官网模版使用教程
一.项目基本操作逻辑
1.网站逻辑
【主页面】用户开始进入到网站的第一页面

【顶部TAB导航】用户可以迅速找到自己感兴趣的区域或模块

【其余页面的展示】展示其他页面
2.网站功能
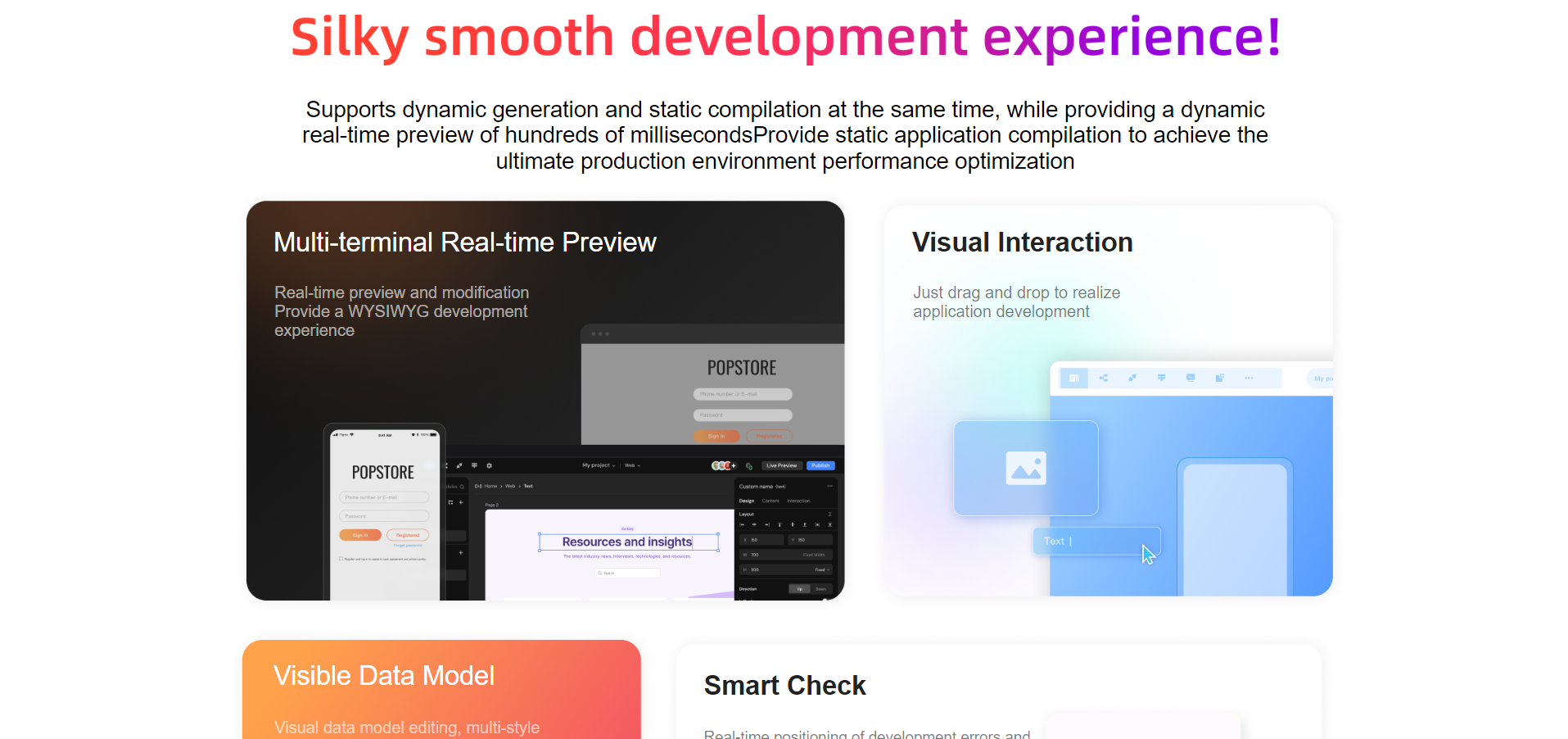
适用于纯页面展示的企业官网,通过更改更换简单的组件实现自己独立的企业官网
二.制作流程
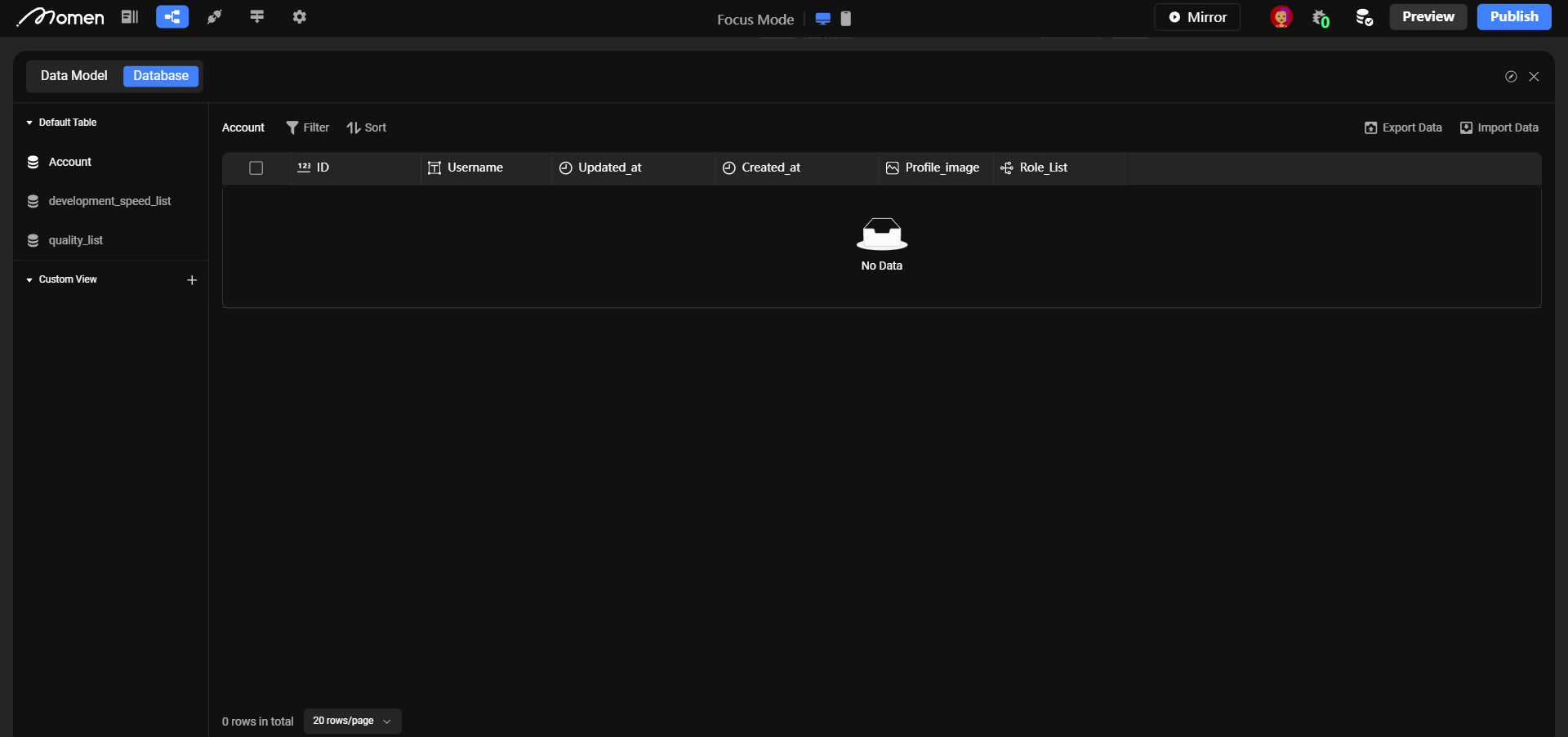
1.数据模型

