二维码|生成二维码
阅读本篇前,建议先熟悉《显示弹窗》行为
行为简介
点击触发后生成一个二维码,二维码可以是纯文本,也可以携带参数,并且可以设置二维码背景图
⚠️注意:对于小程序来说,该行为生成的二维码只能通过在小程序中配置【扫描二维码】行为实现扫码功能,若想要通过扫码进入小程序,请了解【生成小程序码】
配置指南
添加页面数据
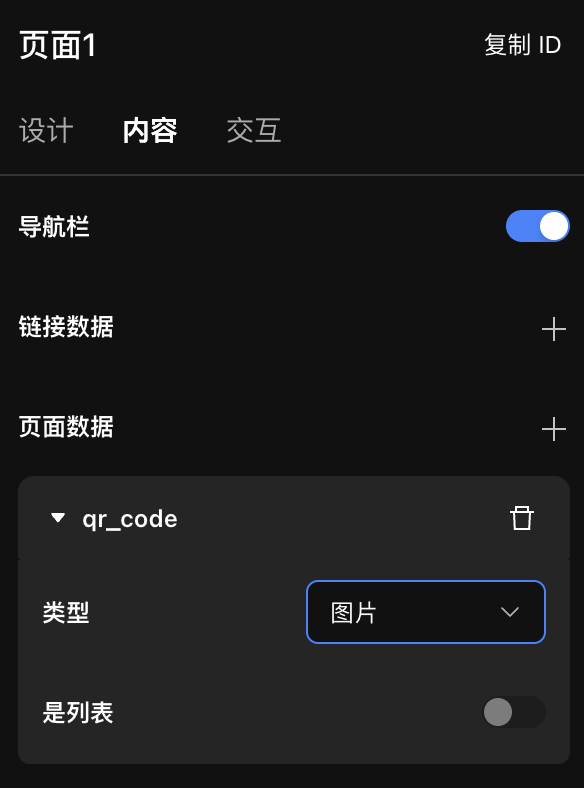
由于生成的二维码只能暂存于页面数据,所以配置的第一步是在需要生成二维码的页面添加一个类型为“图片”的页面数据。如果页面中有多个页面数据,建议重命名页面数据来区分每个页面数据的用处

添加行为
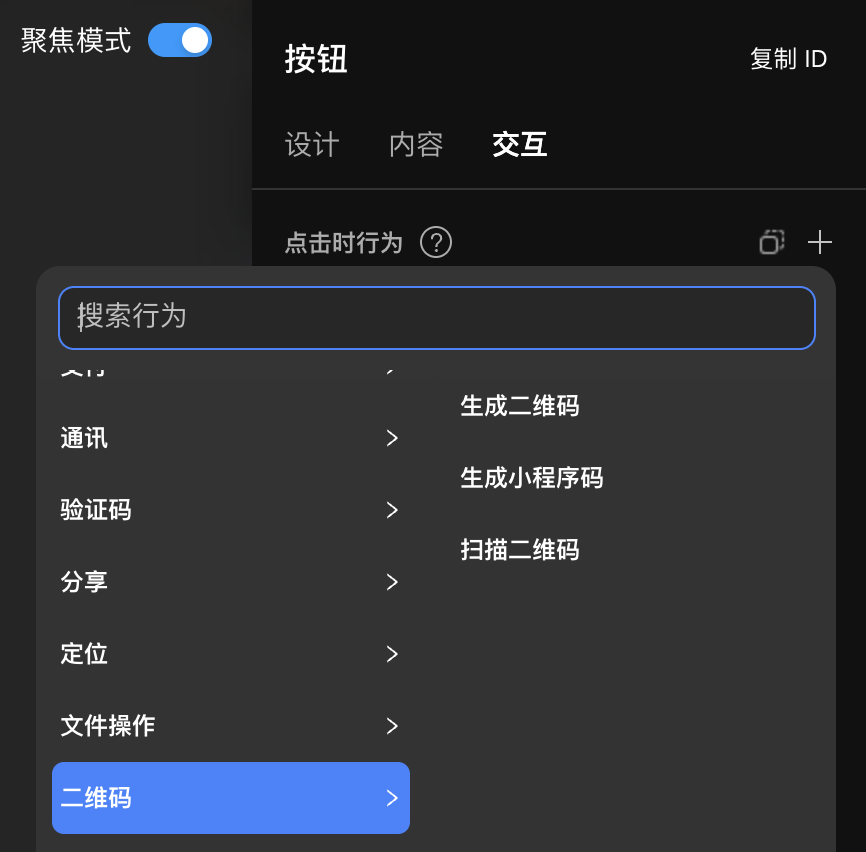
在需要生成二维码的组件的交互中添加 二维码 - 生成二维码 行为,在行为中你可以配置二维码的数据内容,然后将生成的二维码赋值给刚才创建的页面数据即可
| img | img |
|---|---|
 |
 |
配置参数
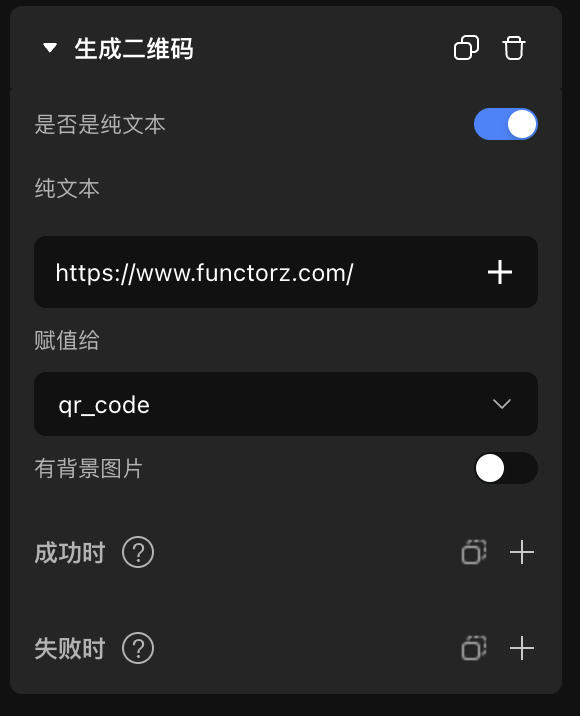
打开纯文本模式
打开纯文本模式:只能设置一个数据,这个数据可以是文本、网址链接、图片链接、文件链接以及视频链接
