编辑器左边栏
应用的搭建是从一个页面、一个组件开始,编辑器左边栏提供了添加页面、页面分组、添加组件、查看组件树的核心应用搭建基本功能,你可以快速在左边栏中搜索或选择合适的组件拖入到页面中构建、修改应用界面
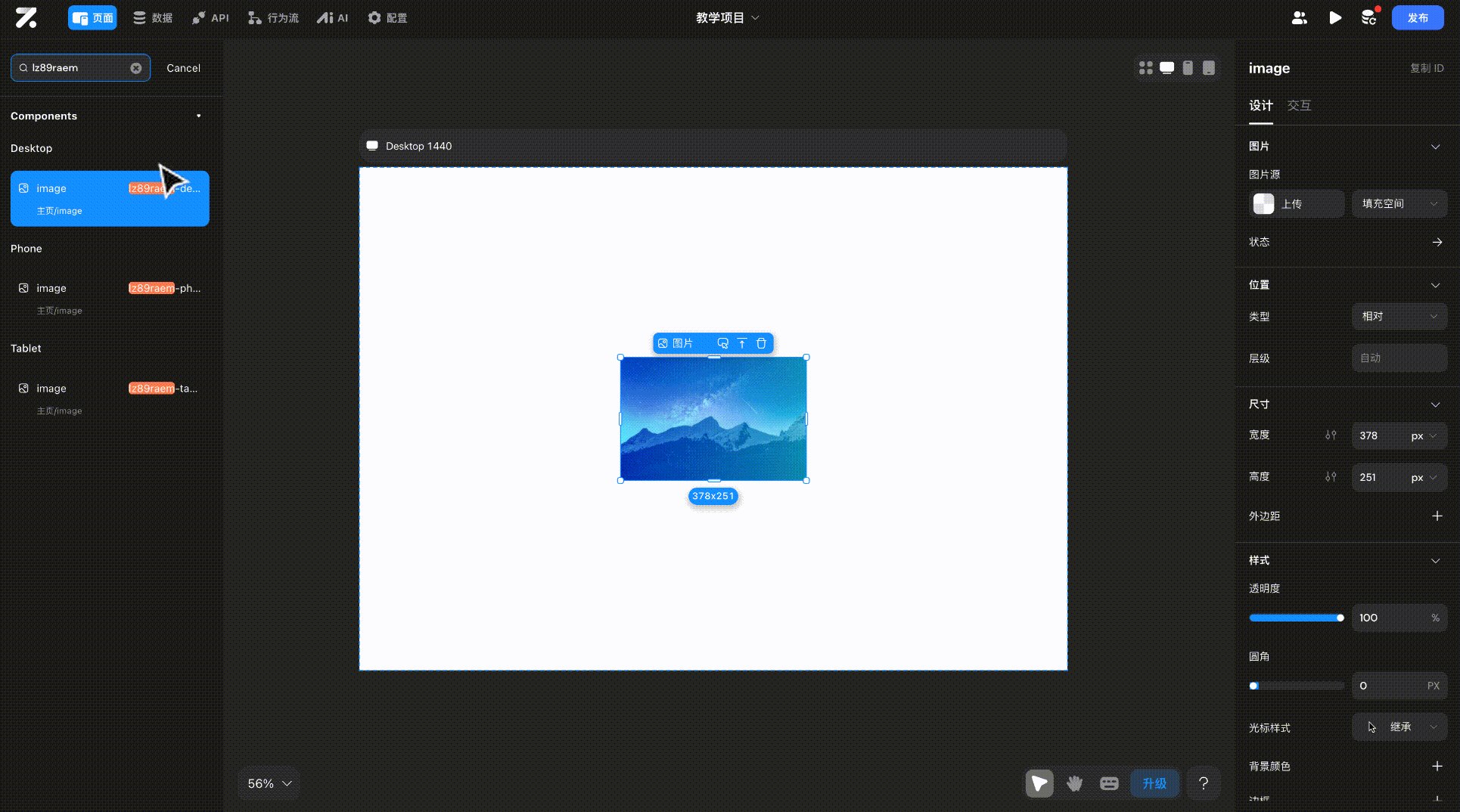
组件与页面搜索
点击左边栏搜索按钮,可以实现下方内容的搜索,快速找到需要使