视图
应用场景
想要实现以下这些情况的时候,可以使用视图组件来完成
- 将一些组件放到一个视图中组成一个整体,为这个整体设置特定的布局或者样式
- 想要让应用中某个区域能够单独横向滚动
- 想要让应用中某个区域能够单独纵向滚动
- 点击变换展示内容的高度
- 制作分割线
💡Tips: 适当使用视图组件,无需在每个组件外都嵌套视图组件,过度使用视图组件时,会导致小程序发布时编译的代码包过大,即会导致小程序主包过大问题
使用示例
用视图制作一个整体
如下示例,在页面中拖入一个视图组件,将其布局方向修改为横向之后,在其中拖入图片组件作为网站顶部导航的logo,拖入文字件组件来构成导航选项

用视图实现区域横向滚动
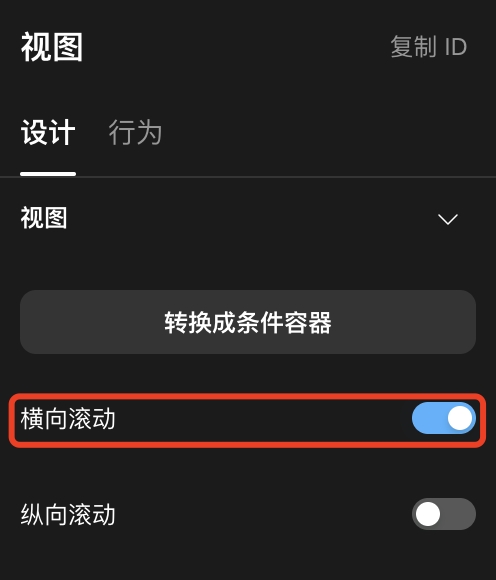
