应用场景
表格通常用于展示和管理数据,它们被称为数据网格或数据表格 常见的应用场景:
- 后台管理系统:管理用户信息、订单、产品库存等。
- 报表功能:显示销售数据、性能指标或其他统计信息。
- 配置界面:让管理员可以配置应用设置或规则。
- 任务或事件日志:追踪系统中的活动,如用户登录日志、事务日志等。
- 用户权限管理:展示和编辑不同用户的权限。
- 资料库/档案管理:存储和检索文档或其他媒体文件。
- 数据导入/导出界面:允许用户批量上传或下载数据。
- 数据分析和可视化:提供数据过滤、排序和进一步分析的功能。

⚠️ 在本次的更新中,表格组件只设计了翻页、导出的交互,暂时还无法实现导入、点击添加/修改数据等交互,这些功能敬请期待下次更新~
表格组件设计
在编辑器左边栏的「其他」组件分类中可以找到【表格】组件,当前【表格】组件可以设置行高、表格/表头/表尾字体颜色、背景颜色以及字体大小、分割线宽度以及其它常规样式

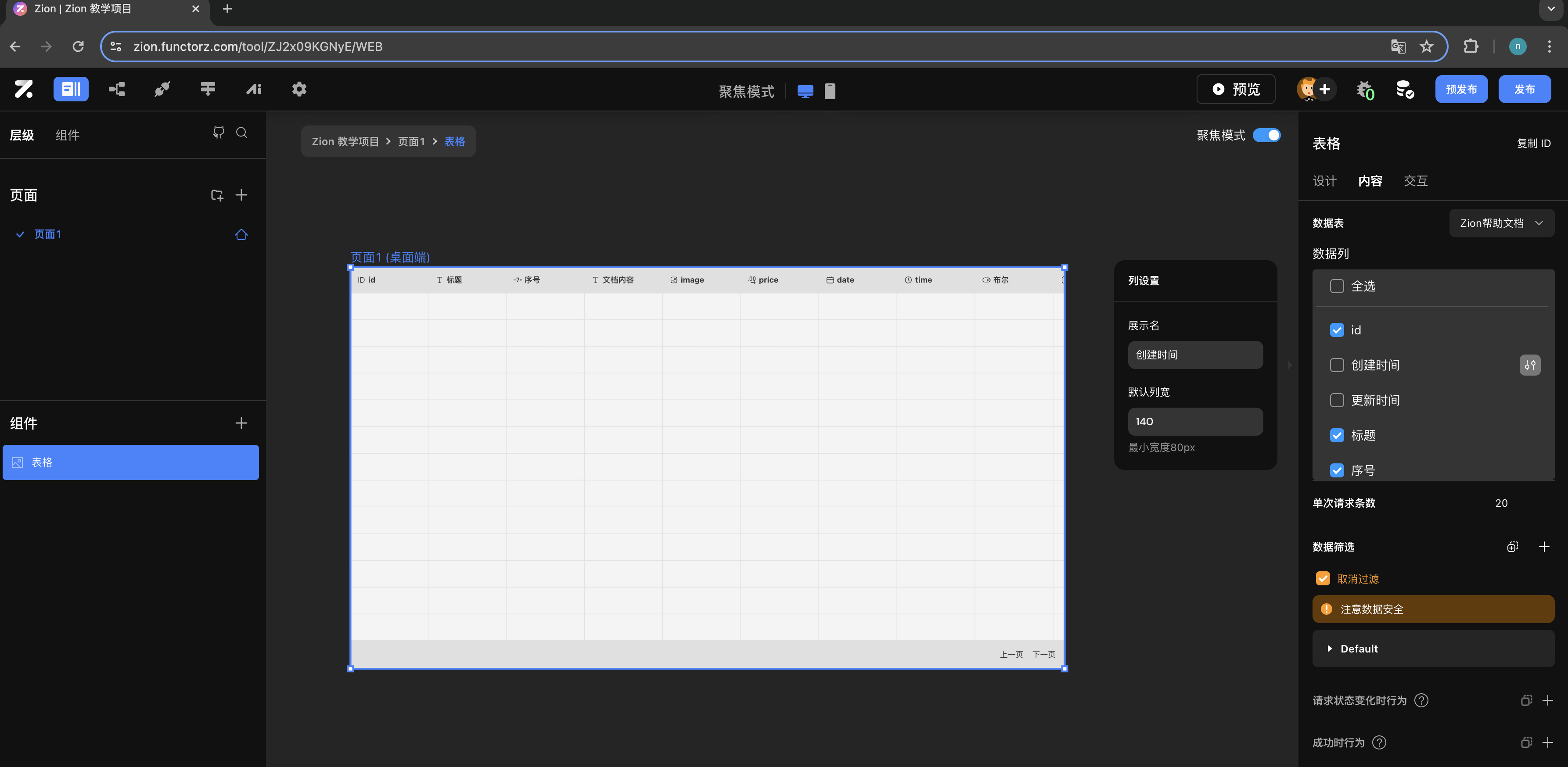
表格组件内容
在【表格】组件的内容中,绑定了数据库中的某张数据表之后,你可以选择要在表格中展示哪些数据列的数据,你也可以拖动数据列来调整展示顺序,勾选要展示的数据列,修改数据列列名以及高度,同样,你可以为【表格】组件设置数据筛选或者过滤条件,来实现搜索、排序等交互

