小程序-微信关注公众号
应用场景
微信关注公众号组件的作用是当用户进入小程序时,点击该组件,即可引导用户关注小程序关联的公众号,在有该需求时,会用到该组件
使用方法
💡 Tips: 前提是已注册小程序号和公众号账号,服务号和订阅号皆可
1. 进入微信公众平台
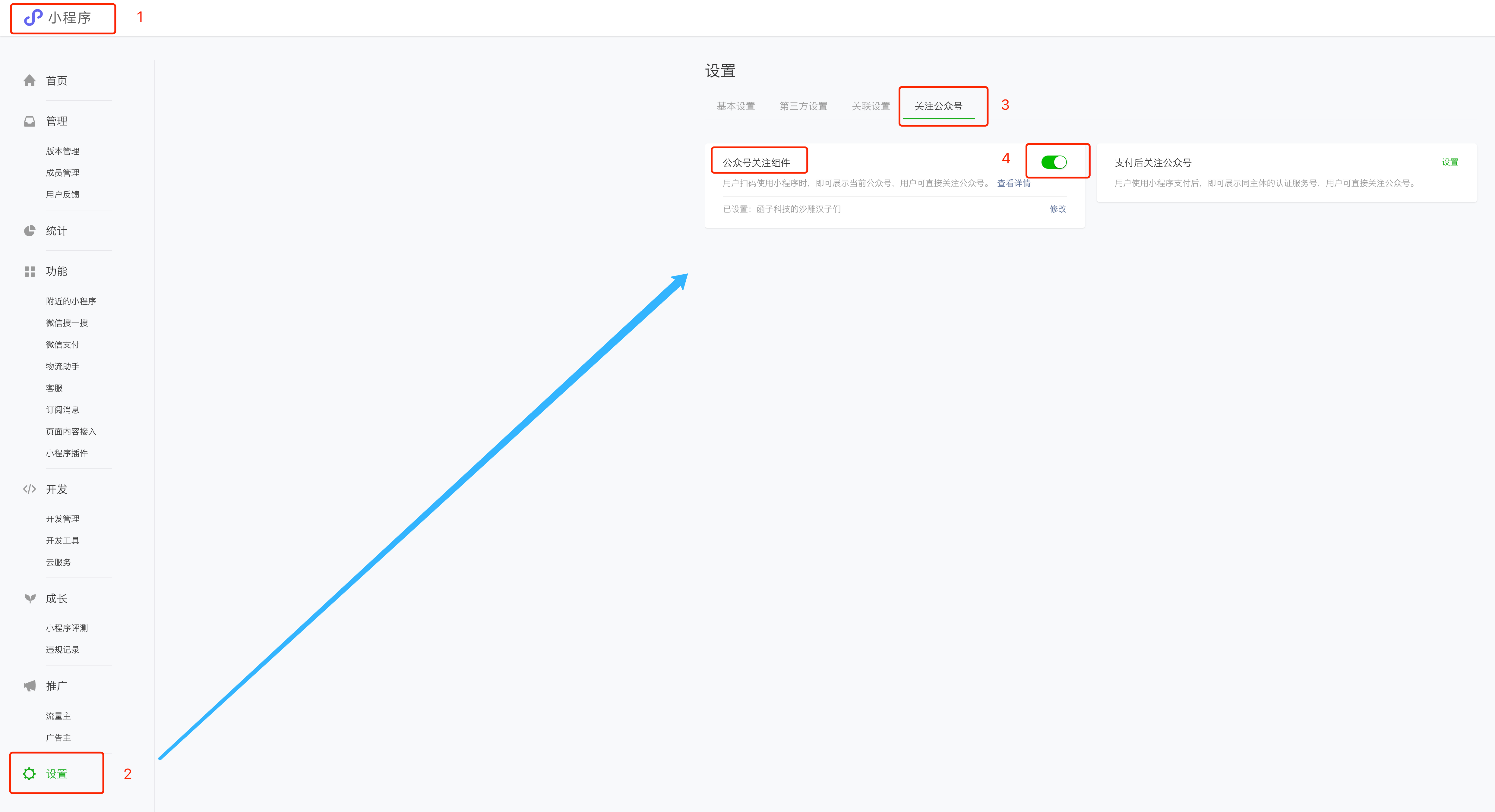
