前言
搜索功能在各大APP中可以说是司空见惯的标配,相对“社交流量”的信息找人,“搜索流量”是人找信息,它传递的是一种“我想知道”的信息。
课程将实现的功能有:
- 未聚焦时常规显示,聚焦时出现”下拉列表“
- ”下拉列表“内容根据用户输入实时筛选
- 点击”下拉列表“中的内容,”展示列表“内容实时更新展示
- 完成输入后,”搜索框“中保持显示输入的内容

操作指南
组件搭建
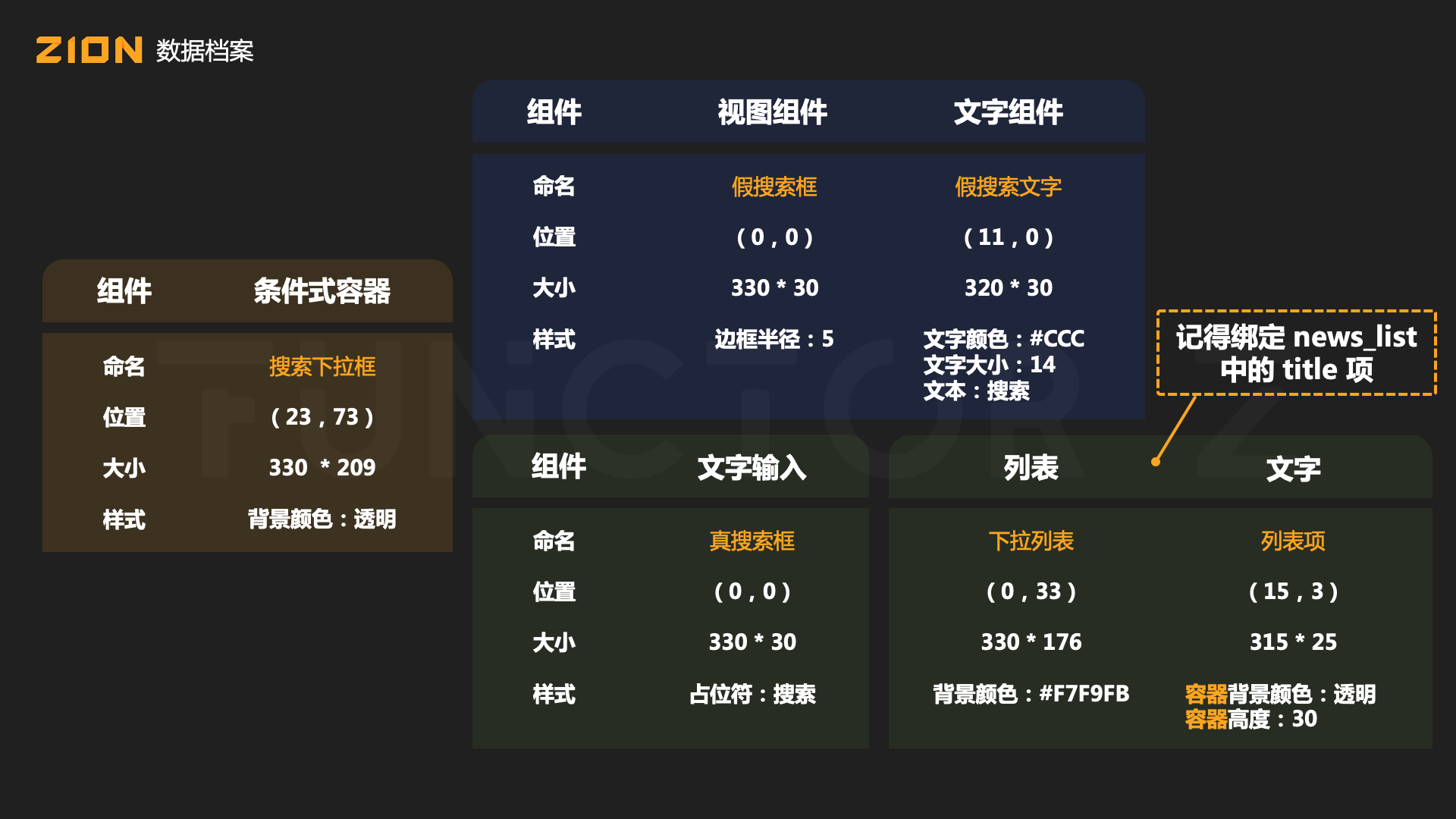
(具体参数往下拉)
- 添加「列表」至页面作为展示列表,列表中包含图片、文字等内容
- 搜索框由「条件式容器」构成,分“未聚焦”、“聚焦”、“空白”三状况
- 其中,“未聚焦”状况由「视图」与「文字」构成,作为假搜索框
- “聚焦”状况由「文字输入」与「列表」构成
- 组件树中修改组件层级:搜索下拉框-》展示列表_列表

