web-日历
应用场景
日程管理: 在个人和企业管理软件中,日历用于安排和追踪会议、任务和活动。用户可以通过日历查看即将到来的事件和截止日期。 预约和预订系统: 在医疗、美容、餐饮等行业的预约系统中,日历被用于安排客户预约。这有助于管理客户访问时间和资源分配。 节假日和特别事件标记: 许多应用程序使用日历来标记公共假期、文化活动或个人重要日子(如生日、纪念日等)。
这些只是日历应用的一部分场景,实际上,几乎在任何需要时间管理和事件规划的领域,日历都有其重要作用。
日历组件设计

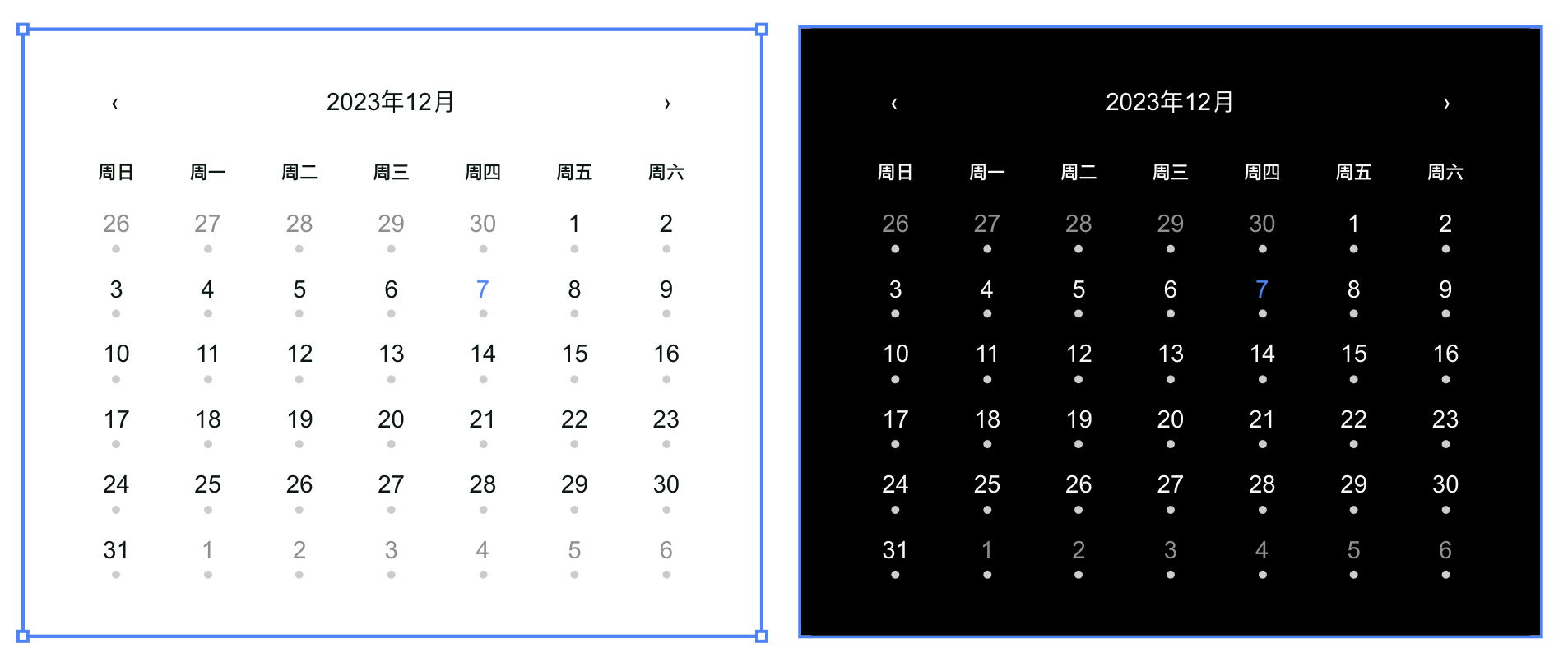
深色模式:默认关闭,打开之后日历的底色会变成黑色,日期显示颜色为白色 显示当天:默认开启,日历中会显示当前的月份以及日期

日历组件内容
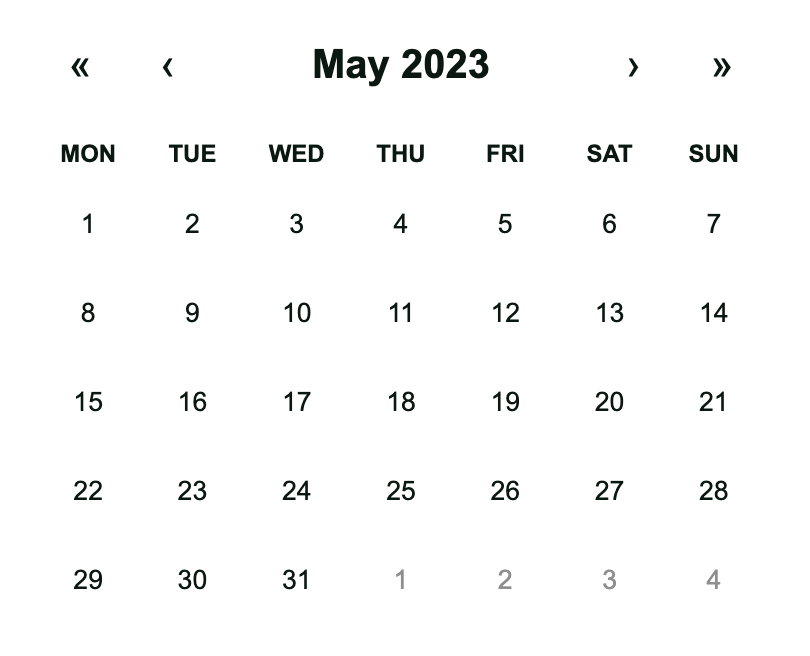