2. 小程序打开关注公众号
路径:小程序 -> 设置 -> 关注公众号 -> 公众号关注组件
💡 Tips: 1、此步骤中登录的账号为小程序账号,注意区分公众号账号和小程序账号 2、确认是否已选中关联公众号,设置成功时,下方应显示该公众号的名称

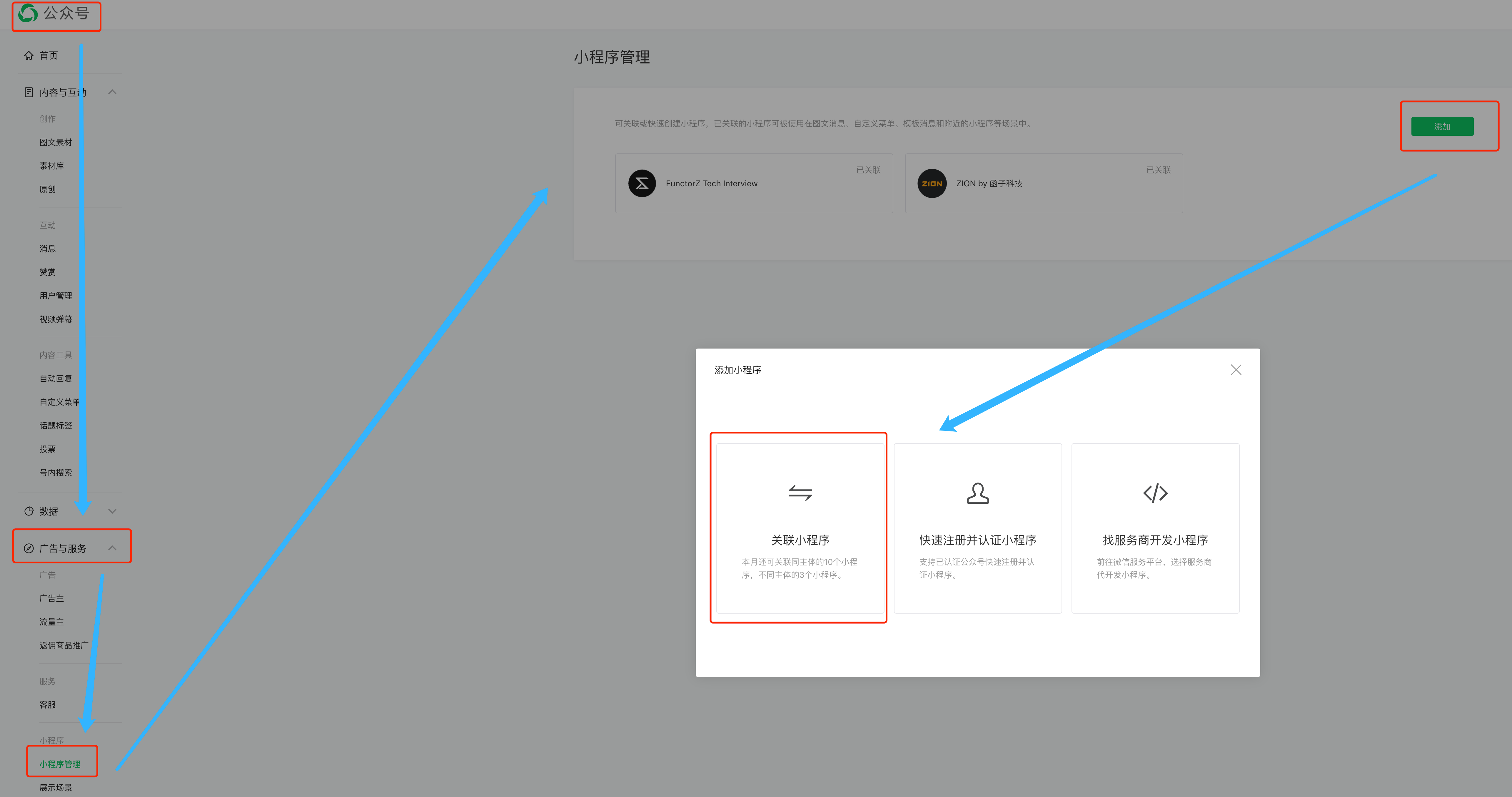
3. 公众号关联小程序
