效果
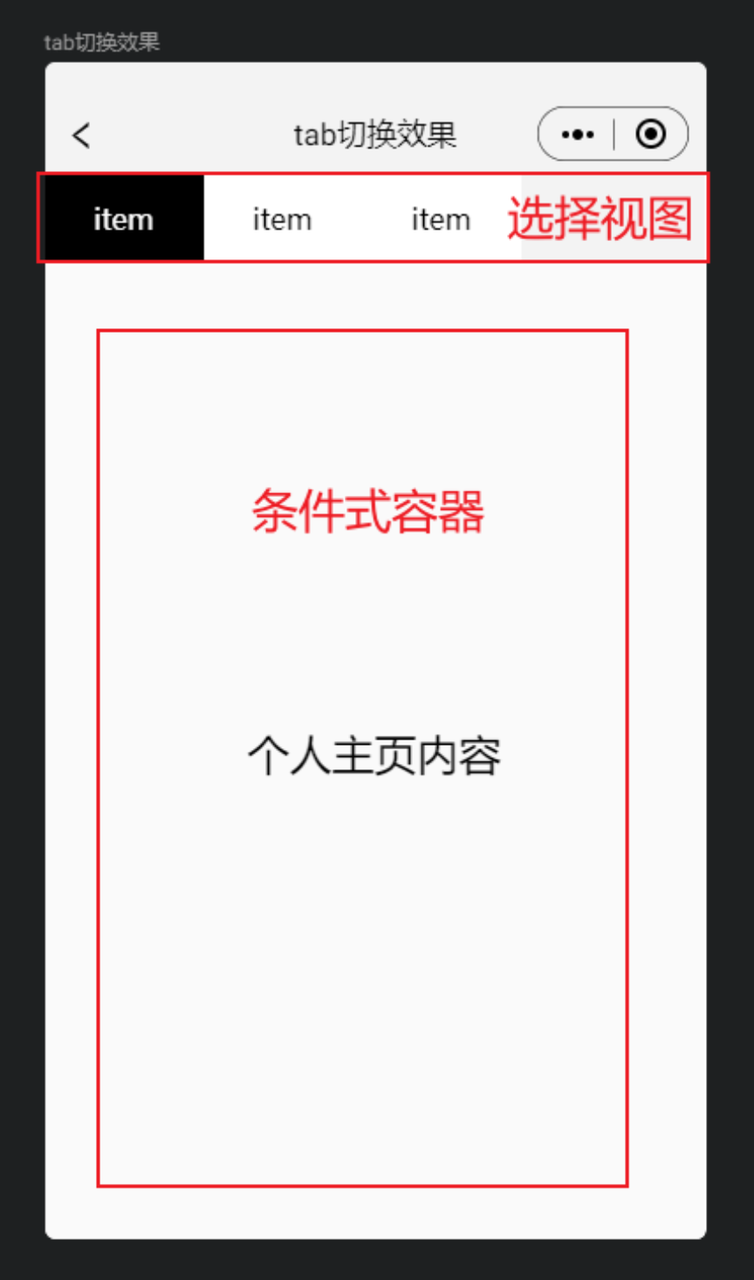
今天和大家分享一个简单的效果,利用ZION实现tab切换,如图所示:

需用到以下组件:

步骤2:添加本地数据
- 给选择视图添加本地数据,数据内容分别为:个人主页、我的文章、我的代码,默认值为:个人主页,如图所示:

步骤3:绑定本地数据
- 双击选择视图,给正常视图和选中视图绑定数据,内容:本地数据/选择视图/item,如图所示:

步骤4:给条件式容器添加文本
- 给三个视图分别添加文字,文字内容自拟,空白项不要删,默认空白,如图所示:

步骤5:选择视图和条件式容器绑定
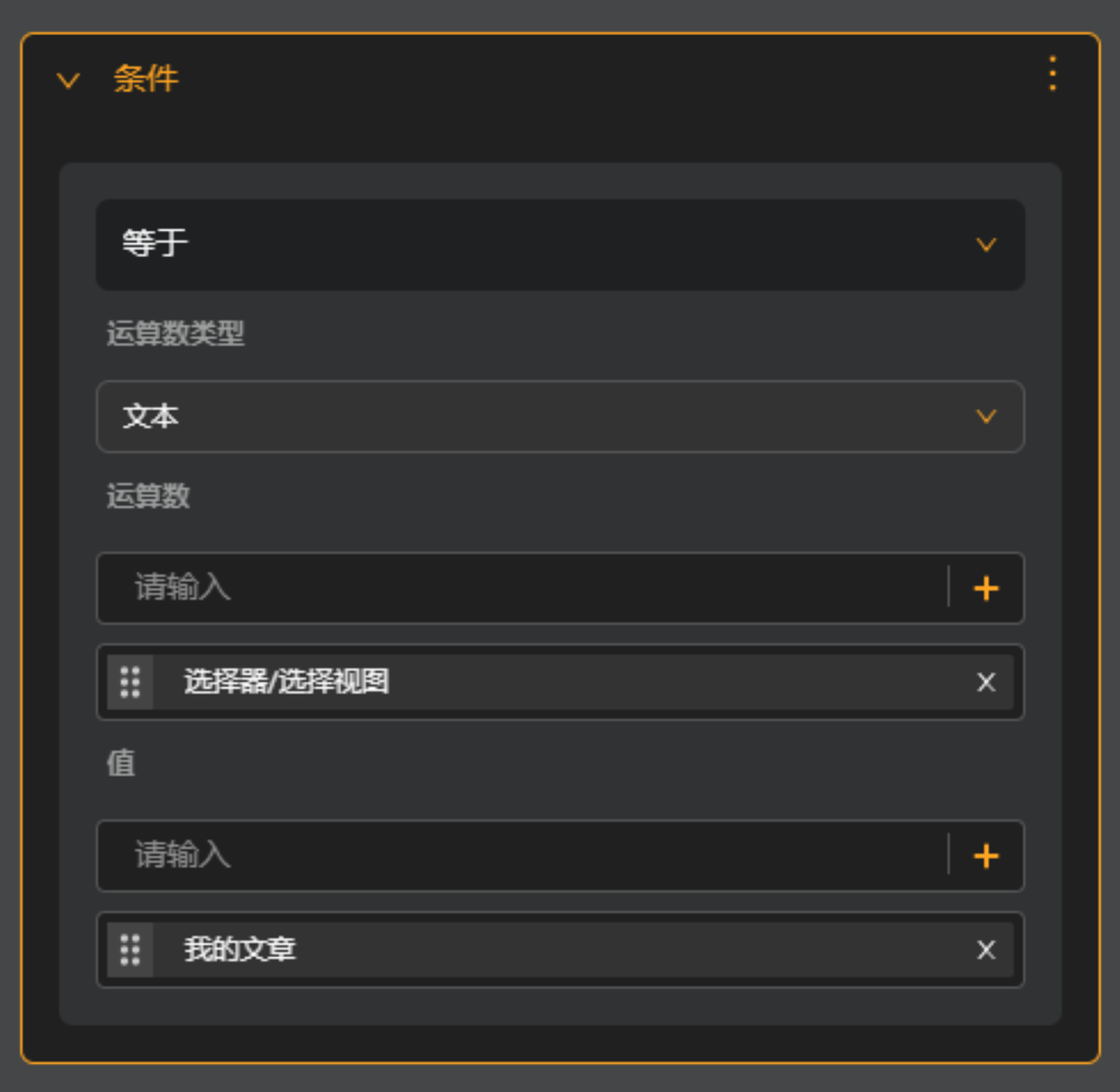
- 点击不同的视图,显示的内容是不同的,双击条件式容器,分别给每个容器添加条件设置,如下:
- 个人主页:等于 → 运算数据类型:文本 → 运算数:选择器/选择视图 → 值:个人主页

- 我的文章:等于 → 运算数据类型:文本 → 运算数:选择器/选择视图 → 值:我的文章

- 我的代码:等于 → 运算数据类型:文本 → 运算数:选择器/选择视图 → 值:我的代码