开启视图组件的【横向滚动】,可以通过左右滑动的方式查看视图组件内超出视图组件宽度之外的内容

例如:购物APP首页的分类选择区域,由于分类数量较多,为横向滑动分类区域,查看所有分类,将分类区域的组件放入视图内,并开启交互中的【横向滑动】
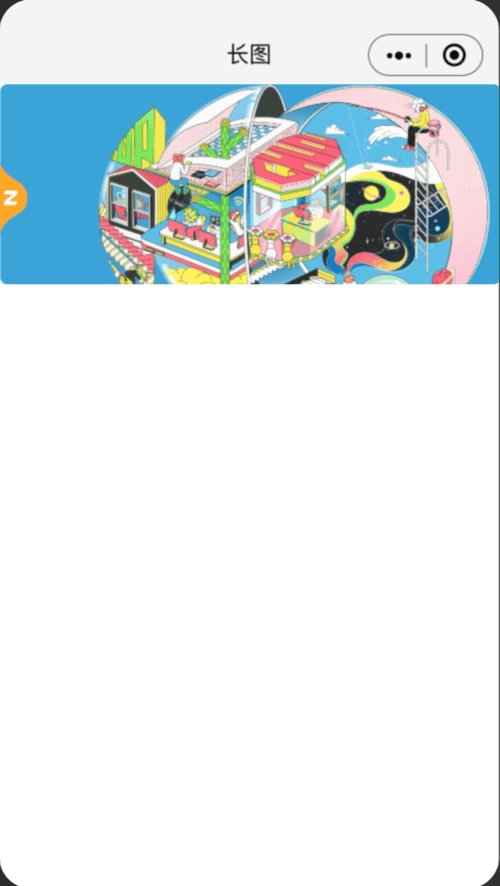
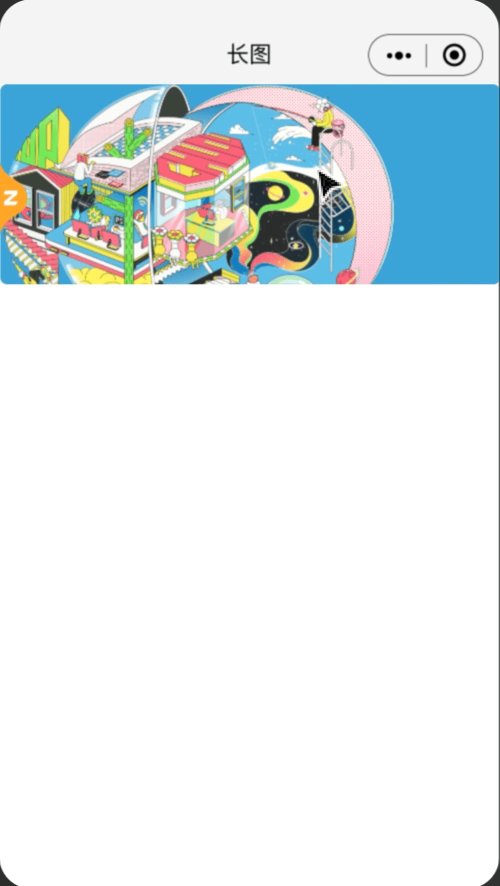
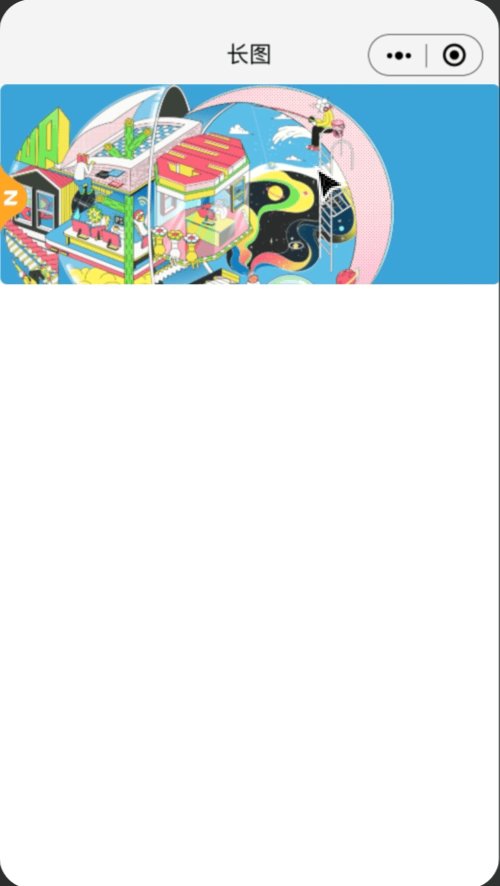
例如:显示长图图片,当图片的宽度大于屏幕宽度时,为滑动查看全图,将图片放入视图内,并开启交互中的【横向滑动】
| 横向显示分类 | 横向显示长图 |
|---|---|
 |
 |
视图组件横向显示区域特性
- 【视图】内需要滑动显示的组件位置或宽度需要超出【视图】本身宽度之外,如下图所示的紫色按钮所处的右方区域