路径:公众号 -> 广告与服务 -> 小程序管理 -> 点击添加->关联小程序
💡 Tips: 此步骤中登录的账号为公众号账号,需先退出上步骤中的小程序账号,重新登录 公众号关联小程序的相关规则可查看微信官方文档

4. 页面内添加微信关注公众号组件
💡 Tips: 该组件无需配置,在页面内直接放置,调整合适的位置即可

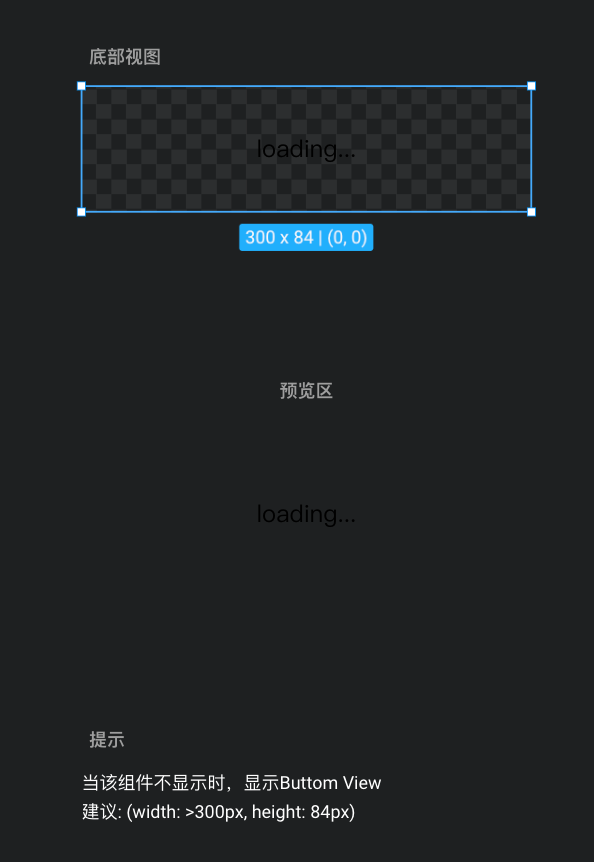
