图片
应用场景
一般用于显示头像、商品图片等众多需要显示图片的场景。
图片设计
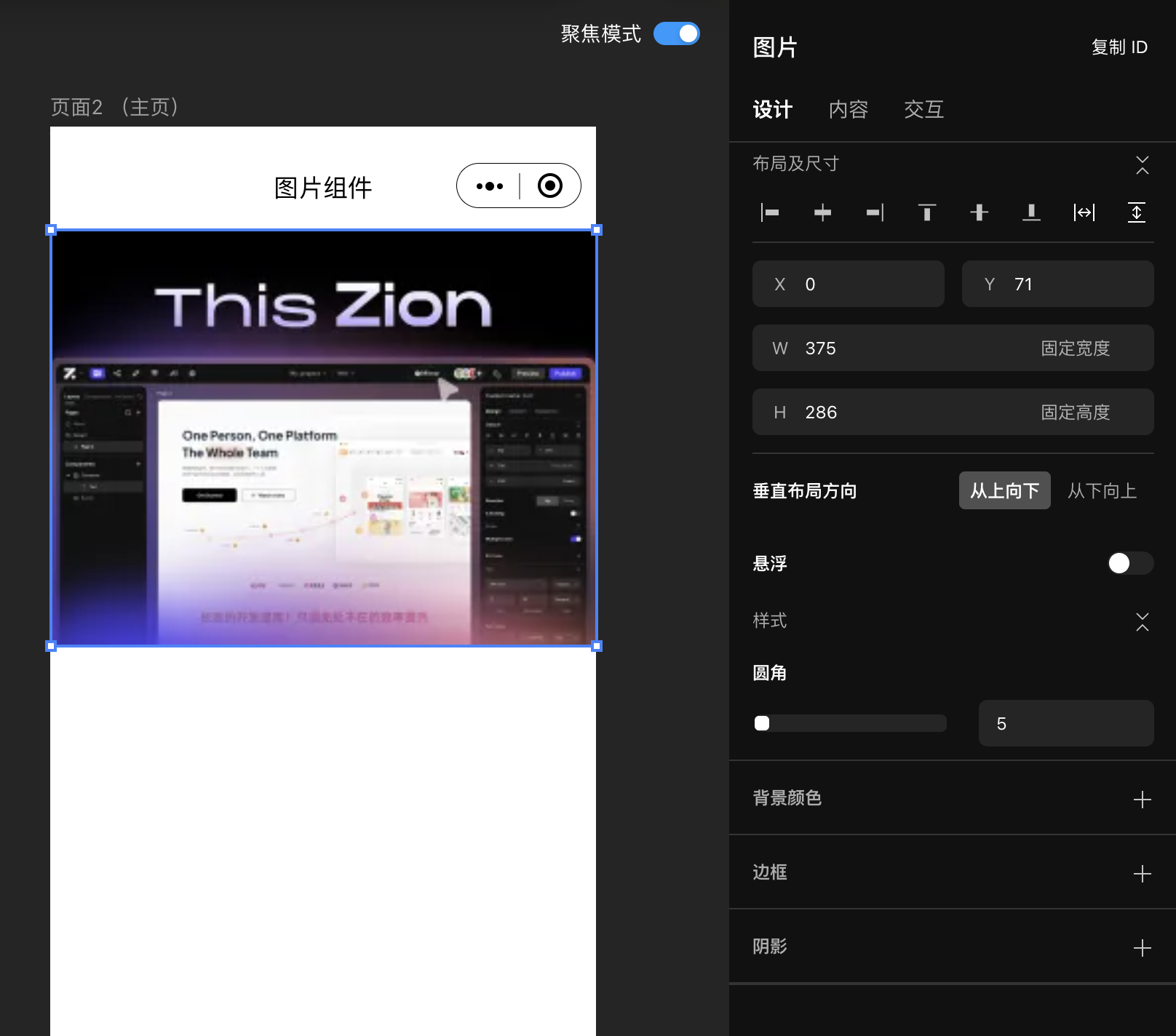
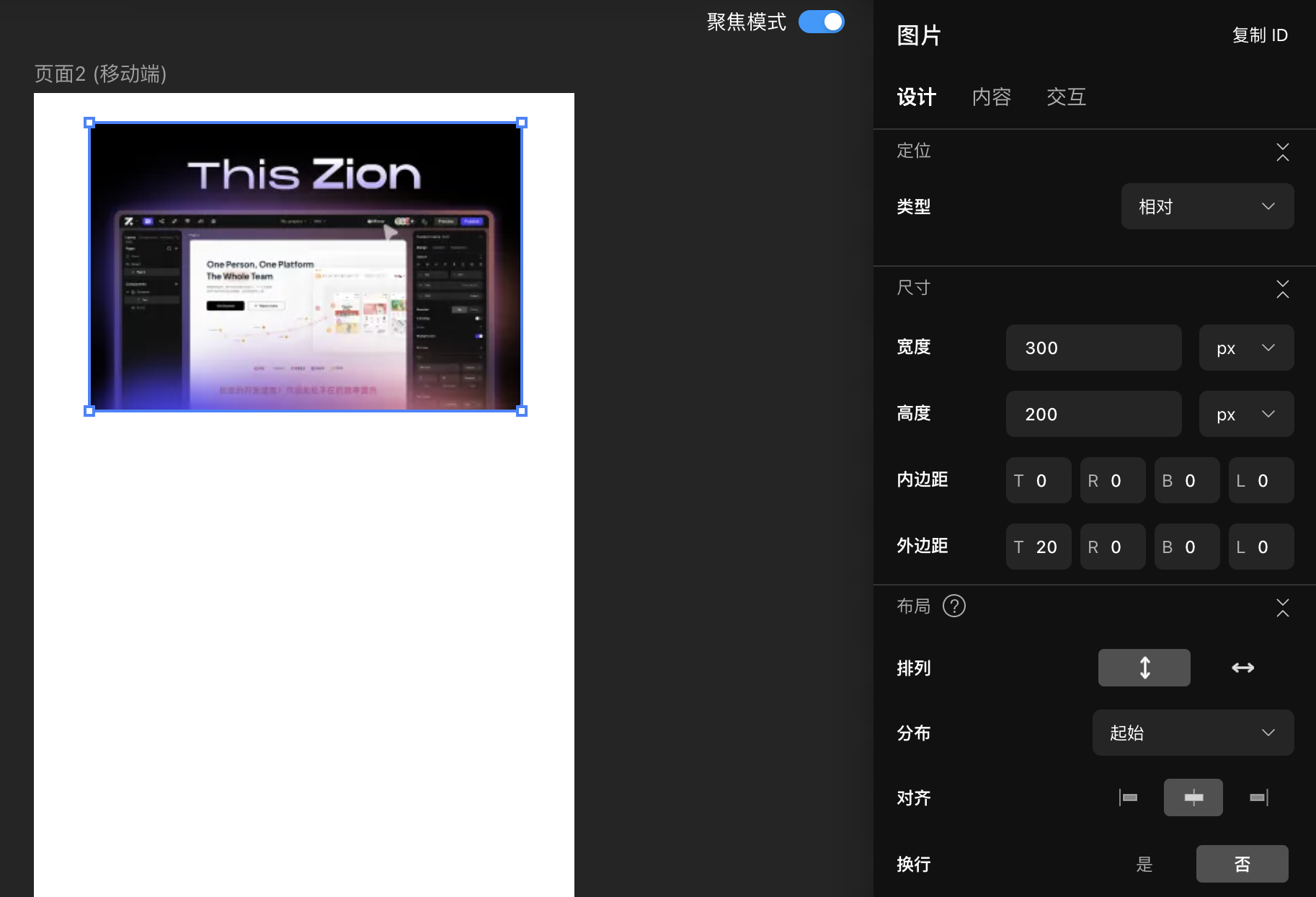
小程序端: 图片组件的宽高只能是固定宽高,由于小程序适配问题,图片组件高度不能超过4672,如果要展示长图,建议使用【富文本】组件 