用户界面与交互设计
界面设计(UI)和用户体验(UX)
用户界面与交互设计包括了界面设计(UI)与用户体验(UX)
“UI”是“User Interface”的缩写,中文意为“用户界面”。当我们谈论 UI 时,我们指的是用户与软件、网站或应用程序进行交互时所看到和使用的具体界面。UI 的关键在于界面的视觉设计和布局。它包括屏幕上的按钮、文本、图像、输入字段等。一个好的 UI 设计应该是美观、直观、清晰的,使用户可以轻松地导航并与产品互动。
“UX”代表“User Experience”,中文翻译为“用户体验”。UX 涉及的范围更广,它是指用户在使用产品过程中的整体体验。这不仅包括界面的操作,还包括用户在使用产品时的感受、效率以及满足感。UX 设计的目标是确保产品不仅好用,还要能够在使用过程中给用户带来愉快的体验。 因此,可以总结出您在设计应用软件时应该注意的两个点:
- 应用软件应该看起来美观并且具有一致性来凸显您的特色与品牌
- 它应该是易于理解、操作方便的如果您非专业的设计人员,那么我们建议您可以参考各类设计平台或者已经上线的应用来获得灵感。
设计资源
🎉 这些推荐的资源可以为你的设计工作提供丰富的灵感和实用的工具。无论是国内还是国外的资源,都值得深入探索和应用。但设计不仅仅是为了美观,好的设计应该注重的是解决用户问题,为用户创造直观、便捷的体验。
设计模版: UI中国、花瓣、站酷、Behance、Dribbble 提供了各类UI/UX、插画/漫画等,集合了大量的设计资源,包括模板和设计灵感。
设计素材:
字体:
- 字由(提供大量的中文字体,非常适合中文界面设计)
- Google Fonts(提供免费的字体库,适用于网页和应用程序设计)
- 配色方案:
- Adobe Color: 一个强大的颜色搭配工具,可以帮助设计师创建和分享色彩配色方案。
- Coolors: 自动生成配色方案的工具,非常适合快速设计
- 优设网:有众多的配色导航、文章以及灵感
- 设计工具, 其社区拥有众多的设计模版与素材:
- 墨刀(Mockplus): 一个简单快速的原型设计工具,支持团队协作
- Figma:一个基于云的界面设计工具,支持实时协作
