动画
应用场景
在以下交互场景中可能会使用到动画,增强用户交互体验、改善用户界面导航、提供交互反馈、减轻等待感等 常见的添加动画的交互场景有:
- 页面或元素的过渡:如从一个界面平滑过渡到另一个界面,或菜单的展开和收起。
- 反馈提示:用户操作后的即时反馈,如按钮点击、刷新动作等。
- 加载提示:在数据加载或内容更新期间显示的动画,如旋转的加载图标。
- 数据可视化:动态展示图表或数据的变化,使得数据解读更加直观。
- 指导性教程:引导用户如何使用应用的特定功能。
- 注意力引导:通过动画吸引用户注意到应用的关键功能或重要信息。
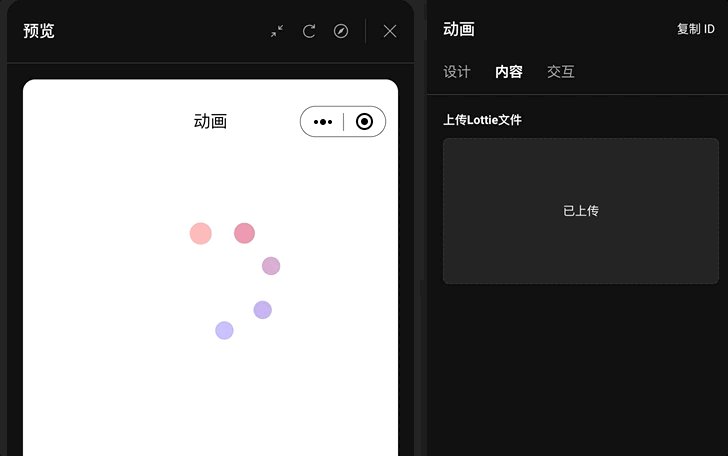
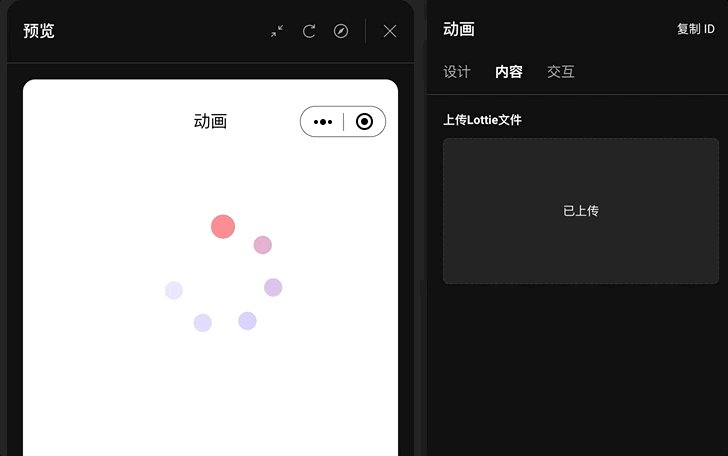
- 状态变化:表示状态改变的动画,如开关按钮的开启和关闭。# 动画组件内容 Zion 提供的动画组件目前只支持上传 Lottie 格式的动画文件,你可以在动画组件的内容中上传已经下载或制作好的动画文件。

💡Tips:Lottie格式的动画是一种基于JSON的动画数据格式,由Airbnb的设计团队开发。它使得动画可以轻松地被导出为小型文件,这些文件可以被嵌入到网页、移动应用或其他平台中 推荐的 Lottie 动画现在网址:https://lottiefiles.com/
动画组件交互
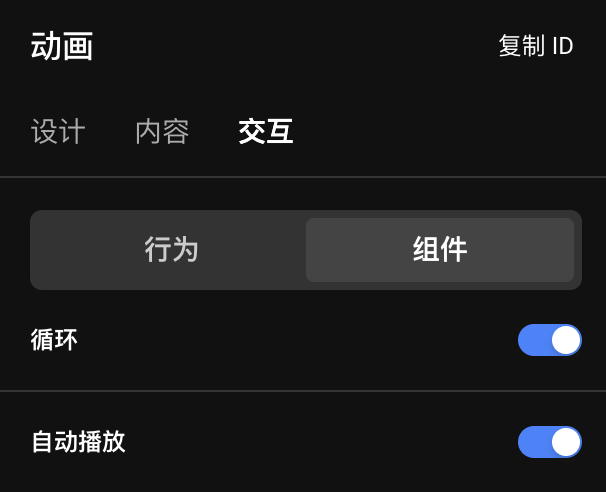
动画组件提供了「循环」、「自动播放」两种交互操作
- 循环:默认关闭,打开之后会循环播放动画效果
- 自动播放:默认打开,进入到有动画组件的页面时,会自动播放动画的内容