小程序-地图
应用场景
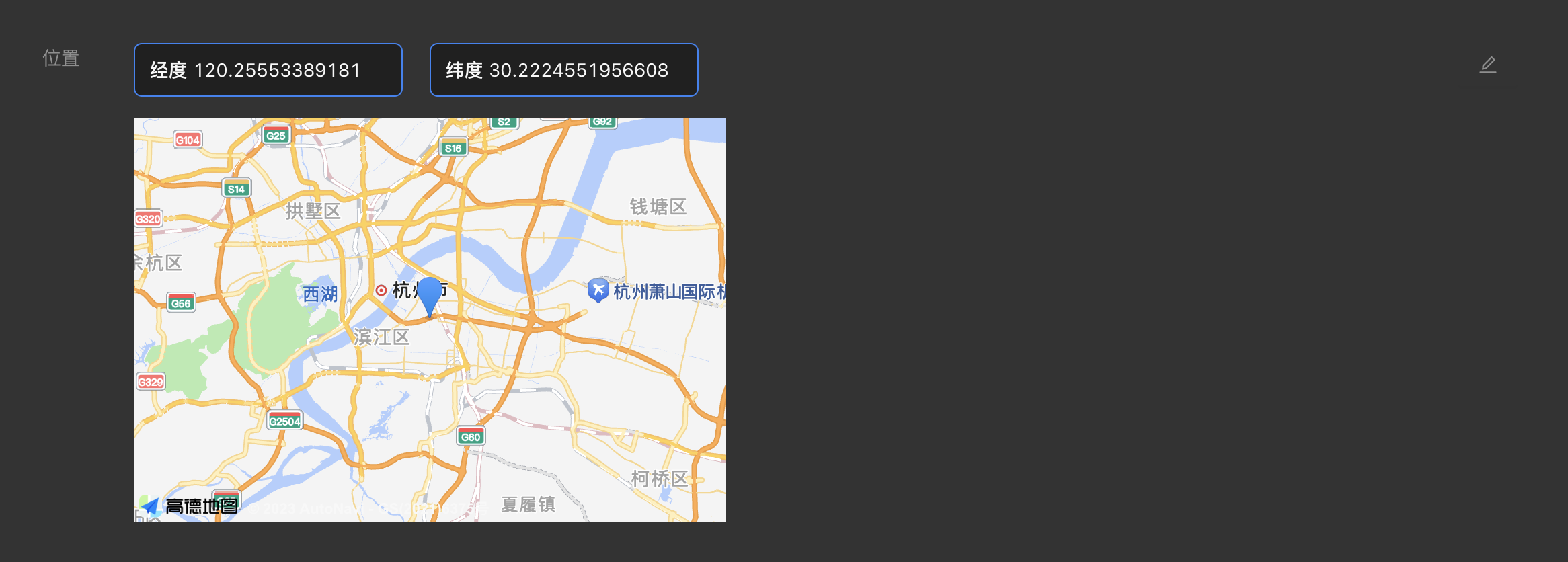
地图组件的作用是接收地理位置(经纬度)的数据,显示对应位置信息,并执行用户点击标记点后的行为,通常用于导航类小程序中
💡 Tips: 1、目前只支持小程序,不可被实时预览 2、因为地图组件必须绑定经纬度类数据,所以地图组件通常与【获取位置行为】和【选择位置行为】结合使用 3、地图组件只用于显示位置信息,不可点击获取位置,且显示为腾讯地图 4、地图组件初始默认显示天安门位置,当经纬度改变时,地图坐标对应改变
