web-进度条
应用场景
- 反馈和确认:进度条为用户提供即时反馈,表明某个过程正在进行中。这种反馈对于长时间操作尤为重要,比如文件上传或下载。
- 用户体验:通过展示进度,进度条帮助用户理解当前任务的完成程度,从而减少用户的不确定感和焦虑。
- 时间预估:进度条可以给用户一个大概的时间预期,尤其是当进度条以线性方式前进时,用户可以预测任务完成所需的大致时间。
- 增加参与感:用户看到进度条逐渐填满,会有一种任务接近完成的满足感,从而提高用户的参与度和满意度。
- 改善等待体验:在必须等待的场景下,进度条比静态的加载图标更能让用户感到时间过得更快,提升整体的用户体验。
- 指示任务复杂度:在某些情况下,进度条的前进速度可以反映出任务的复杂度或处理数据的数量。
进度条设计
可以选择进度条的样式类型、颜色以及显示的方式(百分比、数值)

- 背景颜色
| img | img |
|---|---|
 |
 |
- 进度条颜色指进度条已完成进度显示的颜色
| img | img |
|---|---|
 |
 |
- 进度显示指文字显示进度条数据,可选择无/百分比/数值
| img | img |
|---|---|
 |
 |
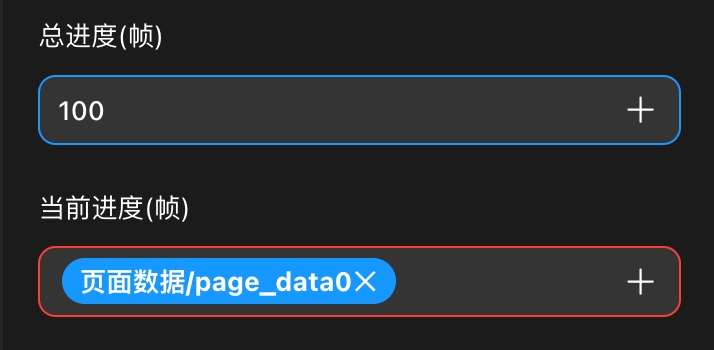
总进度
进度条的总进度,会根据当前进度在总进度中的占比显示进度条数据 支持手动填入,也可使用远程数据或页面数据绑定,必须是数字类型的数据, 不能为空。
当前进度
进度条显示的具体位置, 必须是数字类型的数据, 不能为空。
支持手动填入,也可使用远程数据或页面数据绑定,就可以实时改变进度条的显示帧数
进度条交互
进度改变时行为: 进度条的当前进度改变时触发的行为
操作实例
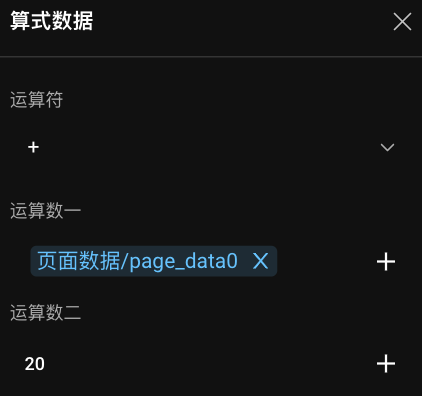
用户填写基本信息(共五项内容)时,每填写一条内容,进度条前进20%,进度条变化时,显示提示“又完成一项啦”

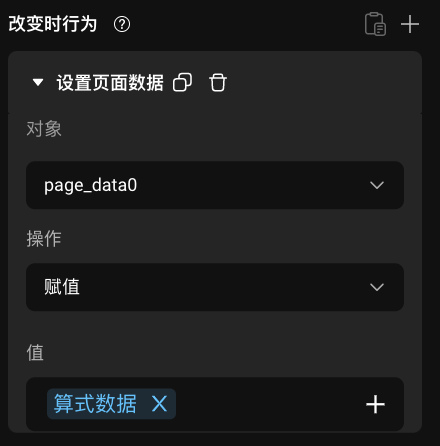
- 点击"文字输入"组件,在行为中的"失去焦点时行为"配置行为"设置页面数据"
| img | img |
|---|---|
 |
 |
- 点击"进度条"组件,当前进度绑定页面数据

- 点击"进度条"组件,在行为的"进度改变时行为"配置行为"显示提示"
