前言
很多网站、APP等的评价系统都有按星级评分的功能,大部分是5个星级,依次代表1~5分。用户只需要在某个星星上点击一下就可完成打分,操作难度低,也能让商家快速得到反馈。 对商家而言,得到用户反馈非常重要,它可以直接向你反馈产品的受众效果。而对用户而言,通过评论和评分可以直观地判定 App 的质量。众所周知,无论是买车、买电影票还是下载 App,他人反馈在用户购买决定中起着非同一般的作用。此外,如果某款产品评分达到了 4 星及以上的,更容易受到潜在用户的青睐。
功能
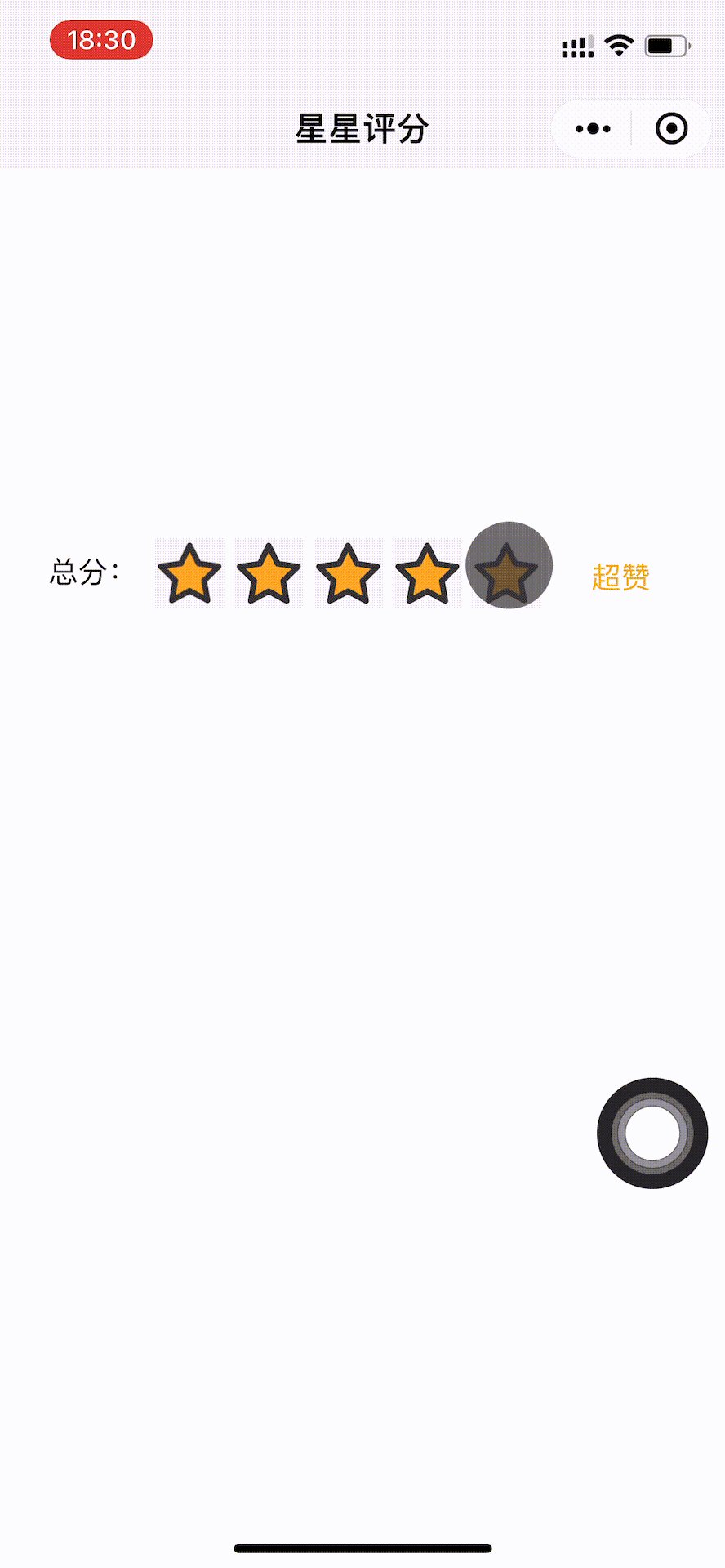
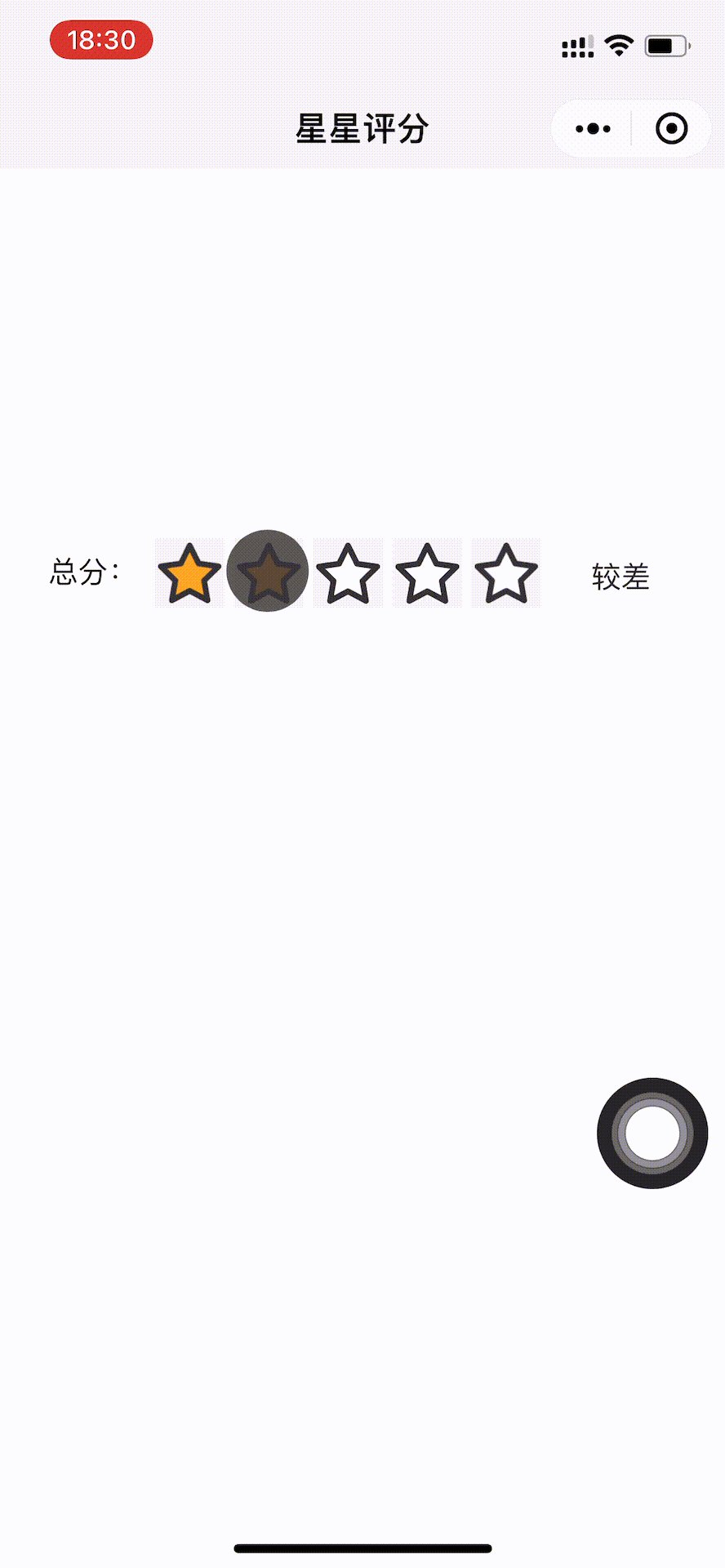
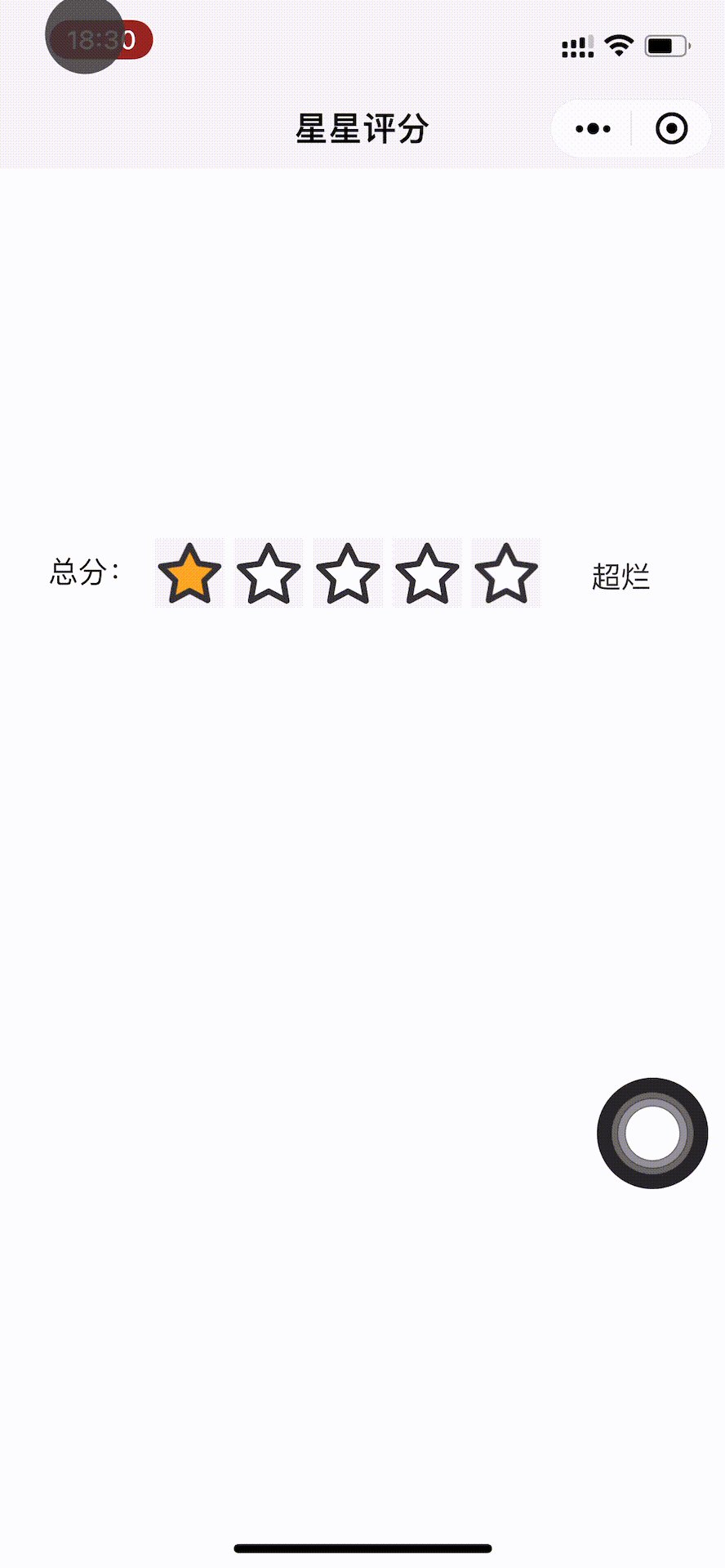
