朋友圈点赞
导语
这次我们继续下去让朋友圈有点赞功能还有删除自己朋友圈的功能,让我们来看一下具体的演示

我们可以点赞并且显示出具体的用户名,当然我们还需要的是登陆,这在后面会讲到 页面构成我们在0.5的时候就已经讲过了具体可以去看之前的文档 点赞的数据模型 要实现点赞并且显示用户名,那我们之前设计的数据模型已经满足不了了,这里我们要加一张点赞表来记录谁点赞了数据模型我给大家展示一下,具体怎么想到要加数据模型这需要练习,无他,唯手熟尔。

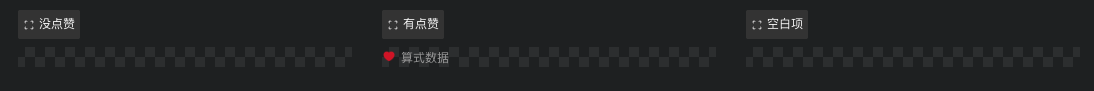
添加两种状态 我们先开始构思如何显示点赞和未点赞的转变,我点上去就变成了已经点赞,还可以取消,这种涉及到组件画面转变一般都是用条件式容器,我们就用条件式容器呈现两个状态就可以了,一个是已经点赞一个是未点赞

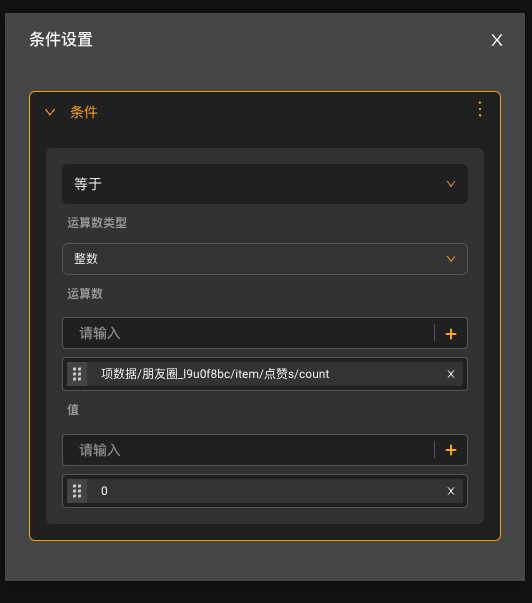
那这里接下来就要考虑两个画面呈现的条件 1、没有点赞的时候的条件 2、取消点赞的条件 没有点赞说明什么,说明我们的点赞表也没有任何的点赞,就是没有任何记录说明就是没有数据 那么我们可以通过朋友圈点赞表里的count等于0来判断

那另一个点赞的呈现条件就是总是了,一般不用管,但是两者的顺序不能乱,一定要未点赞在前,已点赞在后,这是在你看不见的地方代码执行的顺序,不然就是永远显示已经点赞,不符合期待,做到这一步,你的点赞场景成功了一半还有需要显示点赞人的用户名,我们已经设置了一张点赞表用来存放用户名了,那我们就要去在点击未点赞这一项的时候去修改记录我们点赞表的数据

修改表数据 点击行为——请求——修改表数据——添加点赞表

里面的朋友圈s朋友圈就是记录你的朋友圈id,这个id要等于你的项数据这一项朋友圈的id 账户s账户是记录你的用户名id,这边要等于点赞的用户名就是现在所点赞的人就是已登陆用户的id,就是屏幕前的你,然后因为zion的一些限制我这里面加了一个用户名字段,这后面我们会讲,就是为了取到用户名这个文本类型字段,不然你取到的只能是id这个整数类型字段,说到这里,接下来我们就是要呈现点赞人的用户名了 这边我们要想到一个问题就是没有点赞的时候不现实,有点赞的时候显示,又是两种状态的展示,选择条件式容器