数据绑定
- 完成"展示列表_列表"的数据绑定,并设置过滤条件

- 完成“下拉列表”的数据绑定,无过滤条件
- 「列表」中「文字」与 title 字段关联 具体参数

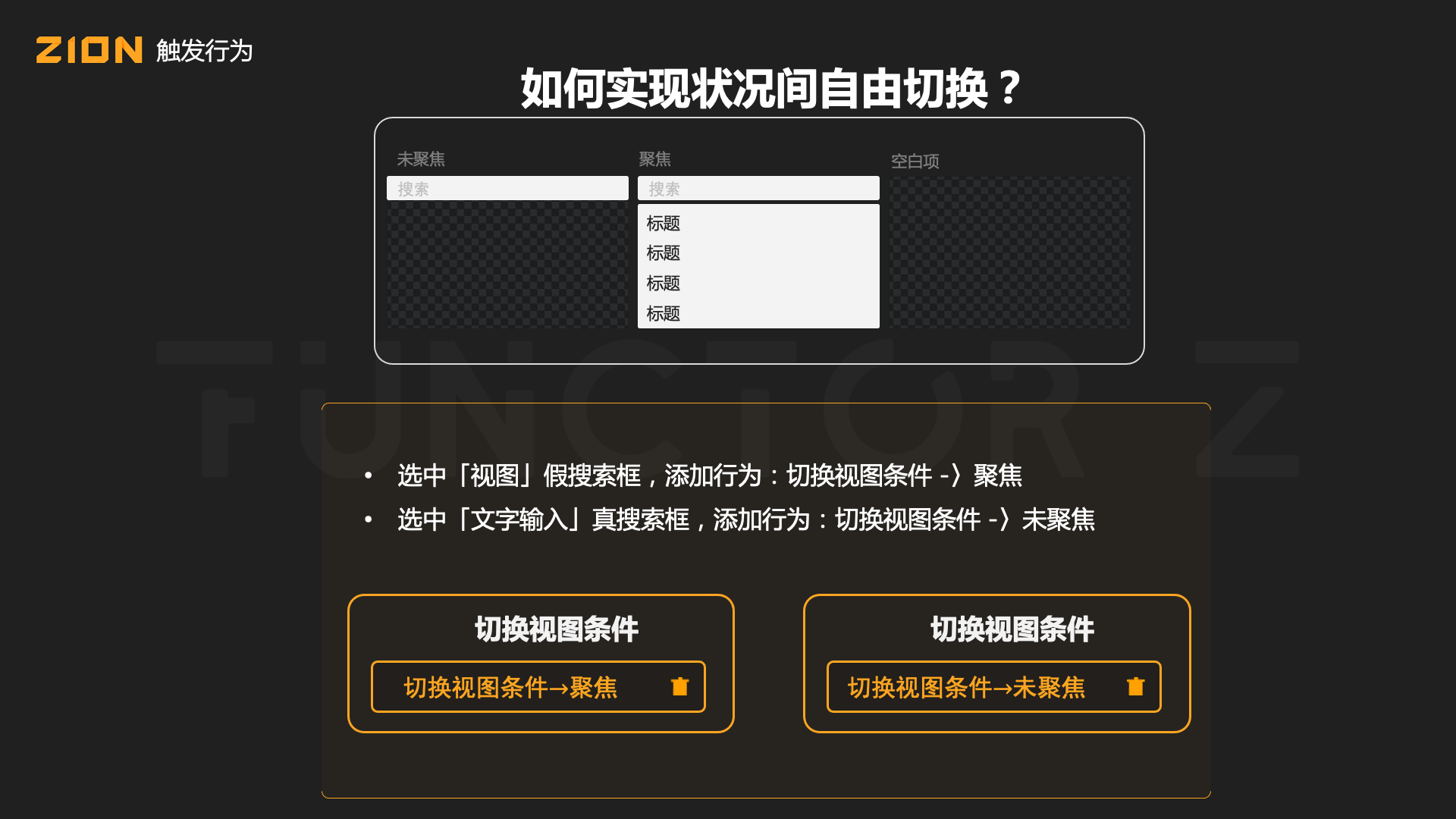
触发行为
- 实现“未聚焦“与”聚焦“状况间的自由切换

功能优化
当前项目存在部分需要优化的点:

问题一
- 情况:在搜索框中键入搜索内容后,点击搜索框以外的空白处,搜索框中的内容未保留
- 解决方法:在未聚焦状况下,需要判断搜索框是否有输入,如果无内容输入则显示“搜索”,否则就显示文字输入的内容。

问题二
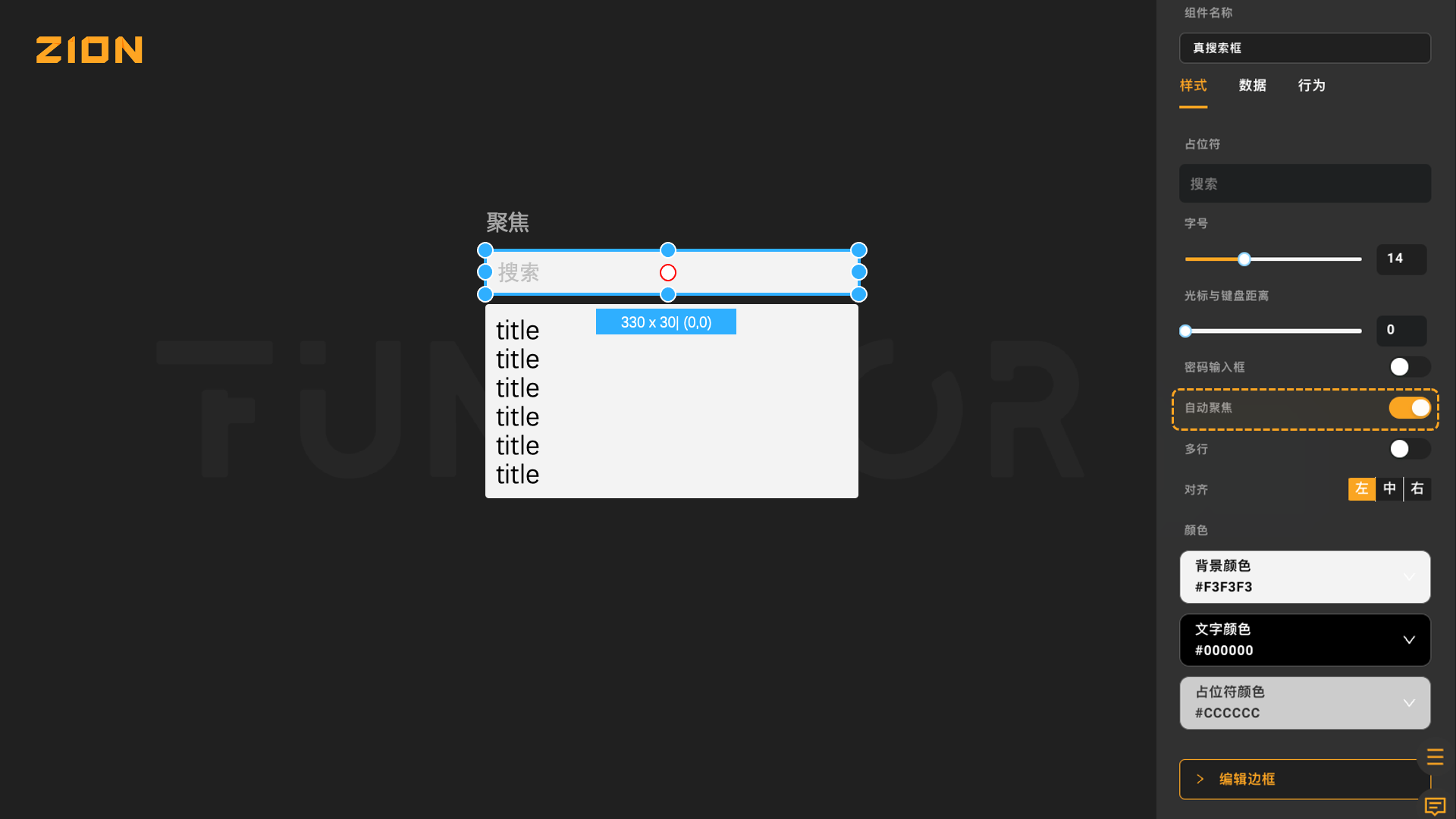
- 情况:点击搜索框,未自动聚焦,需二次点击聚焦
- 解决方法:打开“真搜索框”样式中的“自动聚焦”开关