5. 调整显示效果
双击组件可以编辑该组件未显示时的样式,默认为文字组件,可自定义修改
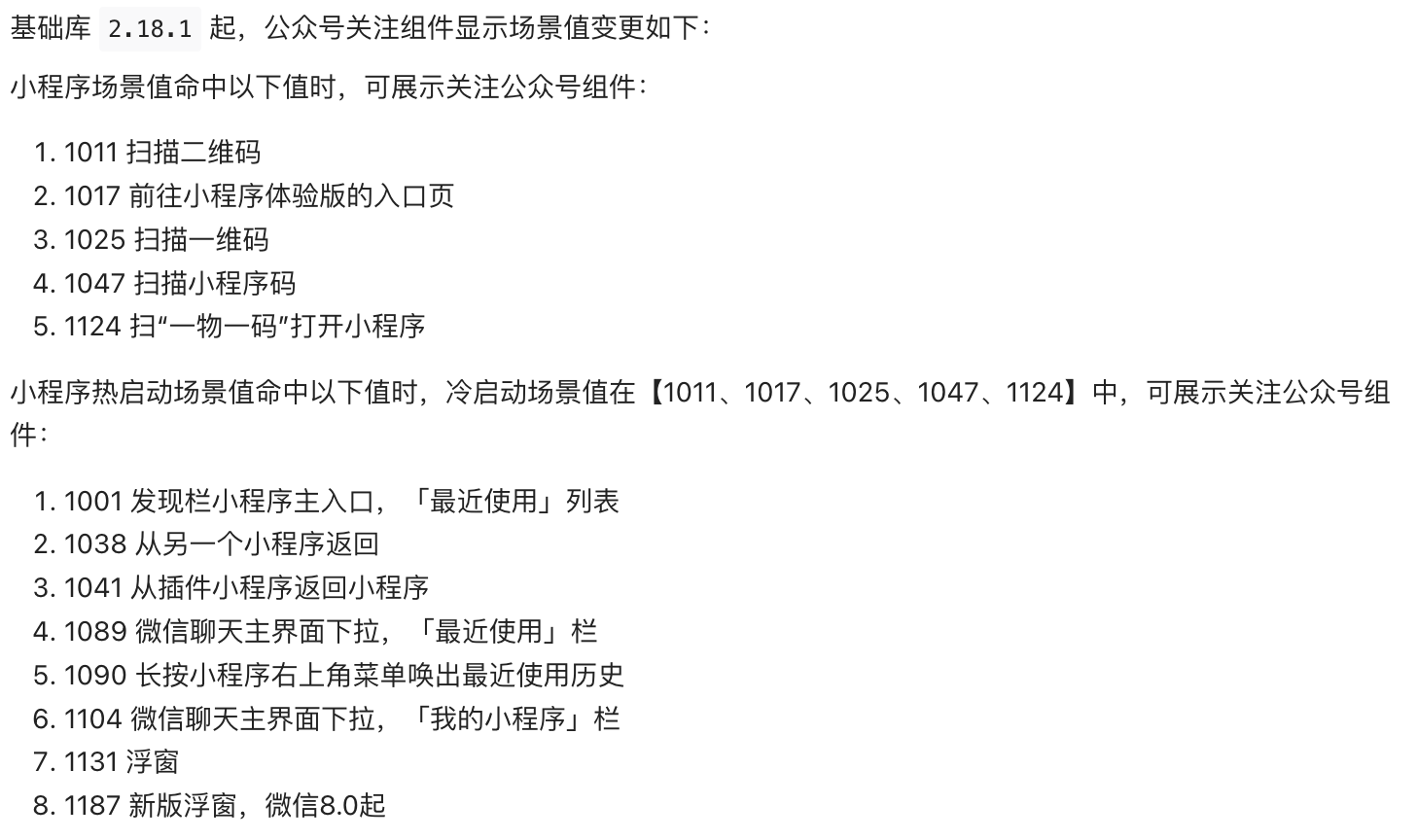
💡 Tips: 1、如下图 👇 左侧中的提示所示为保证显示效果,组件宽度w至少300, 高度h至少84 