用的基础搭建组件,或者搜索已经搭建好的页面和页面中的组件进行查看和修改
- 添加组件时,输入组件名称搜索组件

- 通过名称进行页面搜索和页面中的组件搜索

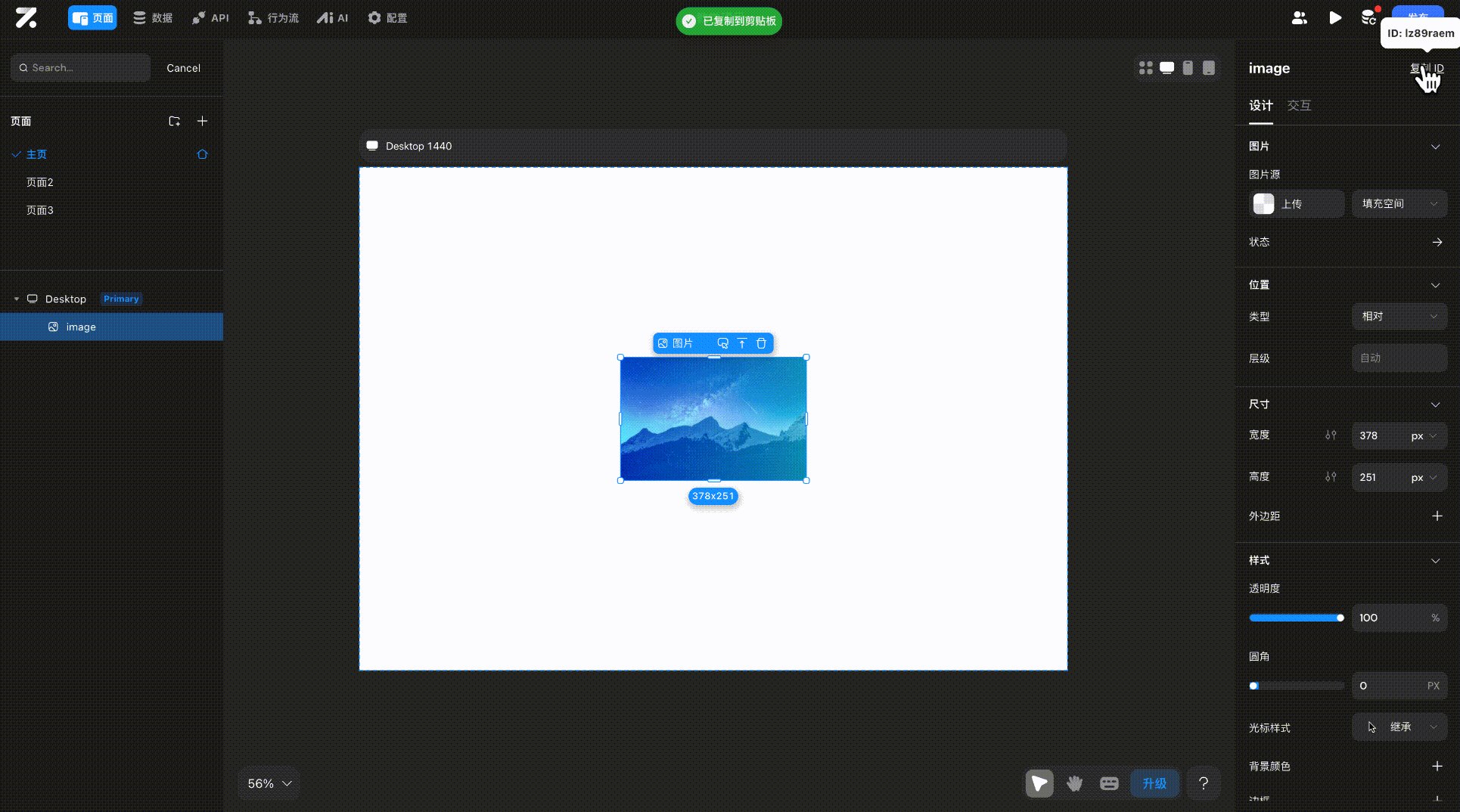
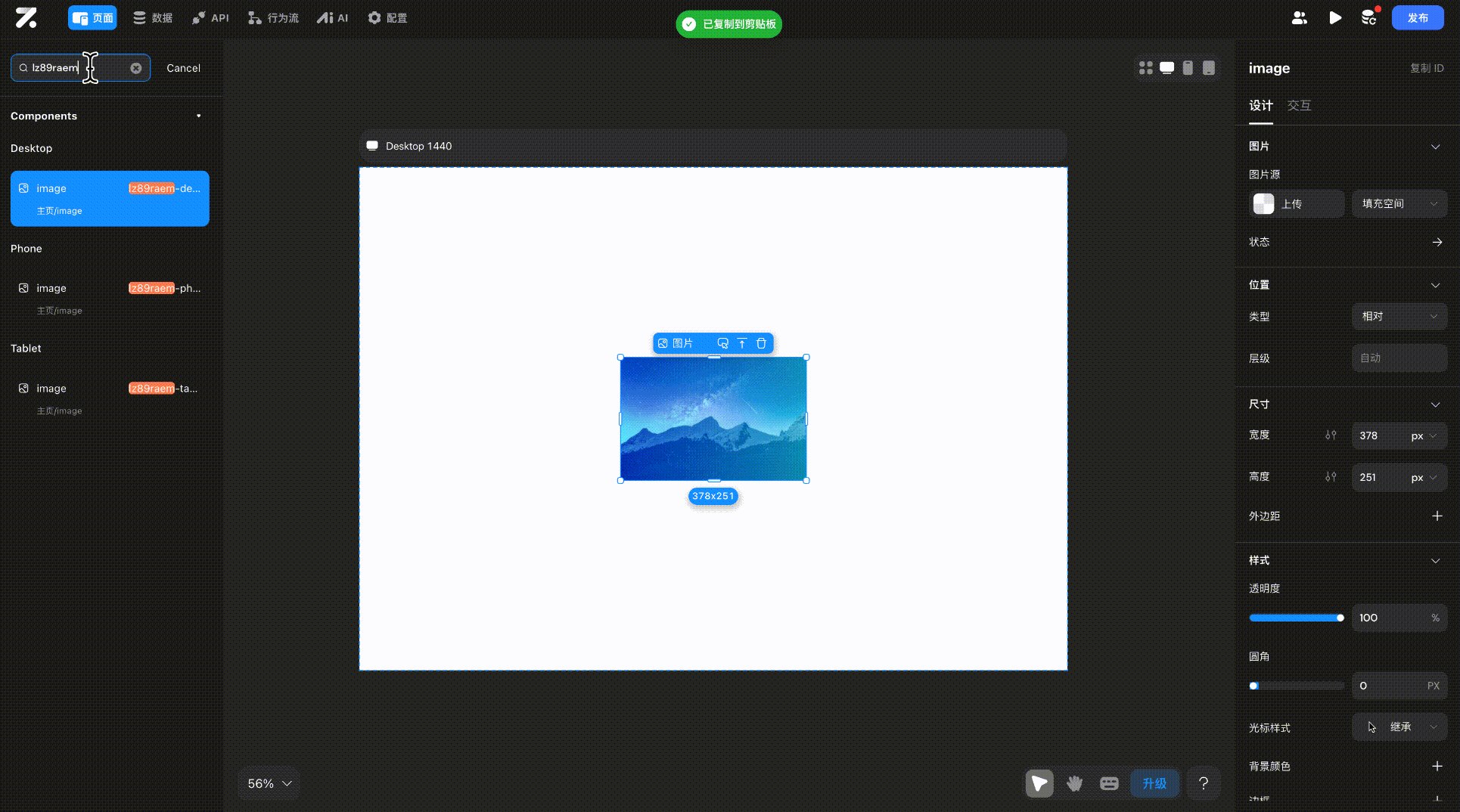
