文字
应用场景
一般用于展示文本类数据、日期、时间等内容
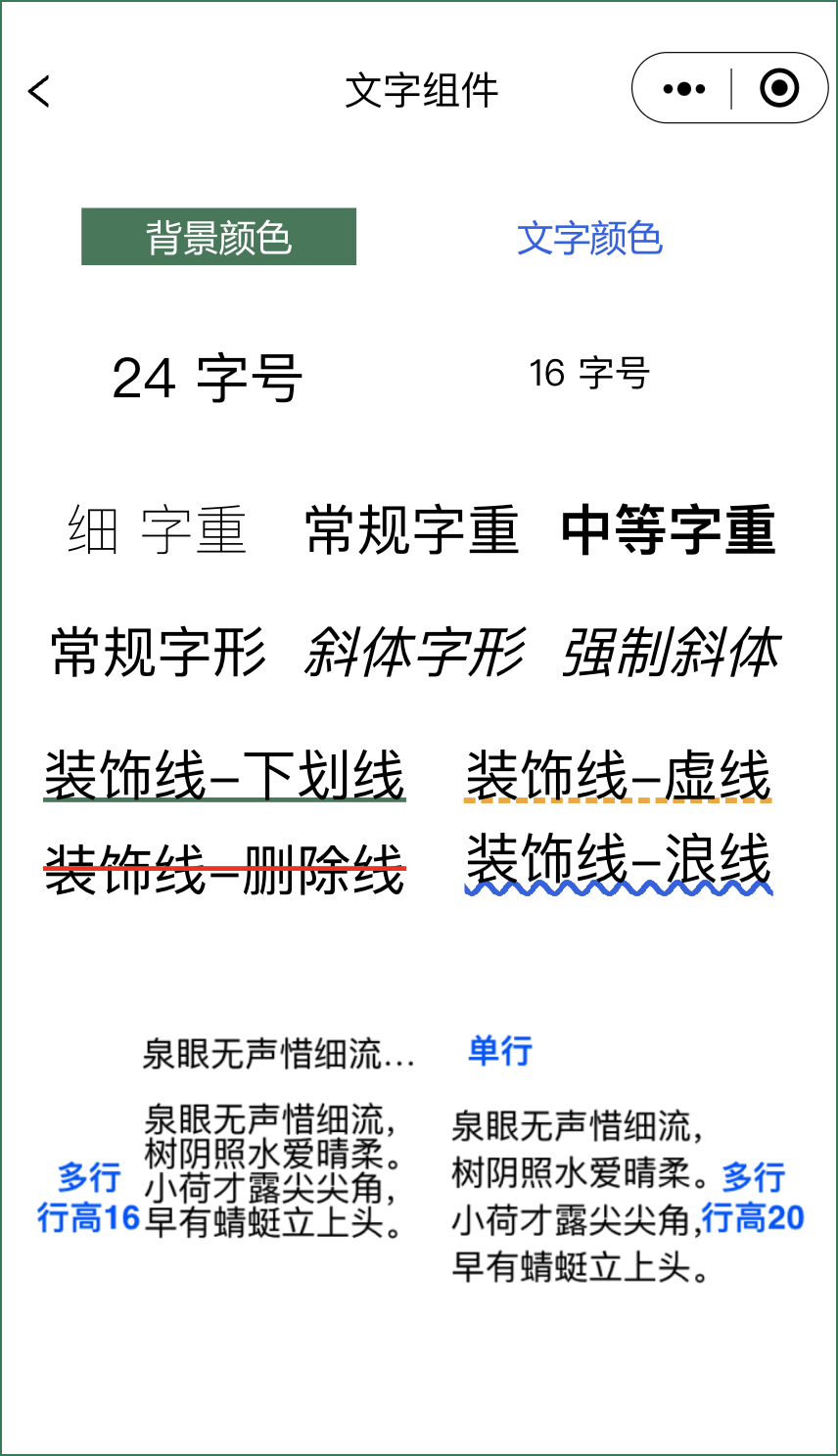
文字组件设计
如 下图 ⬇️ 所示,通过修改文字的相关属性让文字显示不同的字体、大小、颜色等