2、只有在特定场景下进入小程序时,才显示微信关注公众号组件,其余时候该组件显示默认容器样式 特定场景如下图 👇 右侧所示 具体限制说明可参考微信官方文档
| img | img |
|---|---|
 |
 |
效果展示
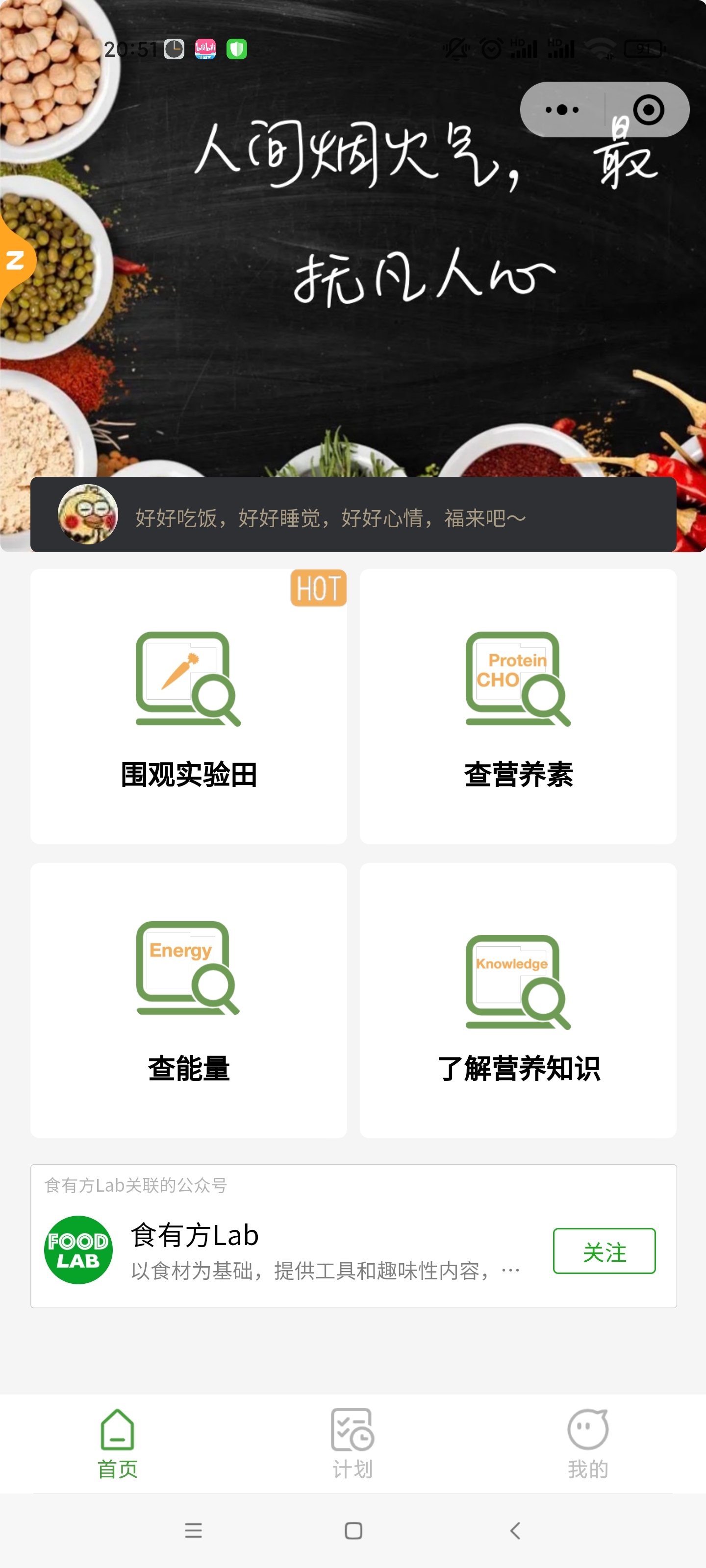
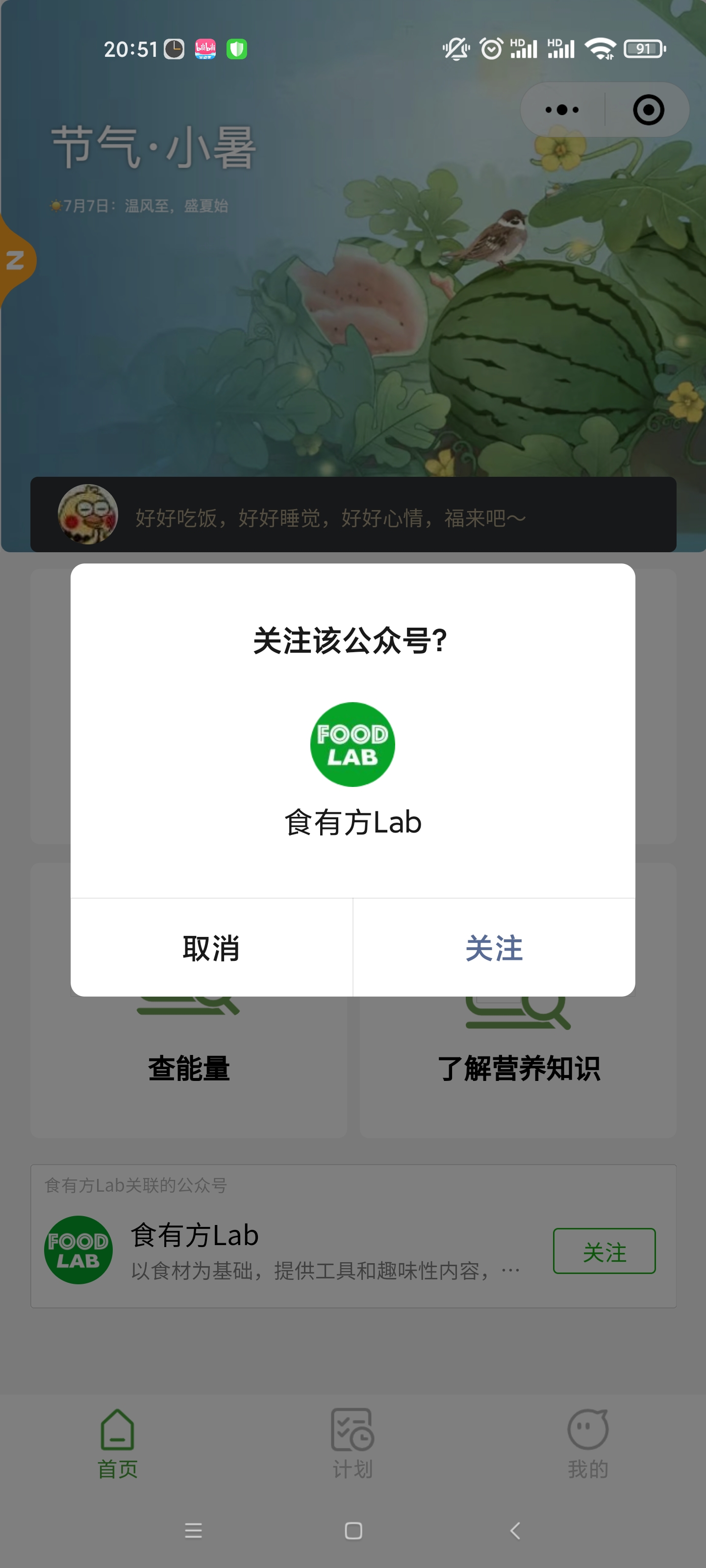