- 通过页面ID、组件ID行页面搜索和页面中的组件搜索,一般用于处理报错时,根据报错的组件或页面 ID 快速找到错误点

配置代码组件
基于 Zion 平台现有能力之上,通过编写 React 组件代码的方式扩展自定义组件的能力,如动态表单与即时验证、数据驱动的图表、复杂动画与过渡效果、交互式地图与数据可视化等。

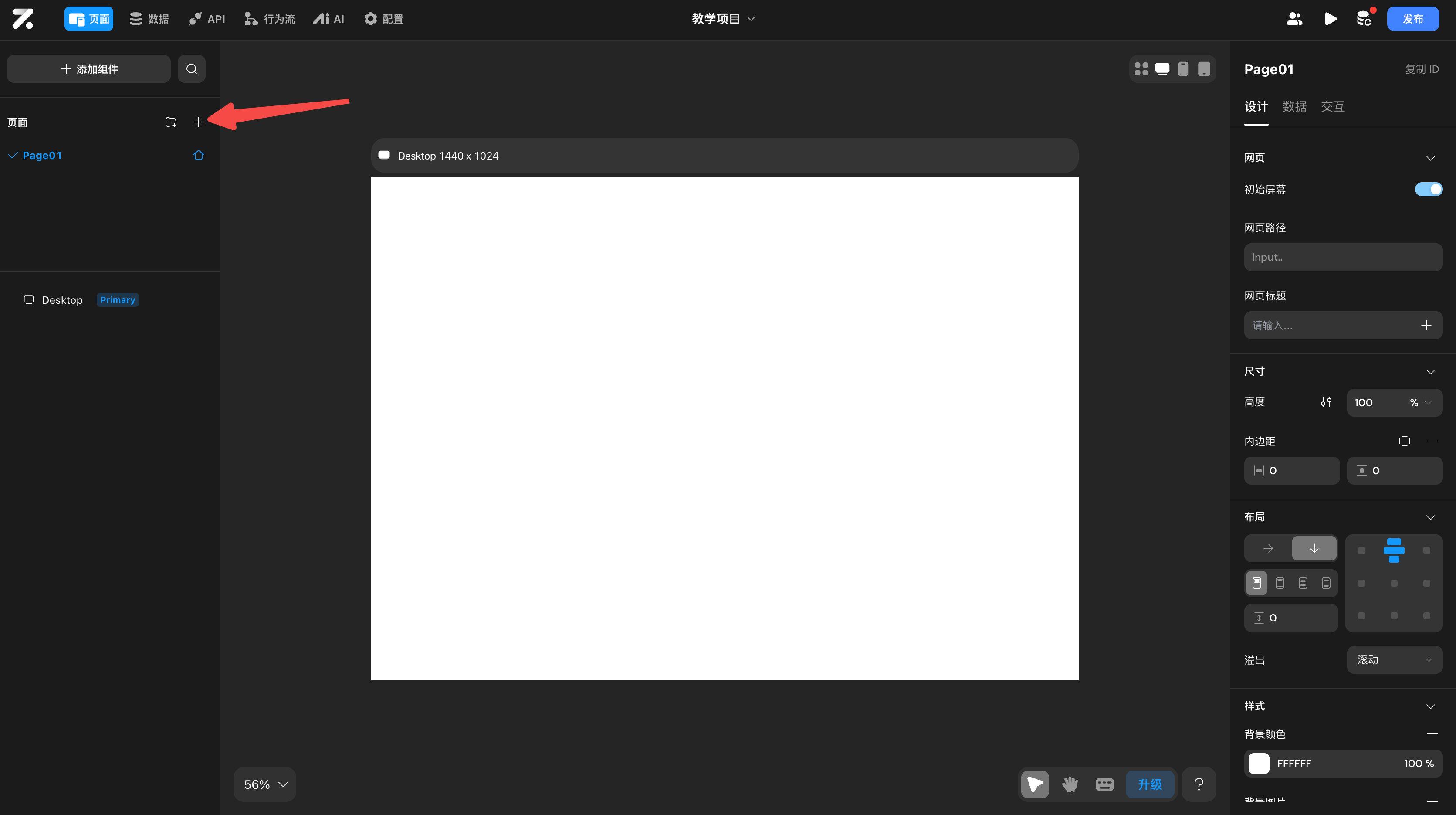
