
 |
 |
视频控制行为
可以在其他组件的点击时行为中添加对视频的控制行为,详情请看【组件操作|音视频】