【Account】数据表
该数据表用于存储用户的基本信息,如用户的使用ID,用户名,更新时间,创建时间,用户头像的数据储存
【development_speed_list】数据表
用于修改已经上传的图片,如

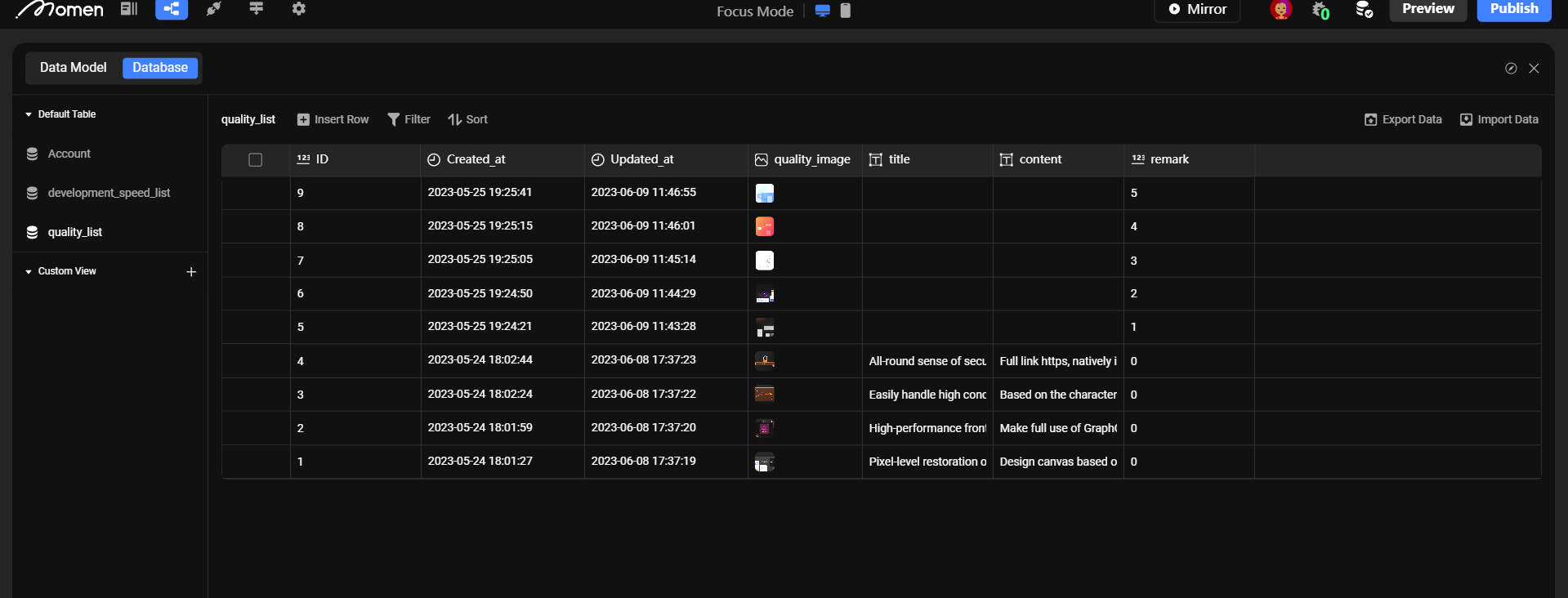
【quality_list】数据表
用于在后台上传我们想要随时更改的数据
其中,quality_image为展示的图片
title为标题
content为所展示内容的简介
remark为用来排序整个字段的顺序