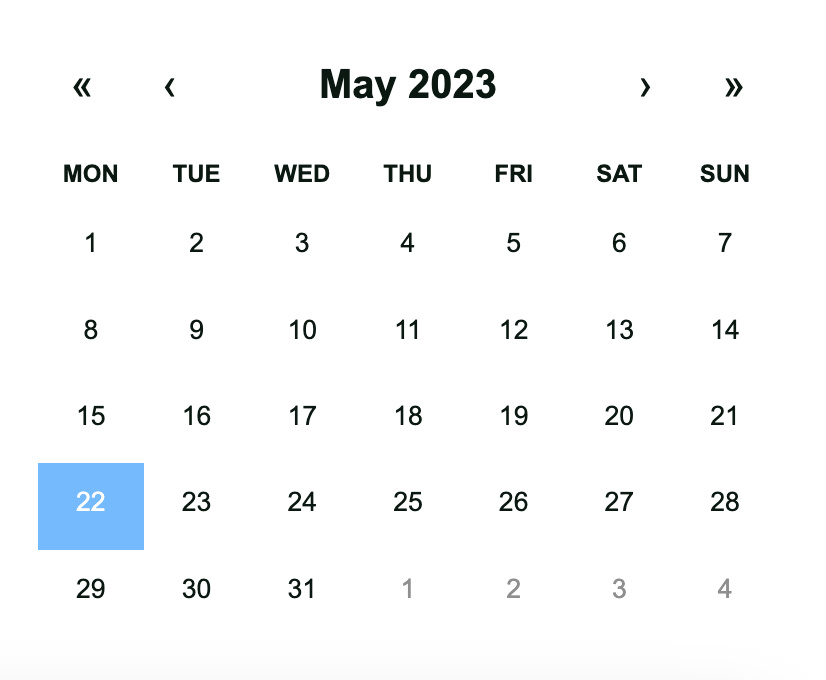
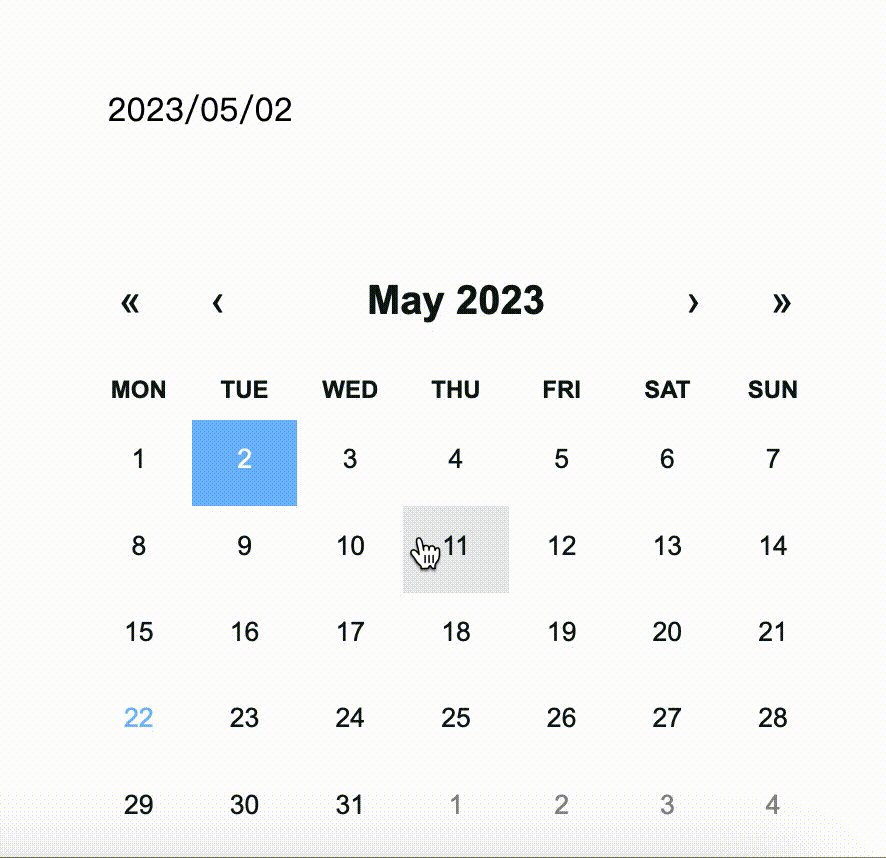
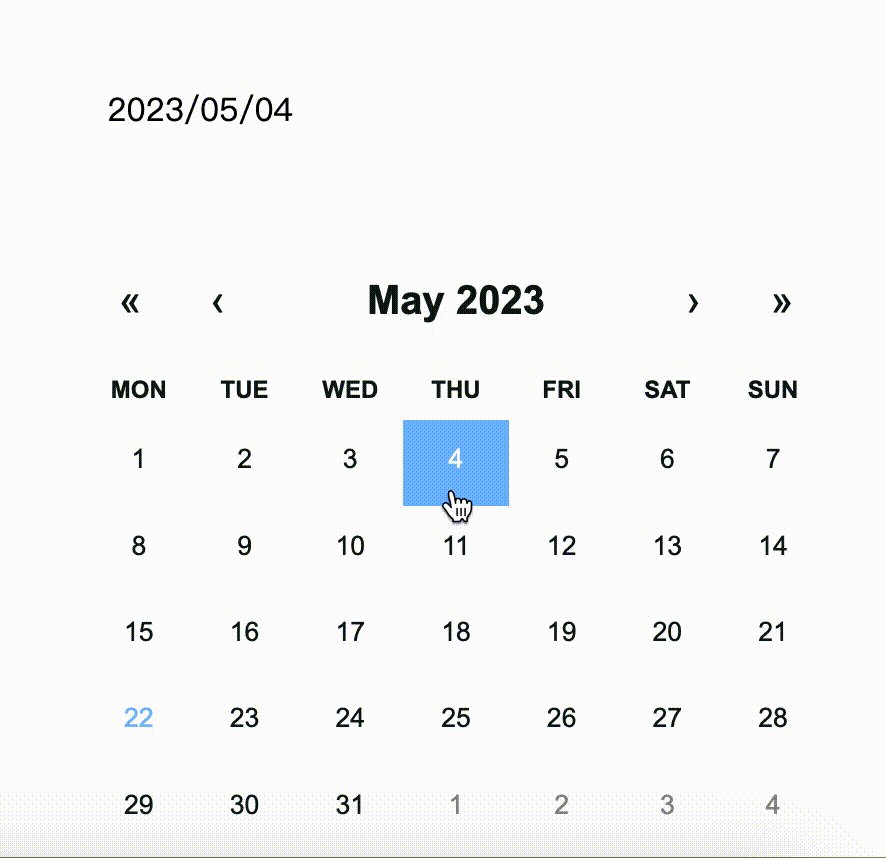
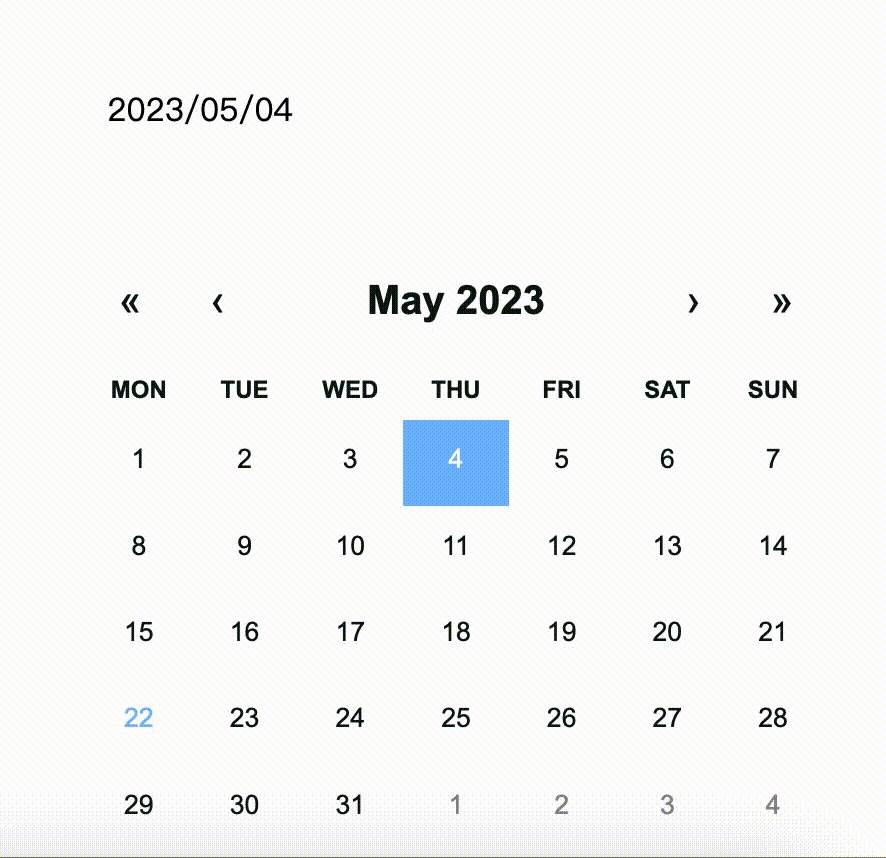