Web端:图片组件的宽高可以是固定宽高也可以是【适应内容】
| img | img |
|---|---|
 |
 |
图片内容
本地数据
如 下图 ⬇️ 所示,当将图片源设置为“本地上传”时,点击图片区域,选择电脑上的本地的图片进行上传,上传成功后能直接预览出来

💡 Tips:
- 上传的图片宽或高不能超过 30,000 px,且总像素不能超过2.5亿 px(图片的宽x高),**大小不能超过 20 MB** - 动态图片(例如GIF图片)的像素计算方式为宽*高*图片帧数;非动态图片(例如PNG图片)的像素计算方式为宽*高 - 支持的图片文件格式有:jpg、png、svg、webp、gif
数据绑定
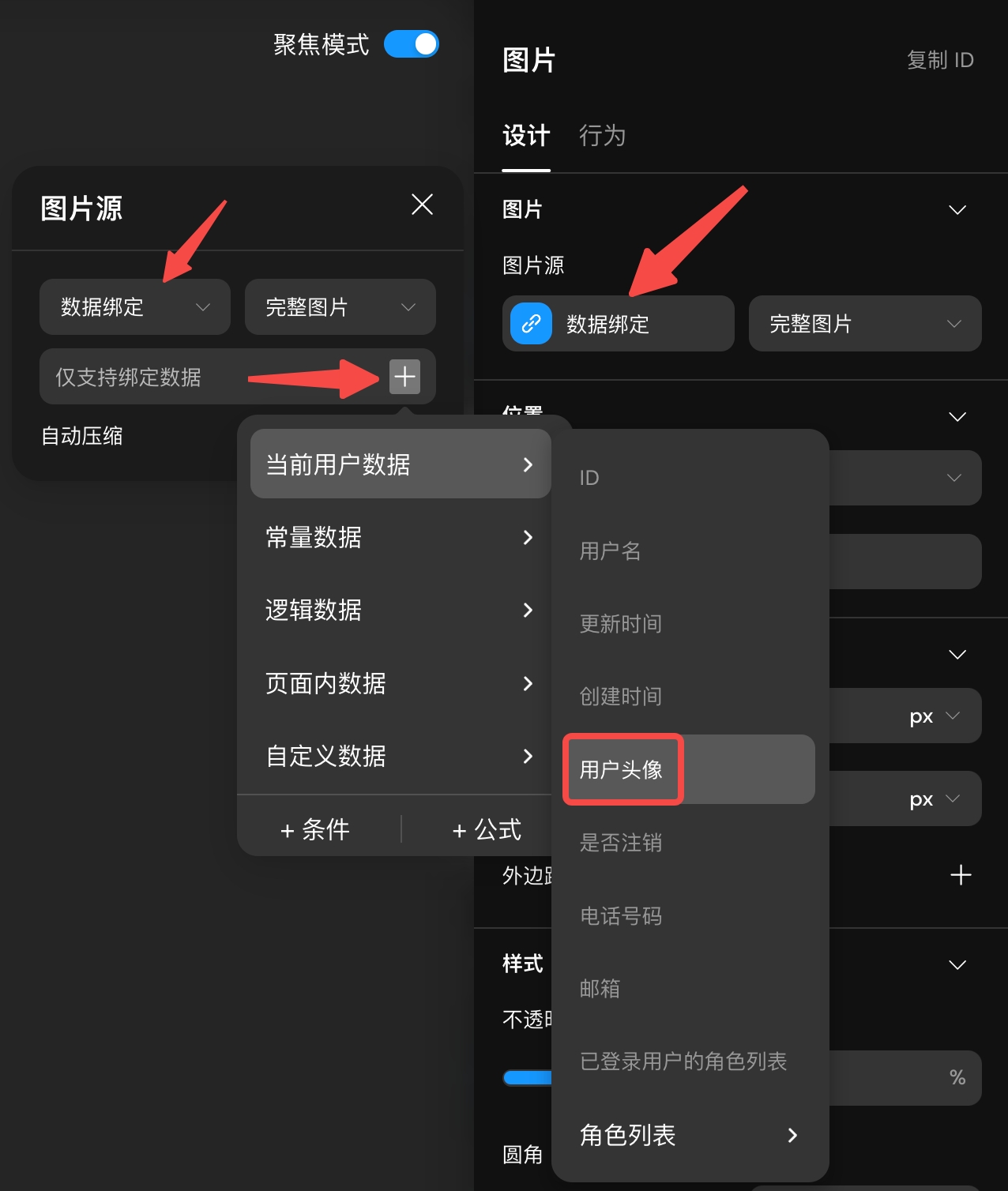
