网页页面右边属性栏
单击选中网页页面后,可以在右边属性栏的「设计」中配置该页面是否为初始屏幕,配置网页路径、网页标题,进行网页的 SEO 配置、尺寸、布局、样式配置
- 初始屏幕:表示通过链接进入到该网页应用之后看到的第一个页面就是设置为「初始屏幕」的页面
- 网页路径:如下图所示,进入到该网页后,浏览器标签栏显示的标题内容
- 网页标题:如下图所示,进入到该网页后,浏览器地址栏中网页链接后拼接的路径

- SEO 设置:点击展开后可以设置该网页的 TDK,即标题、描述、关键词,还能够配置分享该网页链接时显示的缩略图
.png)
- 尺寸与样式相关的请参考【布局设计原理】
页面中数据与行为的加载顺序
当打开了一个新的页面,页面上配置的各种内容会按照一定的顺序来进行加载,了解这些数据的加载顺序,能够帮助我们正确的调用行为、使用数据。 加载顺序如下按照从上往下的顺序进行加载。
- 如果该页面配置了链接数据,那么会先接收从其它页面传递过来的链接数据
- 如果该页面配置了页面数据,会在页面中创建一个值为空的页面数据,等待赋值
- 如果该页面配置了“页面被加载”时的行为,那么会开始执行其中的行为
- 如果该页面配置的远程数据,那么此时会开始读取远程数据的内容(目前组件上的远程数据和页面上的远程数据加载顺序暂无先后)
- 最后显示各个组件的本地数据或者是默认值## 生命周期 定义: 从打开页面加载内容开始到关闭卸载页面的这段周期,被称作页面的生命周期。 在页面的生命周期内,如 图 ⬇️ 所示,可以在打开页面时配置你期望的行为(页面加载时行为),也可以在页面被关闭后配置你期望的行为(页面卸载时行为)。

常见的“页面被加载”的配置
- 进入到某个页面时,弹出一个带有倒计时的开屏广告,可以在生命周期“页面被加载”时配置倒计时以及显示弹窗行为来控制、显示开屏广告
- 进入到某个页面时,需要设置一个当前页面要使用的页面数据的初始值,可以在生命周期“页面被加载”时配置【设置页面数据】的行为来实现## 定时任务 定义: 根据一定的时间间隔触发某个行为,直到被手动暂停或者页面被关闭时才会停止 触发间隔: 以毫秒为单位,每经过一次「触发间隔」,就会触发一次所配置的行为 立即触发: 打开该配置后,在进入该页面时会自动开启定时任务

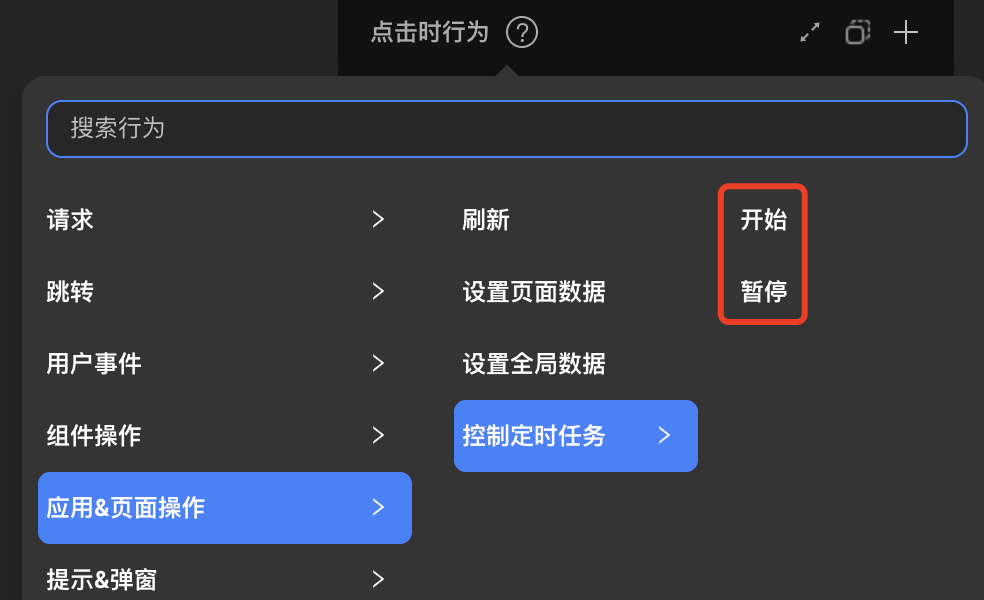
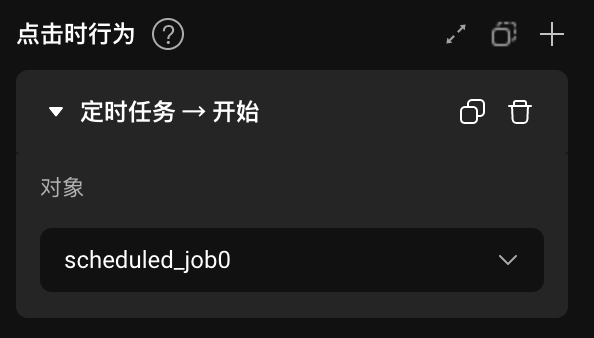
手动开始/暂停页面定时任务: 如 下图 ⬇️ 所示,你可以为某个组件添加「控制定时任务」的行为来开始或者暂停某个定时任务。
| img | img |
|---|---|
 |
 |