- 只有处于视图原本宽度右侧的内容才能够通过横向滑动来显示,如图所示,紫色按钮能够通过向右滑动视图组件显示出来,但橙色按钮就不能通过向左滑动显示出来

用视图实现区域纵向滚动
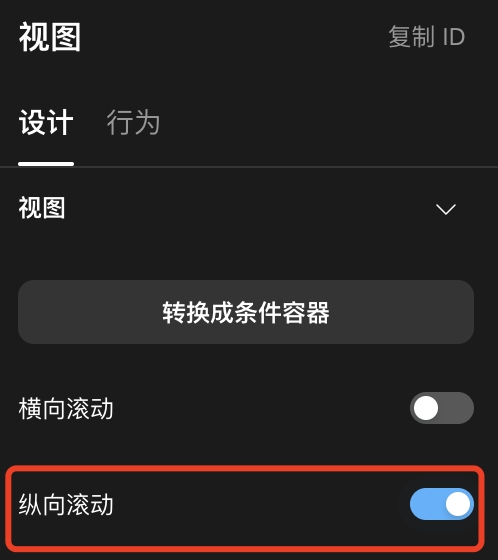
开启视图组件的【纵向滚动】,可以通过上下滑动的方式查看视图组件内超出视图组件高度之外的内容

- 例如:商品的评价、详情都在一个页面内,当滑动到评价或详情模块时,能够单独滑动对应区域浏览对应内容

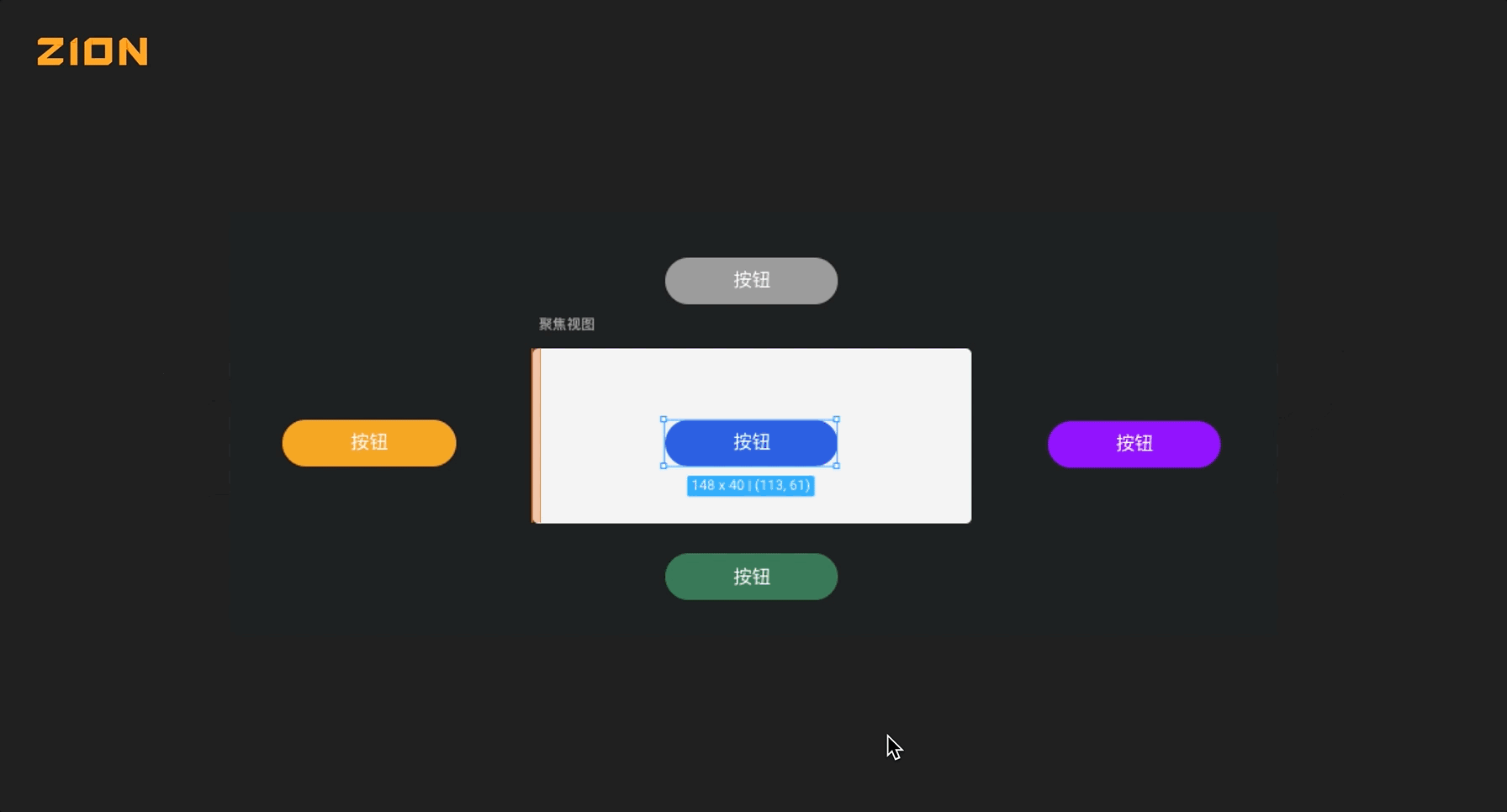
视图组件纵向显示区域特性
- 【视图】内需要滑动显示的组件位置或高度需要超出【视图】本身高度之外,如下图所示的绿色按钮所处的下方区域