2.修改数据
修改在数据表中的数据

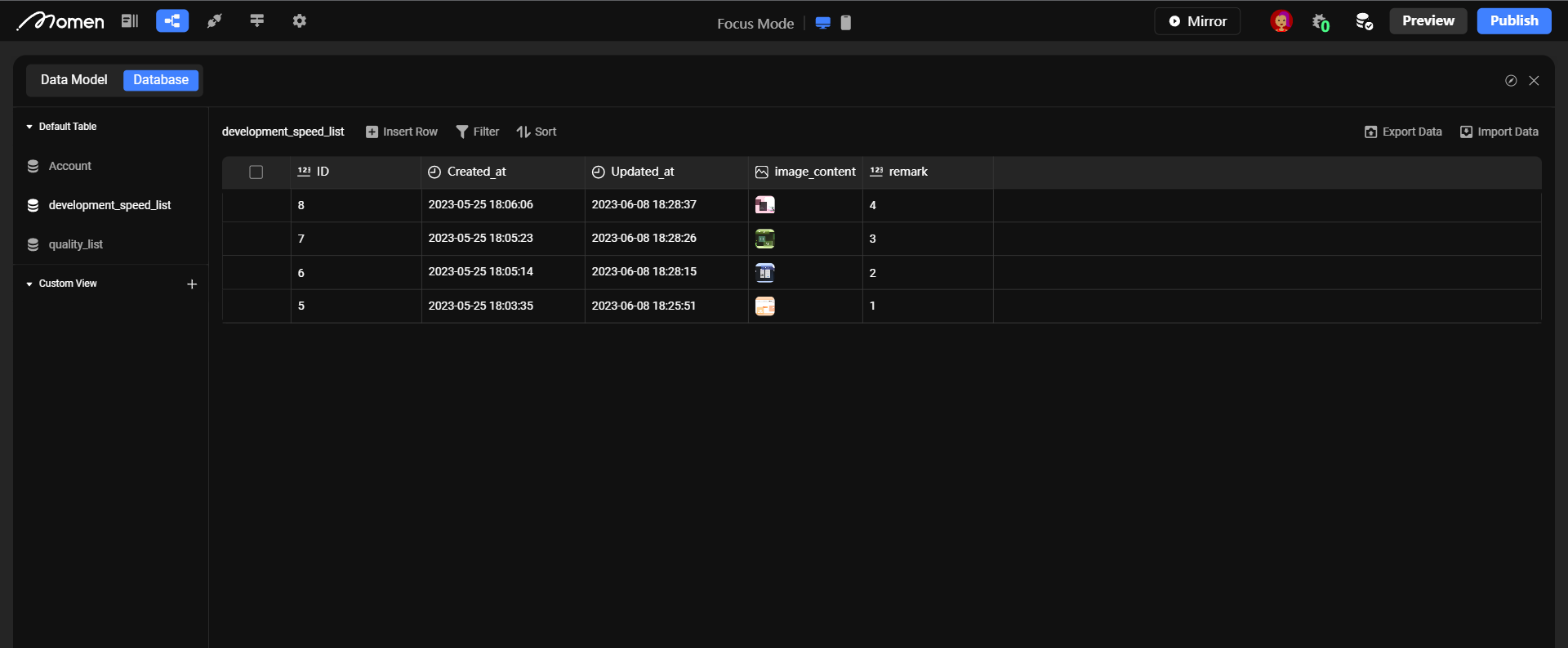
首先找到数据模型-数据库,在这里能够更改在项目中已经通过远程数据/列表数据等内容绑定过的数据进行修改

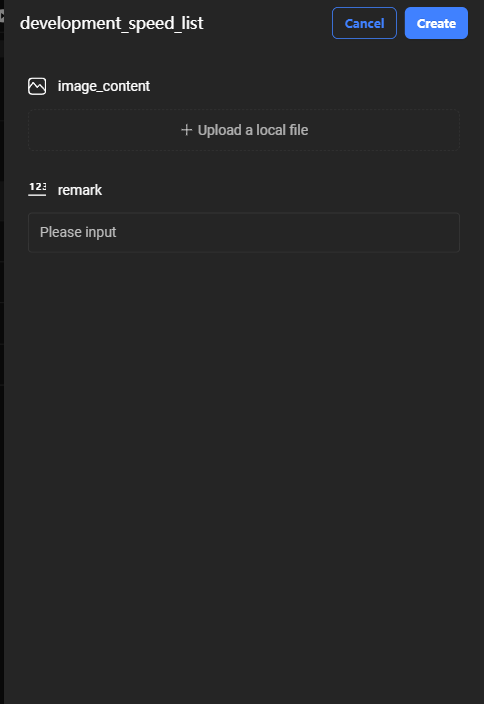
找到【development_speed_list】数据表,点击Insert Row插入数据表

点击Upload a local file上传想要更改的图片,并在remark中进行对该图片的排序

更改完【development_speed_list】数据表中的数据后,点击【quality_list】数据表,为其添加文章的图片,标题及简介,依照上述内容,点击Insert Row插入数据,继续添加文章的基本信息,文章内容按照个人喜好排序
修改非数据表中的数据

