组件操作|动画|矢量动画
行为简介
点击时设置动画组件中已经上传了的 lottie 动画的播放状态,包括播放、停止、暂停动画,选择只播放动画某一片段或者设置动画播放的方向(正放或倒放),其中 Web 端只能够配置动画的播放、停止、暂停 推荐下载 lottie 动画的地址:https://lottiefiles.com/
配置指南
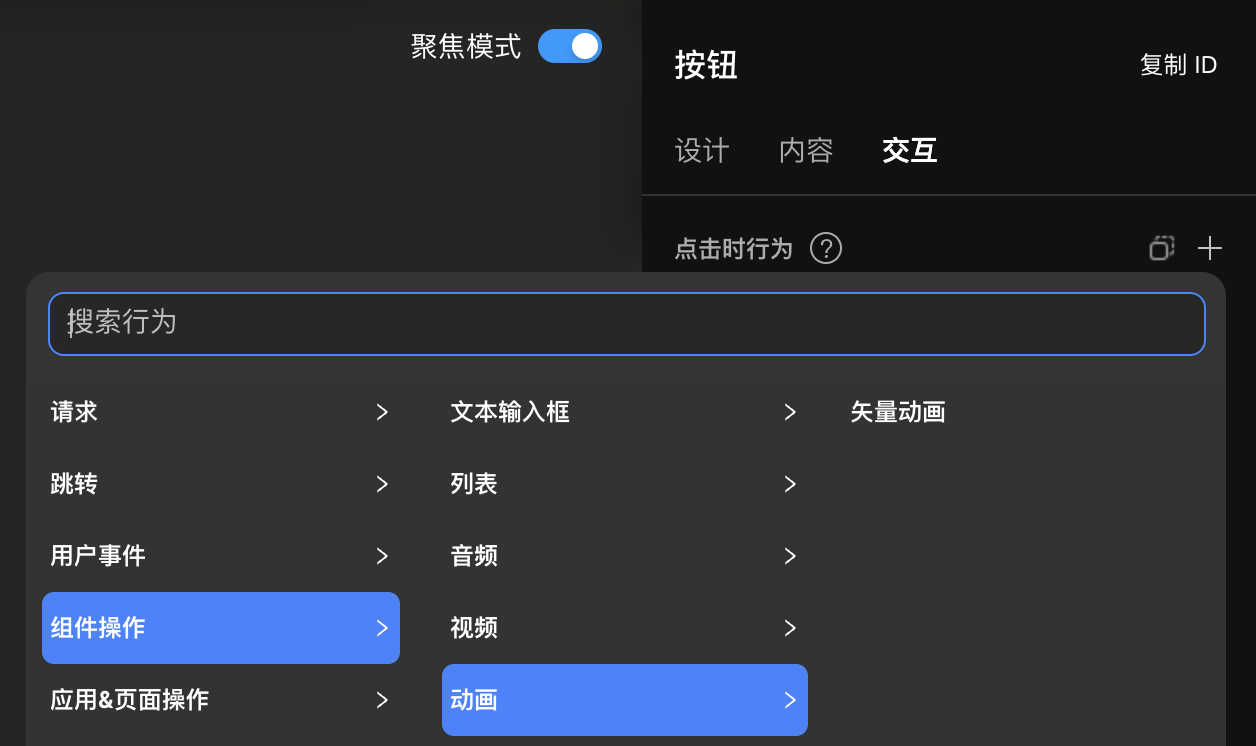
一般在按钮组件的交互中添加 组件操作 - 动画 - 矢量动画 的行为