如 下图 ⬇️ 所示,当将图片源设置为“上传”时,可点击【+】号,绑定图片类型的数据,其它数据源必须是“图片类型”才可以进行添加绑定,并且只能绑定单张图片

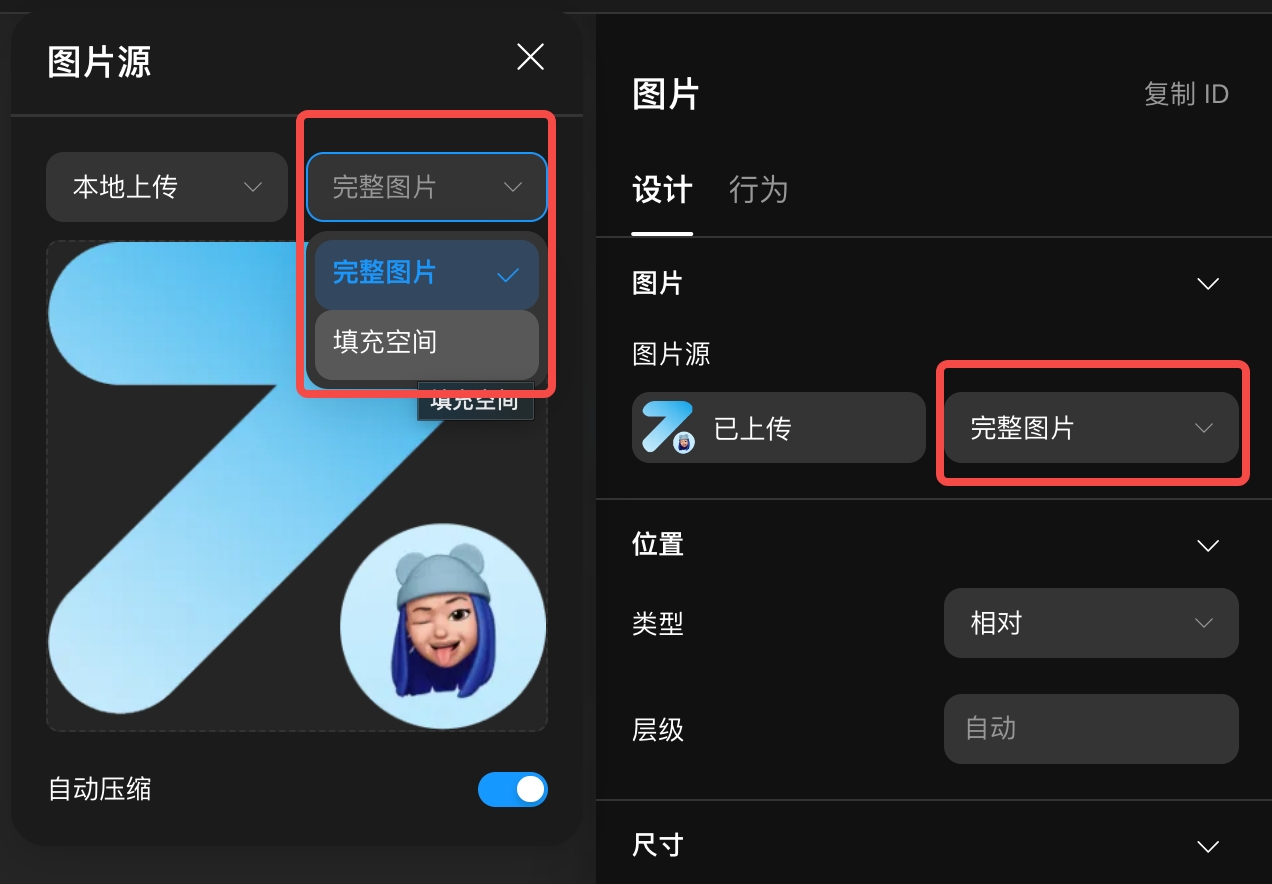
裁剪方式
- 当图片裁剪模式设置为“完整图片”时,会按照比例缩放图片的宽高,在图片组件内显示完整的图片内容,图片内容之外的区域就会显示背景颜色