表格组件各类数据展示与交互
- 展示
- 整数、文本、日期、时间、无限精度小数这些类型的数据直接以对应的文本样式进行展示
- 图片类型:以缩略图形式展示,可以点击展开查看大图
- 布尔值类型:false 展示为红底黑字,true 展示为绿底白字
- 文件类型:打开新浏览器标签页展示文件内容
- 视频类型:打开新浏览器标签页展示视频内容
- 交互:
- 可以拖动某一列调整的列的展示宽度
- 点击下一页,加载下一页的数据并展示
- 点击上一页,返回上一页展示上一页的数据

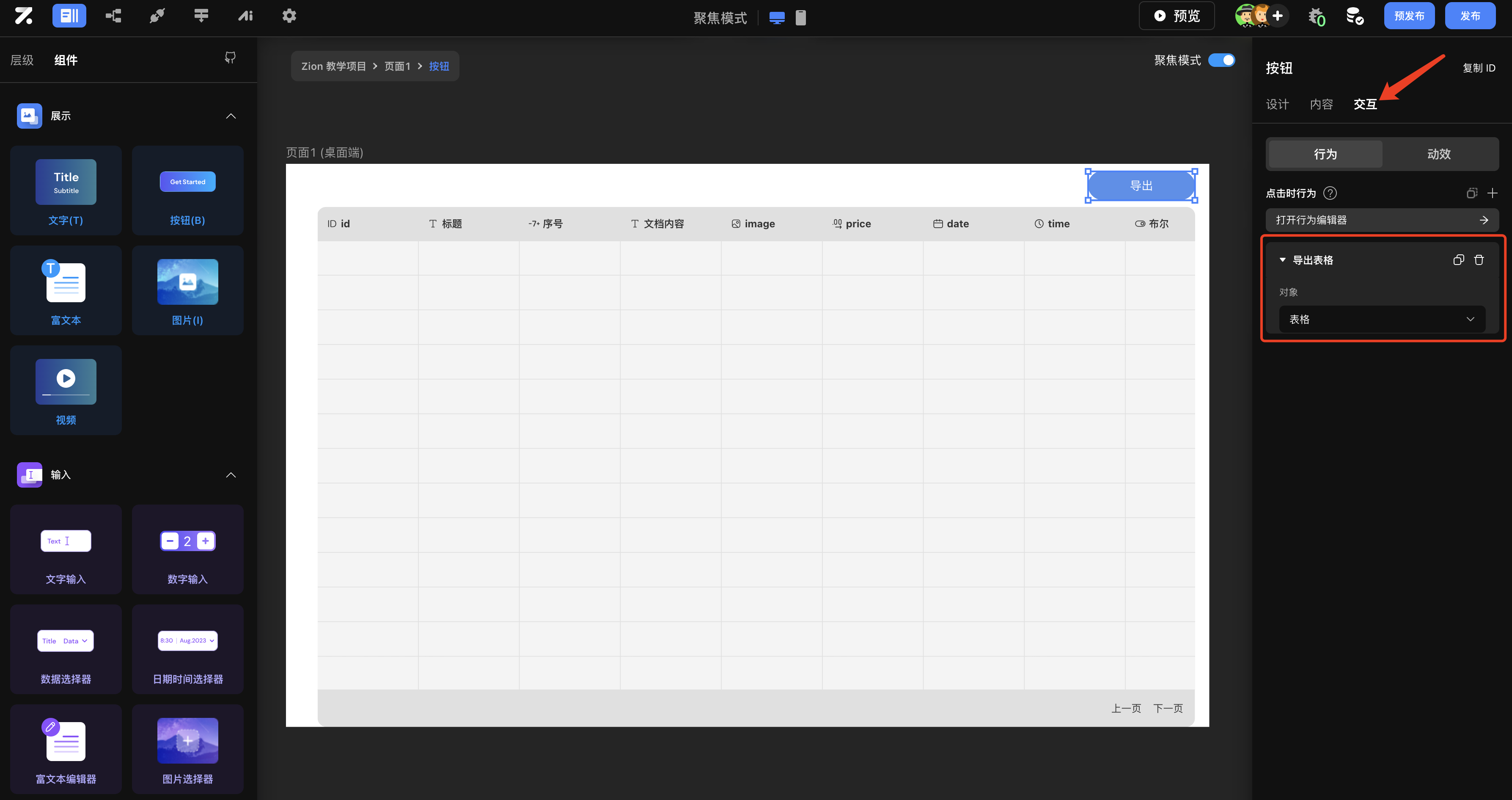
导出表格数据
当页面中配置了【表格】组件后,如果想要添加「导出表格数据」的功能时,可以向页面中添加一个按钮组件,在其交互中添加【导出表格】的行为即可导出表格中的数据 点击【导出】按钮后,会自动调用浏览器下载功能下载该表格数据,导出的数据格式为 csv 类型,可以使用 excel 打开查看,目前只能导出整数、文本、日期、时间、日期时间(时间戳)、无限精度小数、布尔值类型的数据,不能导出图片、文件以及视频类数据