地图组件内容

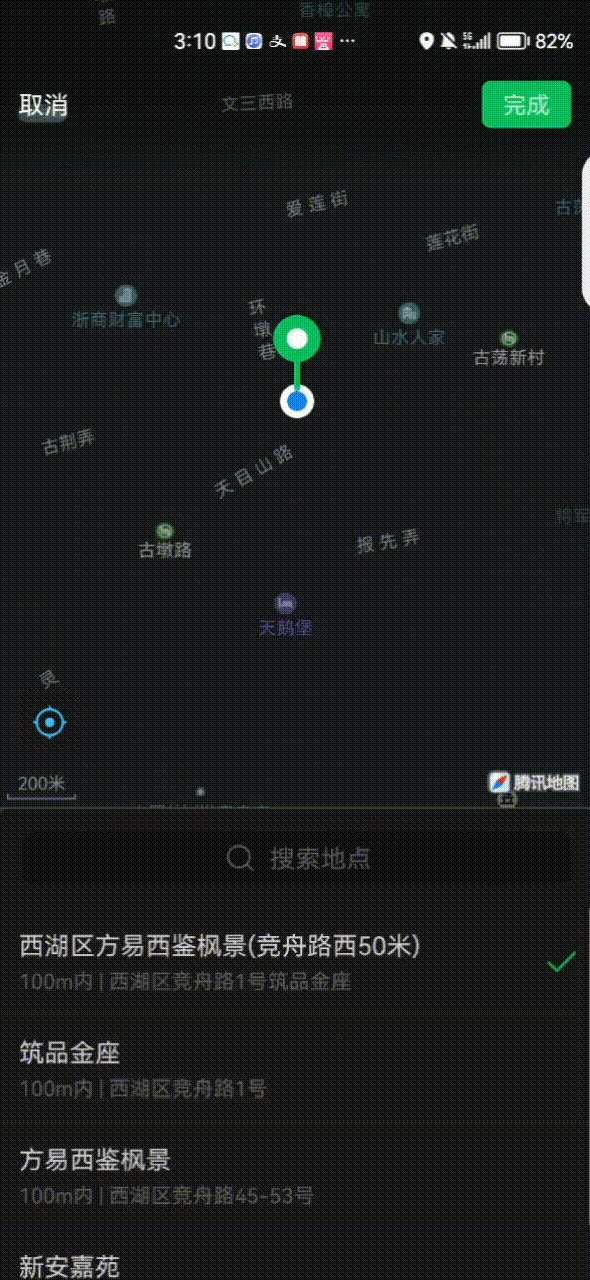
显示周边信息
打开之后会显示标记点周边位置信息
多个标记
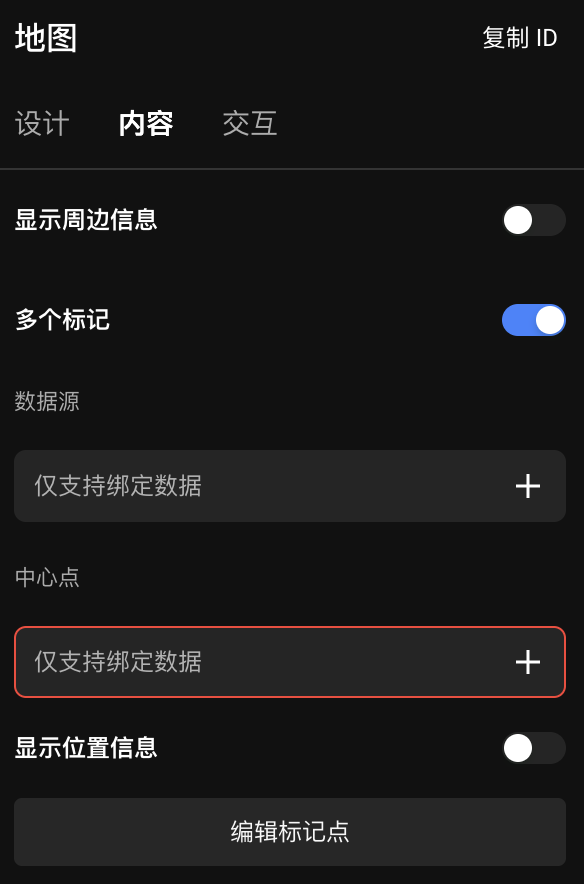
在“编辑地图”界面,打开“多个标记”后可以给地图打上多点 数据源: 要显示的标记列表(一般通过远程数据读取多条坐标数据) 中心点: 地图的中心,选择一个经纬度类型的数据(一般通过远程数据读取特定的一条数据)
编辑标记点