被选中日期,仅支持数据绑定,非必填
| img | img | img |
|---|---|---|
 |
 |
 |
💡 Tips: 当被选中日期的格式非日期/时间戳类型时,日历不会显示被选中的日期
输出配置
日历组件并非输入类组件,如果想要获取通过日历组件选择的日期时,需要结合日历组件的交互操作以及页面数据,将选择的结果赋值给到页面数据,而后在需要添加或者修改数据时引用页面数据即可。可参考下方日历组件操作示例。
日历组件交互
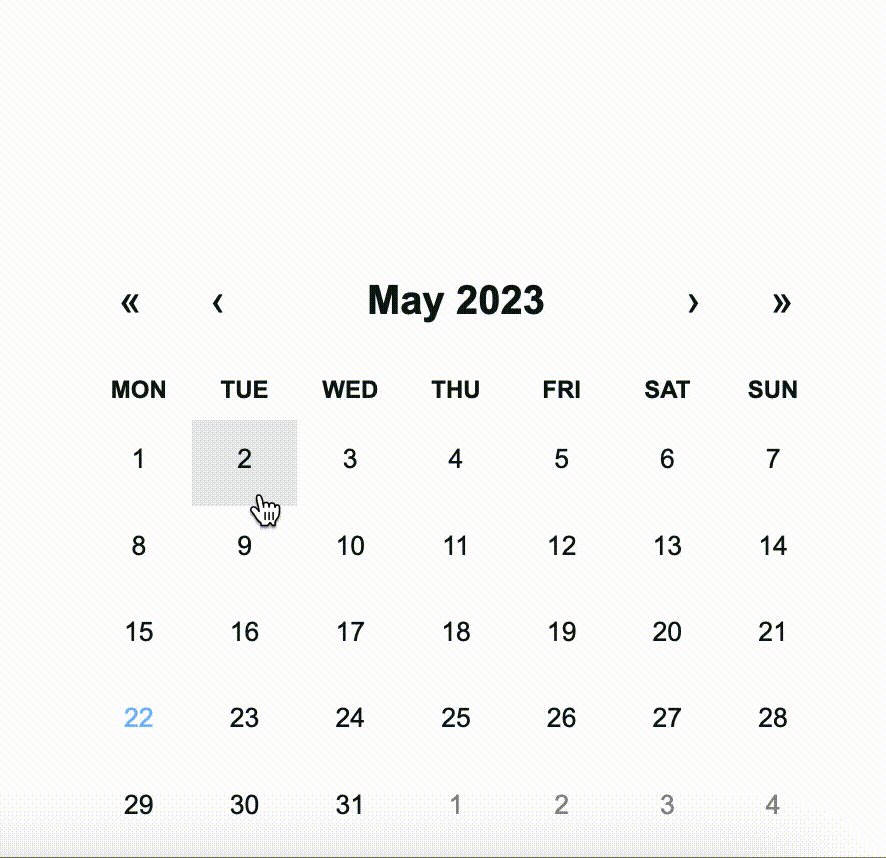
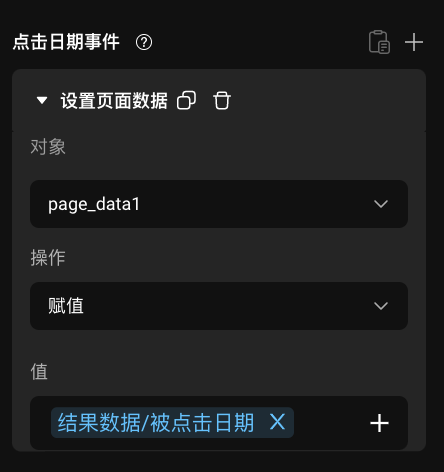
点击日期事件: 点击日历中的日期后执行的行为 操作示例: 获取点击后的日期

- 在页面上添加一个页面数据,类型为日期