Tips: 如果只是显示单行文字,一般建议文字组件的高度要比文字内容的字号大6个像素。 如果在调整字体大小时发现数值变小的但显示的文字没变小,是因为浏览器的字体大小限制,到浏览器的设置-外观中找到自定义字体,调整“最小字号”即可。
文字的内容
本地数据
在文字组件的内容中直接输入的数据
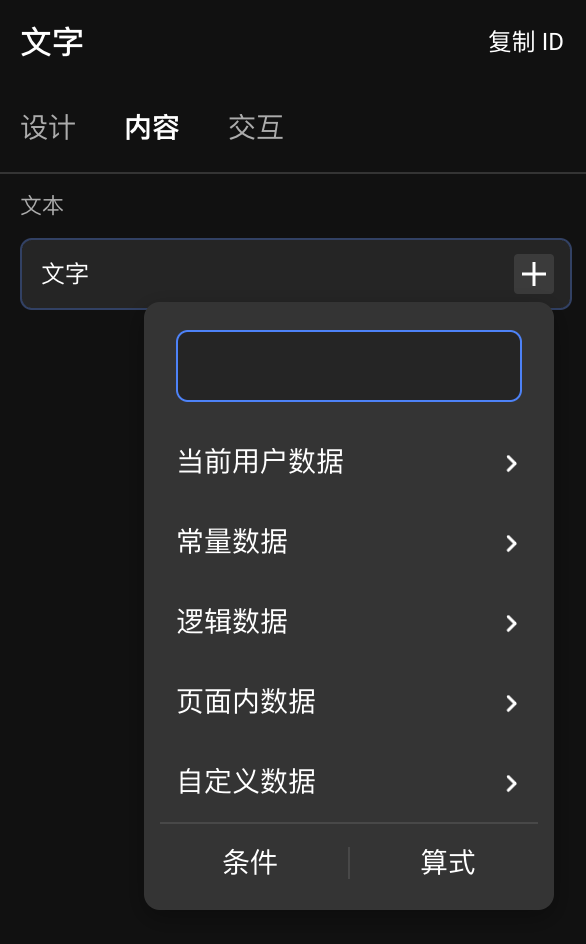
其它数据源
如 下图 ⬇️ 所示,通过点击【+】号,引用其它的数据

数据的拼接
Zion 中允许多个数据进行拼接显示,数据拼接的好处就是显示多个样式、位置相同的内容时,可以不用重复设置样式、位置,保证样式、位置的一致性。 如 下图 ⬇️ 所示,“姓名:”属于直接输入的本地数据,“当前用户数据/用户名”属于远程数据,两个数据可以拼接显示。

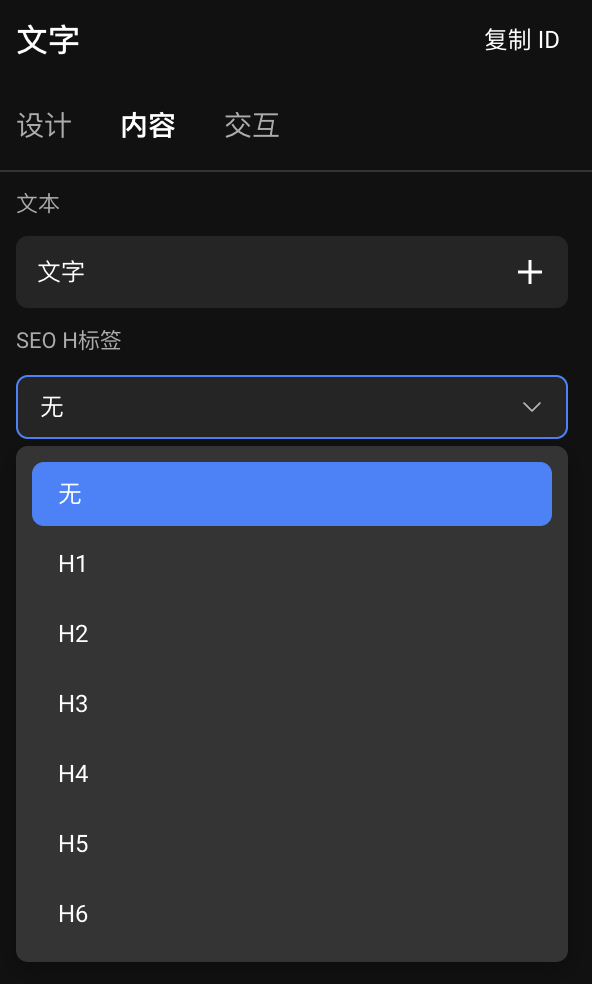
Web 专有 - SEO H标签
可以为拖入到页面中的【文字组件】设置 SEO H 标签,Zion 提供了 H1 - H6 的标签设置选项

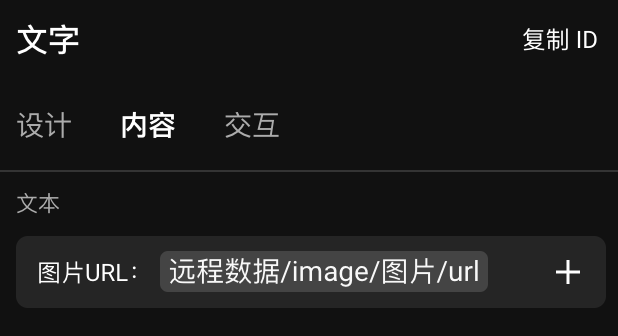
内容的显示格式
文字组件除了能显示文本格式的数据,还能显示除文件、图片、音视频类型之外的其它类型的数据(但能显示文件、图片、音视频的 ID、URL 或者是文件名等内容),并且可以修改显示的格式。

如何修改显示格式
如下图所示,在添加完成的时间数据之后,时间数据为蓝色可点击状态,点击该时间数据,会弹出窗口来选择显示的时间格式。