点击“编辑标记点”进入标记点编辑模式,有如下几个属性可以设置 图标: 标记点显示图标,显示手机默认样式,不同机型样式可能不一样,可以自定义上传,也可通过远程数据请求相关的图标进行绑定(一遍建议图标大小为 32px 32px) *标记点名: 点击标记点后,显示的文字

坐标: 标记点的经纬度,输入的类型必须为经纬度
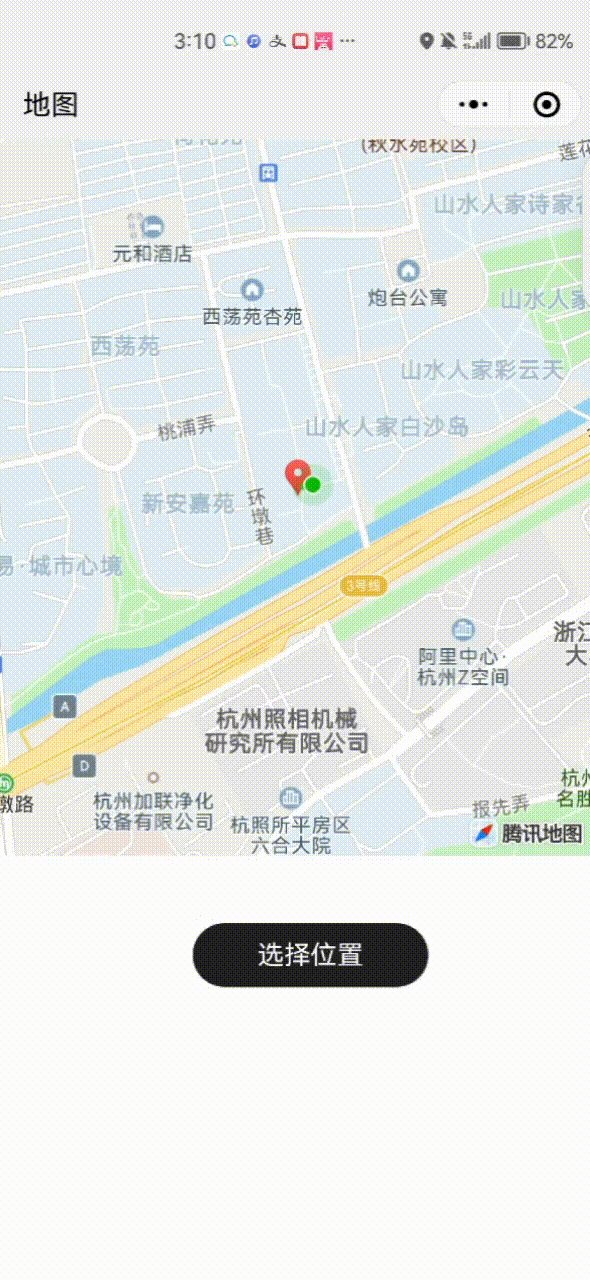
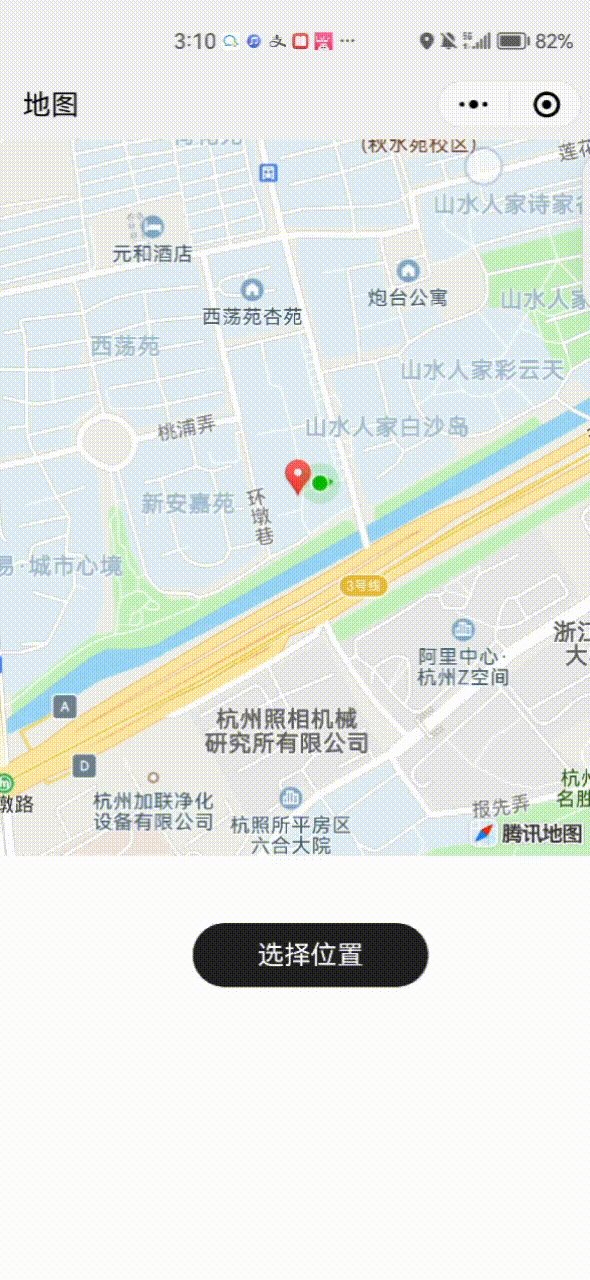
显示单个标记点
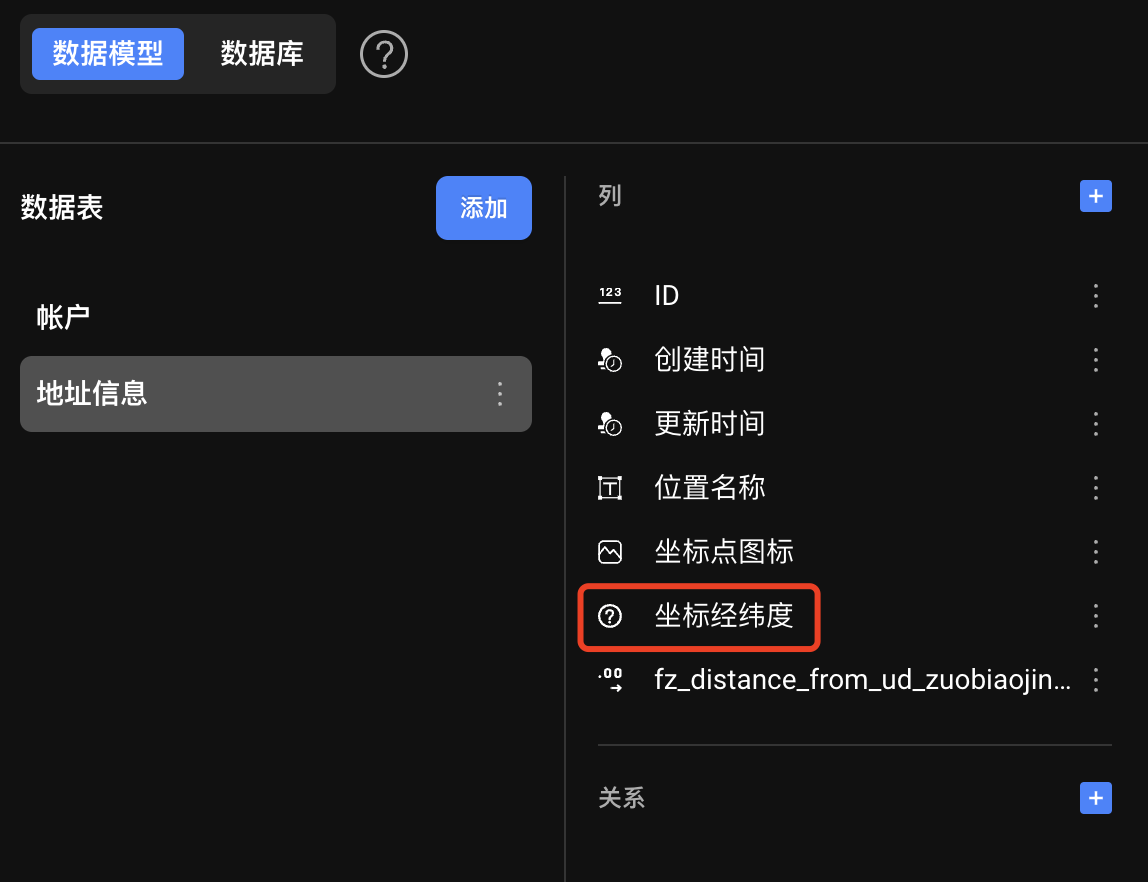
