小程序-进度条
应用场景
利用倒计时组件/远程数据控制进度条当前状态
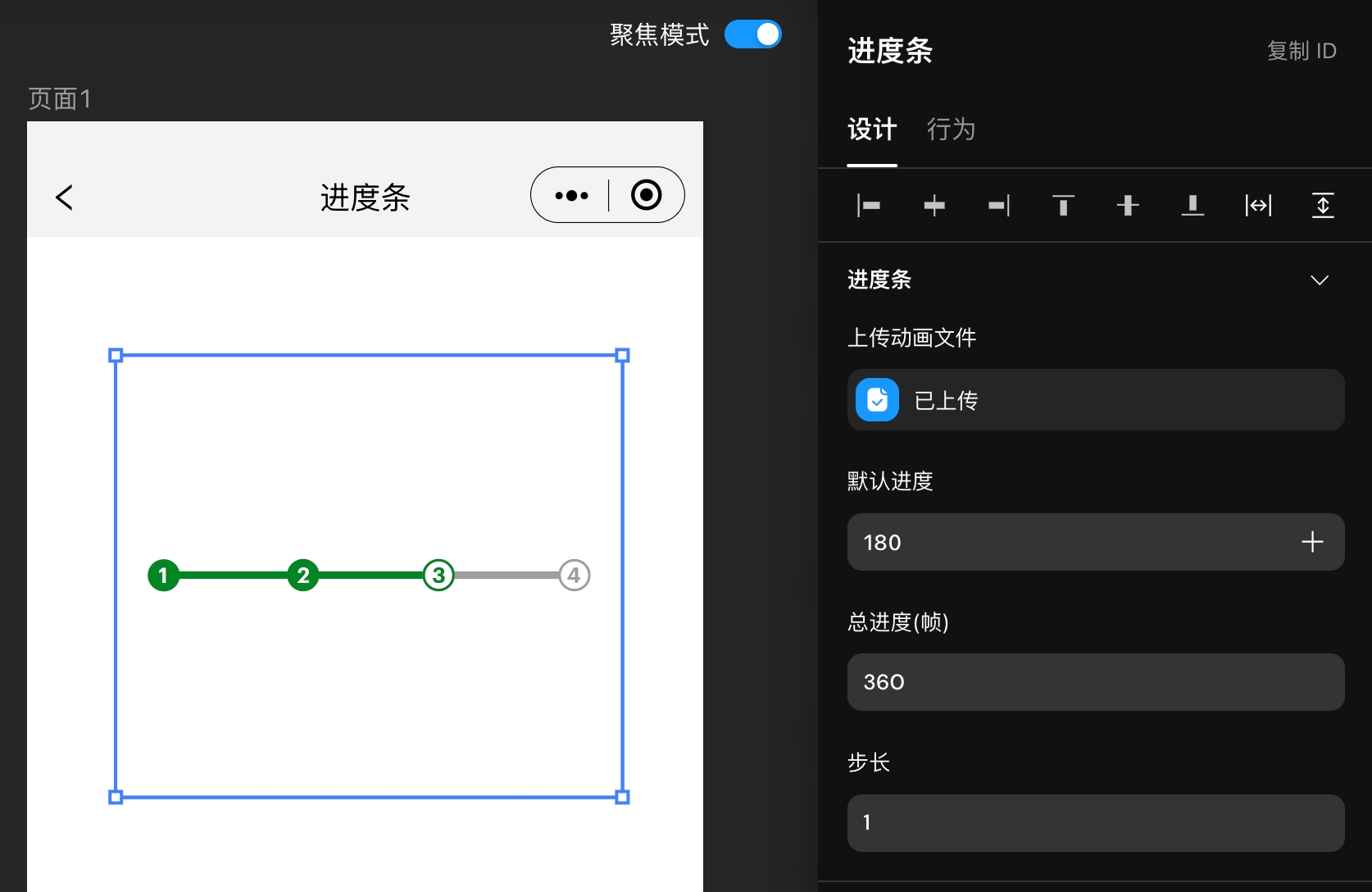
进度条设计

上传 Lottie 文件
Lottie 文件是 json 格式的, 前往【lottie下载网址】
设置总进度(帧)
Lottie 文件总的帧数,可以通过 txt 文档工具打开这个 json 文件,一般第一行中「op」之后的数字,就是这个文件的帧数
设置步进值(帧)
每次变化的最小单位
默认进度
进度条显示的具体位置, 必须是数字类型的数据, 不能为空 通过远程数据或页面数据(会变化的动态值),就可以实时改变lottie的显示帧数
应用实例
利用远程数据控制进度条变化
以外卖订单场景为例,外卖订单的发货会有:订单提交成功、订单已支付、商家已接单等状态,通过订单状态的改变显示不同的进度条进度
- 例如,整个订单流程是一个进度条,一共有90帧
- 每一个状态对应进度条的某个帧数,比如订单提交成功对应第 0 帧,订单已支付对应第 10 帧
- 通过每隔一段时间或者用户点击查询订单状态时,发起远程数据的请求,请求订单目前状态
- 当状态为“订单提交成功”时,就设置「进度条」组件的默认进度为 0
- 当状态为“订单已支付”,则设置「进度条」组件的默认进度为 10,以此类推
