自定义多图片选择器
应用场景
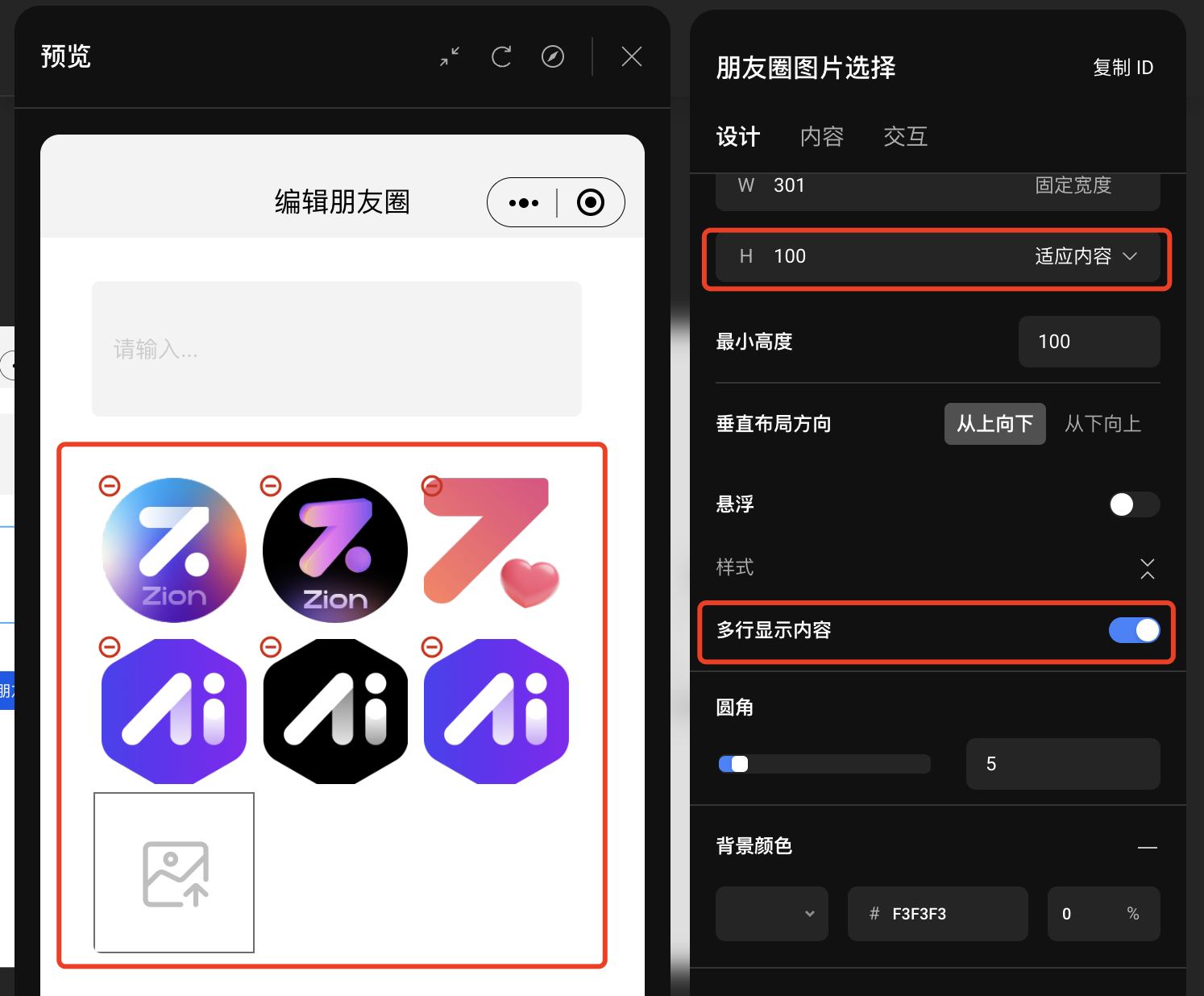
需要一次性上传多张图片,例:编辑朋友圈时,选择上传多张图片
自定义多图片选择器设计
除常规的样式设计外,自定义多图片选择器常用的是设置高度为【适应内容】,而后打开【多行显示内容】模式,这样在选择的图片的总宽度未超过选择器本身宽度时,默认显示在一行,但如果超过了选择器宽度则会换行显示,选择器的高度会变大
| img | img |
|---|---|
 |
 |
自定义多图片选择器内容
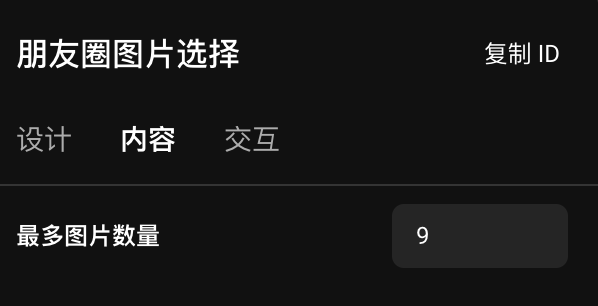
最多图片数量: 设置一次选择最多能够上传的图片数量,暂无限额,请根据业务情况合理设置上传图片熟练限额

输出配置