前提:数据模型中有存储地理位置的表,有着坐标经纬度、是否为中心点以及图标等需要用到的字段以及相应的数据,如 下图 **⬇️** 所示

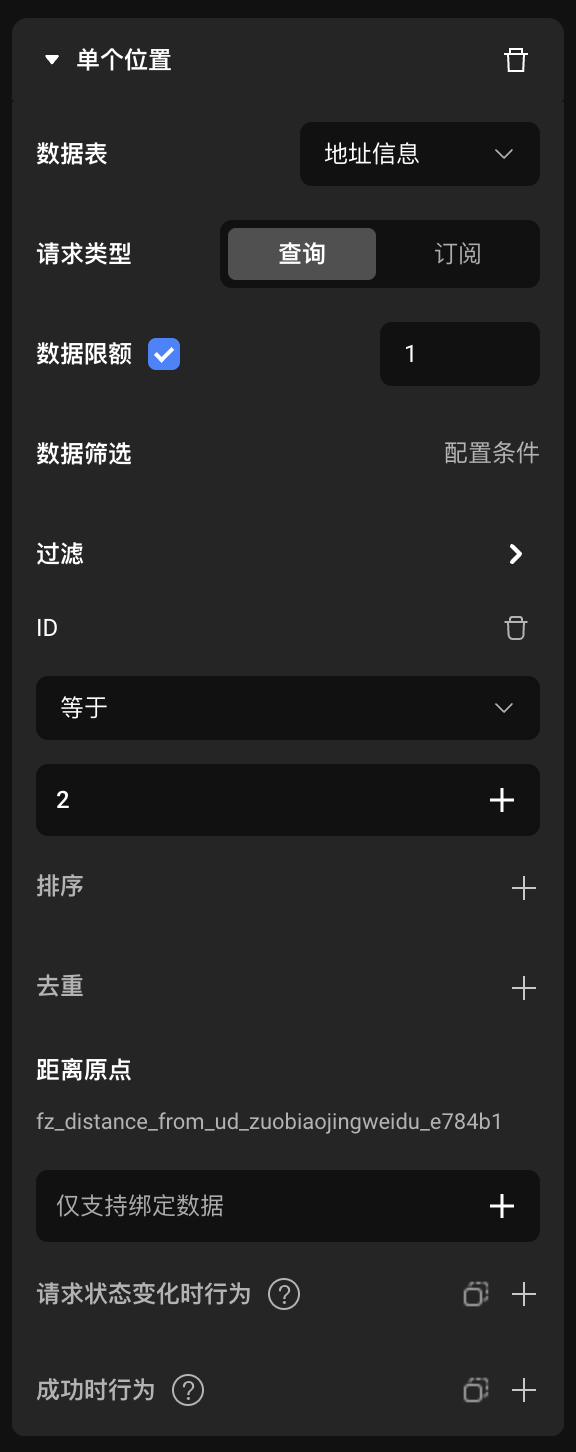
step1: 在【远程数据】中添加一条查询一个坐标位置的请求

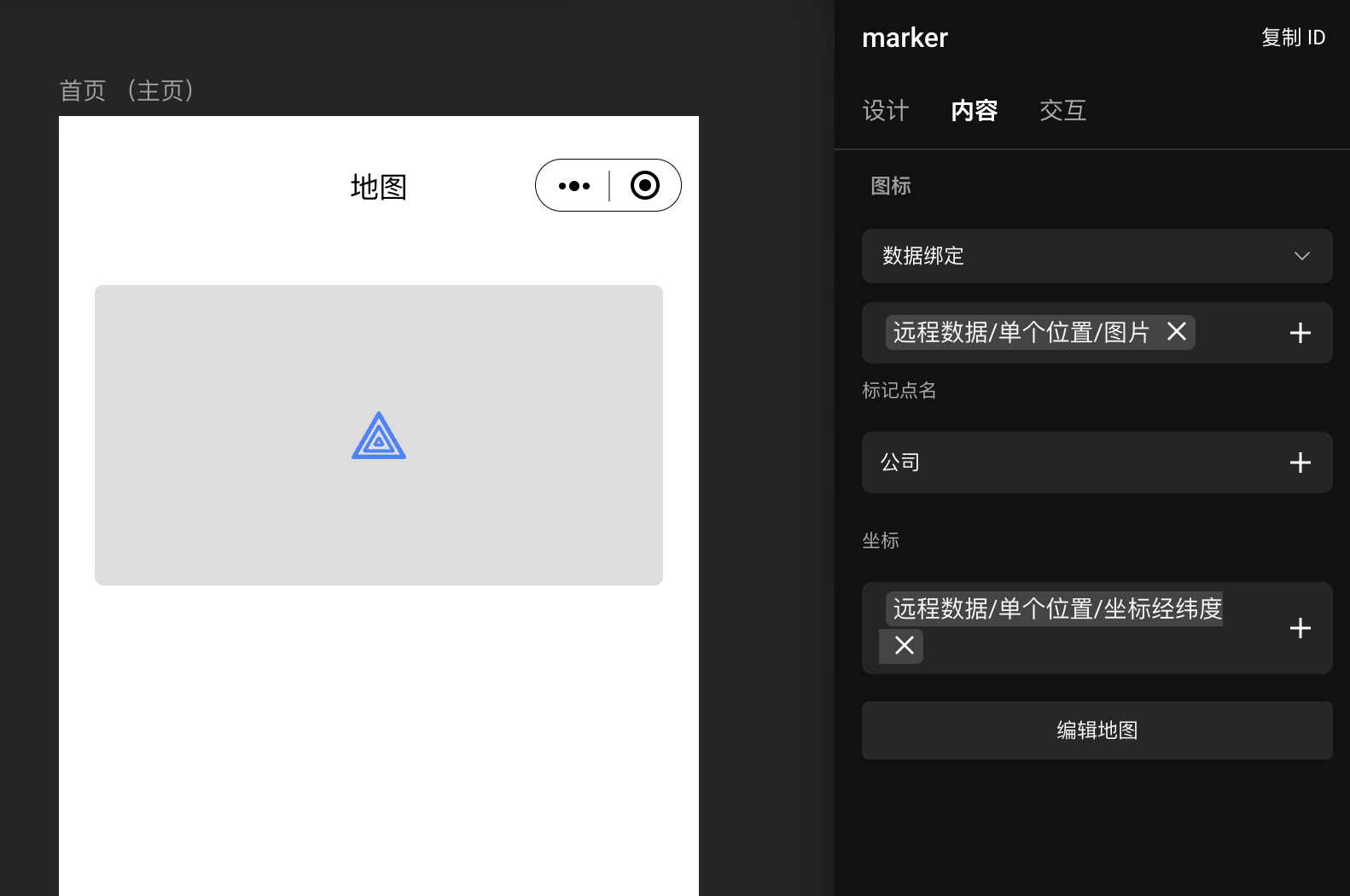
step2: 向页面中拖入一个“地图”组件,点击组件内容中的编辑标记点,然后引用远程数据来绑定内容中的位置图标、标记点名称、坐标