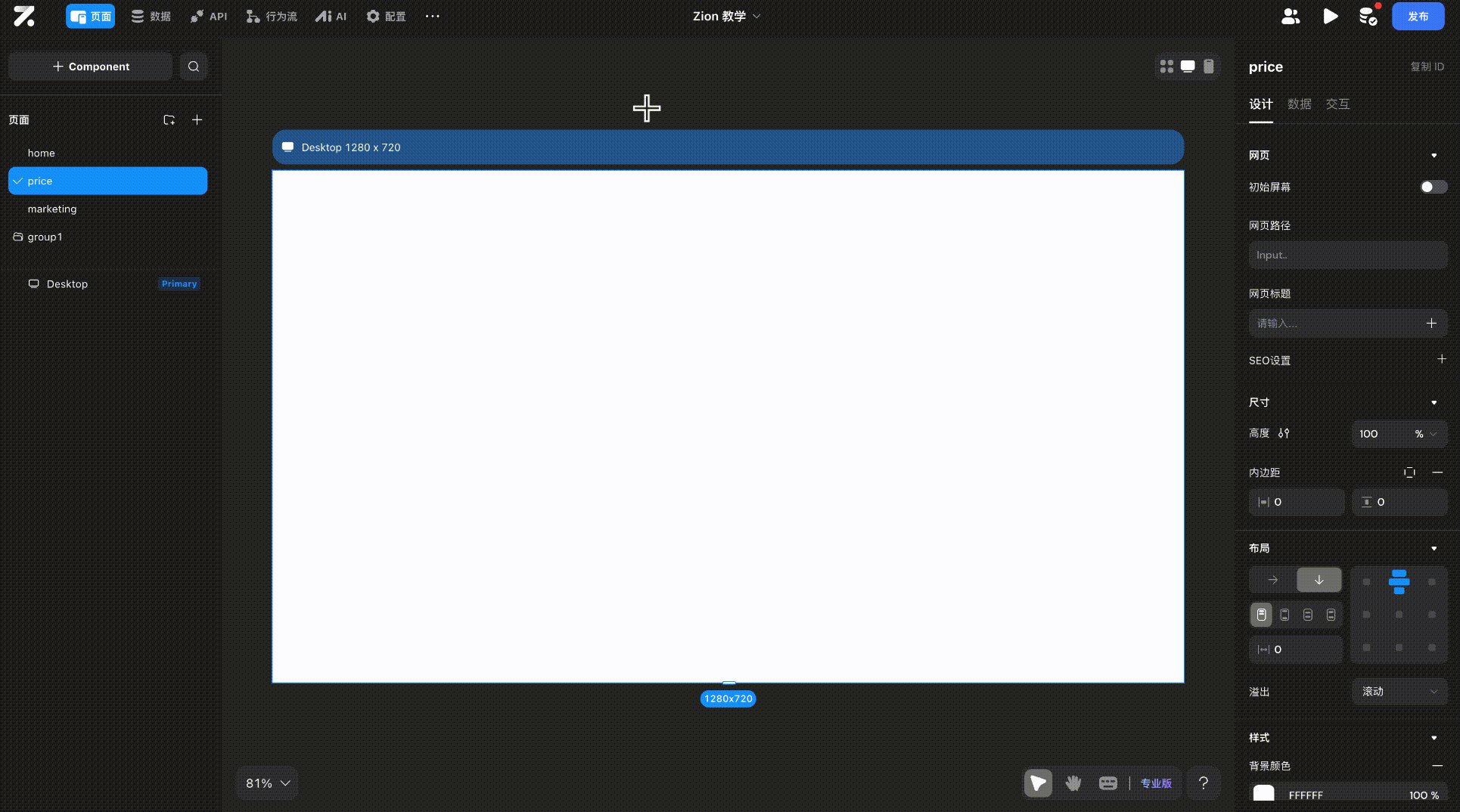
添加页面
在编辑器左边栏页面中找到添加页面的按钮【+】进行添加

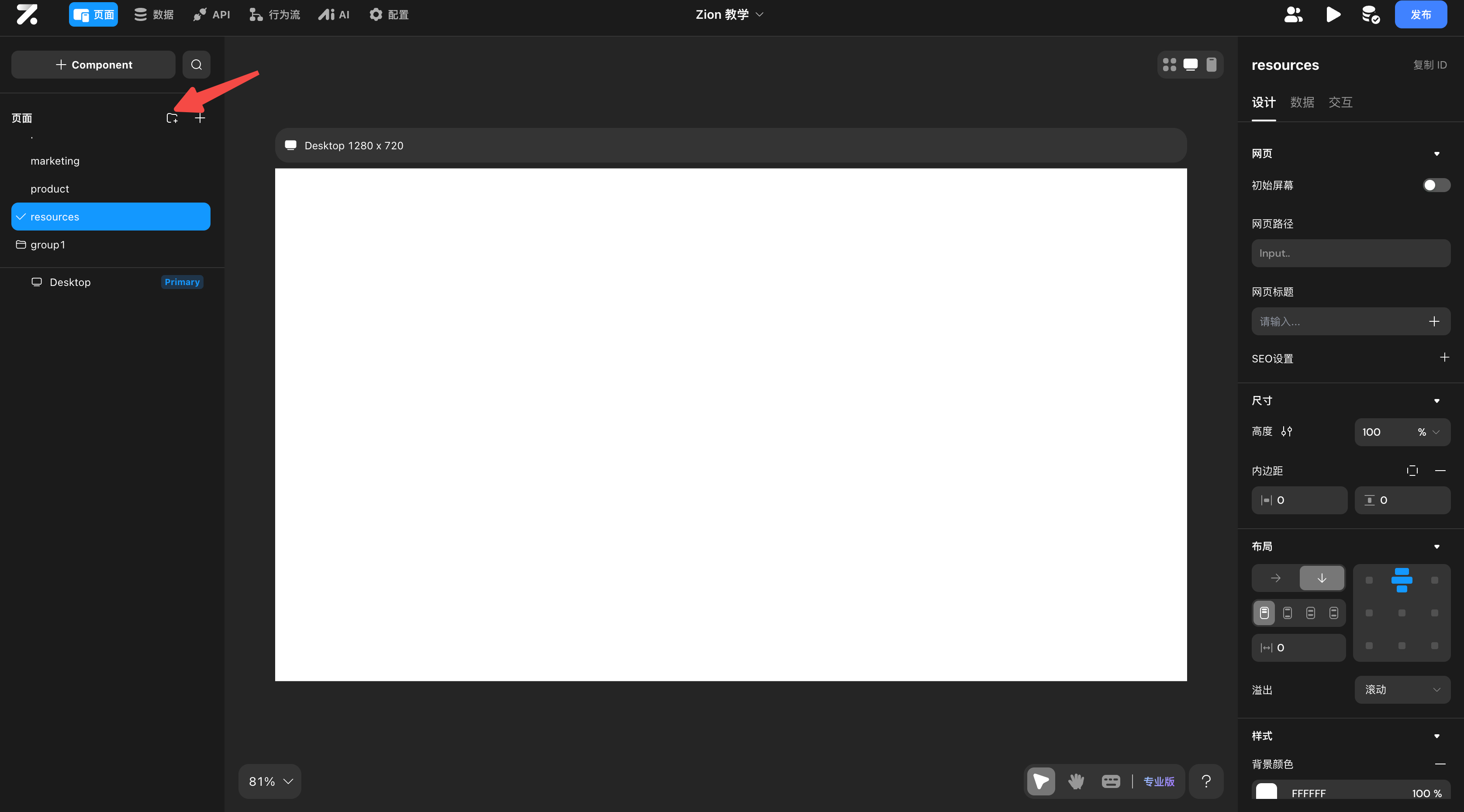
页面分组
当页面过多时,可以创建页面分组进行页面管理,在编辑器左边栏点击【添加页面分组】按钮,创建页面分组