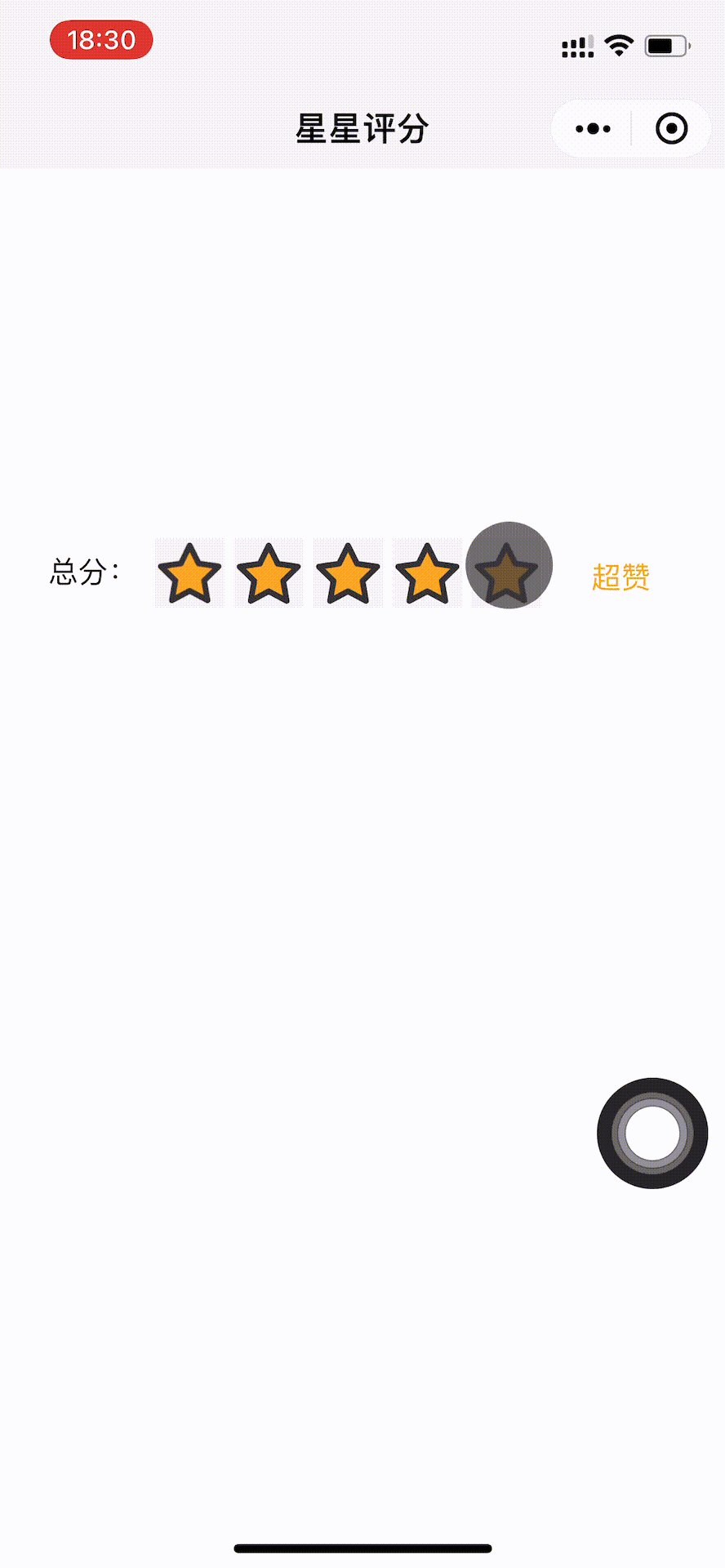
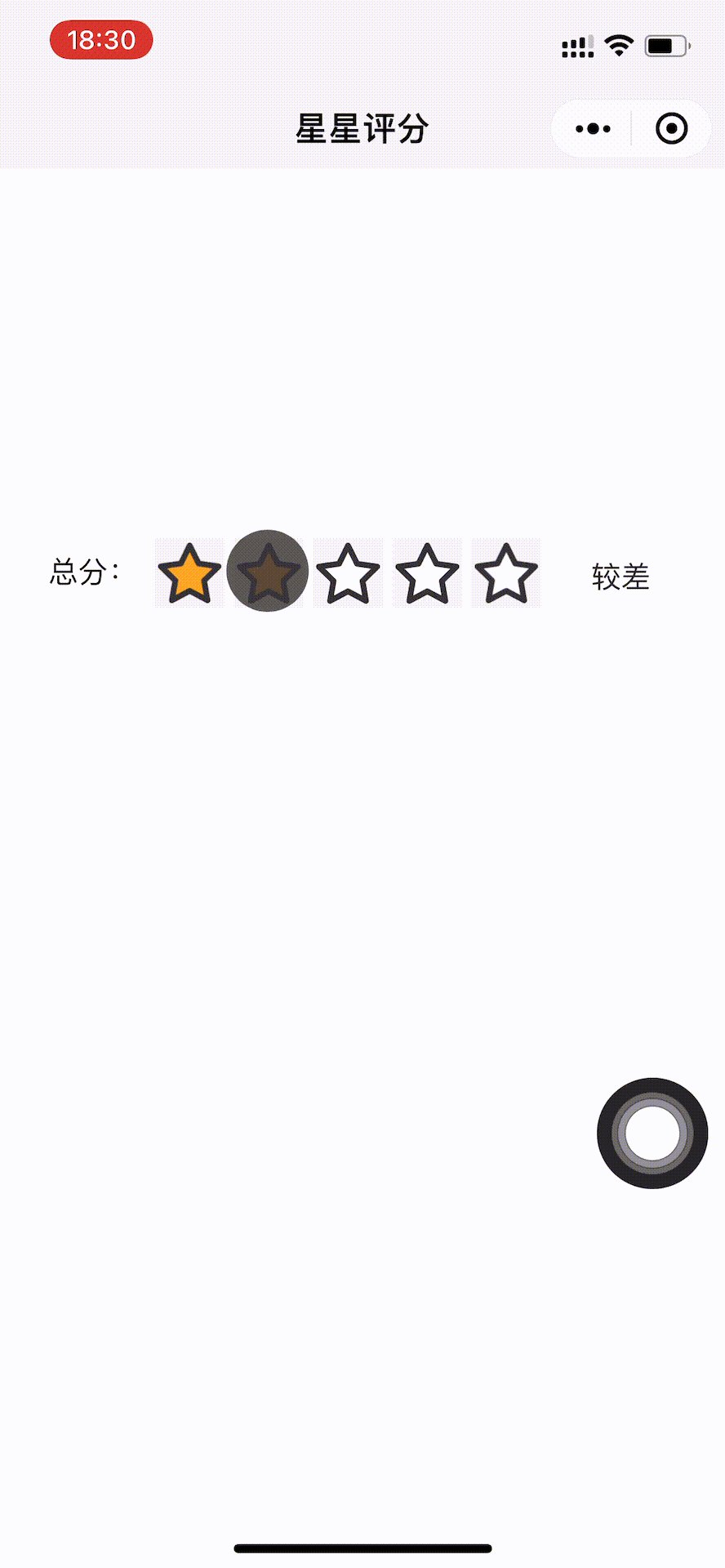
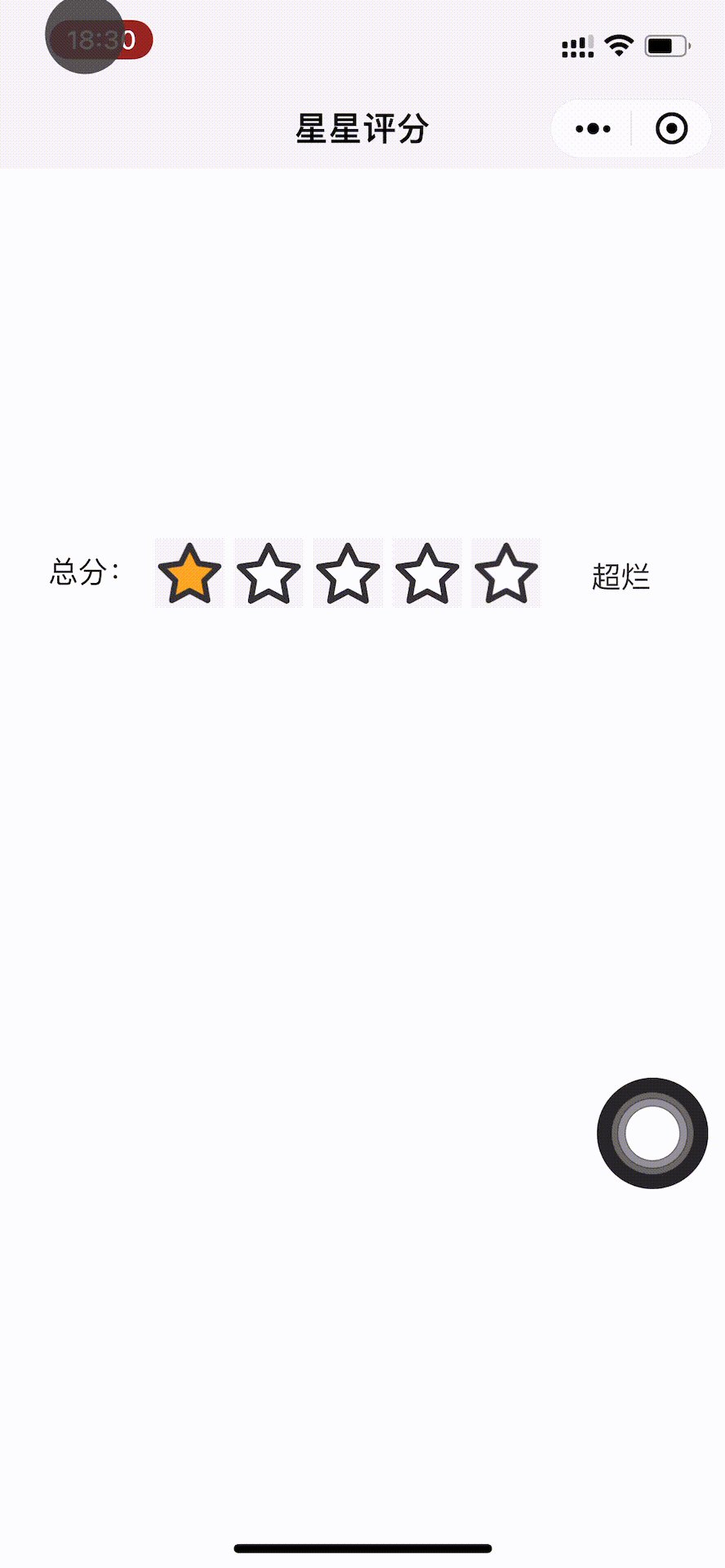
1、点击星星可以进行1~5星评分 2、伴随星星评分展示不同的文字评价