显示多个标记点
step1: 分别通过远程数据请求多个坐标以及中心点坐标
| img | img |
|---|---|
 |
 |
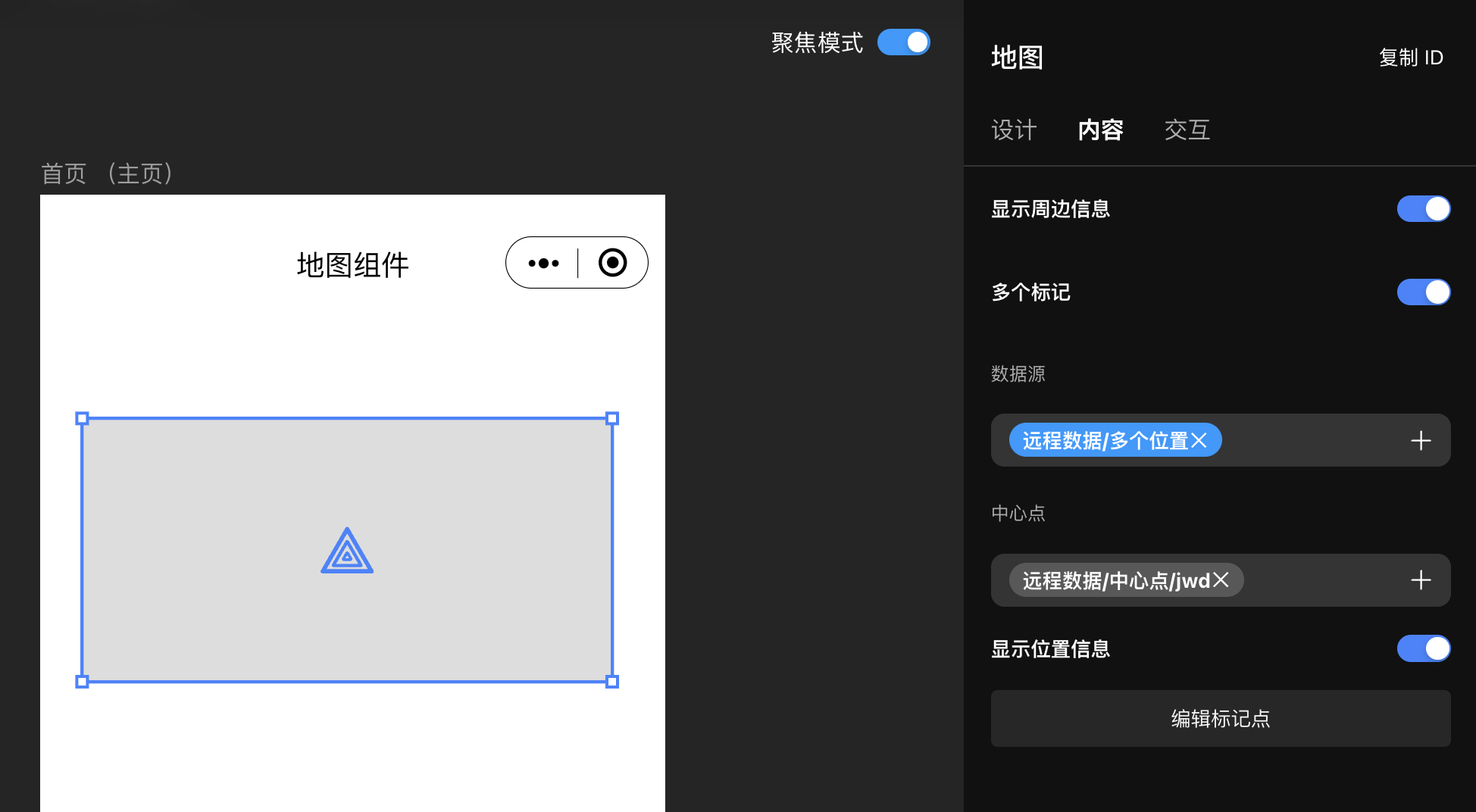
step2: 如 下图 ⬇️ 所示,添加一个“地图”组件,打开“多个标记”,数据源就是远程数据请求过来的多个坐标,中心点就是远程数据请求过来中心点经纬度

Tips: 经过 step2,我们只是让【地图】组件读取到了多个坐标以及中心坐标,我们还需要编辑每一个标记点的名次以及