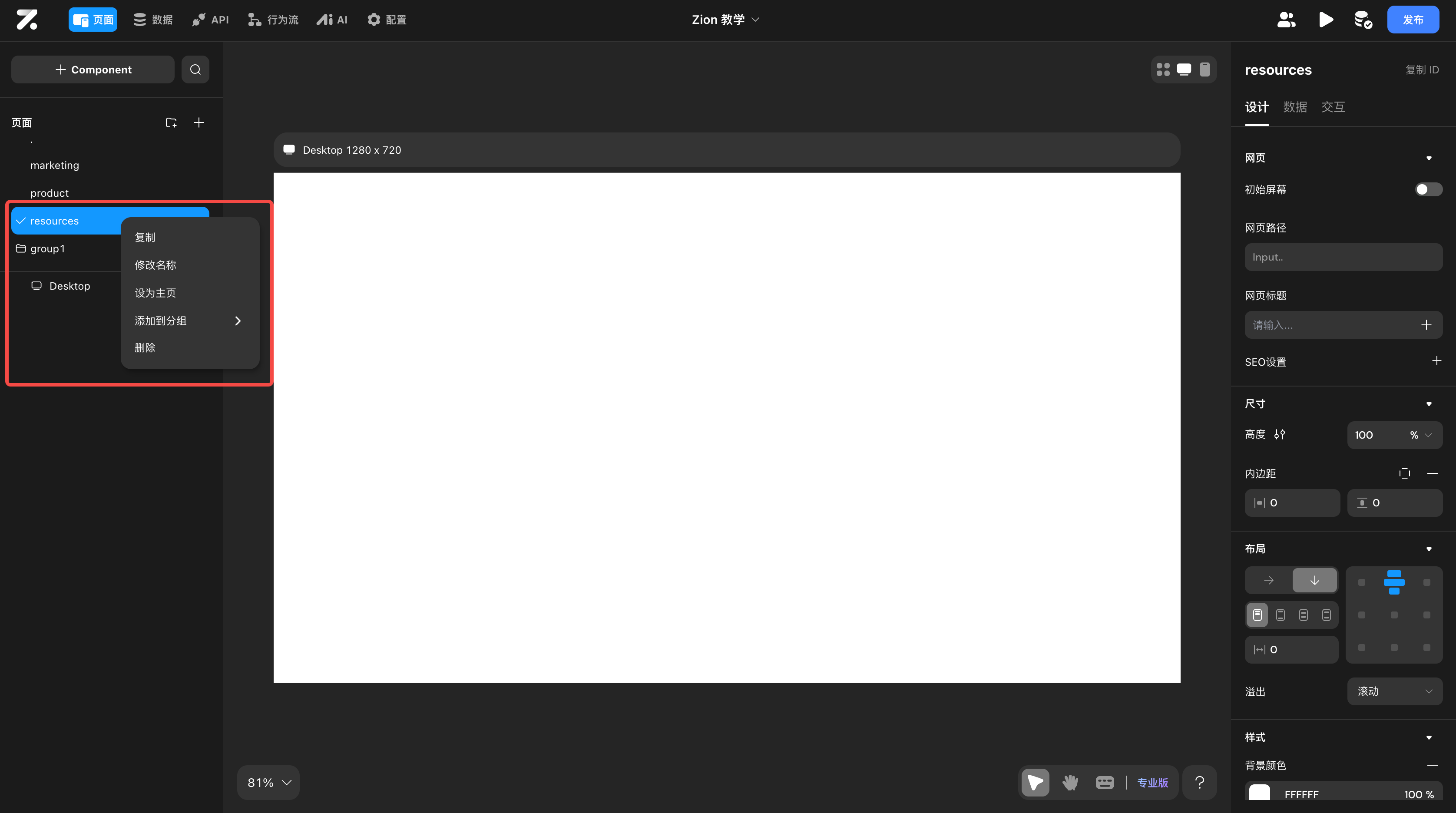
添加页面至分组:在左边栏的页面列表中,右键打开页面的设置弹窗,点击【添加到分组】,将该页面添加至您创建的分组中

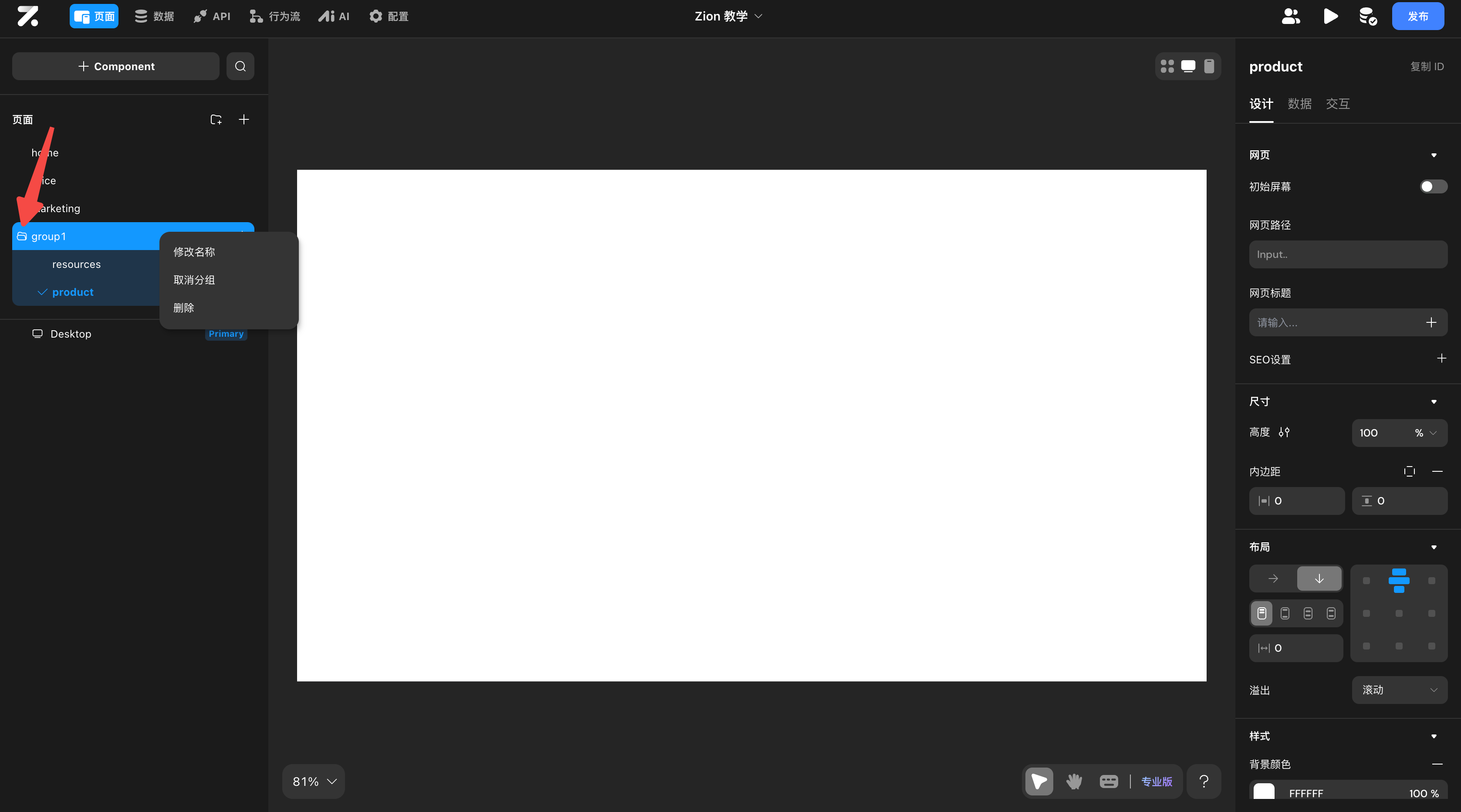
展开/收起/修改分组:点击分组前图标,可展开或收起分组下的页面,右键分组,可以修改、取消、删除分组