- 只有处于视图原本高度下方的内容才能够通过纵向滑动来显示,如图所示,绿色按钮能够通过向上滑动视图组件从而显示出来,但灰色按钮就不能通过向下滑动视图组件显示出来

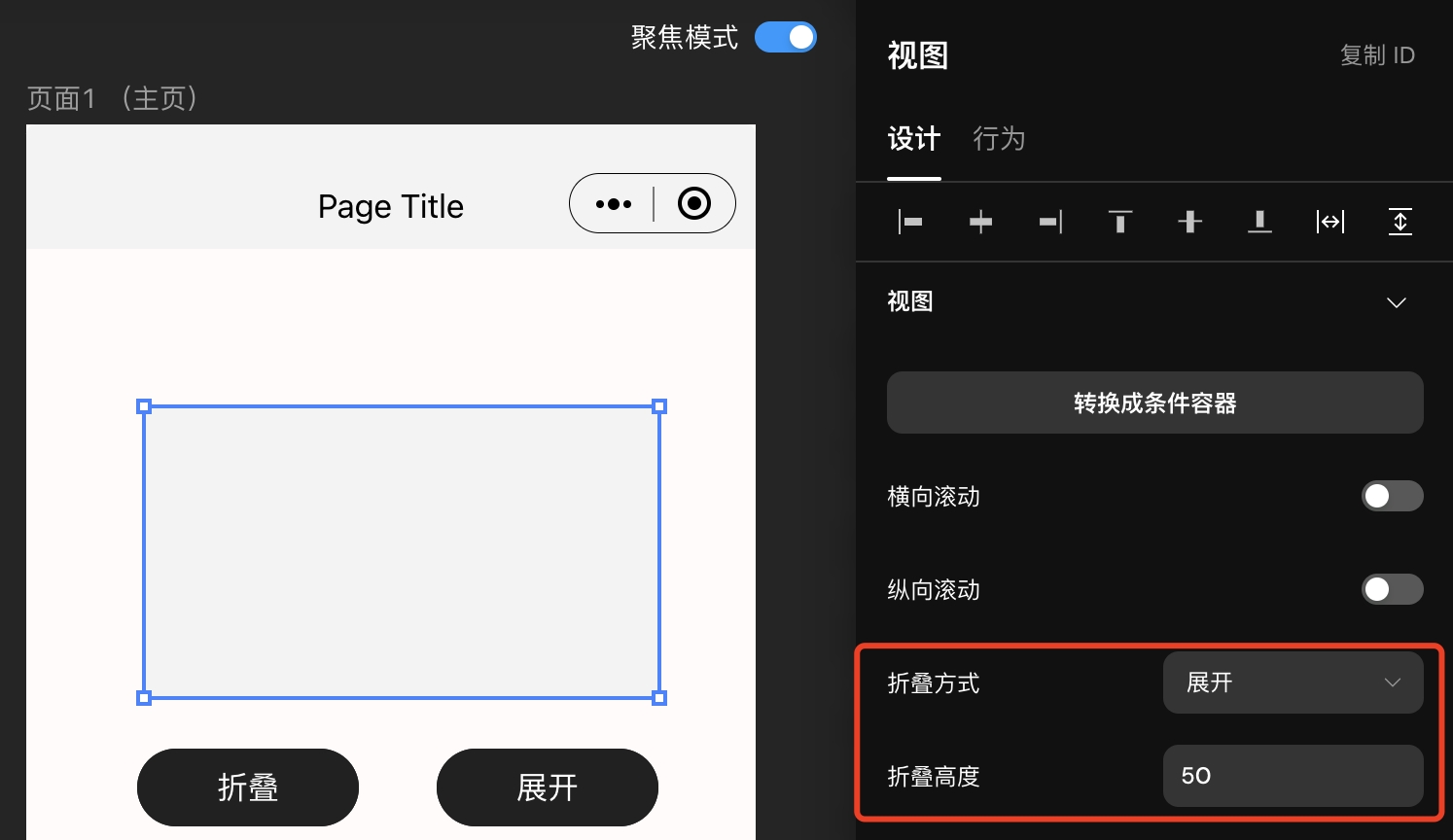
折叠/展开视图 - 小程序端专有
此功能需预发布扫码在手机上测试或使用,预览不支持 折叠模式
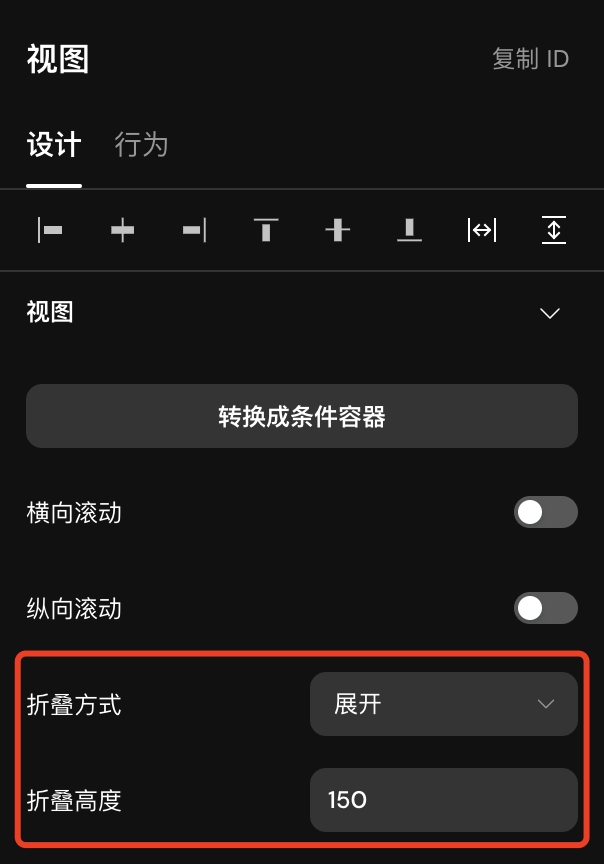
展开:设置视图初始的高度是以展开后的高度进行显示
- 例如:拖入页面中的视图高度为150,设置了展开模式,设置了折叠高度为50,那么预发布后这个视图的初始展示高度就是150
折叠:设置视图初始的高度是以折叠后的高度进行显示
- 例如:拖入页面中的视图高度为150,设置了折叠模式,设置了折叠高度为50,那么预发布后这个视图的初始展示高度就是50
