按钮
应用场景
应用于需要用户在屏幕中点击,触发某个行为的各种场景。常见有添加数据、跳转页面等交互行为
💡 Tips:
- 目前 Zion 的交互行为只能支持点击行为,暂时不能支持长按、双击等行为。 - 【按钮组件】只能调整背景颜色、文字颜色、字体及样式等简单设置,如果需要特殊按钮(如在按钮上放置一个🔍,按钮是无法实现的,你可以利用图片组件来实现)。 - 大部分的组件都可以设置点击行为,注意看每个组件的右边栏中“交互”中的提示,显示为“点击时行为”的都可以设置点击时的行为。常见问题
日常使用时,按钮的样式常常都是有各种样式的效果,此时按钮并不能满足使用要求。

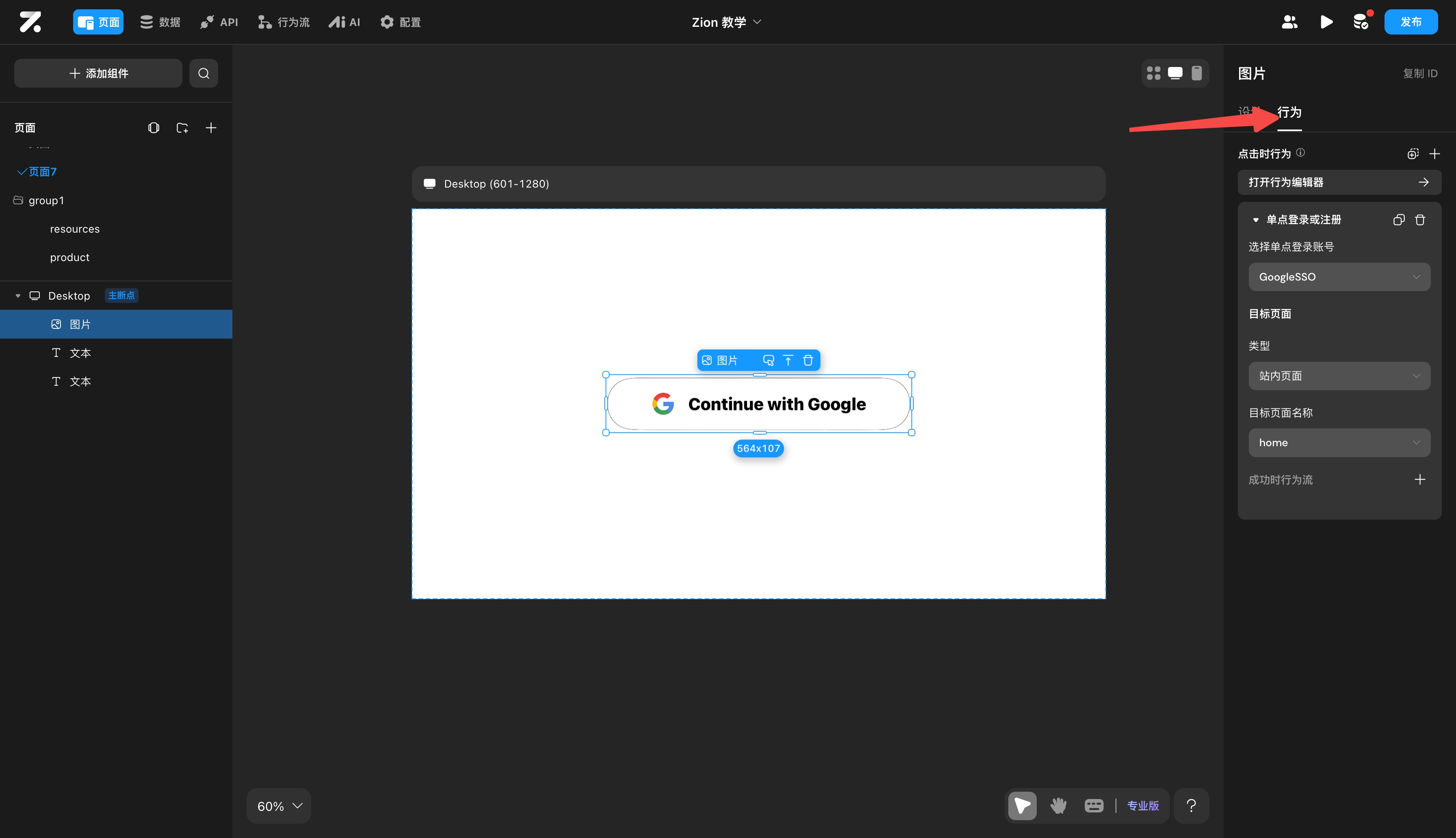
通常,建议使用【图片】组件来代替【按钮】,将图片切片上传到【图片】组件,并配置对应行为,可以实现和按钮完全相同的效果。