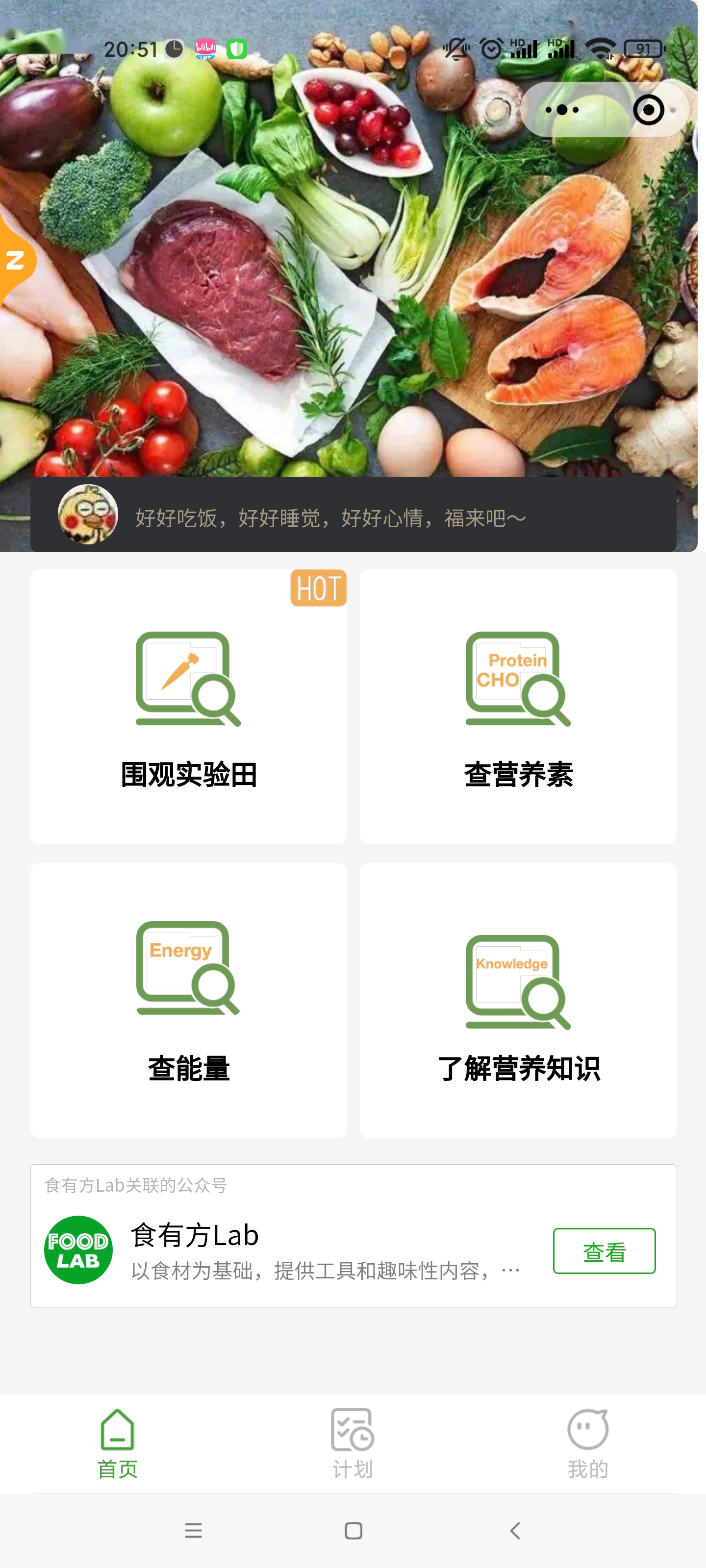
💡 Tips: 1、触发微信关注公众号组件时,会引导用户关注小程序所关联的公众号,而非直接关注公众号,引导方式如下图1和图2 👇 所示 2、当用户已关注该公众号时,该组件显示样式如下图3 👇 所示
| img | img | img |
|---|---|---|
 |
 |
 |