折叠高度: 指的是折叠后的高度是多少

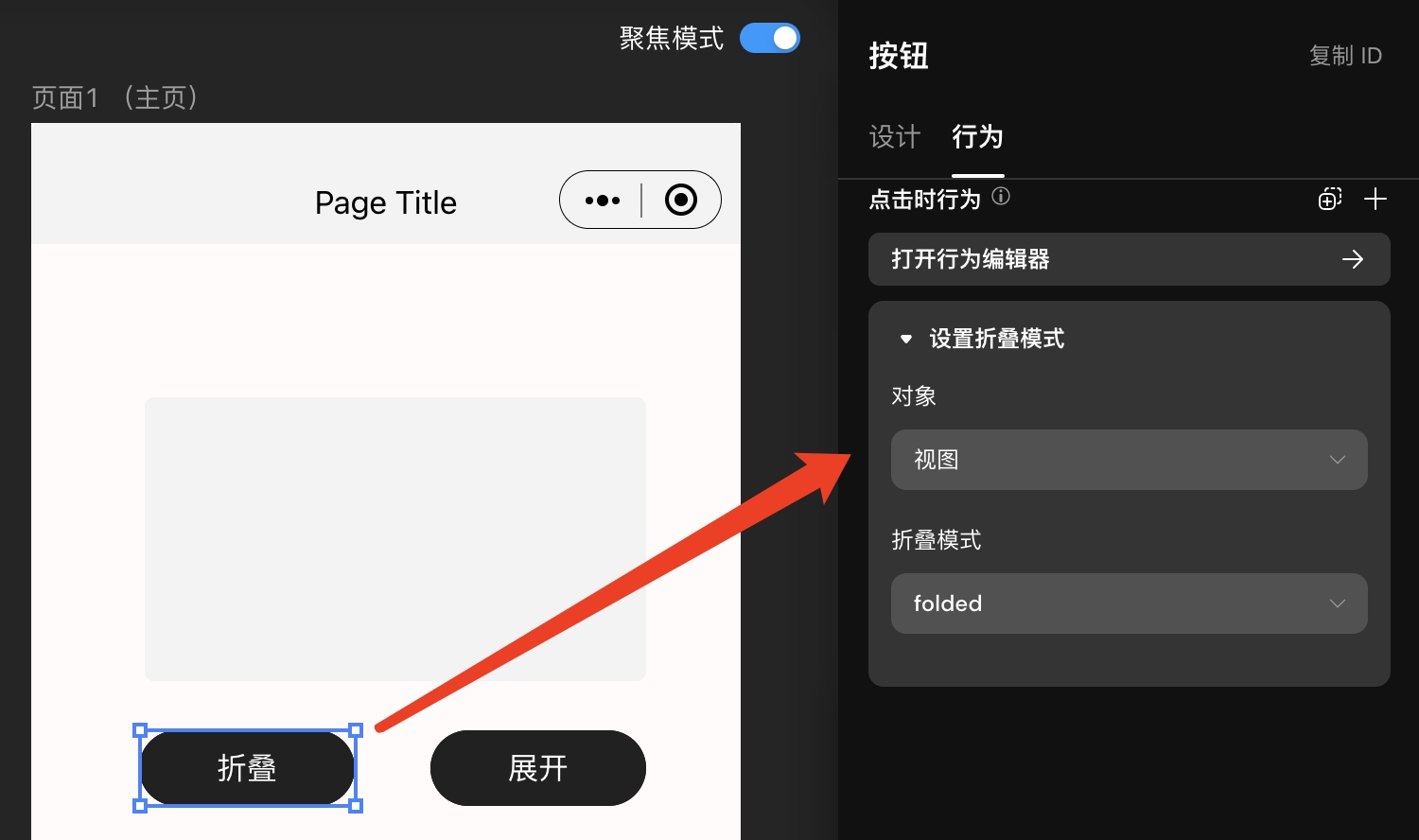
视图组件的折叠或者展开需要配合【设置折叠模式】行为来控制 设置折叠模式: 对象:选择要折叠或展开的视图组件是哪一个 折叠模式:如下图配置所示
- folded(折叠):如果原视图高度为150,视图折叠模式为展开,折叠高度为50时,此时视图的初始展示高度就是150,当折叠按钮行为的折叠模式为 folded 时,点击折叠按钮后,视图组件的高度向上折叠变为50,从而隐藏折叠后超出视图高度的内容,展开按钮为的折叠模式为 unfolded 时,点击展开按钮,视图高度又会变回150
| img | img |
|---|---|
 |
 |