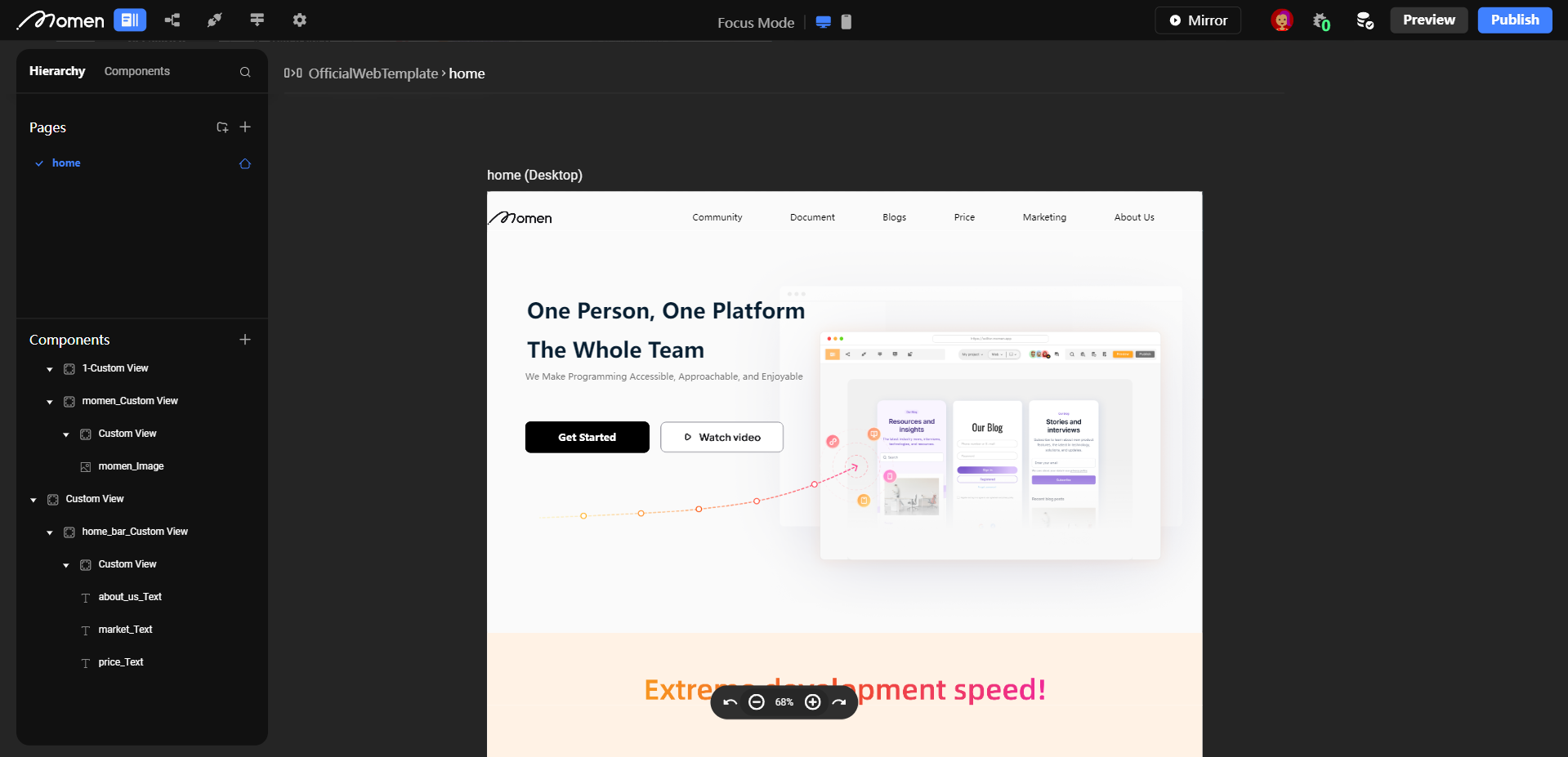
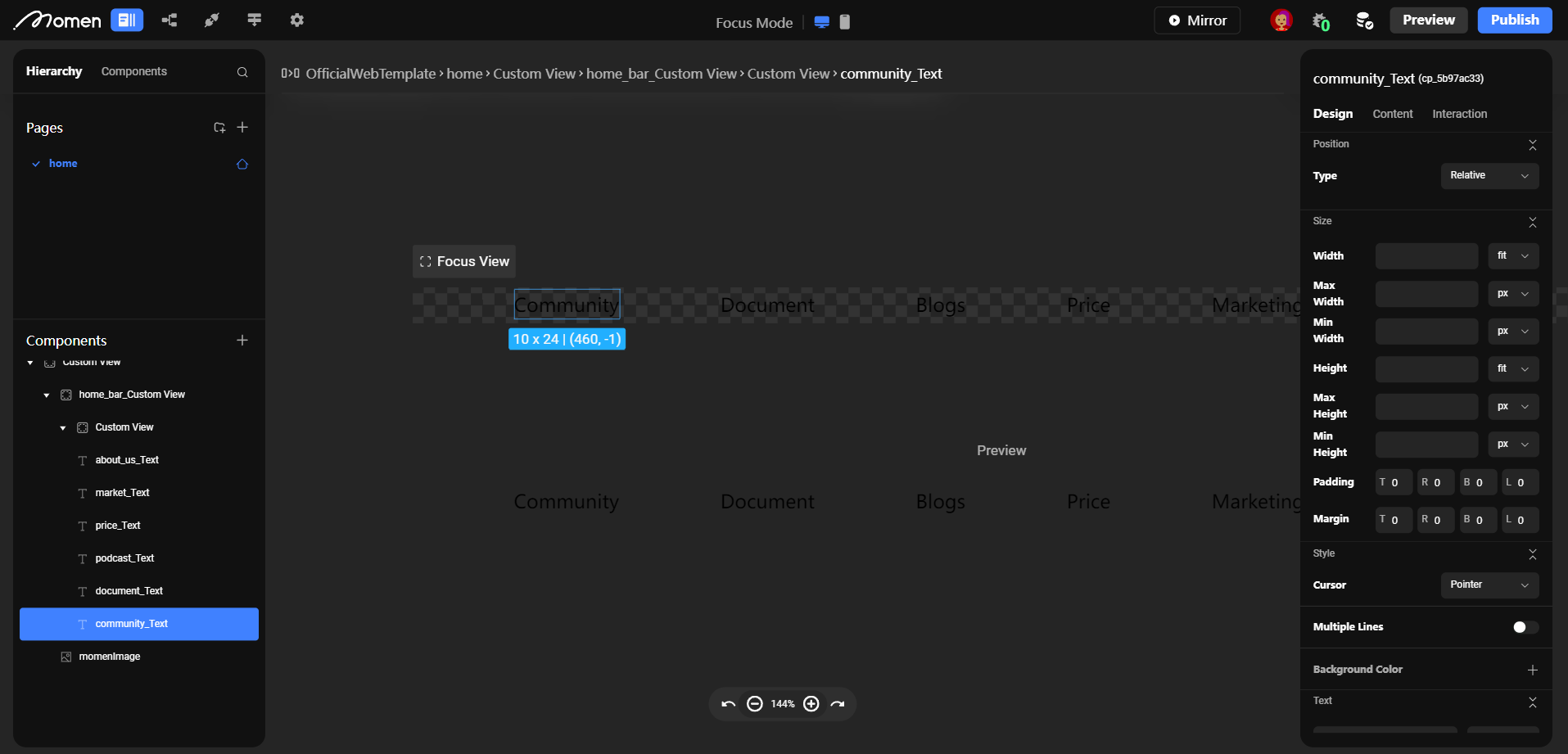
回到编辑页主页面,双击想要更改的内容,进入视图模式,再点击想要的文字