星星式评分

准备工作
右键点击以下图片并保存至本地。
| img | img |
|---|---|
 |
 |
第一步:摆组件
基于功能展示,我们发现五颗星星依次横向排列,每颗星星都有点亮和未点亮两种状态。 为了实现星星的横向排布,可以将星星放进横向列表中,还能通过横向列表的项数据记录每颗星星的位置;为了让每颗星星都可以在已点亮与未点亮的状态中切换,可以通过在列表项中放置条件式容器,并在条件式容器中添加“未点亮”、“已点亮”两种可选状况来实现。

完成组件搭建:
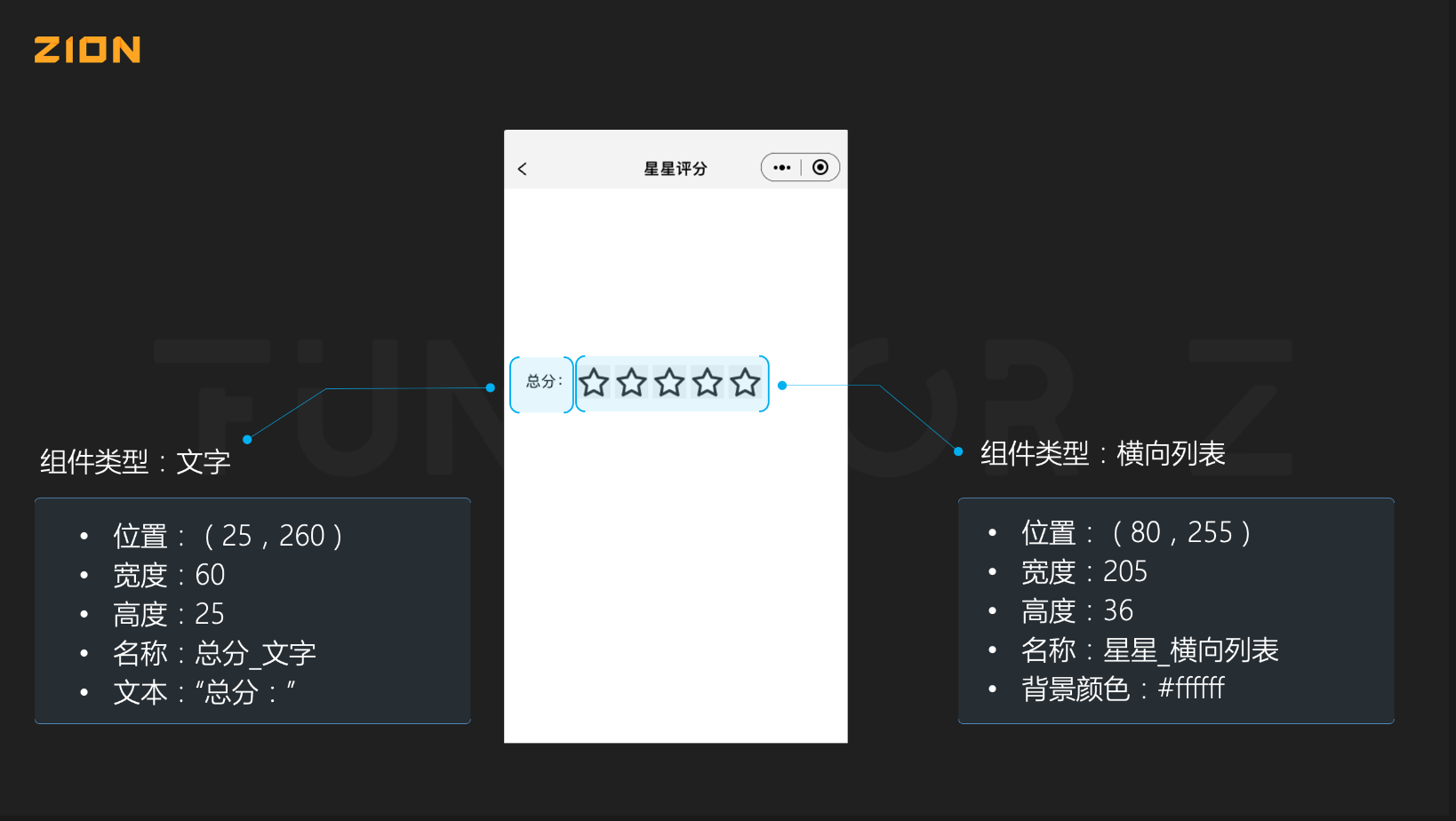
- 显示总分:添加文字组件至页面中,并修改其大小、位置、样式及数据
- 显示星星:添加条件式容器组件至横向列表中,并修改其大小、位置及样式