- unfolded(展开):如果原视图高度为150,视图折叠模式为折叠,折叠高度为50时,此时视图的初始展示高度就是50,展开按钮行为的折叠模式为 unfolded 时,点击视图后,视图组件的高度向下展开变为150,从而展示更多原本超出视图高度的内容,折叠按钮为的折叠模式为 folded 时,点击折叠按钮,视图高度又会变回150
用视图做分割线
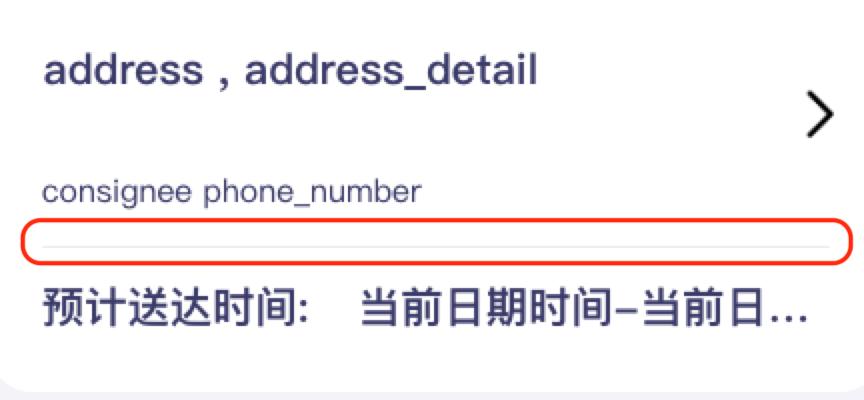
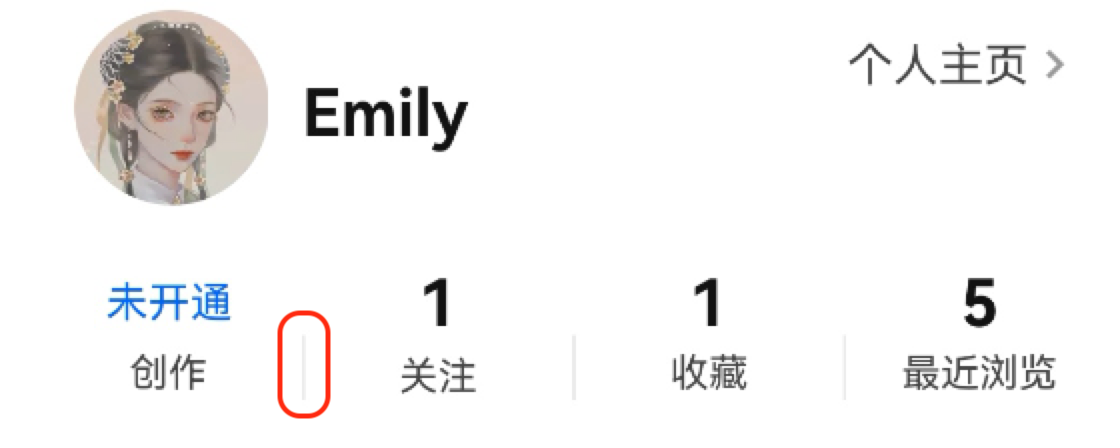
- 在页面中拖入视图组件,可更改背景颜色(多为灰色),放置在合适位置
- 若需横向分割线,则视图的宽度多为355,高度为2;若需纵向分割线,则视图的宽度多为2,高度为25,具体情况可调节宽度和高度达到想要效果
- 效果:
| img | img |
|---|---|
 |
 |