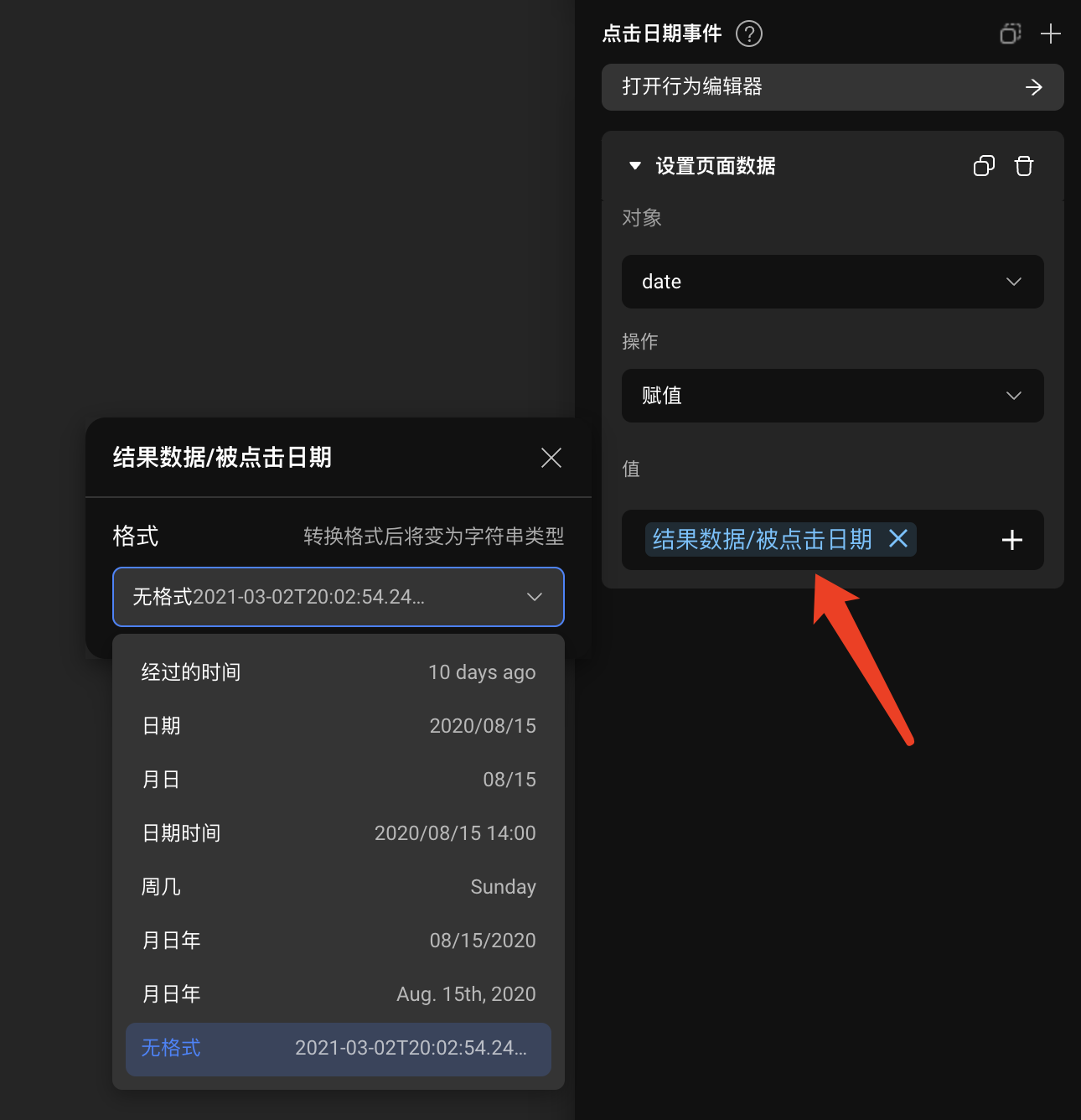
- 向页面中拖入日历组件,然后在组件的交互中的"点击日期事件"配置行为"设置页面数据",值为结果数据中的被点击日期,此时你需要点击这个值来选择这个结日期结果的显示格式,例如「日期」:2023/12/12,「月日」:12/12,「日期时间」:2023/12/12 14:00等
| img | img |
|---|---|
 |
 |