富文本
富文本(Rich Text)是指包含了除了纯文本以外的额外元素的文本格式。这些额外元素可能包括字体样式(如粗体、斜体)、文本颜色、超链接、图片、表格、列表等。简而言之,富文本允许在文本中加入各种格式化选项,使内容更加丰富和易于理解。 Zion 的小程序端没有富文本编辑器组件,但可以在富文本组件的内容中调用富文本编辑器来编辑富文本内容,若数据表中的某个字段类型为文本类型,那么在编辑数据库该字段内容时,也可以调起富文本编辑器进行内容编辑。Zion 的Web端提供了富文本编辑器组件,在需要编辑内容的页面,你可以直接拖入富文本编辑器组件来让用户进行富文本内容的编辑。
应用场景
需要以更加丰富的样式显示内容和图片(例如长图,使用富文本组件可以实现自适应不同长度的图片)
富文本组件设计
如果要展示长图或者其他高度不确定的富文本内容时,一般建议将富文本组件的高度模式设置为「适应内容」
富文本组件内容
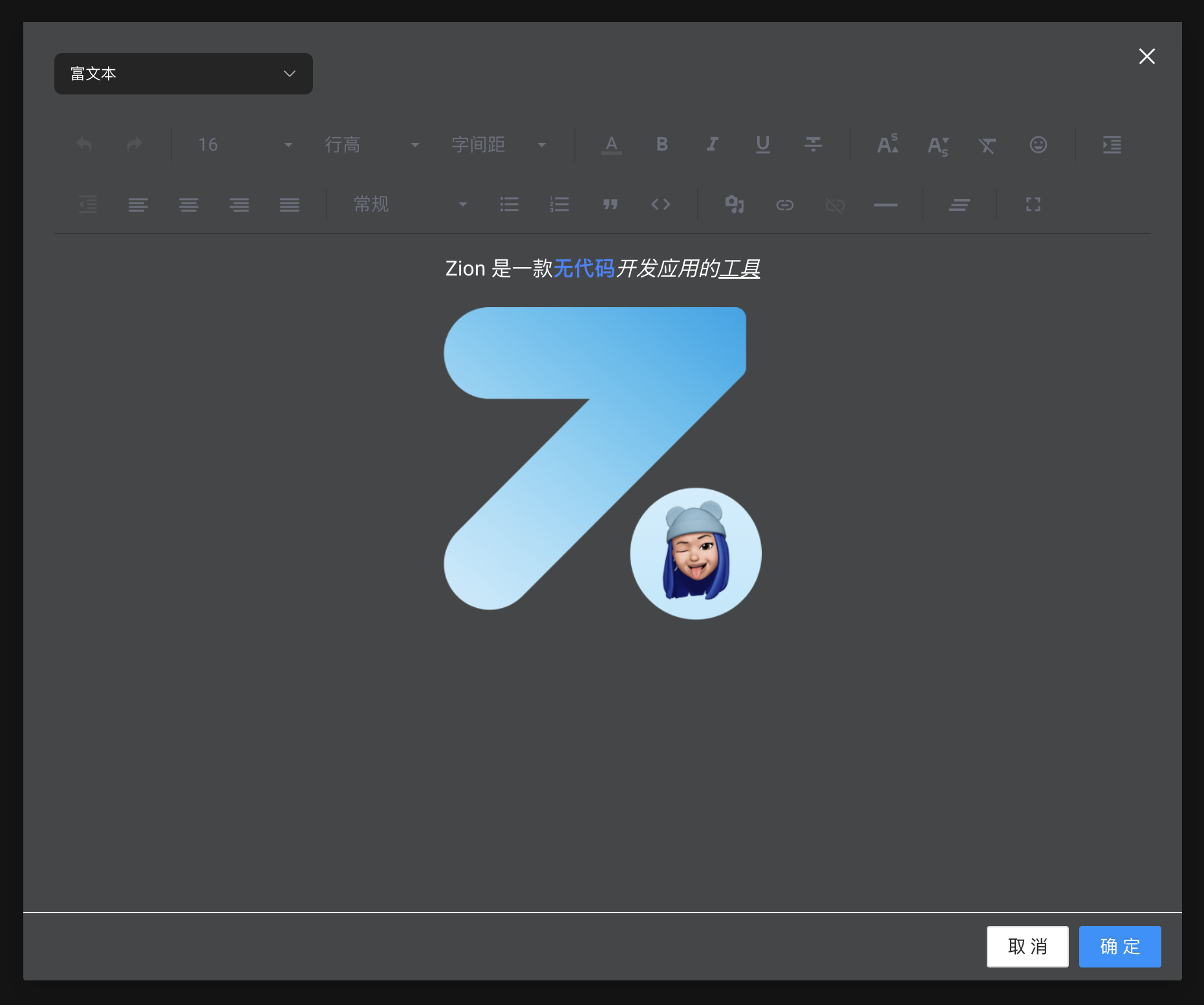
富文本编辑器
Zion 提供了富文本编辑器,为了展示富文本内容,一般会先在富文本编辑器中进行内容的编辑,比如改变文本的字体大小、颜色和样式,插入图片和视频,创建表格,以及添加其他格式元素,编辑完成后点击确认即可

