视频选择器
应用场景
想要实现以下情况的时候,可以使用视频选择器组件来完成:
- 需替换项目中已存在的视频
- 需在项目中上传视频并发布
💡 Tips:
1. 视频选择器组件只支持单个视频片的上传,上传完成后即显示在视频选择器组件上,若需上传多个视频或单个视频较大无法上传时,建议直接在数据库上传;如果只是要显示视频,使用视频组件即可。 2. 视频上传成功后,再次单击视频选择器组件可重新选择视频上传 上传视频,通常与拍照、文字一起,做为对话过程、发布内容中常见的信息组合,此时页面内也会放置视频选择器组件,用户可自行发布视频信息
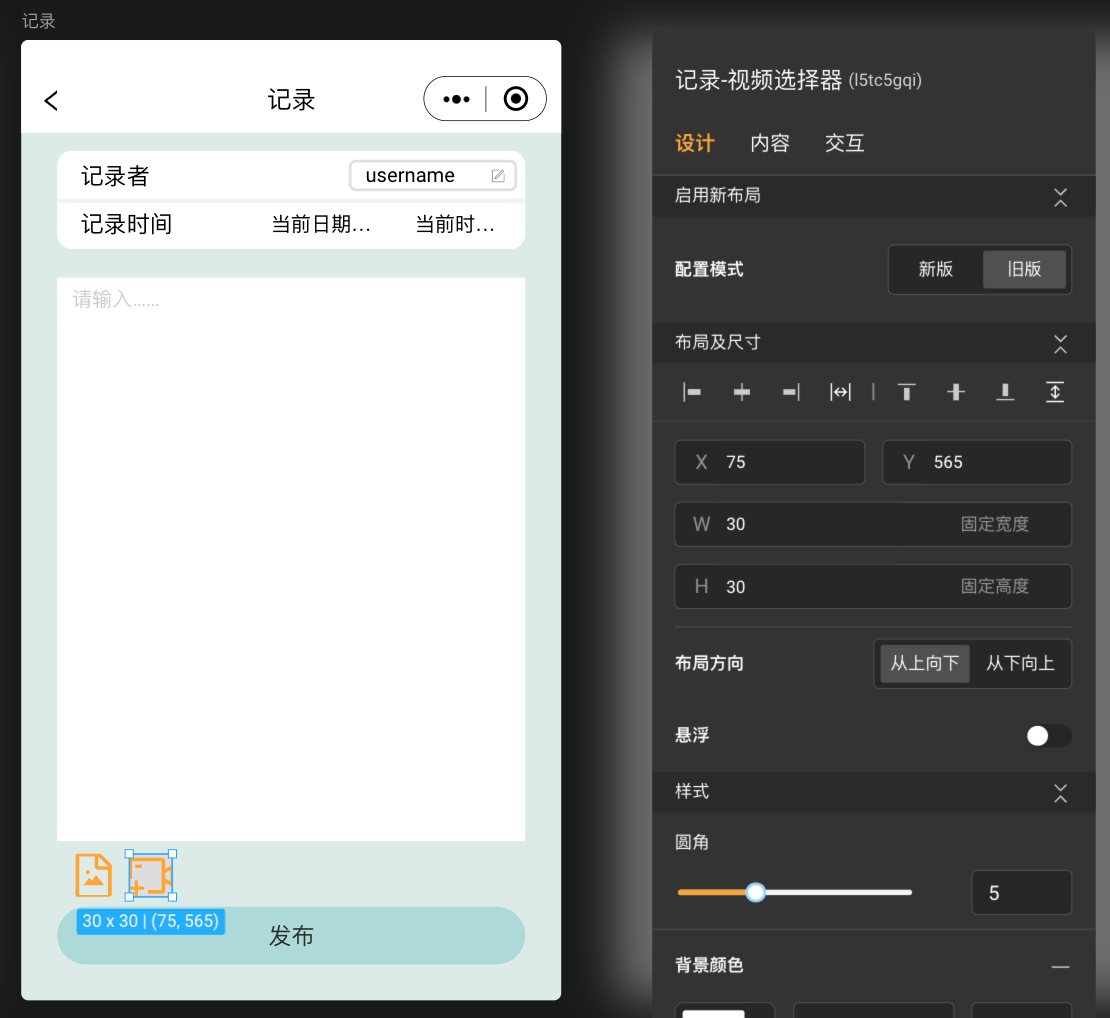
| img | img |
|---|---|
 |
 |
视频选择器内容
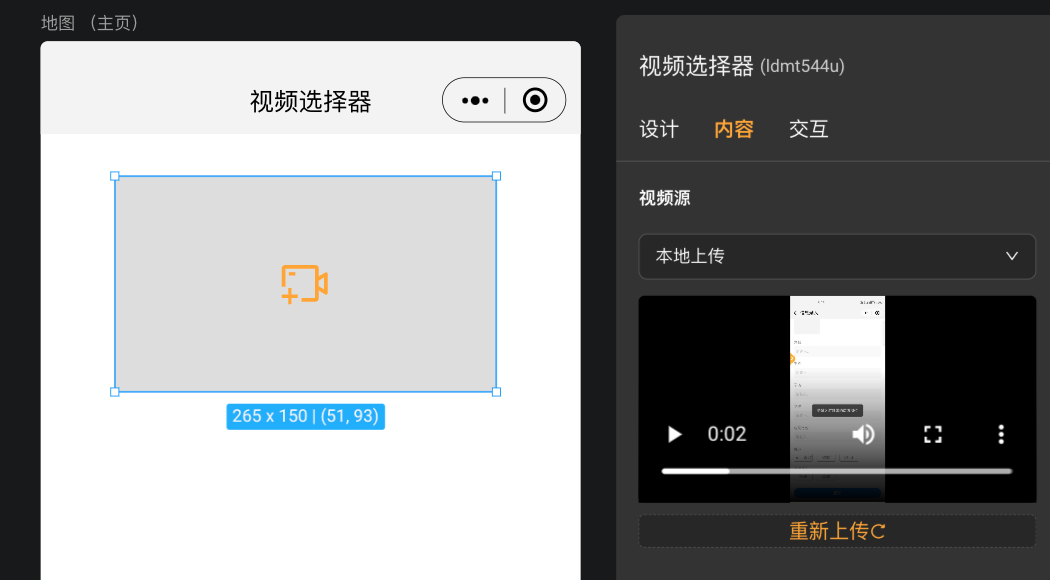
视频选择器视频源可以是本地上传或者是数据绑定
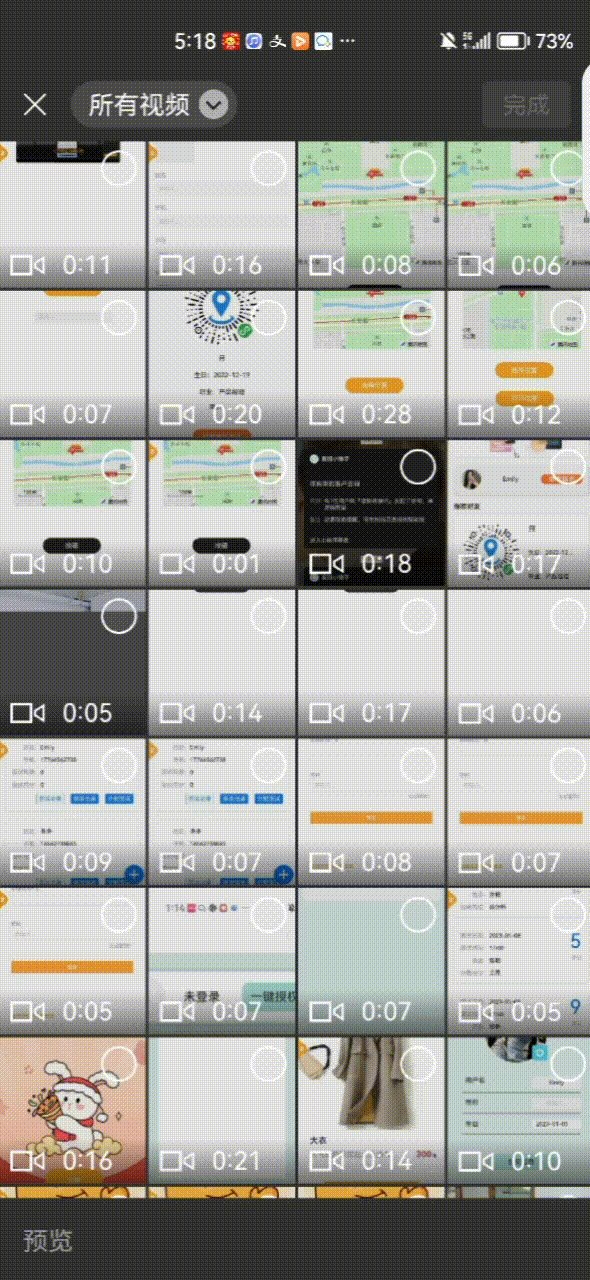