经纬度,就像是【列表】组件的内容中绑定了远程数据,接下来需要到列表的每一项中进行数据绑定一样
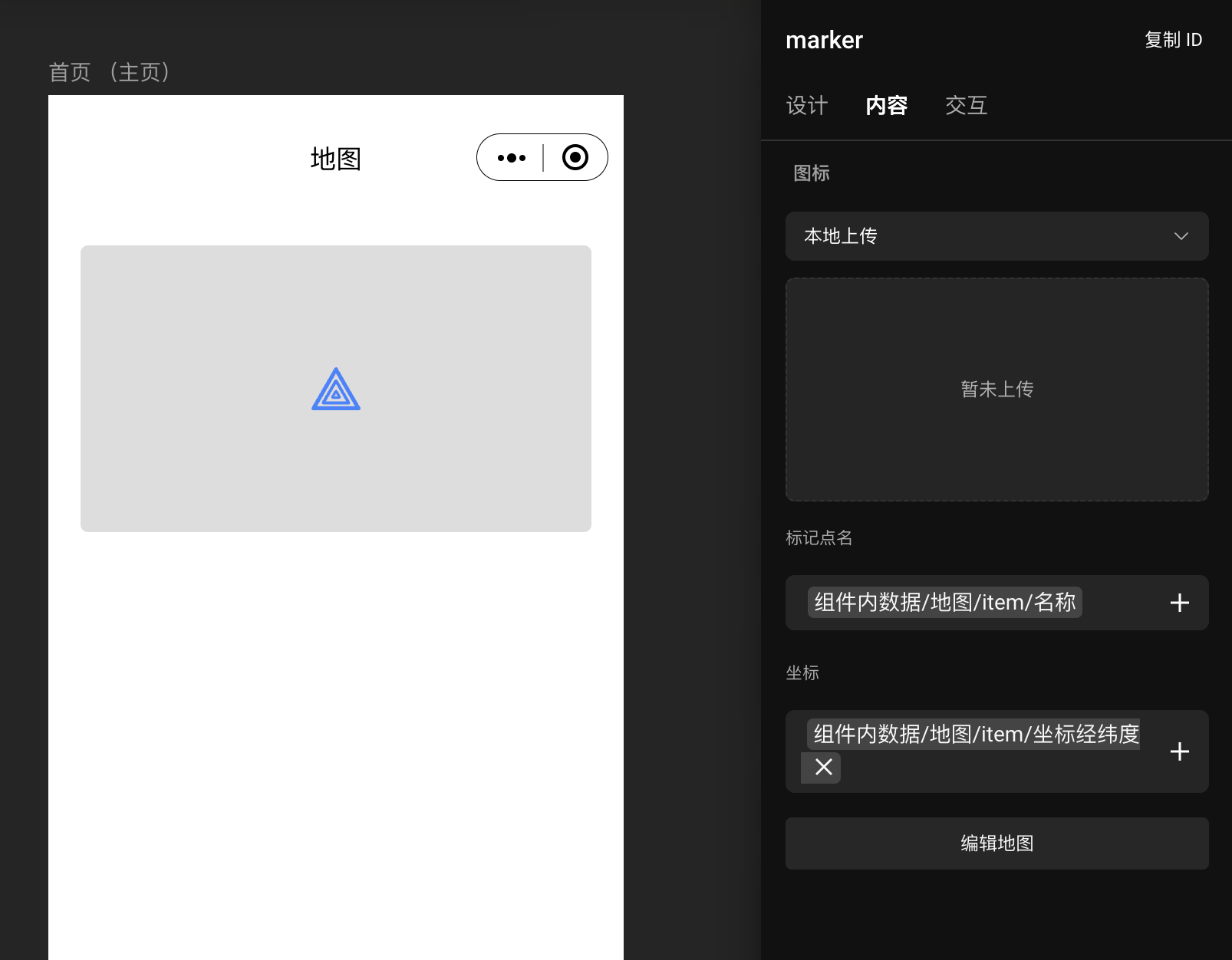
step3: 如 下图 ⬇️ 所示,点击“编辑标记点”,进入到标记点编辑模式,在内容中绑定每一个标记点的图标、名称、经纬度,这三个数据在组件内数据中可以找到

地图组件交互
在“编辑地图”界面,无法配置交互行为,进入“编辑标记点”界面后,可以配置交互行为,该点击行为是在点击某个坐标点的时候触发的
地图组件的更多交互
