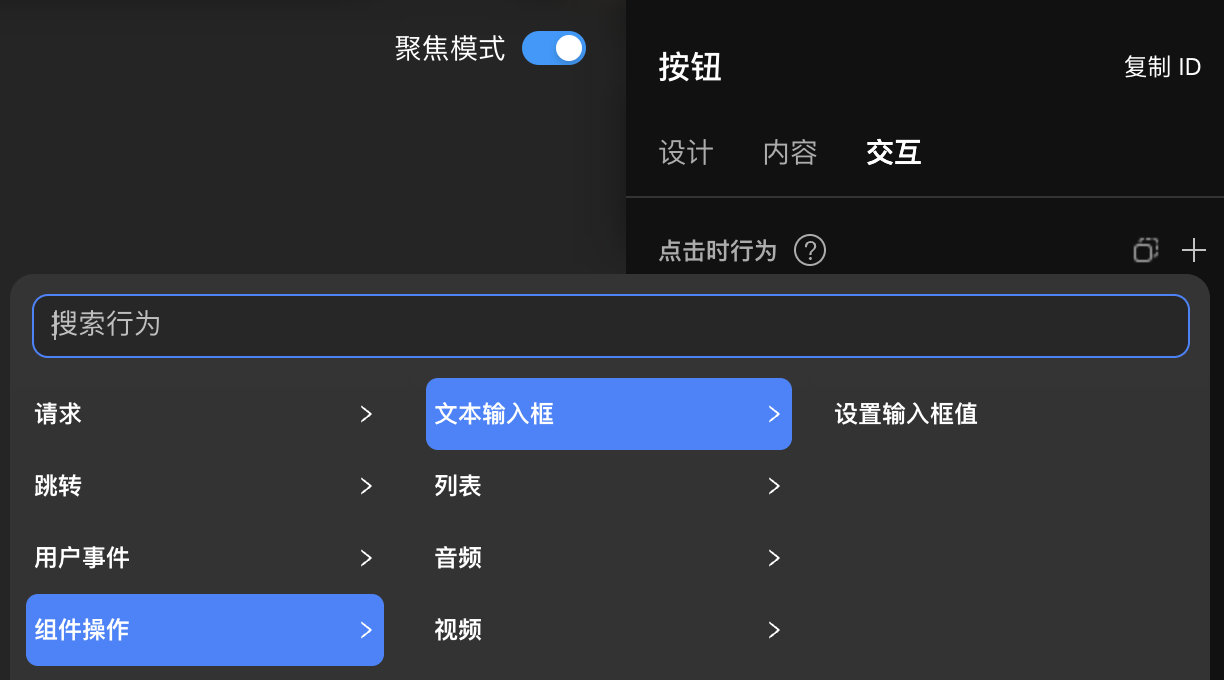
组件操作|文本输入框|设置输入框值
阅读本篇前,建议先熟悉【文字输入》】
应用场景
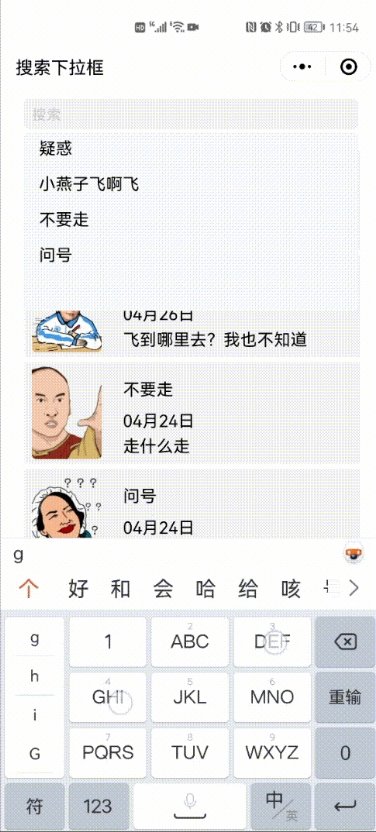
- 当搜索框下方配置了一些热门搜索词时,点击某个词,能够将词的内容设置成为搜索框中的内容
- 在填写某些用户原本就保存在数据库中的数据时,比如用户名、手机号等,可以配置一键填写的功能,读取用户的数据,直接设置到输入框中
- 在输入框中输入了内容之后,点击发送之后,清空输入框的值# 行为简介
若页面中存在【文字输入】组件,当为其它组件配置【设置输入框值】的行为后,点击该组件,会将行为中的数据赋值给到【文字输入】组件
配置指南
在组件的交互中添加 组件操作 - 文本输入框 - 设置输入框值,在该行为中你需要选择要设置的输入框对象,然后配置要给这个输入框组件设置的值是什么(这个值可以是直接输入的内容,也可以是从远程数据中读取过来的数据)
⚠️ 注意:
- 若页面内存在多个文字输入组件时,建议给组件重新命名,这样在选择文字输入组件时,就能够明确的找到需要选择哪一个 - 在当前页面添加设置输入框值行为,选择文字输入组件时,显示且只能选择当前页面内的文字输入组件
| img | img |
|---|---|
 |
 |
使用实例
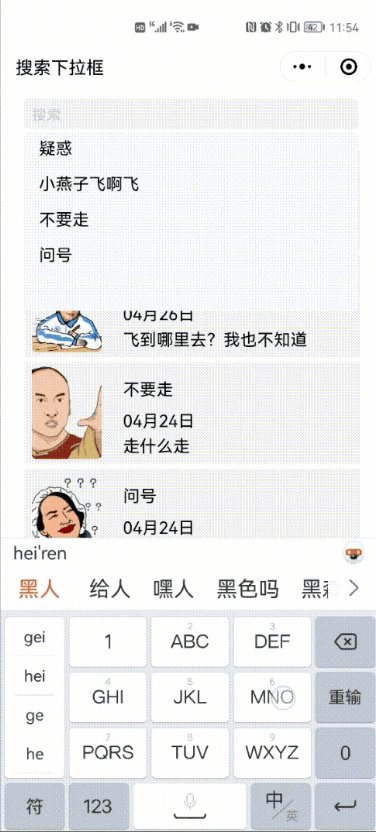
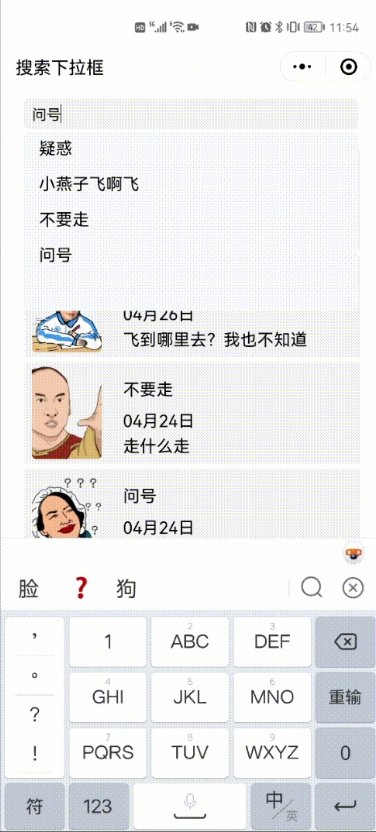
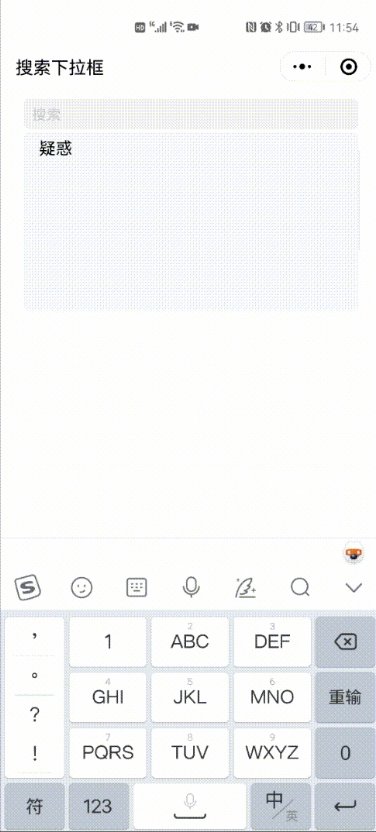
选择下拉框
当用户在使用选择下拉框时,选择后,将关闭下拉框,且将选择结果显示在输入框中,此时需要使用设置输入框值行为将下拉框内容和文字输入组件链接起来


设置搜索输入框值
此情况用于链接两个页面的搜索输入框,即在A页面输入了搜索输入框内容,点击搜索按钮,跳转至搜索详情页B,在页面B的上方也会有一个搜索输入框,此时为了用户体验,一般会在搜索按钮处配置参数,将输入框内容通过链接数据传输到页面B,并设置输入框的值=链接数据,Zion 的官方社区就是运用的这种方法