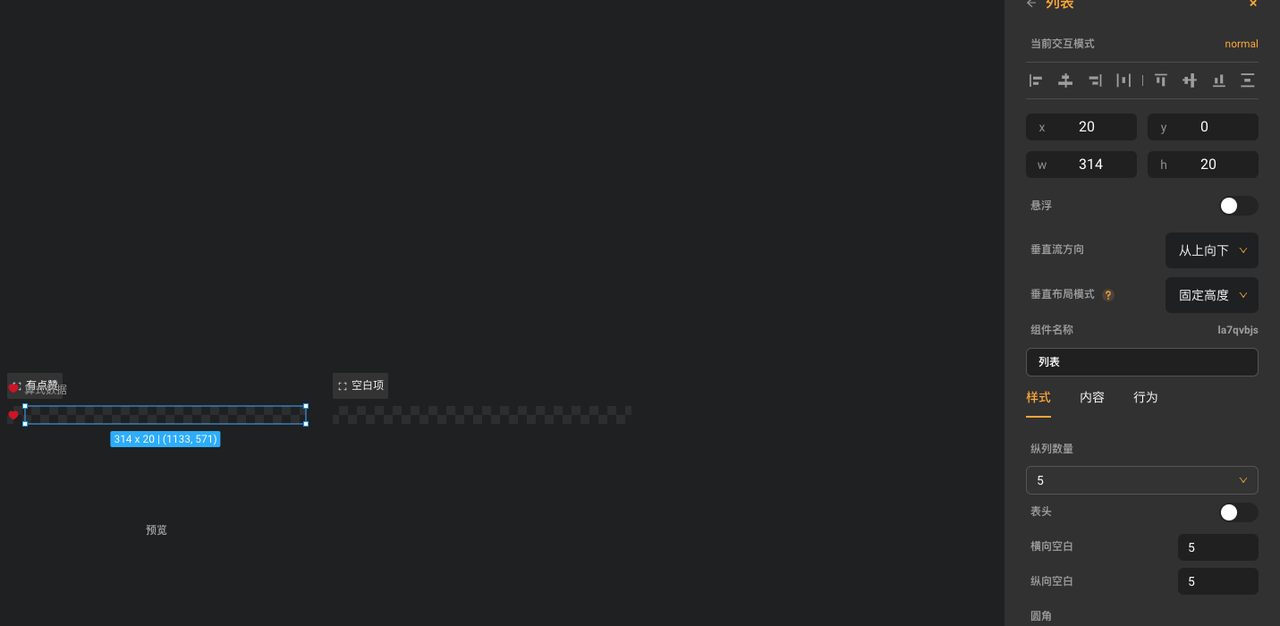
条件和上方未点赞和已点赞如出一辙,大家试一下自己配,我就不过多赘述 这里我们先用一个简单的展示方案,能显示出一个个人名的大家一般都能想到用列表 具体配置如下