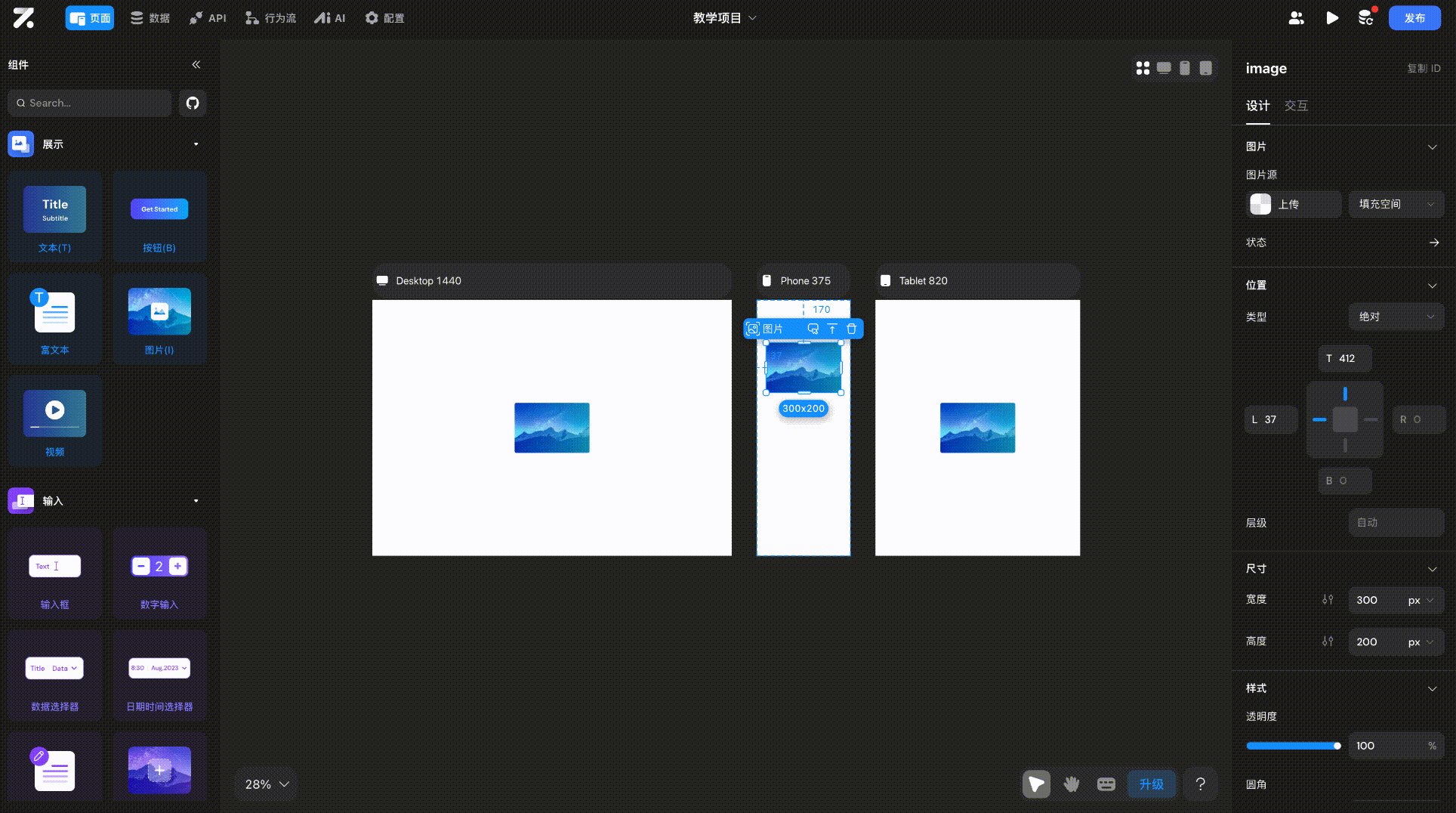
多端页面与断点
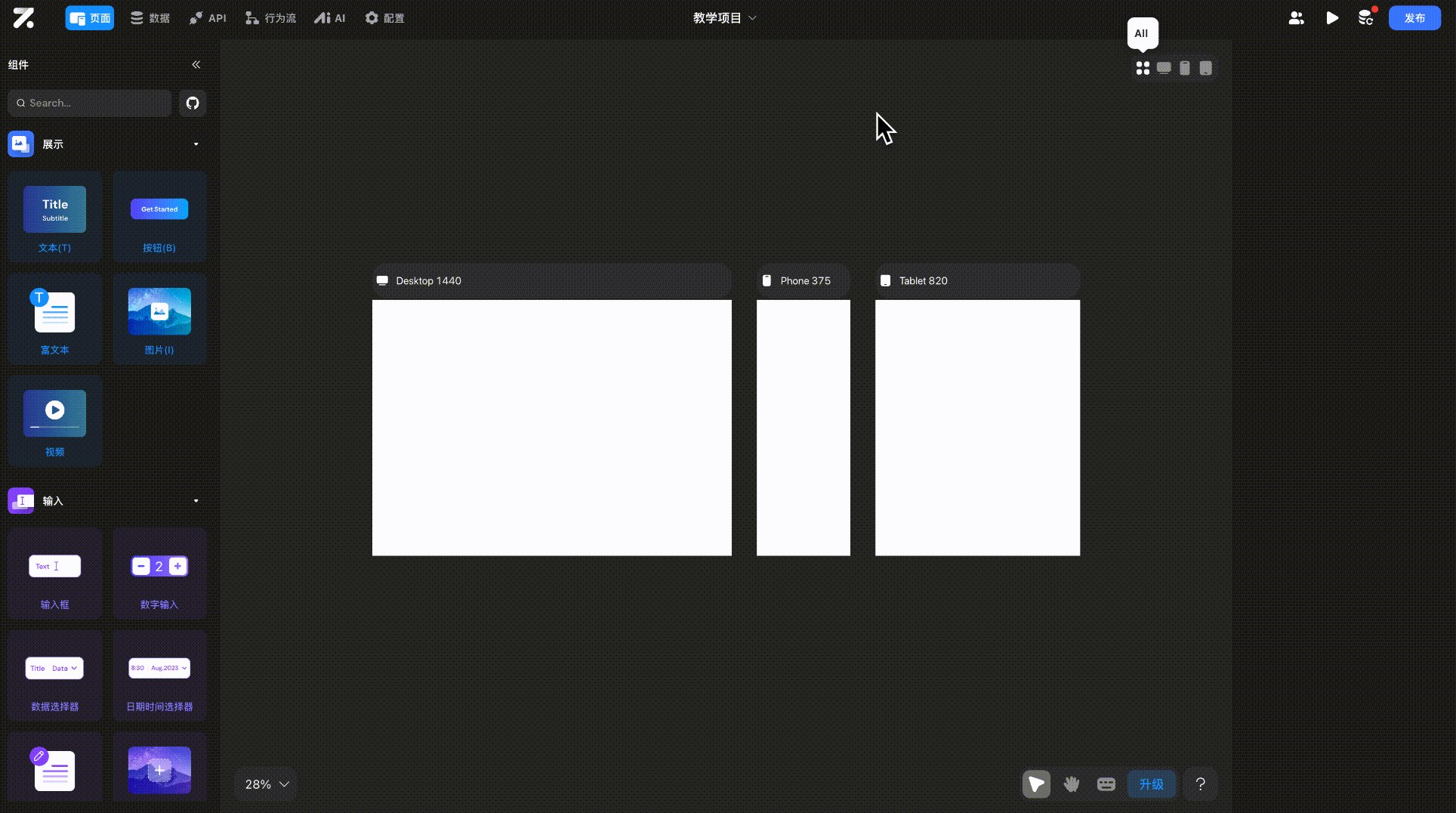
同一个 Web 项目支持开发 Desktop(电脑)、Phone(手机)以及 Tablet 平板三个端口,可点击编辑器右上角显示全部端口页面,也可以选中某个端口页面进行显示
