小程序-数据选择输入框
【文字输入】组件是通过让用户在输入框中输入内容,而【数据选择输入框】组件是通过选择数据来输入内容
应用场景
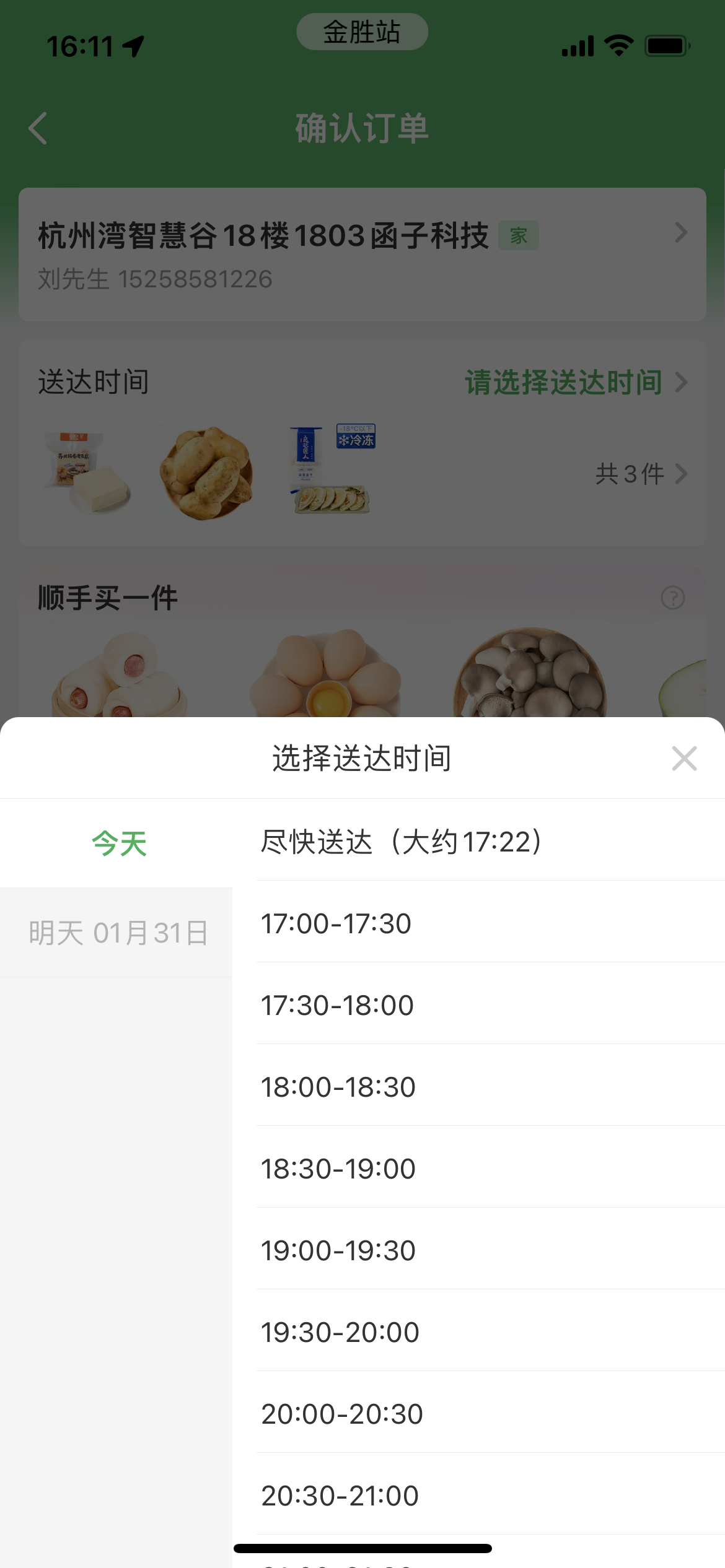
如 下图 ⬇️ 所示,填写收货地址时选择省市区,选择收货日期、时间或者其他自定义的固定可选择的数据,如性别、班级、部门之类的数据,不需要用户输入,而是通过选择输入的场景
| img | img |
|---|---|
 |
 |
数据选择输入框内容
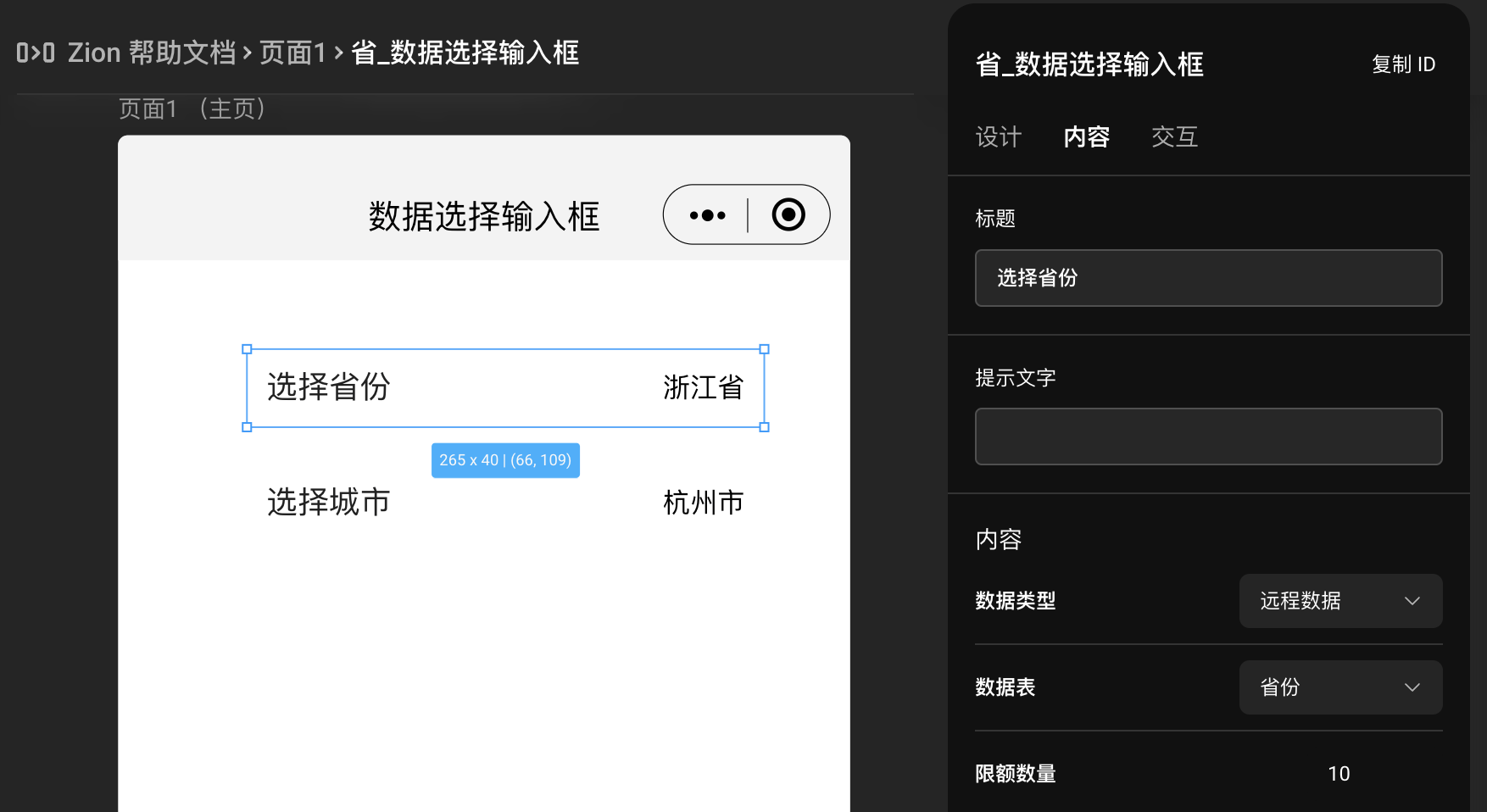
如 下图 ⬇️ 所示,【数据选择输入框】的内容包含了“标题”、“提示文字”、可选择的“内容”