- 当数据为文本时,扫描二维码后会直接显示文字内容
- 当数据为网址(https开头的网址)时,扫描二维码后会直接跳转到网址对应的网页
- 当数据为图片的URL时,扫描二维码后会直接显示出图片
- 当数据为文件(word、ppt、pdf等)的URL时,扫描二维码后会直接显示对应的文件内容,可以进行浏览
- 当数据为视频时(MP4等)的URL时,扫描二维码后会直接显示对应的视频,可以进行播放

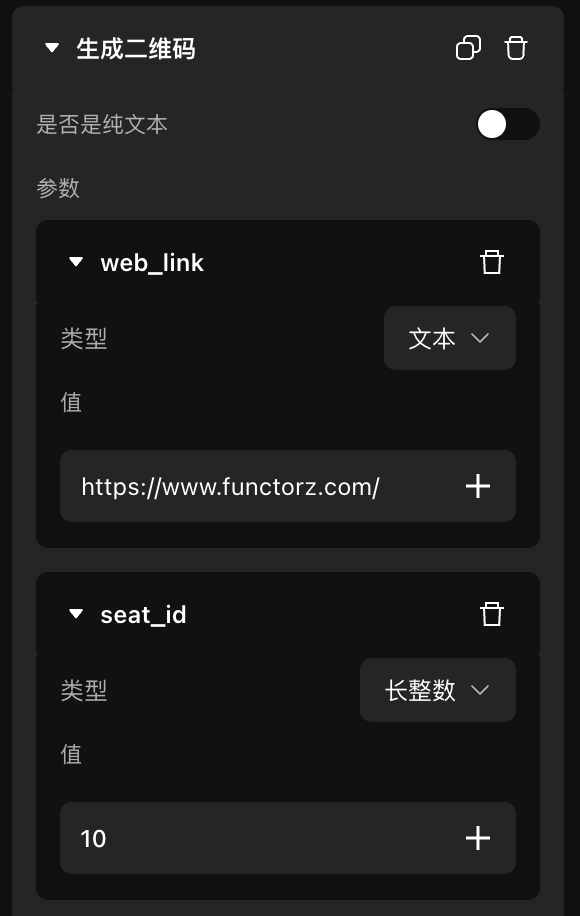
关闭纯文本模式
关闭纯文本模式:二维码的参数设置之后的结果是一个 json 对象 例如配置了一个“整数”类型的 seat_id 参数以及一个“文本”类型的 web_link 参数,那么扫码后看到的实际数据是{"seat_id":10,"web_link":"https://www.functorz.com/"}

关闭纯文本模式生成的二维码一般有如下使用场景
- 扫码点餐:在二维码的参数中绑定的是在数据库中存在的某个餐桌的ID,从而在用户扫码点餐之后应用就能够知道用户是在哪一个餐桌点的餐品,从而送餐到对应的餐桌