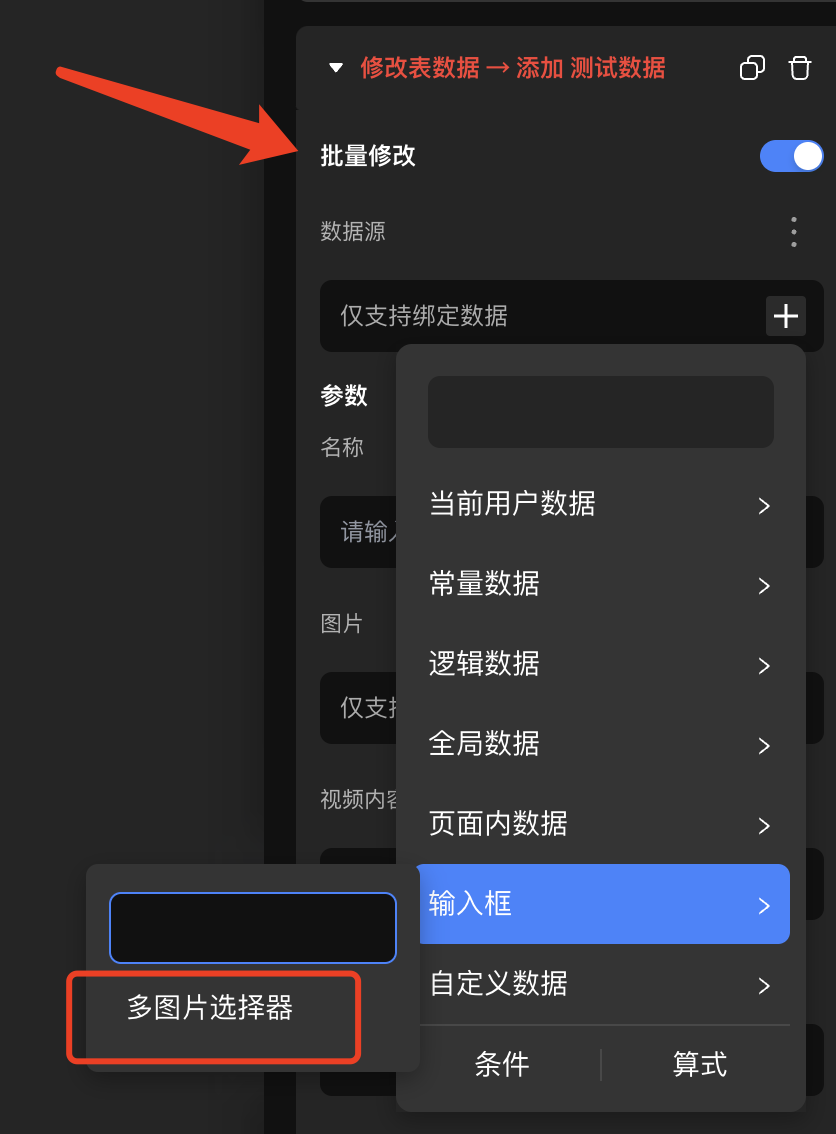
自定义多图片选择器属于输入类组件,如果数据表图片类型的字段,在批量添加数据时,需要打开「批量修改」,然后绑定数据源,绑定数据源时你可以在「输入框」数据中找到多图片选择器来进行数据绑定,绑定的结果就是自定义多图片选择器上传的多条图片数据,接着你需要在添加表数据的行为中点击图片字段旁的设置按钮,选择切换模式来确定添加图片内容 注意: 点击切换之后不用再绑定图片的具体内容。为了准确的找到其数据,建议将组件重命名
| img | img |
|---|---|
 |
 |
自定义多图片选择器交互
上传时显示加载动画: 默认关闭,跟【图片选择器】一样,开启后会有加载动画

图片的更多功能
在手机点击图片,能够实现放大、下载、转发图片、识别二维码等功能,详情请看行为专讲《图片|全屏图片》