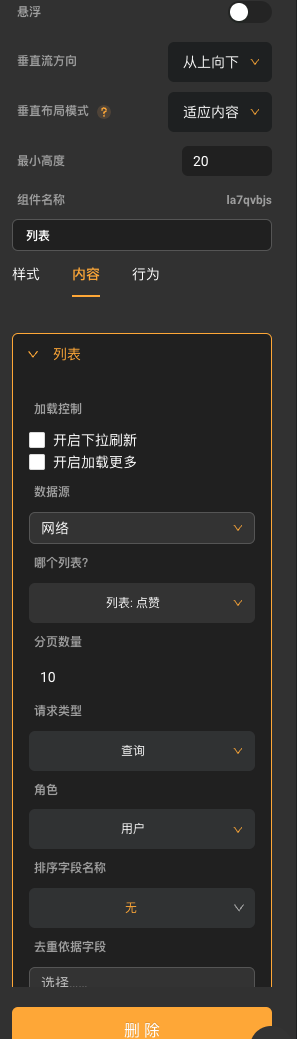
列表内容选择点赞表
| img | img | img |
| ------------- | ------------- | ------------- |
|  |
|  |
|  |
|
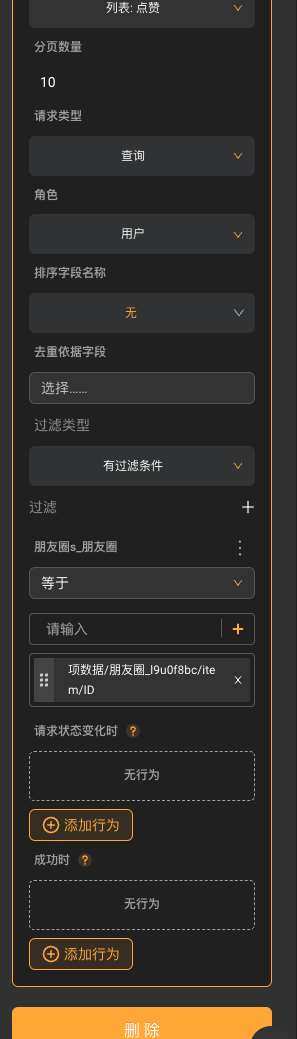
这里面就是要显示这一条朋友圈的点赞,那么就是过滤条件想上图那样配置,让外键等于项数据这一项朋友圈的id,至于为什么取消加载控制,这里是因为我已经在垂直布局模式里选择了适应内容,就是有多少项就显示多少项
但是这边用列表的显示效果并不好,因为你每一项的文本长度都是固定的所以遇到长名字就显示省略号很影响体验,那怎么样才能显示自适应长度呢,这边我们从根本上来讲比较麻烦。我说一下思路,就是你想其实列表就是一个二维数组,里面的项就是一个个一维数组,但是数组存储都是存地址,不是存数据,但是zion里面可以用算是数据吧数组合并成字符串

这里面就是一步步取到你要的字段,显示将数组整合成一长条字段

这边就是整合成(一班,小明,1号,a)然后选择你需要的字段,这也就是我为什么会在前面点赞表加一个用户名字段,并且在添加点赞数据时赋值给点赞表一个以登录用户的用户名 文笔和理解都有限,望大家能理解(以上仅是我自己的理解,供大家参看,如有错误望大佬指正) 点赞的人名能显示了,然后是取消点赞的行为关系到我们点赞人名的消失,这边在点赞行为里选择修改表数据删除点赞

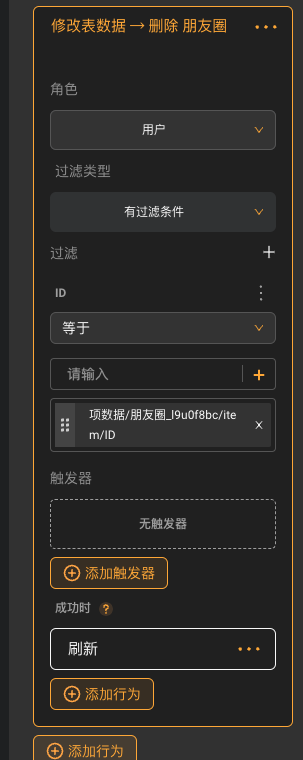
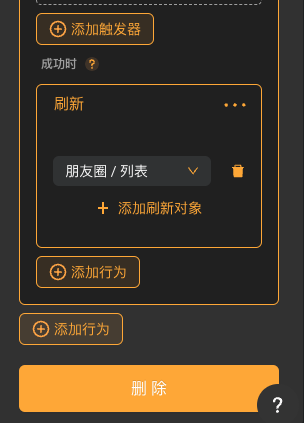
这里面就是账户s_账户还是要等于手机屏幕前取消点赞的你=已登陆用户的id,最后还是要帅心一下列表,再次请求一遍以保证显示取消点赞了 至于删除这个按钮,就比较好实现了,比如是你的朋友圈你才可以删除不是你的,你不能删,除了我这个作者在后台删除🌚,这里面又是涉及到两个情况,一如既往的条件式容器
| img | img |
|---|---|
 |
 |
能显示删除的条件如上图,你要保证这条朋友圈的用户id等于在屏幕前操作的以登陆用户的id,然后你才能点击删除,删除行为选择修改表数据删除朋友圈