- 当图片裁剪模式设置为“填充空间”时,图片会缩放充满整个图片组件,此时的图片超出的组件的部分会被裁剪

显示虚拟素材
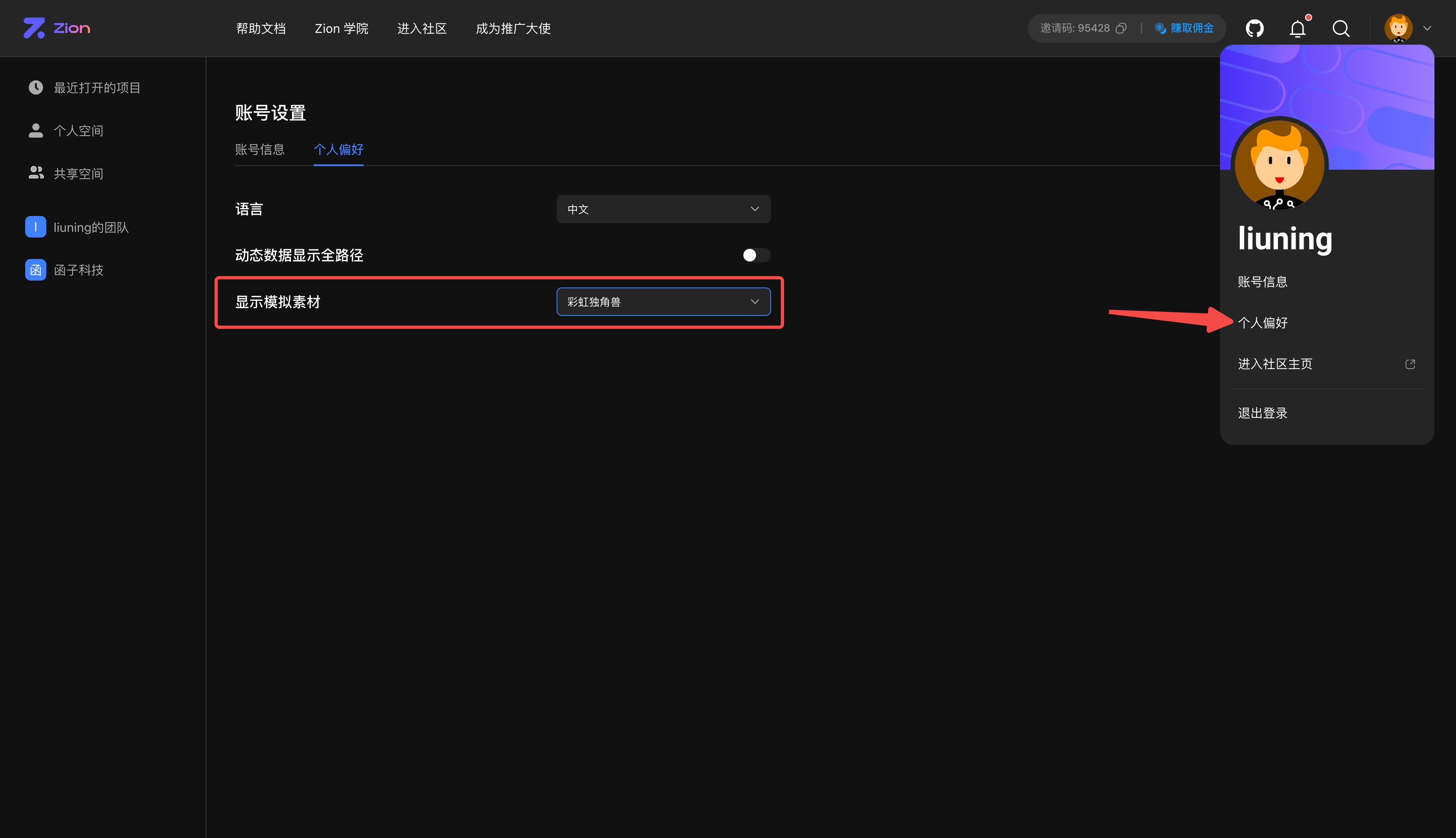
当图片组件的数据源设置为“数据绑定”时,为了在开发时能够看到图片的大小位置是否合适,可以使用模拟素材来进行展示(模拟素材只在 Zion 编辑界面展示,项目预览、发布时不会显示虚拟素材) 如 下图 ⬇️ 所示,在个人中心 - 个人偏好中选择虚拟素材显示类型。