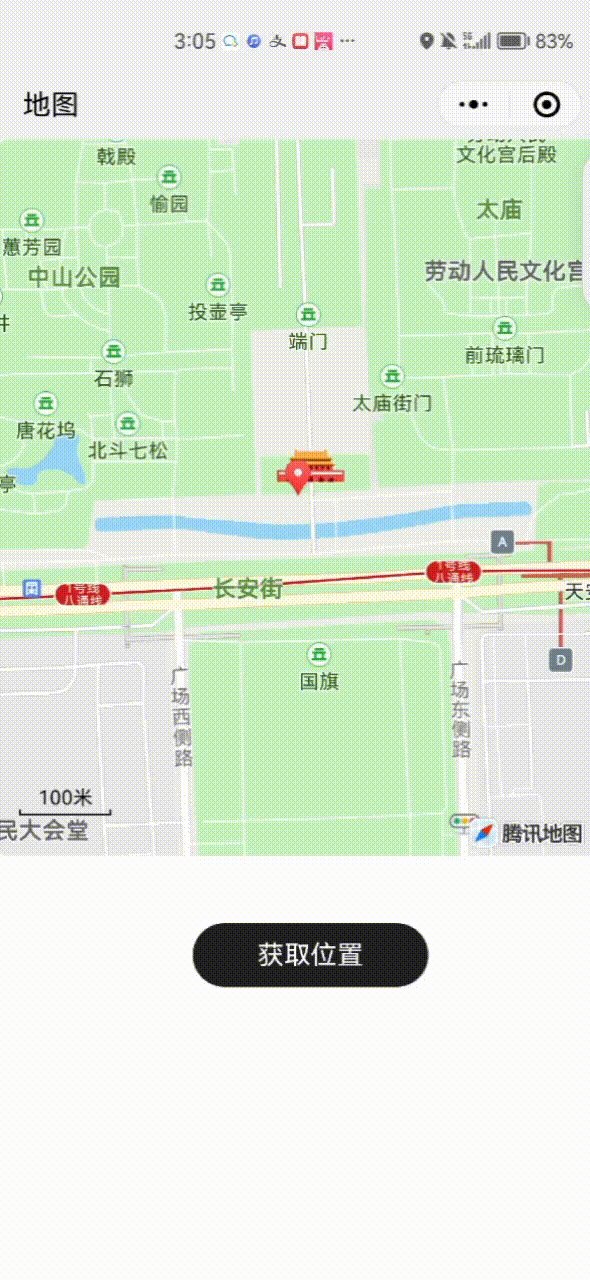
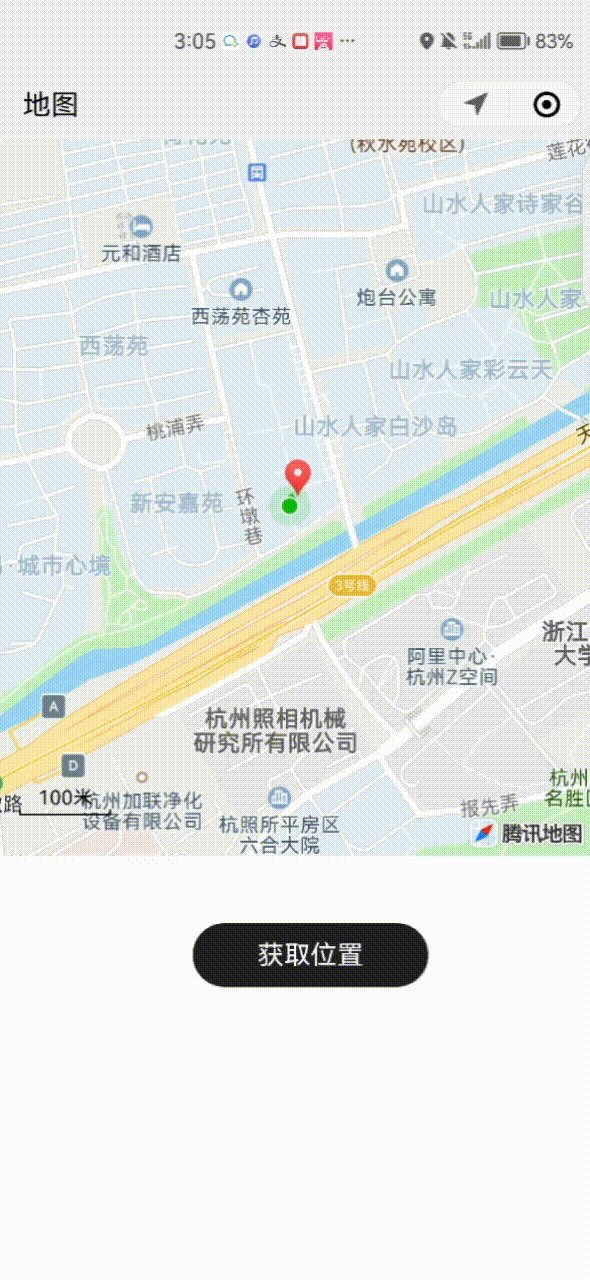
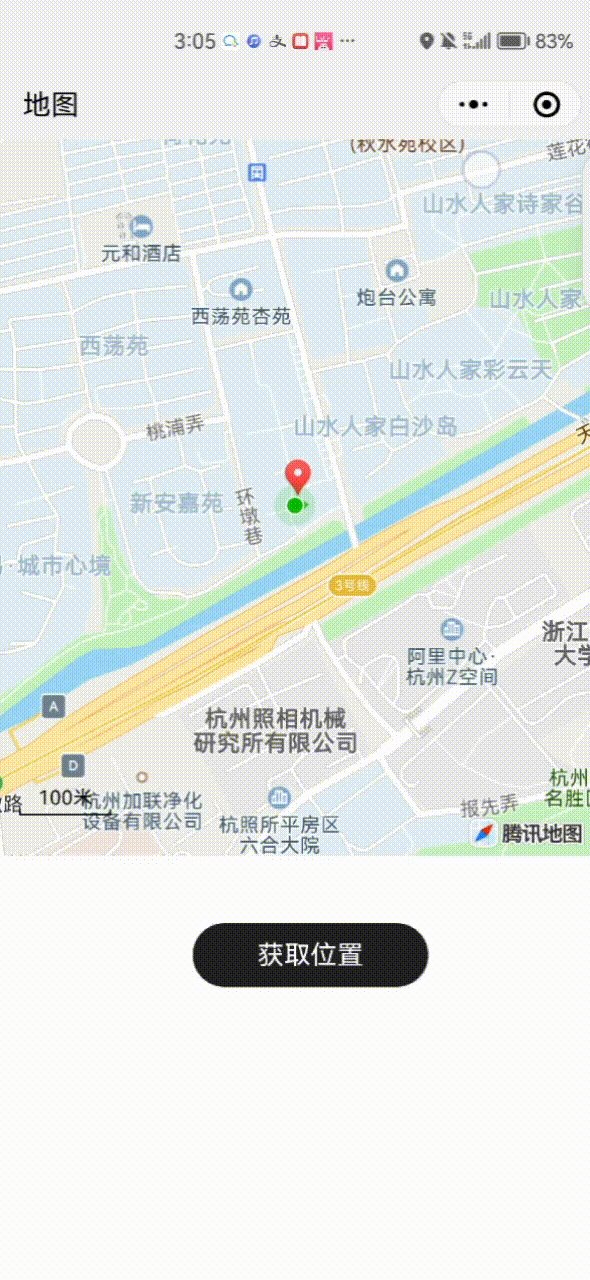
| 显示当前位置信息 | 显示选择的位置信息 |
|---|---|
| 具体的配置可查看《获取位置》 | 具体配置可查看《选择位置》 |
 |
 |
地理位置/经纬度获取步骤
为了国家安全,在国内的任何地图上获取到的坐标都不是准确的坐标,会有一定量的偏移,为了在Zion中添加准确的坐标位置,需要进行下列的转换操作才能实现