2.1. 双击横向列表进入容器视图,添加条件式容器至聚焦视图中,并修改其大小、位置、样式及数据 2.1.1 大小、位置、样式如下图

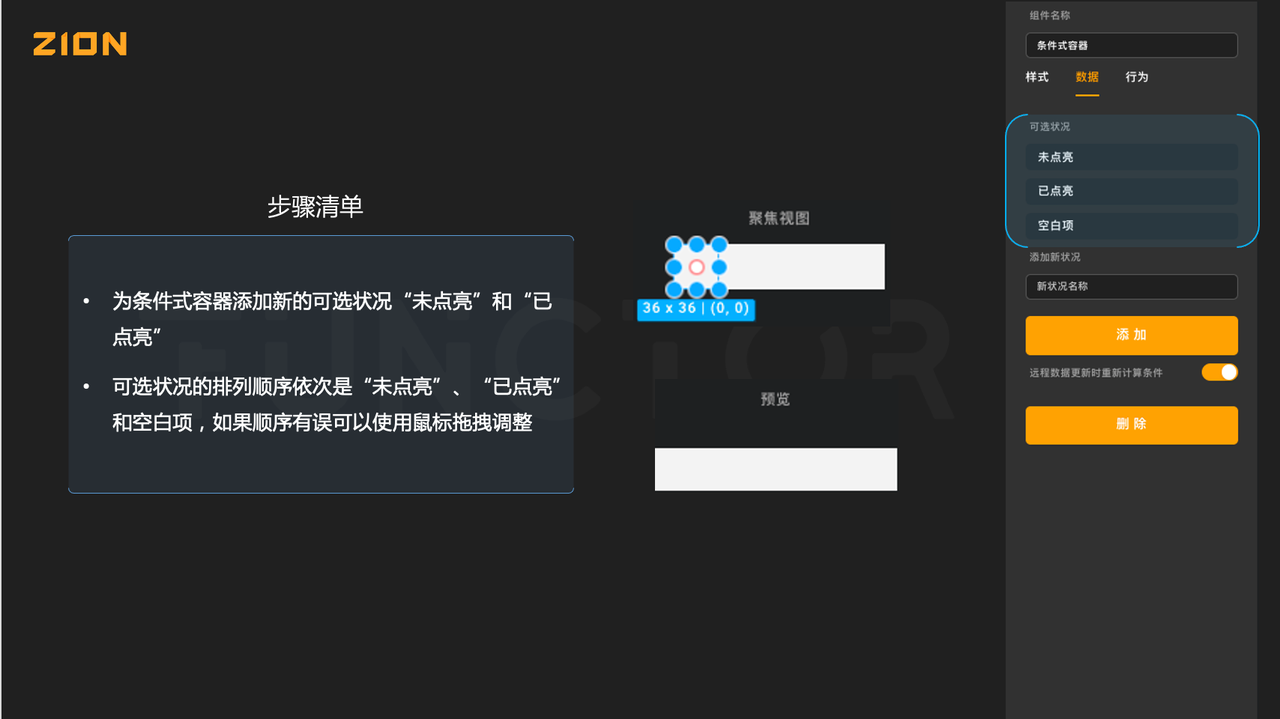
2.1.2 在条件式容器-数据中添加可选状况“未点亮”和“已点亮”,注意顺序依次是“未点亮”和“已点亮”(如果添加反了,可以拖动可选状况进行顺序调整)

2.1.3 双击条件式容器进入条件式子容器中,添加图片组件至“未点亮”条件式子容器和“已点亮”条件式子容器中,并修改合适的大小、位置及样式 2.1.4 分别上传“星星未点亮”图片和“星星已点亮”图片至对应条件式子容器的图片组件中(图片可以在文章开头中找到)

2.2 双击空白处返回聚焦视图,点击“聚焦视图”字样,拖动修改视图宽度

第二步:绑数据
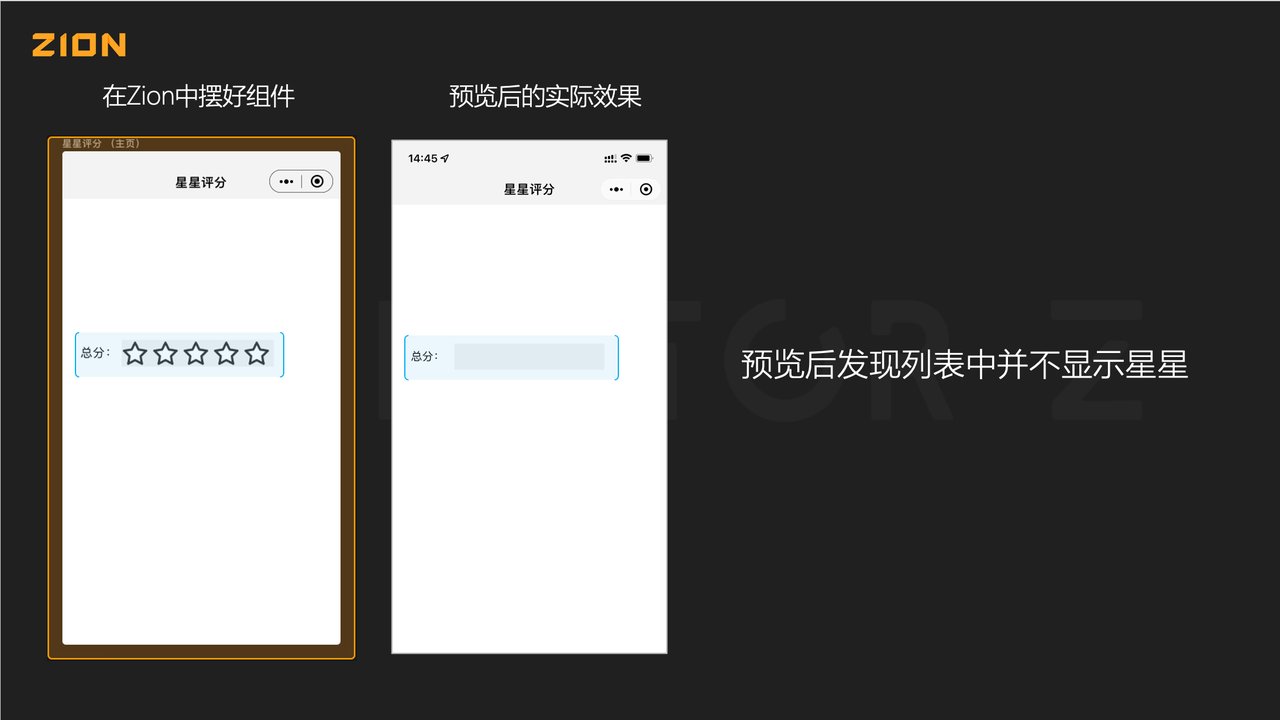
摆好组件后预览作品,是否能看见五颗星星已经在横向列表中依次排列了呢? 结论是不能。