标题:非必填, 即选择的内容的标题,如需定义其他样式的标题,可删除该标题内容 提示文字:非必填, 当无默认值时,会显示“提示文字”中的内容 内容: 即选项
- 默认自带“时间”、“日期”;当数据类型为“时间”时,可以选择选择时间;当数据类型为“日期”时,可以选择“年月日”;当数据类型为“时间”、“日期”时,会自动设置选项的默认值,默认值为当前时间/当前日期
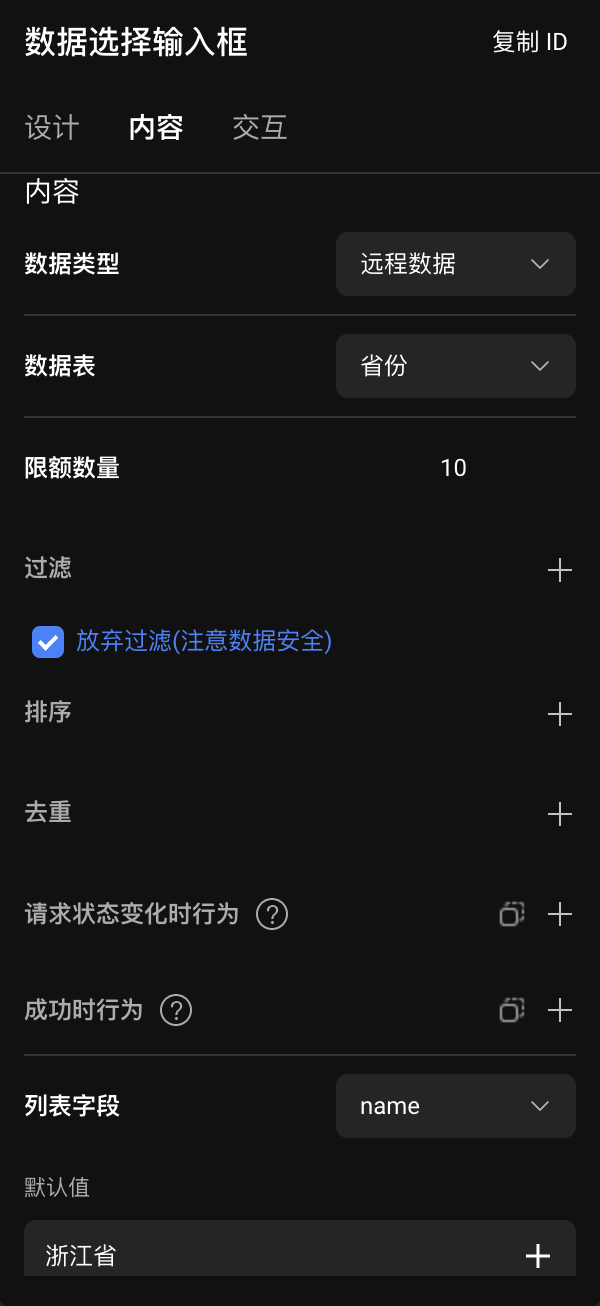
- 如 下图 ⬇️ 所示,当内容的数据类型选择为远程数据时,可以自行选择自己创建的选项数据表,设置符合需求的“限额数量”(请求多少个选项),过滤、筛选、排序等内容跟《列表》一样,值得注意的是一定要确定“列表字段”(因为远程数据有多个字段,需要明确要显示的是哪一个字段的内容)