问题三
- 情况:在搜索框中键入搜索内容后,下拉列表中的内容未能根据输入情况进行实时筛选
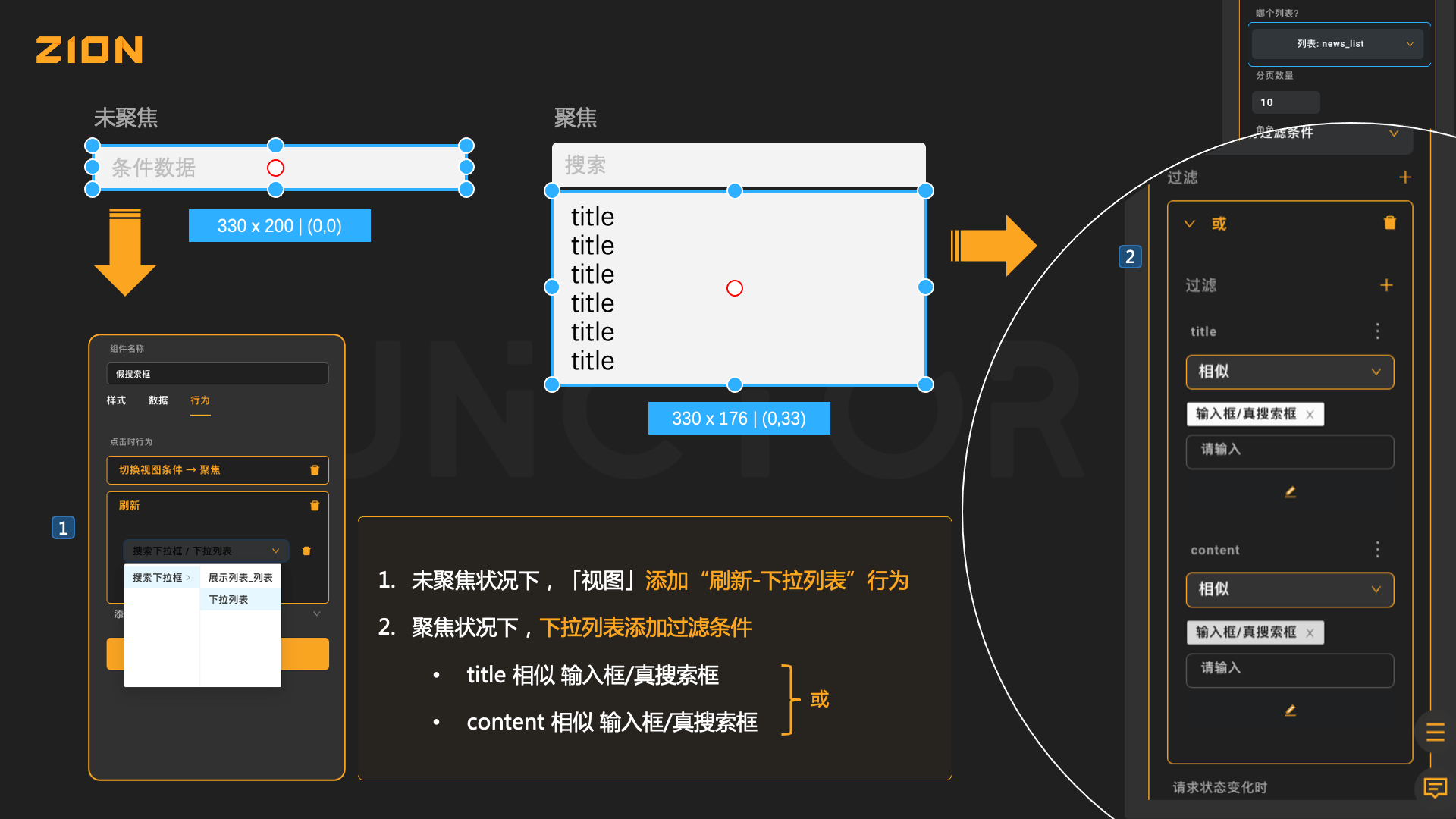
- 解决方法:未聚焦状况下,添加“刷新下拉列表”行为;下拉列表过滤条件:title相似于搜索内容 或 content相似于搜索内容