- 即时设计:一站式的UI设计平台
- 设计指南:
- 蚂蚁金服Ant Design: 提供详细的设计原则、最佳实践和设计资源。
- Material Design: Google的设计语言,提供丰富的设计资源和指南。
- Human Interface Guidelines: Apple提供的UI设计指南,涵盖iOS、macOS等多个平台。# 设计过程
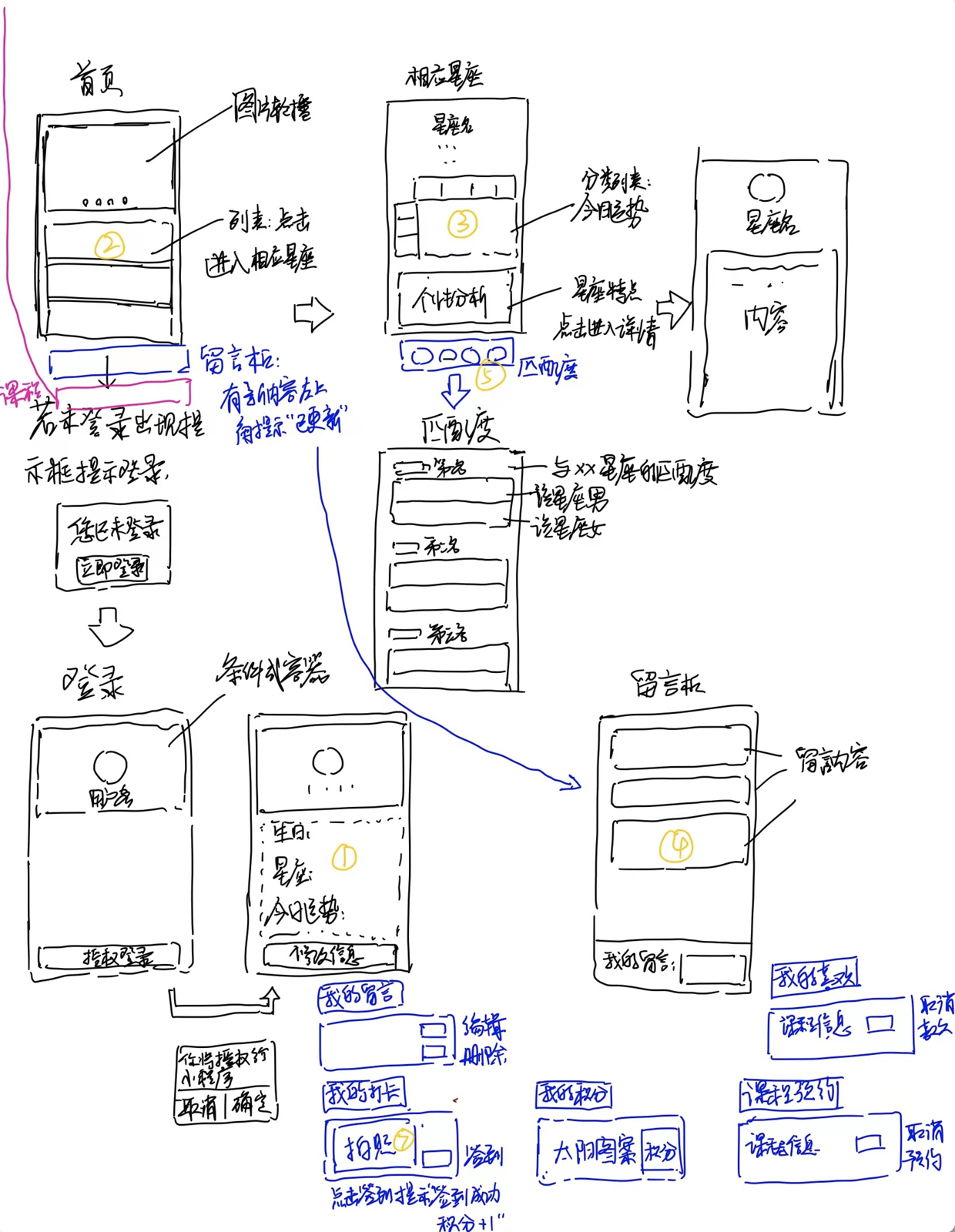
当您已经梳理好了产品需求并且参照上方的设计资源找到了自己的设计灵感之后,您可以直接使用资源中提供的设计工具或者模版来实现您的应用设计,也可以使用纸笔来大致绘制出粗略的原型图,或者直接寻找专业的设计师帮助您进行专属的界面设计。
如有需要,Zion 也能够帮助您联系专业可靠的设计师。

在 Zion 中进行设计
【查看编辑器操作说明 ---> 】 Zion 提供了自研的可视化编辑器以及十几种组件,能够像素级的还原设计稿中的设计,帮助您所见即所得的设计您的应用。 你可以在左侧通过拖拽进行组件的添加和位置的移动,在右侧工具栏进行:样式的设计、数据的绑定、交互的添加

界面设计
在利用 Zion 实现您的设计时,您需要对 Zion 基本的 设计元素 有一定的了解,通过配置页面、组件的各类属性以及搭配组合各类组件来完成页面以及页面中各个功能模块的设计。 另外,为了适配不同尺寸的屏幕以及端口,你可能还需要深入的了解 Zion 页面的布局设计原理,通过灵活的配置来控制组件的大小、位置等属性
交互设计
“点击”指的是通过手指/鼠标点击应用中的某个组件,然后触发页面跳转、弹窗、向数据表写入数据等交互的方式;
“悬停”指的是鼠标悬停在某个组件上时,触发组件大小、样式、位置变化的交互;而“滚动”指的是当滑动页面到某个组件或者某个坐标点时,触发组件大小、样式、位置变化的交互。
几乎在所有组件的交互中,你都可以在其行为中配置“点击时交互”,在其动效中配置“悬停”和“滚动”的交互行为。目前小程序端暂时只支持配置“点击时交互”,Web 端可以配置上述所有交互 在下一节中,我们将探讨如何进行 应用开发与管理