数字输入
应用场景
数字输入组件的作用是输出数字类型的值 想要添加数量或较小的评分的时候,可以使用数字输入组件来完成,如以下场景:
- 购物类小程序添加物品数量
- 租赁类小程序添加设备数量
- 1-10范围内的打分/特殊值的打分(如只存在90、80等整数倍的分数)
💡 Tips: 1、数字输入组件通常用于添加数量,且样式不可改变,若想实现输入分数等数额较大的数字时,可使用《文字输入》组件 2、电话号码不需要计算,所以一般使用文字输入组件输入即可
数字输入内容

默认值
默认为0,可更改,范围在最大值和最小值之间,数字输入组件的默认值不可删除
最大值
组件能输入的最大值,输入若大于最大值,则显示最大值
最小值
组#件能输入的最小值,输入若小于最小值,则显示最小值
步进值
指点击+号和-号时增加或减少的值,直接输入数字不受步进值影响
输出配置
数字输入组件属于输入类组件,如果数据表中定义了整数类型的字段,在添加或者更新数据时,可以在「输入框」数据中找到数字输入数据来进行数据绑定,绑定的结果就是数字输入组件目前的数值。为了准确的找到其数据,建议将组件重命名

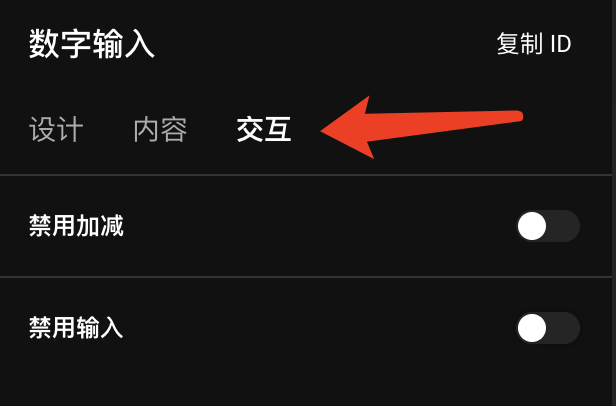
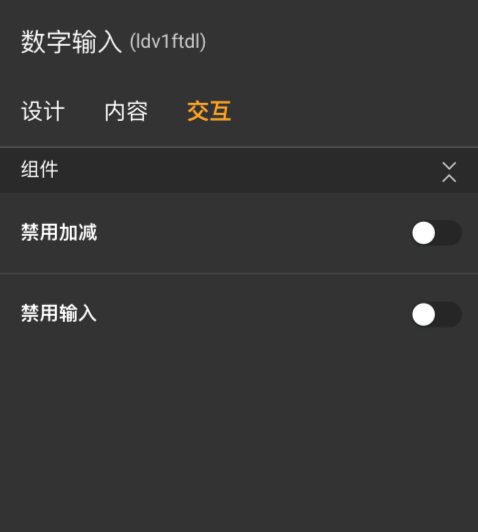
数字输入交互

禁用加减
指无法点击+号、-号和输入数字,此时数字输入组件显示为默认值,且无法更改显示数字
| img | img |
|---|---|
 |
 |
💡 Tips: 开启禁用后,数字输入组件只显示和输出默认值,无法输入
禁用输入
指无法直接输入/修改数字,但可以通过点击+号和-号改变数字
| img | img |
|---|---|
 |
 |
使用示例
购物车添加数量
在购物车界面放置数字输入组件,默认值绑定对应数据,设置步进值为1
💡 Tips: 数字输入组件的样式不可更改,若想自定义一个数字输入组件,可以通过图片+文字组件的方式做到,具体配置可查看zion的电商模版的购物车页面
| img | img |
|---|---|
 |
 |
特殊打分
如只允许输入100、90、80等十的整数倍时,可在页面内放置数字输入组件,并开启禁止输入,设置步进值为10即可
| img | img | img |
|---|---|---|
 |
 |
 |