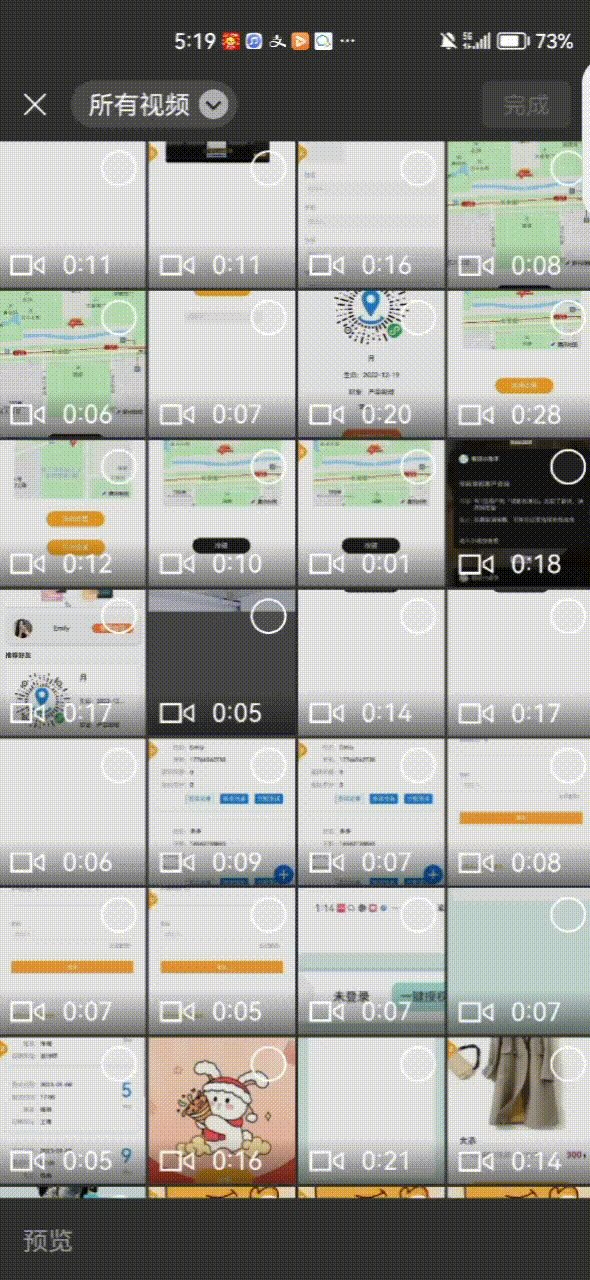
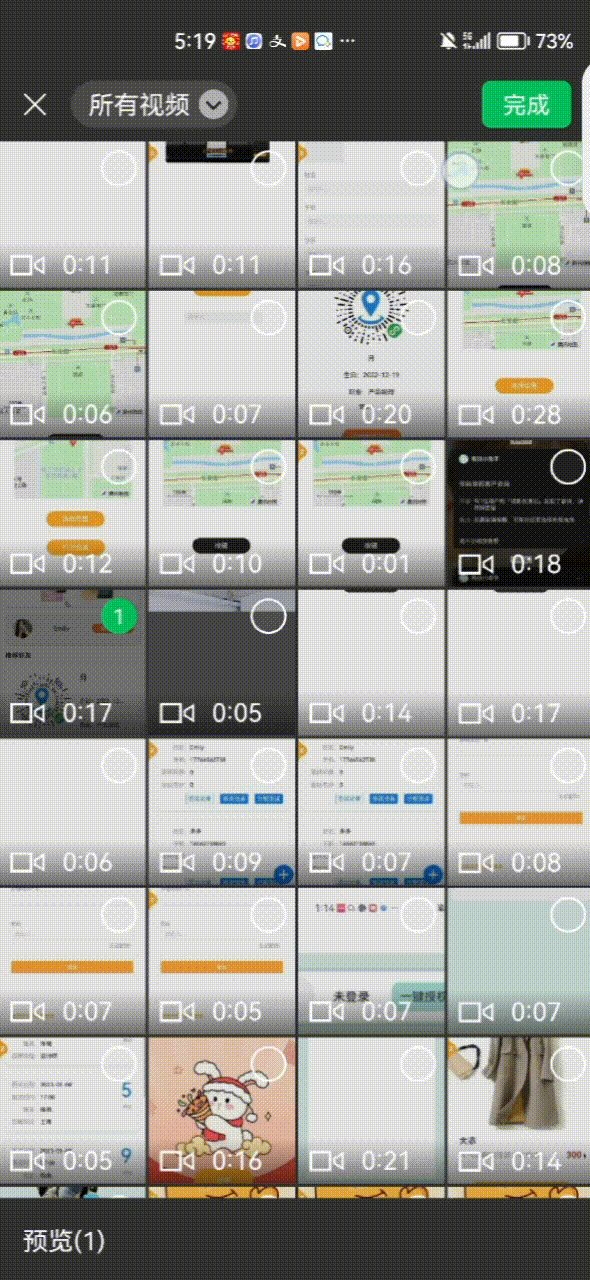
- 当你只是想要上传视频时,视频源设置为本地上传即可,在生成的应用中,当你点击视频选择器组件时,会自动打开手机相册或者电脑的文件夹来选择视频内容
- 当你想要展示原来已经上传的视频,需要更新这个视频时,将视频源设置为数据绑定,然后通