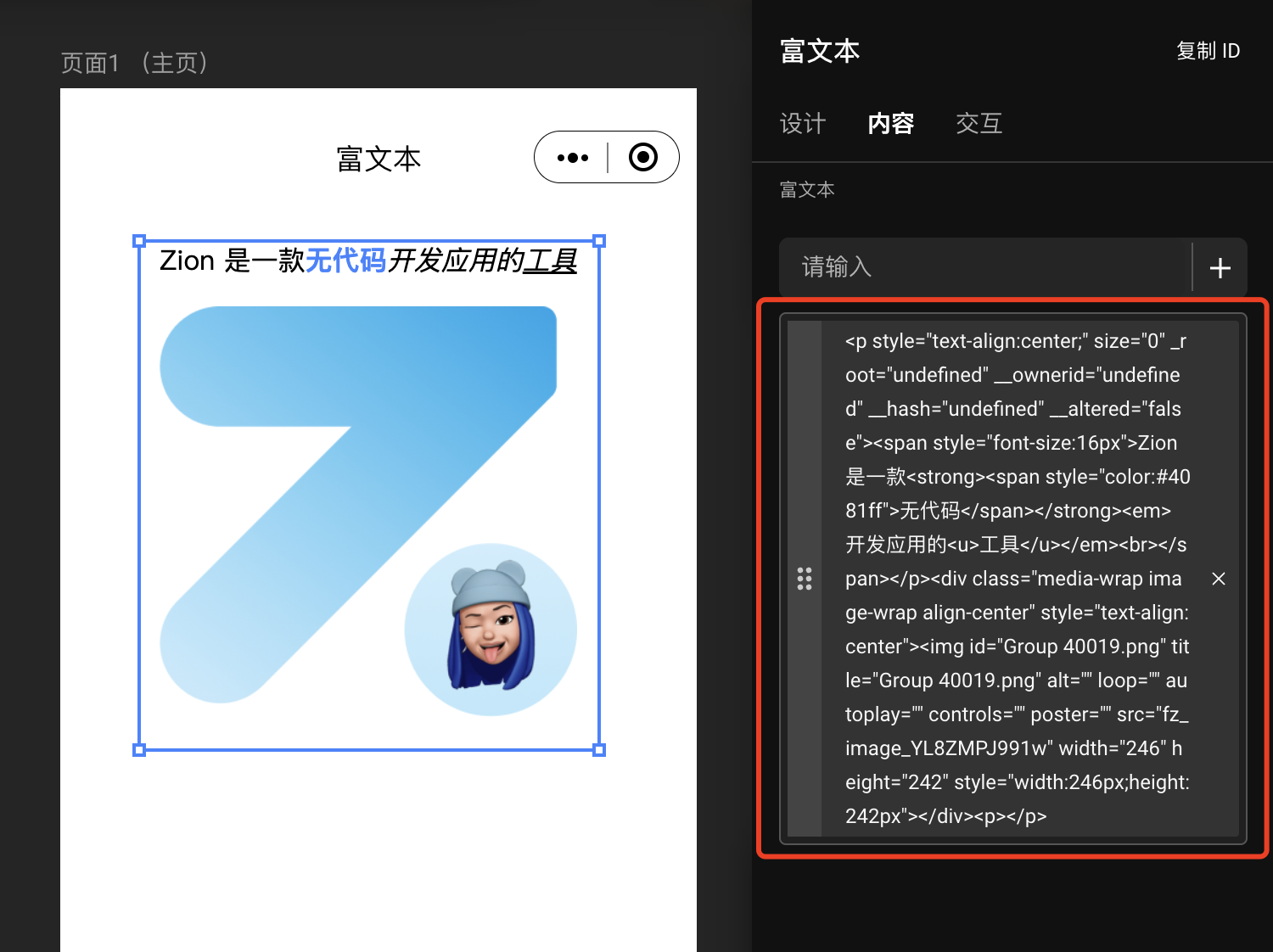
本地富文本内容的编辑
在页面中华拖入富文本组件之后,点击组件的中的内容,可以调起富文本编辑器进行本地富文本的编辑

远程富文本内容的引用
整篇富文本引用
Zion 数据库中文本类型的字段也支持调起富文本编辑器进行内容的编辑,编辑好的结果会直接以富文本的形式保存下来,在应用页面中你只需要使用富文本组件,在其内容中直接绑定这个字段的数据即可进行富文本内容的展示

单个图片/视频等资源的引用
在某些应用页面中,可能只有一张很长的长图内容或者高度未知的视频内容,此时 Zion 的图片或者视频组件时无法自适应高度的,所以你可以在页面中添加一个富文本组件,让富文本组件引用远程数据请求过来的图片/视频的URL来进行内容的展示 但值得注意的是,你不能够直接引用URL,而是需要以HTML代码的形式对URL进行拼接
💡Tips: 如果你不会编写HTML代码,你可以尝试先在富文本编辑器中先进行内容的编辑,比如上传图片,确认后查看HTML的代码结果,复制代码后找出前缀与后缀,而后进行远程数据的引用以及拼接
图片URL的拼接方式如下:
复制拼接前缀粘贴到富文本组件内容中:
<div><img style="width:100%" src="
点击组件内容中+号绑定请求过来的url: 远程数据/组件内数据读取过来的图片的url
复制拼接后缀粘贴到富文本组件内容中:
/></div>