究其原因是,虽然我们摆好了组件,但是此时的横向列表中并没有任何数据,所以预览后会发现列表什么都不显示。 我们可以为列表创建一个数据模型,并在数据模型中创建五条新记录,这样就能让列表在小程序运行时出现五个可以放置星星的位置。 同时为了更准确地定位用户是点击了哪一颗星星,需要给星星编上号,我们在创建数据模型时就添加一个用来记录编号的字段,在为列表创建新记录时用字段保存1~5的编号,然后将编号与星星逐一对应起来,这样就可以准确地知道用户点了编号为几的星星。
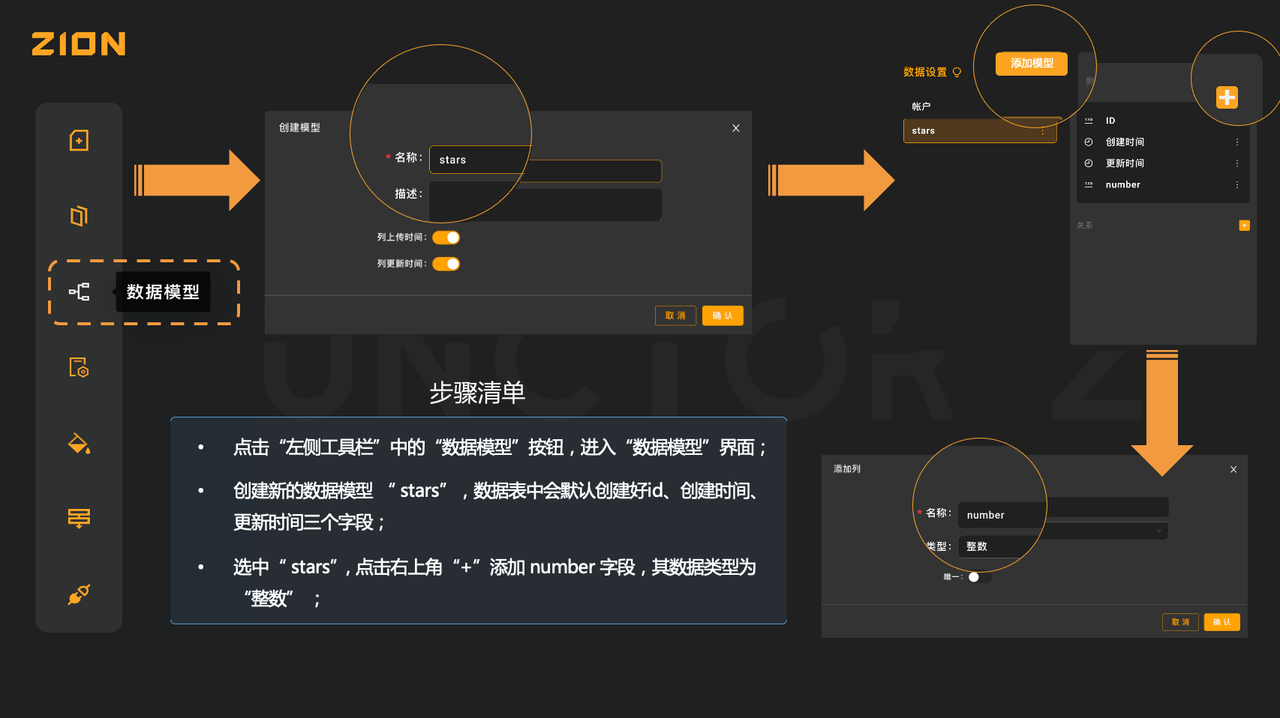
- 建立stars数据模型,并在模型中创建number字段,字段类型为“整数”,预览小程序从而让数据模型生效。

注意:预览之前需要先进行“小程序授权” 预览成功后,等待一分钟左右刷新页面,即可进入管理后台界面手动添加数据。 手动添加数据后效果如下:

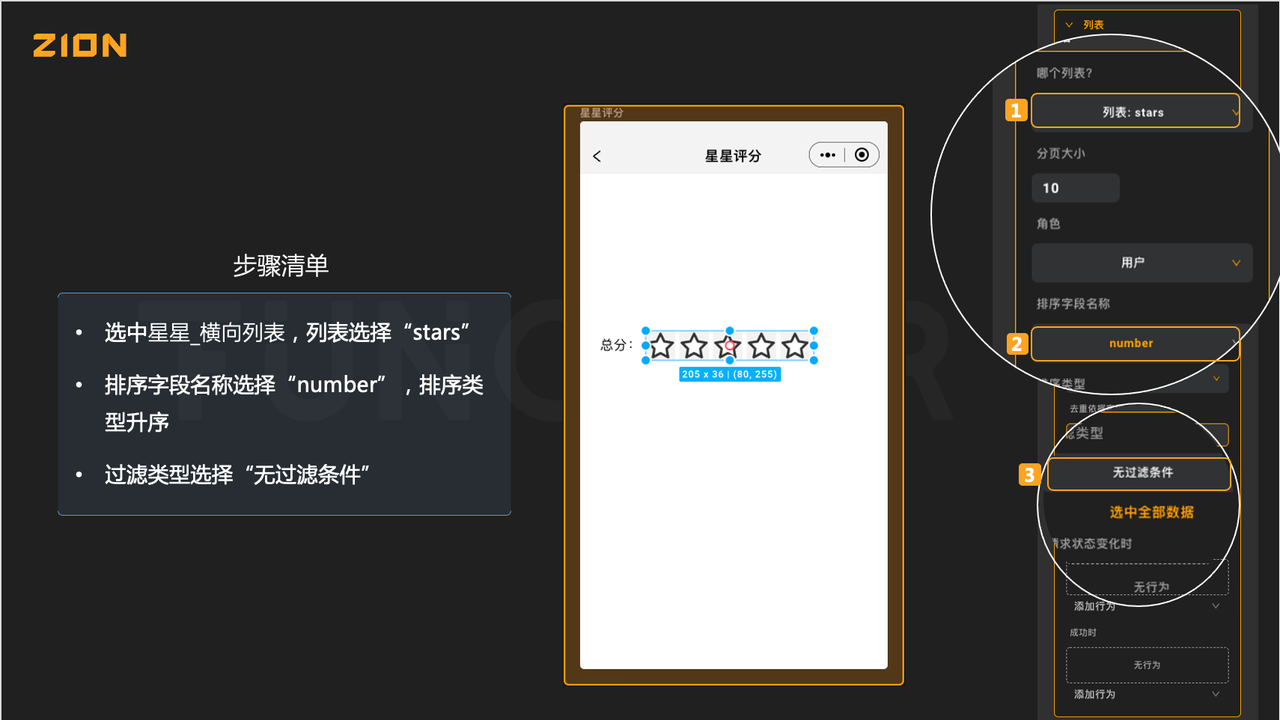
stars数据表中的记录是默认按照更新时间排序,为确保列表项数据从左往右依次取到1~5的编号,我们需要在为横向列表绑定数据源时,选择用number字段升序排序。
- 为星星_横向列表绑定数据源stars,并设置以编号升序排序,无过滤条件。