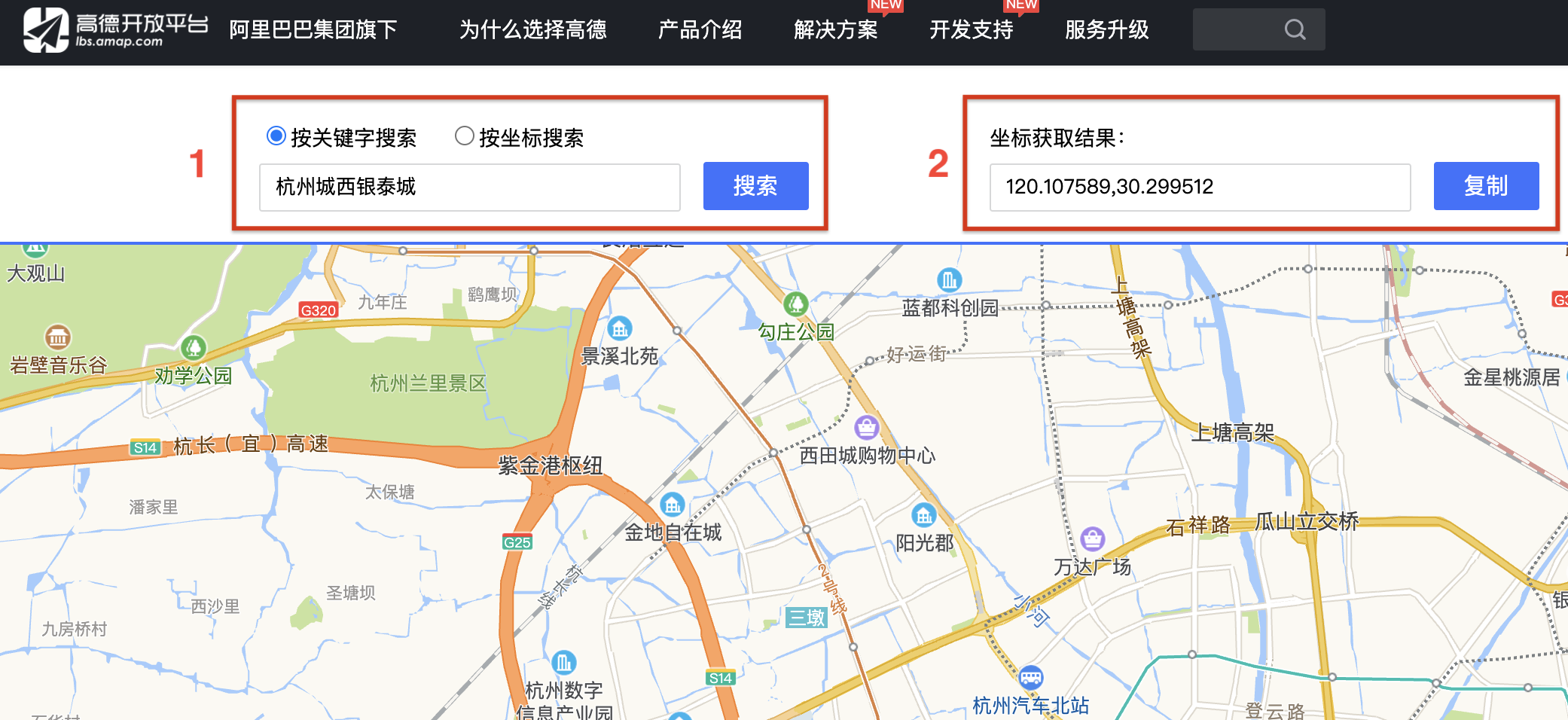
- 登录高德地图API:https://lbs.amap.com/tools/picker , 通过关键字搜索位置,复制坐标结果

- 登录坐标转换地址:https://tool.lu/coordinate/ ,按照以下四个步骤进行地理位置坐标的转换,步骤4获取的就是准确的坐标

- 在Zion中上传“经纬度”类型的数据时,只需要将步骤4中的经纬度粘贴到对应的输入框中即可