跳转|跳转集合
行为简介
跳转:即你期望用户在某个页面触发这个行为后可以跳转到另一个你指定的页面,由于跳转的类型不同,用户的体验也会有所不同,根据实际业务场景,选择合适的跳转类型进行跳转
配置指南
前提:创建了多个页面, 如 下图 ⬇️ 所示,在组件的行为中添加【跳转】行为,打开该行为后选择跳转的方式

跳转方式
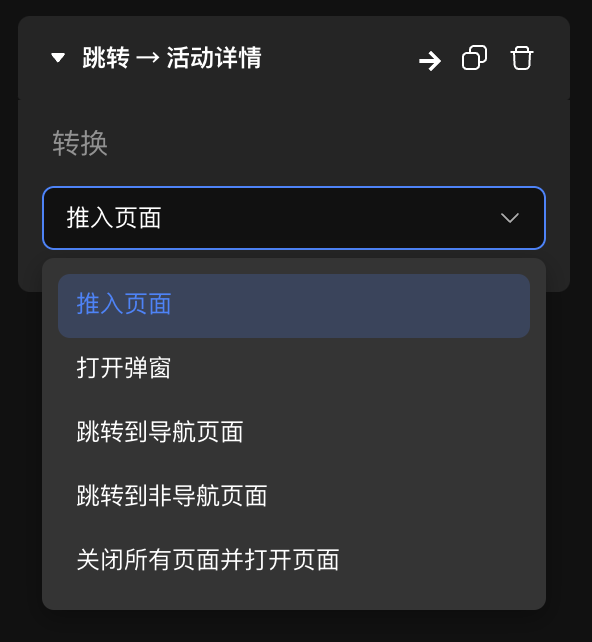
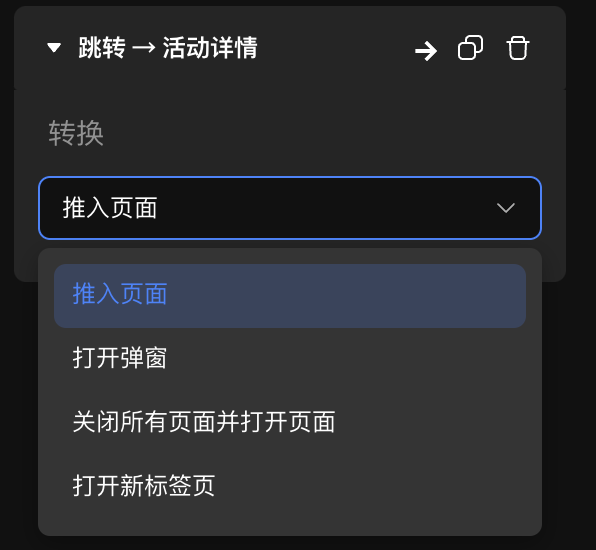
小程序跟 Web 由于环境不同,所以跳转的行为结果也有所不同
| img | img |
|---|---|
 |
 |
推入页面:
跳转到某个指定的页面
- 小程序端最多可连续推入10层页面,即A推入=>B推入C=》D....,跳转后页面左上方存在返回按钮,可返回上层页面
- Web 端无推入页面限制,跳转后若向返回之前的页面需要配置按钮组件,并配置新的推入页面行为来指定返回的页面,或通过点击浏览器的返回按钮进行返回### 为什么最高只能推入10层页面 页面会有一个页面栈的概念,可以理解为一个文件夹最多只支持塞入10张文件,超过10张就塞不下了。

打开弹窗:
(暂未开放)
跳转到导航页面 - 小程序专有
跳转到带有原生底部导航栏的页面。 跳转后页面左上方不存在返回按钮,不可返回上层页面 案例场景:
- 考试答题结束后跳转到答题结算页面,考试只能考一次,学生在答完题后其实已经无法返回上一页修改相关题目的选项了。
- 问卷调查只能提交一次,用户在提交完问卷后到达问卷已提交的页面## 跳转到非导航页面 - 小程序专有
跳转到某个不带底部导航栏页面。 (注意: 不受10层页面限制),跳转后页面左上方存在返回按钮,不可返回上层页面,点击左上方按钮将返回上上层页面。
例如:页面1跳转(推入)到页面2,页面2跳转(跳转非导航页面)到页面3 (此时,页面2被卸载了),页面3点击左上角返回时会返回到页面1
Tips: 若页面1为有底部导航栏的页面,页面1跳转(跳转非导航页面)到页面2,该跳转行为不会被执行
为什么要选择这种方式?
如案例场景,当用户点击保存按钮后跳转到个人资料页面,这个时候返回的友好期待是返回到首页,而非上一页保存按钮,如果通过推入页面的方式回到个人资料页,那么用户点击返回按钮的路径是 个人资料页=>保存按钮页=>个人资料页=>首页,这样显然对用户是不友好的
案例场景

关闭所有页面并打开页面
关闭之前打开过的所有页面,然后跳转到新的页面
打开新标签页 - Web 专有
在浏览器中打开一个新的标签并展示页面内容