页面数据常用于页面内的数据中转,用户点击星星但未提交评分时,星星评分都是临时的可更改的数据。由此我们可以使用页面数据暂时保存用户点击的星星编号。
- 在星星评分页面添加一个名为“clickstar”,类型为整数的页面数据。

用户点击哪颗星星实际上就是点击了星星所在的列表项,由此在列表项中可以设置列表项被点击时,将该项对应的星星编号赋值给页面数据,从而达到用页面数据保存用户点击了哪颗星星的效果。
- 双击横向列表进入列表聚焦视图,点击“聚焦列表”字样,为其设置点击时设置页面数据的行为,同时刷新列表。


第三步:设条件
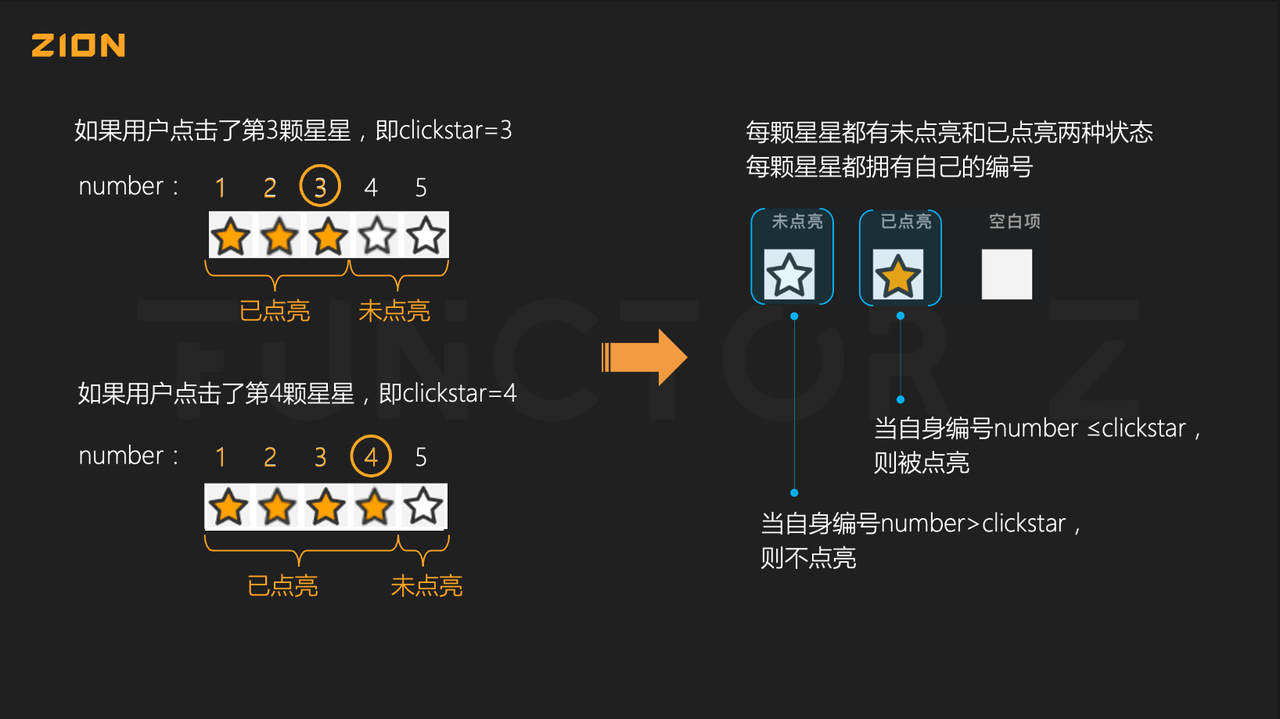
基于功能展示,我们可以观察到,如果用户点击的是第3颗星星,那么编号是1-3的星星就要切换到点亮状态,编号是4~5的星星就要切换到未点亮的状态;如果用户点击的是第4颗星星,那么编号是1-4的星星就要切换到点亮状态,编号是5的星星就要切换到未点亮的状态。 那么对这5颗星星而言,如果自身编号小于等于用户点击的那颗星星编号,则会被点亮;如果自身编号大于用户点击的那颗星星编号,则不会被点亮。 用clickstar页面数据表示用户点击的那颗星星的编号,再用列表项数据中的number来表示每个星星自身的编号,我们简化以上规律可以得出:在每颗星星中,如果number小于等于clickstar,则该星星会被点亮;如果number大于clickstar,则该星星不会被点亮。