过远程数据绑定已经存在于数据库中的视频内容,在生成的应用中,你可以直接通过视频选择器组件查看已经上传的视频,点击该组件时会自动打开手机相册或者电脑的文件夹来选择视频内容
| img | img | img |
|---|---|---|
 |
 |
 |
| img | img |
|---|---|
 |
 |
💡 Tips: 当点击视频选择器选择视频时,手机端会默认调用手机相册中的视频,电脑端会默认调用系统文件夹中的视频
输出配置
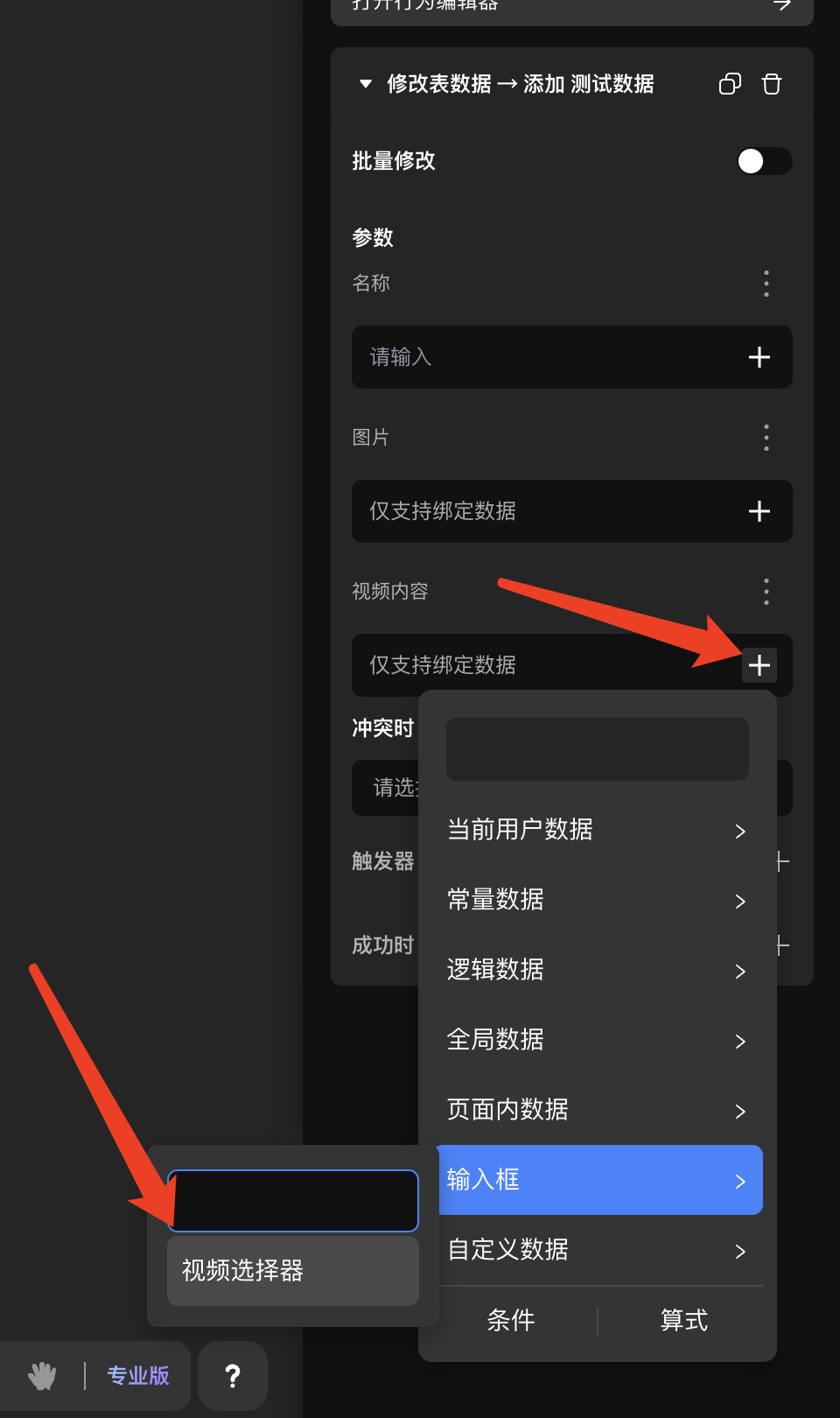
视频选择器属于输入类组件,如果数据表中定义了视频类型的字段,在添加或者更新数据时,可以在「输入框」数据中找到视频选择器数据来进行数据绑定,绑定的结果就是视频选择器组件选择上传的视频内容。为了准确的找到其数据,建议将组件重命名

视频选择器交互
禁用预览
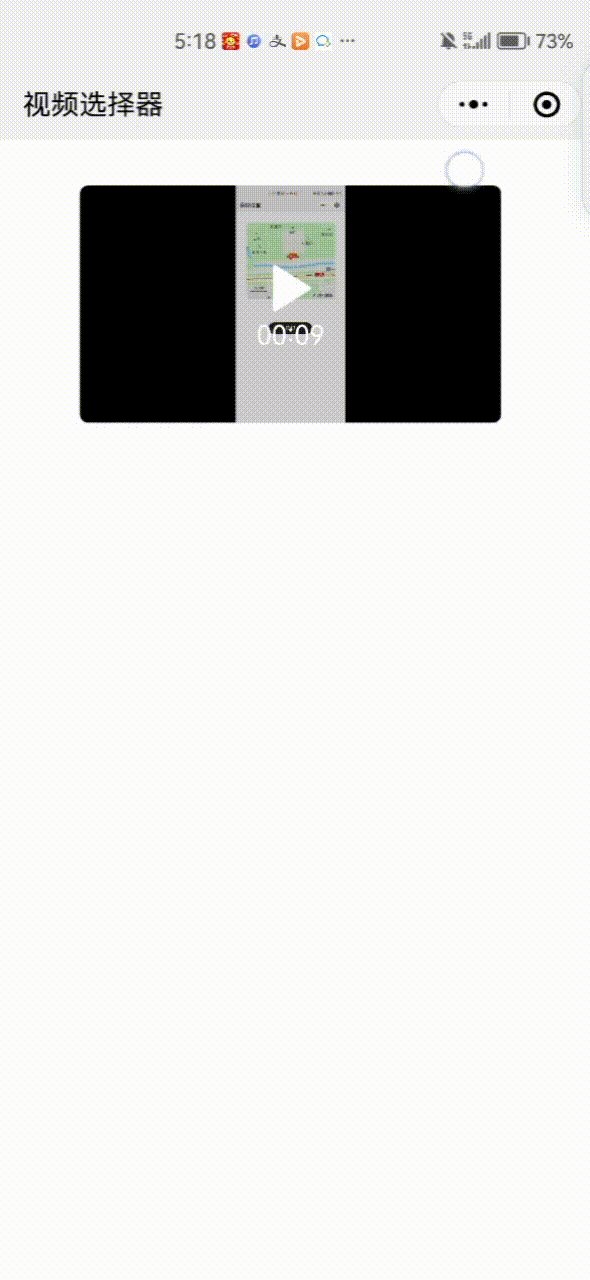
