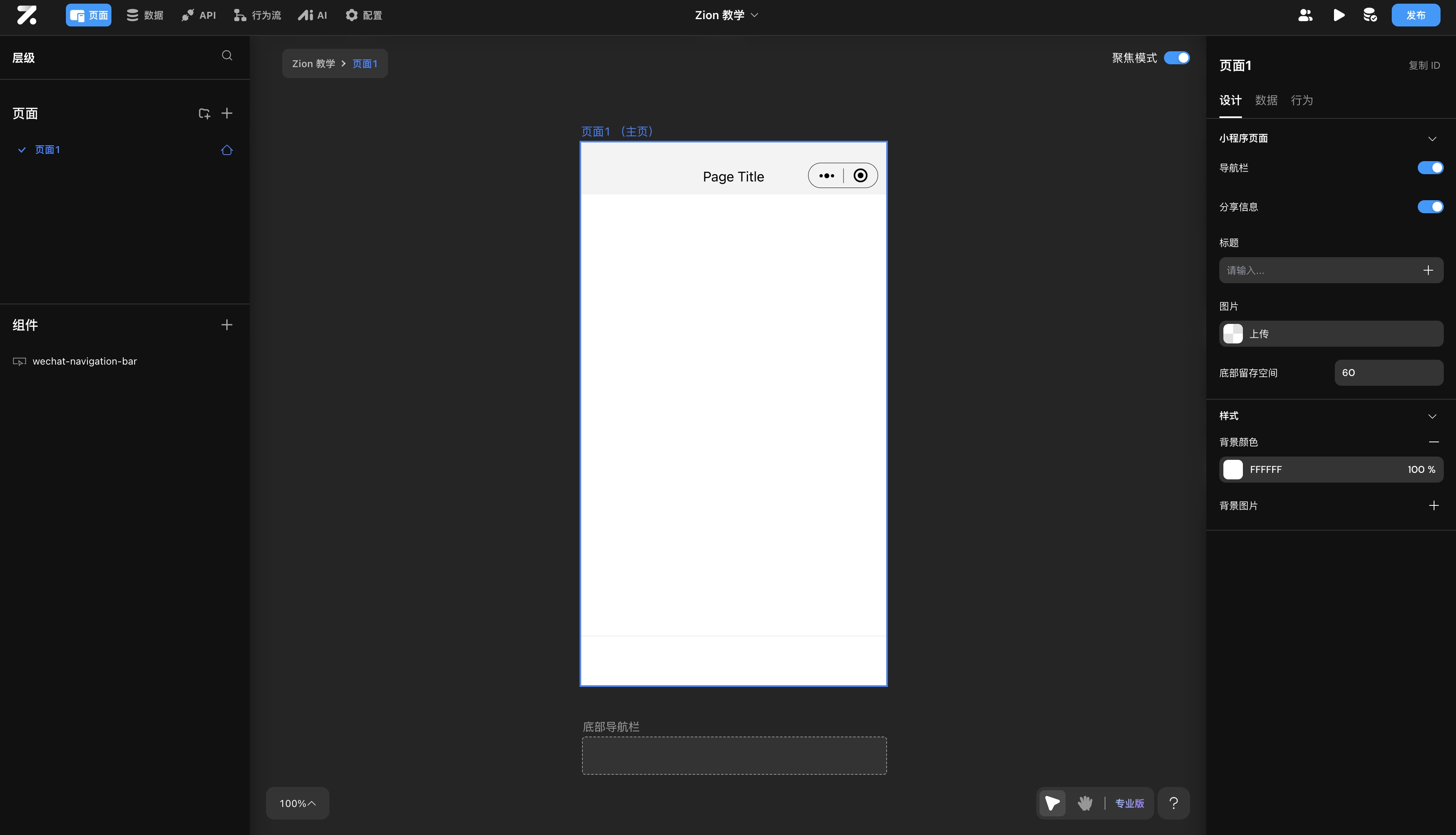
小程序页面右边属性栏
单击选中小程序页面后,你可以在编辑器右边栏进行小程序页面的配置

导航栏: 默认打开,由微信提供的原生顶部导航栏,具备返回、打开微信小程序分享等微信原生功能。若需要自定义顶部导航,可以关闭
分享信息: 默认关闭,打开后,点击小程序页面右上角【...】按钮,可以将该小程序分享转发给朋友
- 标题:如下图所示的转发界面中显示的“函子科技”的文本
- 图片:如下入所示的转发界面中显示的图片

Tips: 暂不支持将小程序分享至“朋友圈” 分享的图片内容必须是【远程数据】读取的图片!!!
页面中数据与行为的加载顺序
当打开了一个新的小程序页面,页面上配置的各种内容会按照一定的顺序来进行加载,了解这些数据的加载顺序,能够帮助我们正确的调用行为、使用数据。加载顺序如下按照从上往下的顺序进行加载。
- 如果该页面配置了链接数据,那么会先接收从其它页面传递过来的链接数据
- 如果该页面配置了页面数据,会在页面中创建一个值为空的页面数据,等待赋值
- 如果该页面配置了“页面被加载”时的行为,那么会开始执行其中的行为
- 如果该页面配置的远程数据,那么此时会开始读取远程数据的内容(目前组件上的远程数据和页面上的远程数据加载顺序暂无先后)
- 最后显示各个组件的本地数据或者是默认值
生命周期
定义: 从打开页面加载内容开始到关闭卸载页面的这段周期,被称作页面的生命周期。 在页面的生命周期内,如 图 ⬇️ 所示,可以为打开页面的时(页面加载时行为)配置你期望的行为,也可以在页面被关闭后(页面卸载时行为)配置你期望的行为。

常见的“页面被加载”的配置
- 进入到某个小程序页面时,弹出一个带有倒计时的开屏广告,可以在生命周期“页面被加载”时配置倒计时行为来控制开屏广告
- 进入到某个小程序页面时,需要设置一个当前页面要使用的页面数据,可以在生命周期“页面被加载”时配置【设置页面数据】的行为来实现
“页面被加载”、“页面被卸载”会被触发的情况
- 第一次进入小程序打开该页面;
- 当该A页面配置了 【跳转到导航页面】 行为,跳转到了B页面时,A页面会被卸载,重新进入到A页面时,A页面会重新被加载
- 当该A页面配置了 【跳转到非导航页面】 行为,跳转到了B页面时,A页面会被卸载,重新进入到A页面时,A页面会重新被加载
- 当该A页面配置了 【关闭所有页面并打开页面】 行为,跳转到了B页面时,A页面会被卸载,重新进入到A页面时,A页面会重新被加载