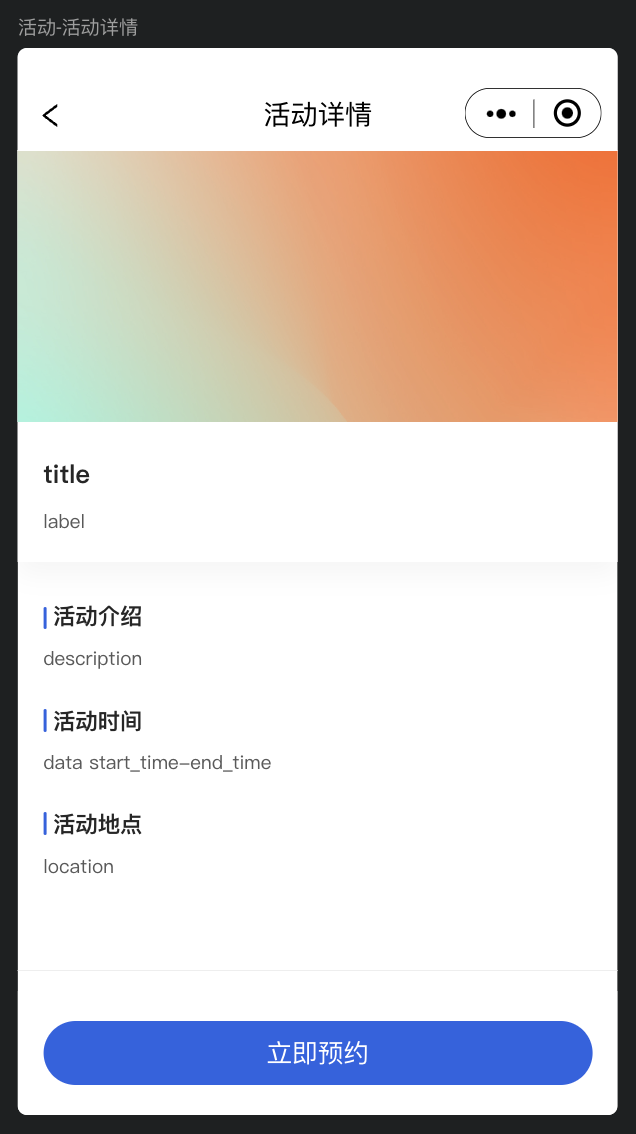
两种虚拟素材显示样式如下所示:
| img | img |
|---|---|
 |
 |
图片的更多功能
在手机点击图片,能够实现放大、下载、转发图片、识别二维码等功能,详情请看行为专讲: 《图片|全屏图片》 《图片|下载图片(Web专享)》