问题四
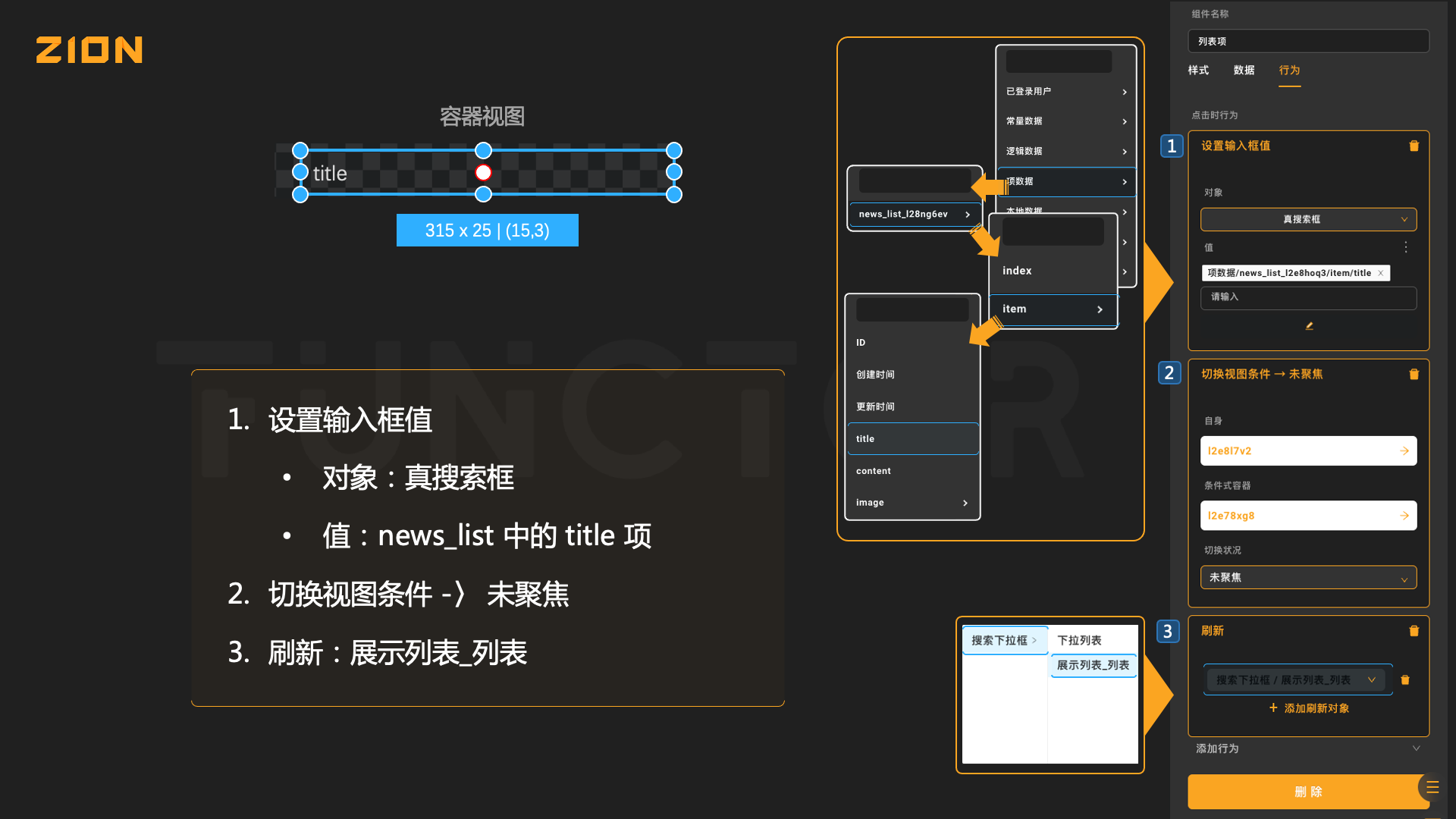
- 情况:点击下拉列表中的内容,展示列表未展示点击项对应的内容
- 解决方法:选项设置点击时行为