点击content,进入文字编辑模式

这样想要更改的文字部分内容就更改完成啦 其他部分的文字/图片更改原理均如此
3.页面跳转

点击想要跳转的文字/图片,再点击Interaction进行行为编辑

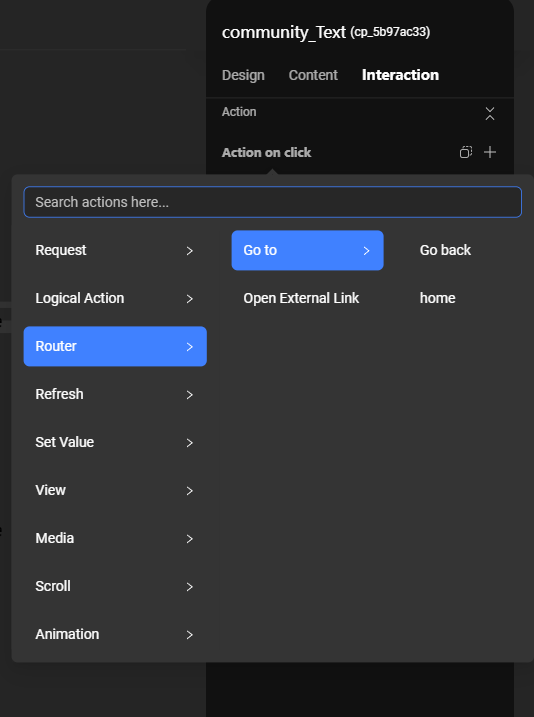
点击加号,找到Router-Go to-你想要跳转的页面

这样就完成了页面与页面之间的跳转
三.进行网页预览
做到这一步,你已经完成了99%的内容,接下来就让我们预览一下我们的网站吧

右上角点击Preview,进行预览

首先让我们预览整个页面,预览完成后,如果想要再次更改内容可以回到编辑器中重新更改内容。 如果已经检查无误了,点击Publish进行网站的发布,这样一样完整并属于自己的企业官网就完成啦!