- 设备巡检:在二维码的参数中绑定的是在数据库中存在的某个设备ID,从而在用户扫码填写巡检记录时,应用就能够之后现在是在给哪一个设备填写巡检记录,从而为这个设备新增巡检记录
设置背景图
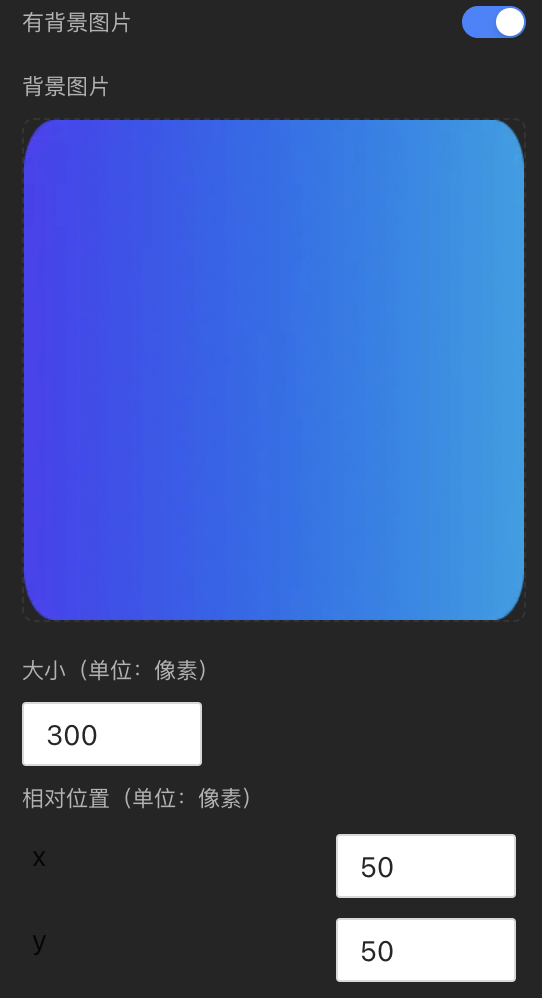
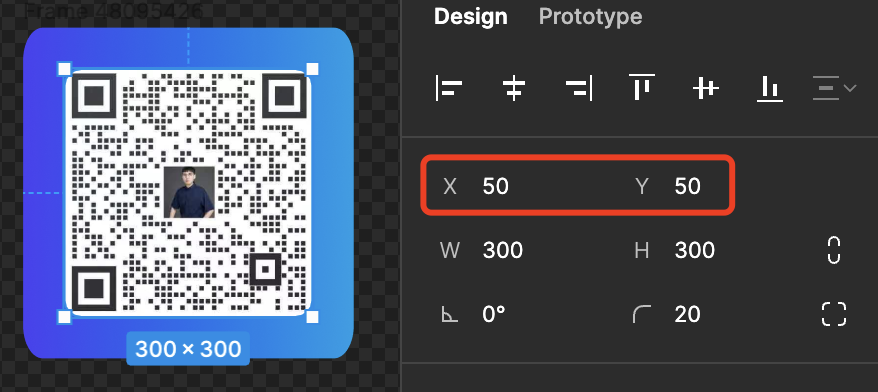
如果需要给二维码设置背景图,则可以在打开背景图片设置按钮,则会展开背景图片配置界面,此处的大小和相对位置都是指二维码图片本身的大小以及二维码基于背景图片的相对位置 例如背景图片的长宽为 400px 400px,二维码的长宽为 300px 300px,想要让生成的二维码基于背景图的正中间,那么二维码的相对位置应该是 X:50,Y:50


为图片组件绑定页面数据
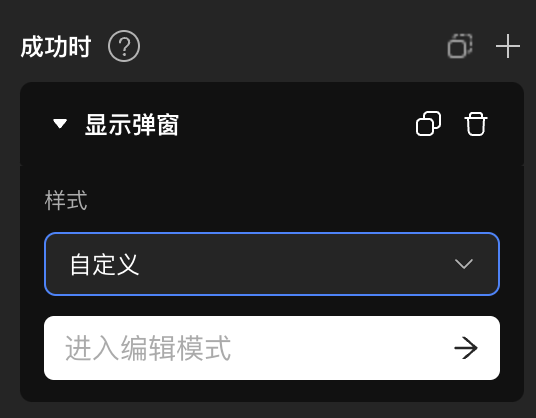
为了合理的显示生成的二维码,一般我们会在成功生成二维码时,添加【显示弹窗】行为,通过往自定义模式中添加图片组件来显示二维码,图片组件绑定的数据就是第一步中设定的页面数据,若要实现进一步的点击二维码实现识别二维码的功能,可以为图片组件绑定【全屏图片】行为即可
| img | img |
|---|---|
 |
 |
配置效果