行为配置项说明
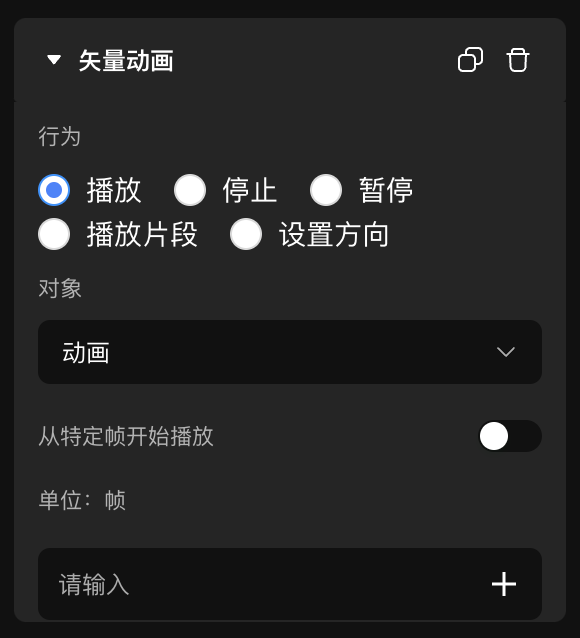
播放
当为其他组件配置了「播放」的配置,点击组件时,矢量动画会从特定的帧开始播放

停止
当为其他组件配置了「停止」的配置,点击组件时,矢量动画会停止在规定帧,再点击“播放”时,会从头开始播放

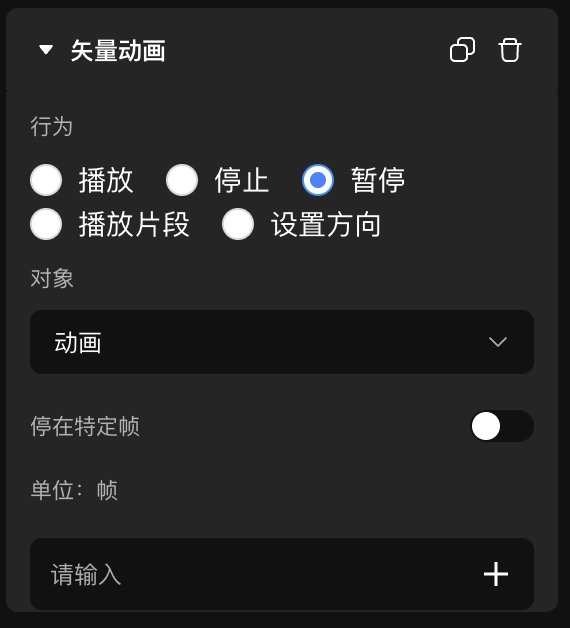
暂停
当为其他组件配置了「暂停」的配置,点击组件时,矢量动画会停止在规定帧,再点击“播放”时,会接着继续播放

播放片段
当为其他组件配置了「播放片段」的配置,点击组件时,只会播放矢量动画设置的开始帧到结束帧部分内容

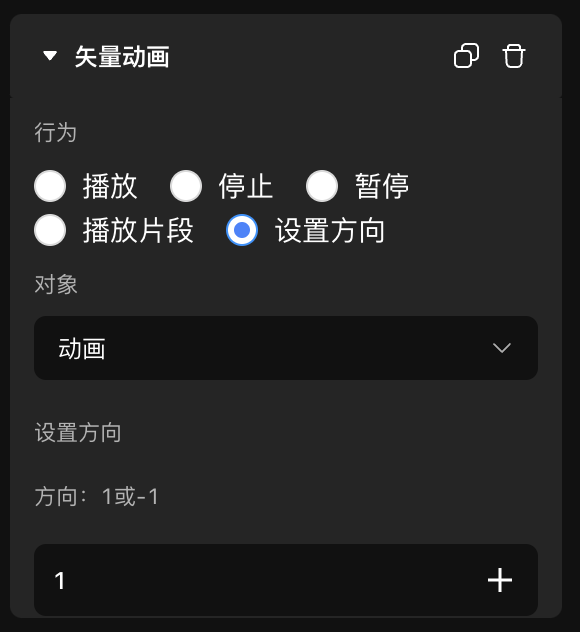
设置方向
- 方向:1 ,即正向播放矢量动画
- 方向:-1,即倒着播放矢量动画

场景示例