Tips:
1. Zion 默认自带“省份”、“城市”以及“区域”的数据表,所以当需要选择省份、城市以及区域时,可以直接选择对应的表,如果要显示所有的省份或者城市,一定要修改“限额”数量,确保能拿到所有的城市/区域 2. 如果要选择“省份”、“城市”这样有关联关系的数据选项,需要配置“省份”、“城市”各自的【数据选择输入框】组件,**选择“城市”时,可将已经选好的“省份 ID”作为过滤条件来选择该“省份”下的城市** <img src="https://docs.functorz.com/static/image/1696845176093-7ffa5ad8-7322-42cb-9435-4514e8b6f04e.png" width="400">
输出配置
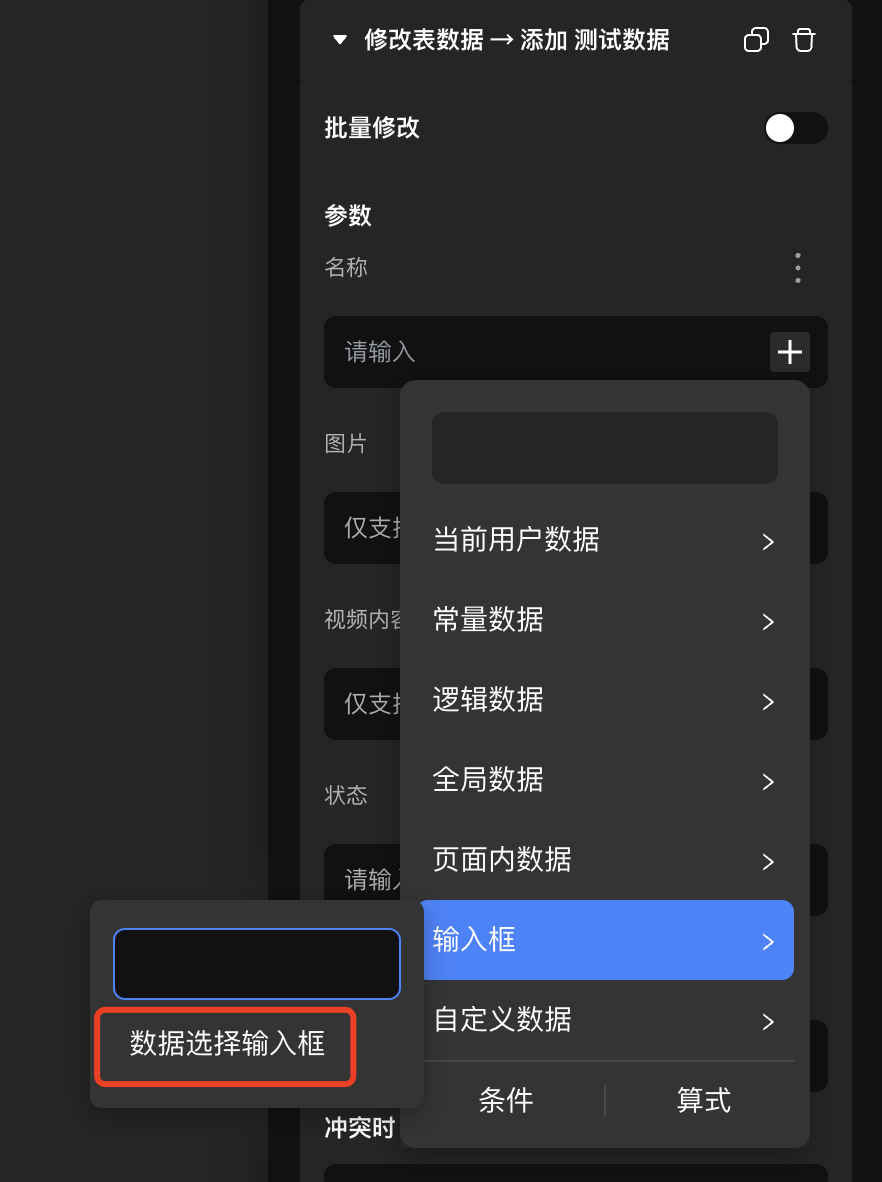
数据选择输入框属于输入类组件,如果数据表中定义了文本、时间或者日期类型的字段,在添加或者更新数据时,可以在「输入框」数据中找到数据选择输入框来进行数据绑定,绑定的结果就是数据选择输入框选择的结果。为了准确的找到其数据,建议将组件重命名

数据选择输入框设计
除了常规的样式设计之外,可以单独设置“标题”、“提示文字”、“选项内容”的文字样式
数据选择输入框交互

可取消选中: 选中的选项可再次点击取消选中,取消选中后【数据选择输入框】的值为 null
Tips: 只有当内容为“远程数据”时,才能够取消选中