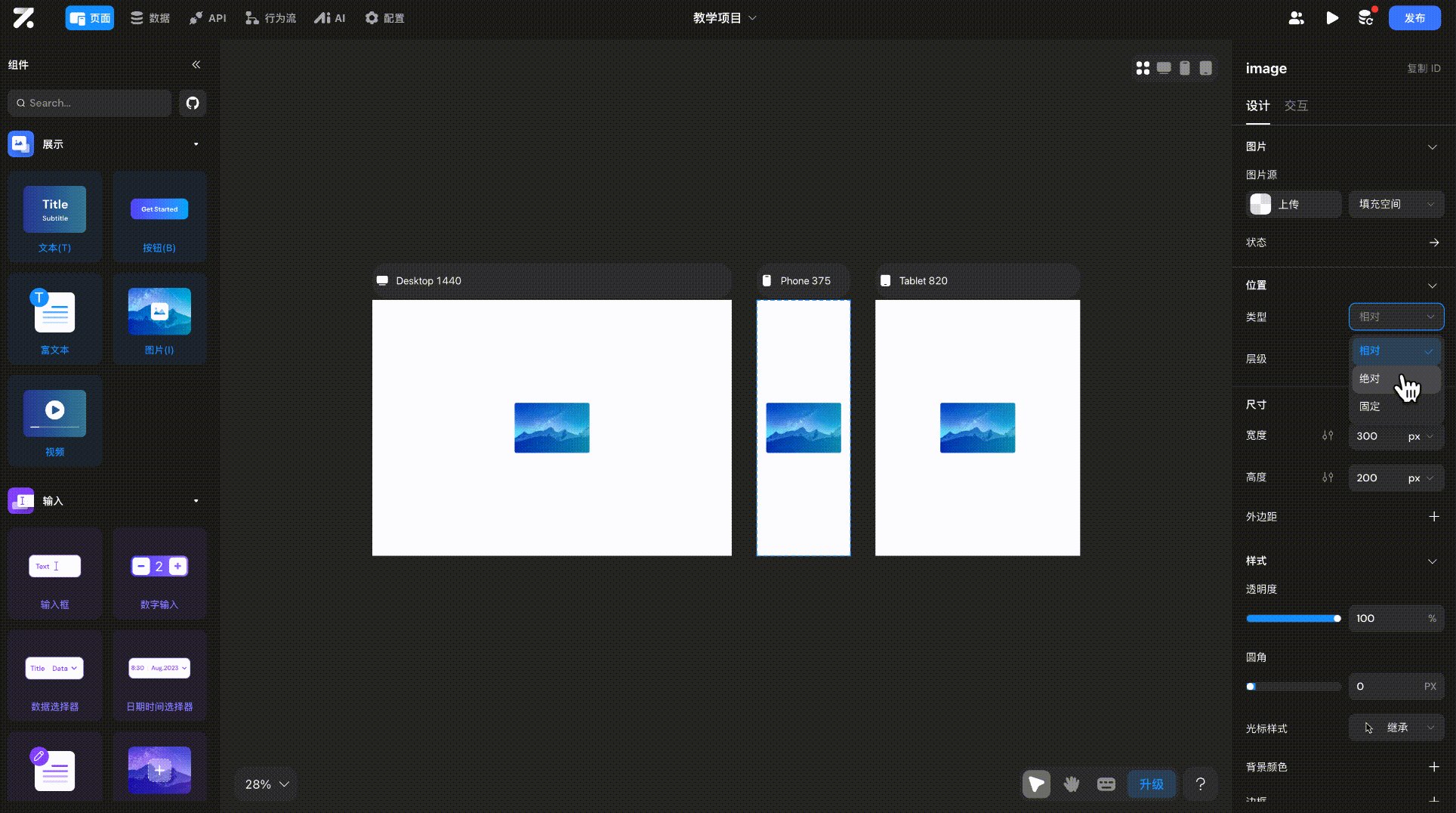
目前在任意一个端口中拖入新的组件,会同时出现在三个端口中;如果为其中一个端口的组件配置了交互行为,该行为也同样会同步出现在其他端口中;
由于不同的端口的宽度不同,所以意味着不同的端口会有各自的布局以及样式,你可以单独修改某个端口的组件布局方式与样式而不会影响到其他端口