默认关闭,开启禁用预览按钮即意味着通过视频选择器上传视频时,上传成功后不会显示视频内容
💡 Tips: 此处的禁用预览指的是视频选择器组件无法预览,但手机自带的预览功能可以照常使用
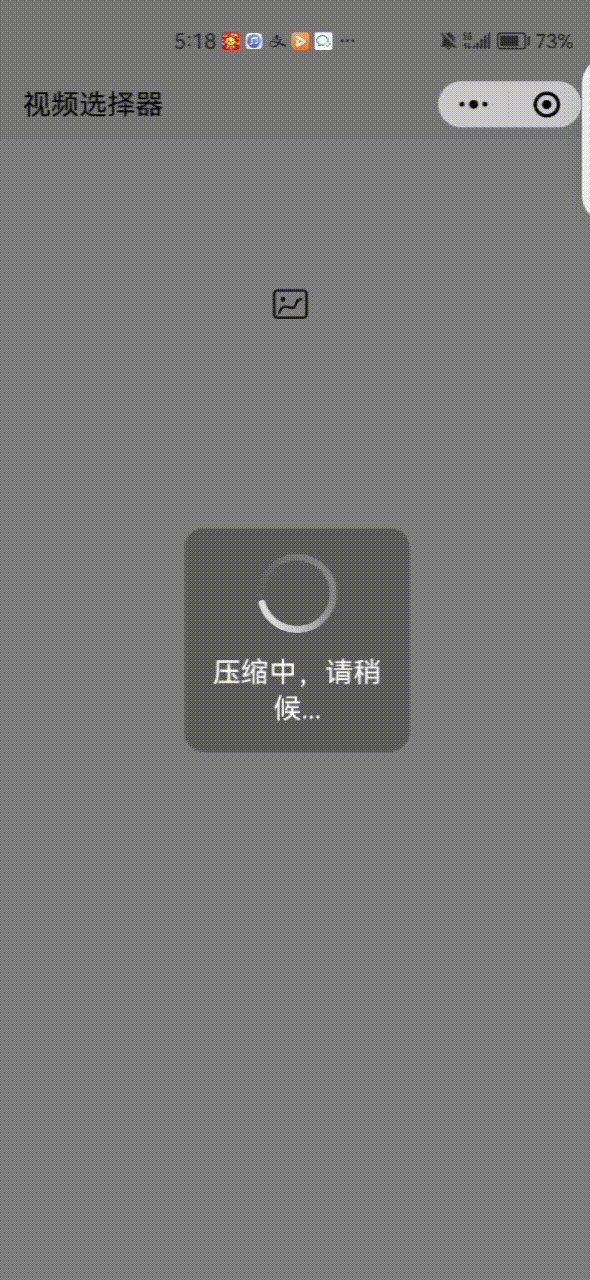
上传时显示加载动画
默认关闭,开启时意味着通过视频选择器上传视频时,会有对话框显示加载的转圈动画

💡 Tips: 上传视频时会有压缩中动画,加载动画指压缩后的上传加载动画