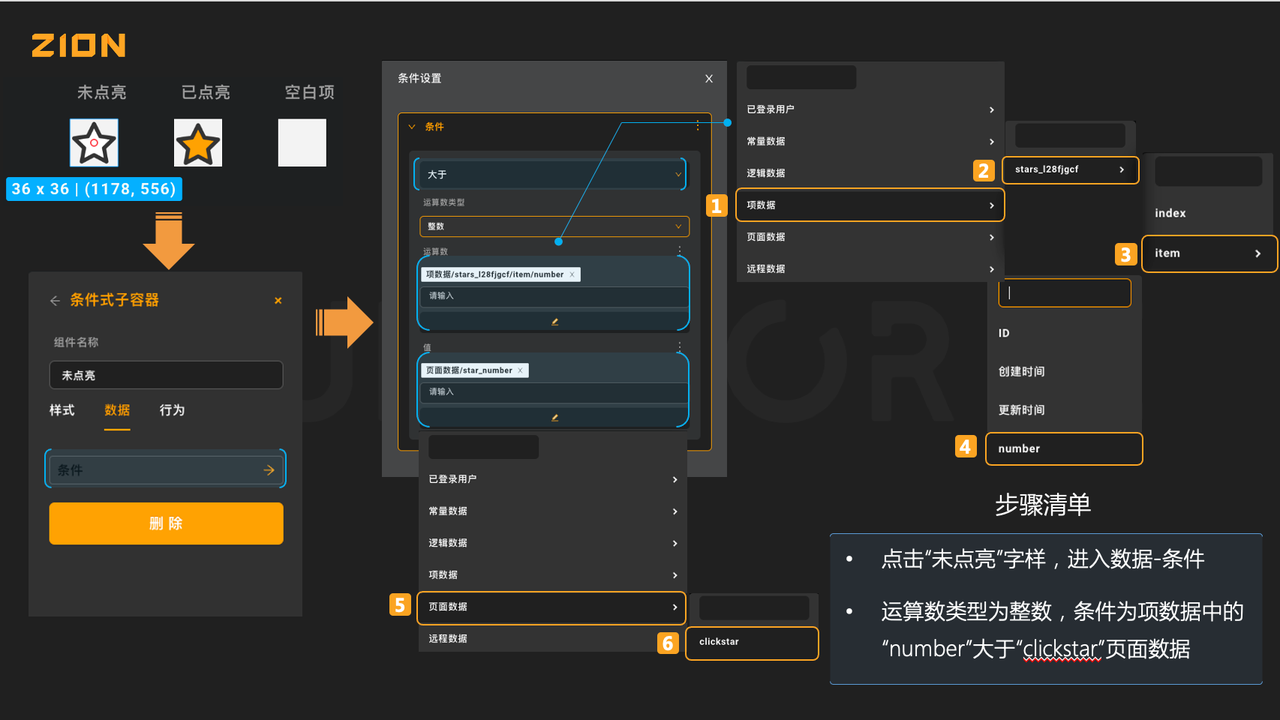
条件式容器默认显示第一个条件式子容器的内容,常见的星星式评分在未操作的情况下一般呈现全未点亮的状态,所以我们将未点亮条件式子容器放在条件式容器可选状况的第一个。 条件式容器中的可选状况是从上到下判断的,如果条件式子容器中设置的条件被满足,就显示该子容器中的内容,否则会继续判断下一个条件。所以我们只需要设置未点亮状况中的条件即可。

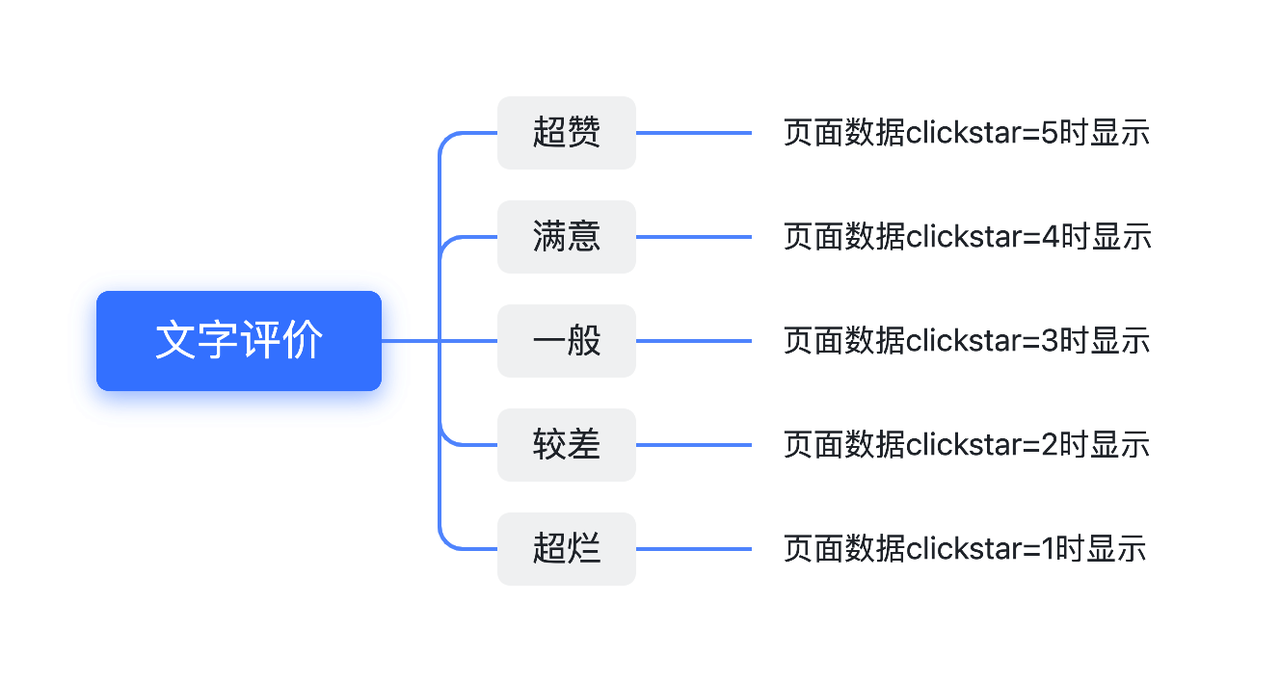
彩蛋:文字评价

第一步:组件
基于功能展示,我们得知文字会随着星级的变化而变化,由此我们可以使用条件式容器来实现效果。
- 添加条件式容器组件至页面中,并修改其大小、位置、样式及数据


第二步:数据
- 添加文字组件至条件式子容器,并修改其大小、位置、样式及数据

第三步:条件
星级和文字是一一对应的关系,由此我们只需在每个条件式子容器中设置用户点击哪颗星就显示对应的文字内容即可。

- 根据思维导图中的提示,完成各条件式子容器的条件设置(操作示范以“超赞”为例)

重点复习:页面数据
页面数据:常用于页面上数据的临时存储。 条件式容器: 常用于同一个地方显示不同情况。
- 可选状况: 即条件式子容器, 从上到下的顺序(聚焦模式从左到右的顺序) 开始匹配每个状况的条件, 如果条件满足,就显示该条件下的取值,否则会继续下一个条件是否被满足。