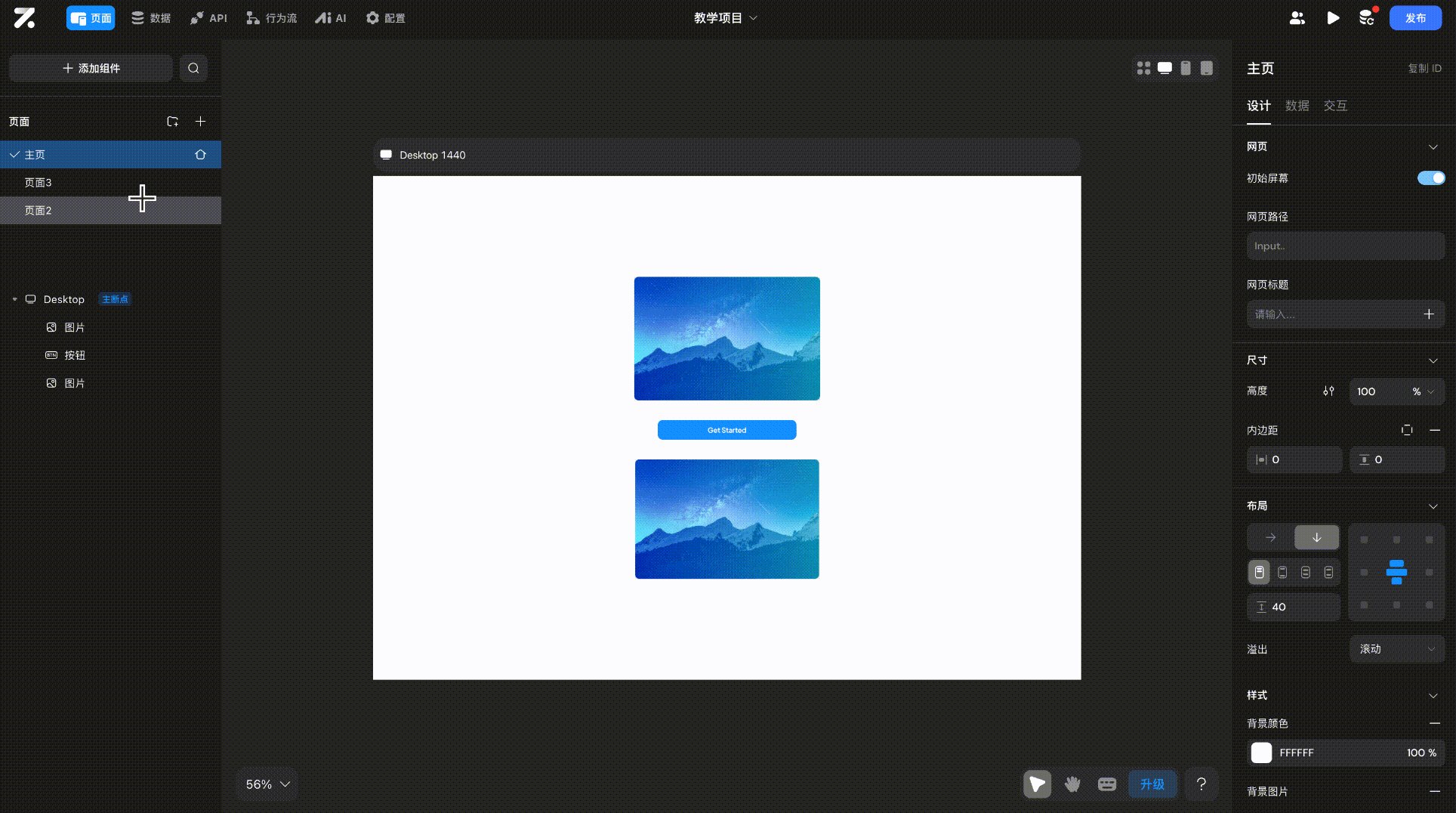
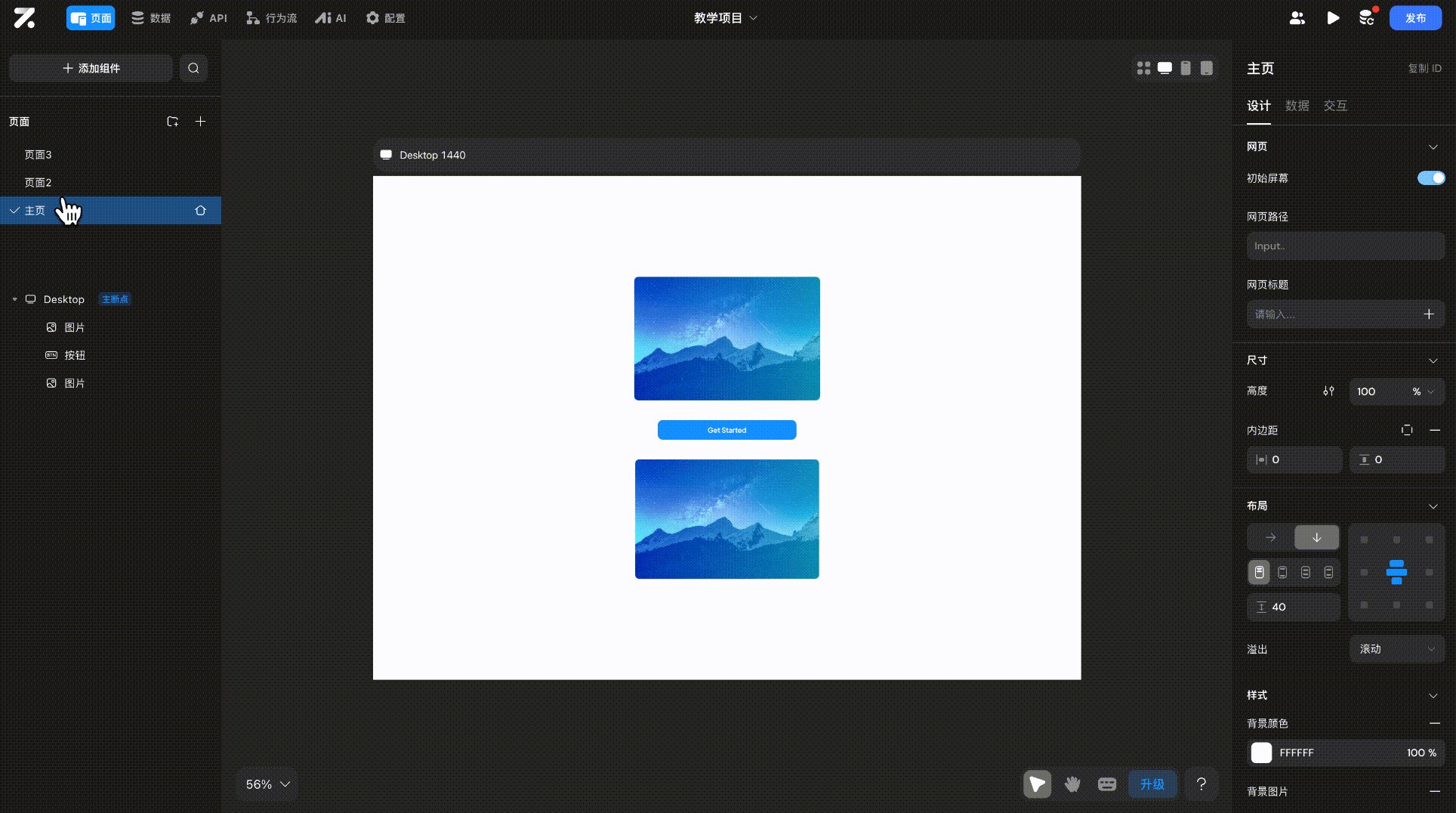
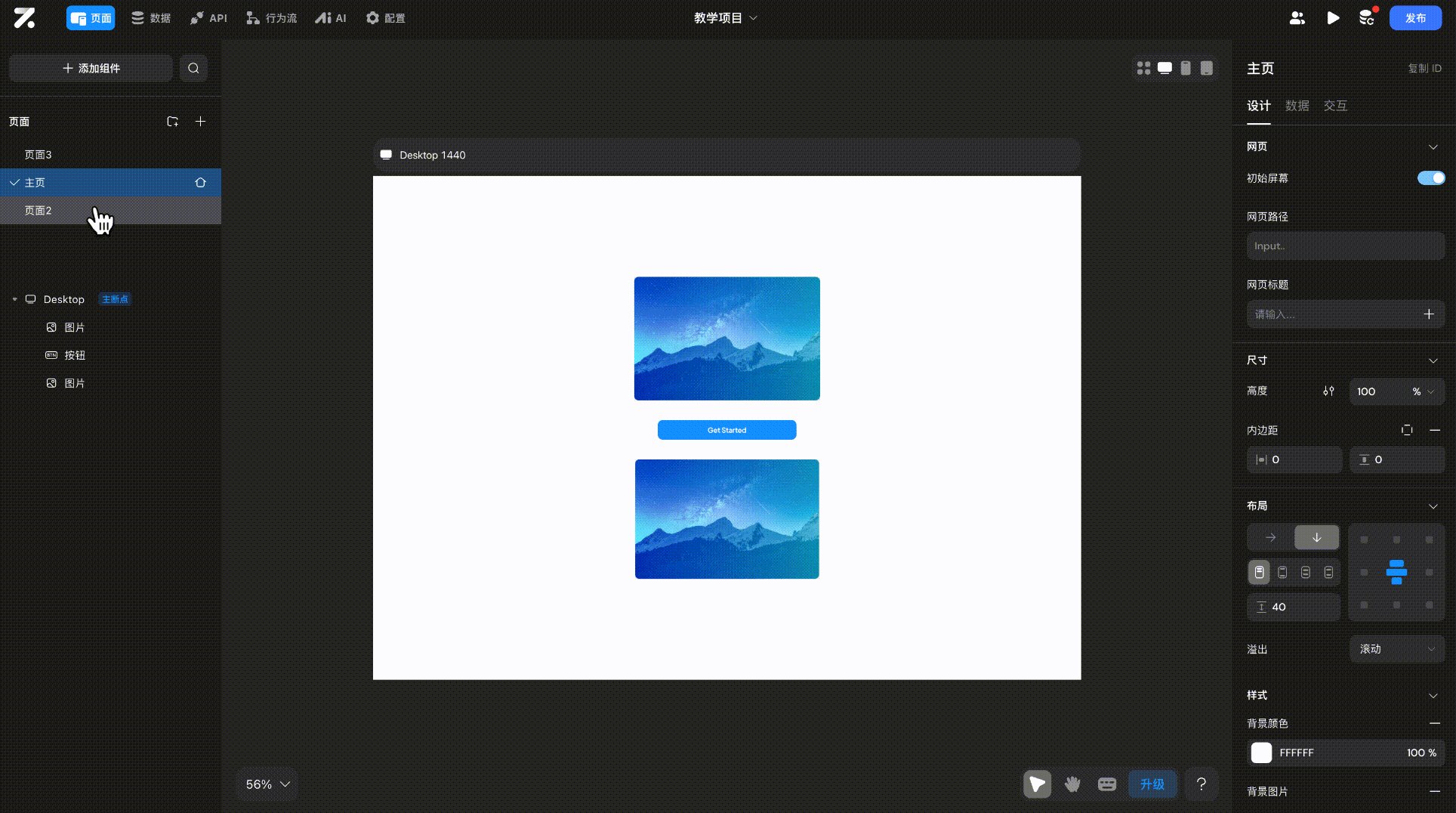
调整页面顺序
在左边栏选中某个页面,上下拖拽即可调整页面顺序

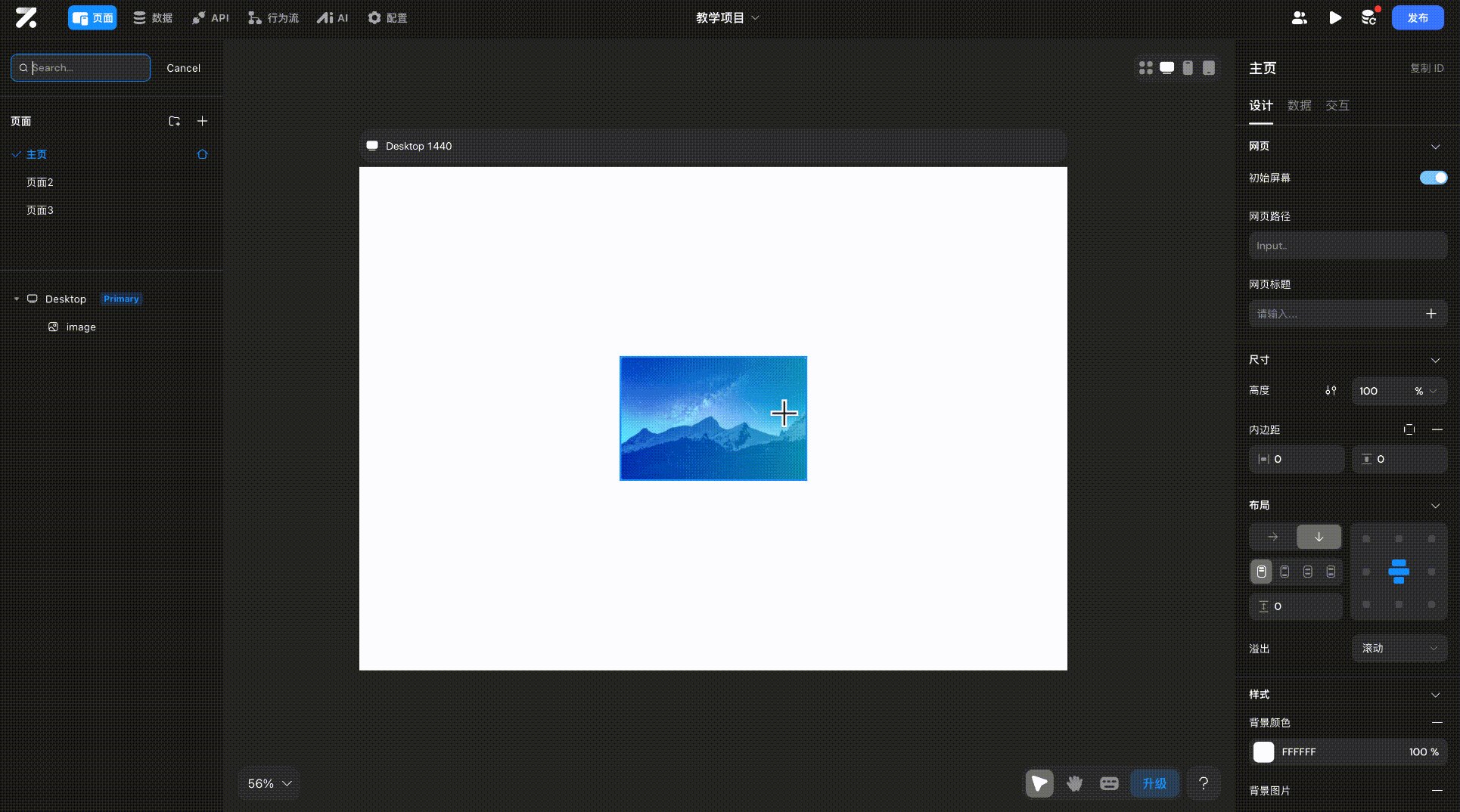
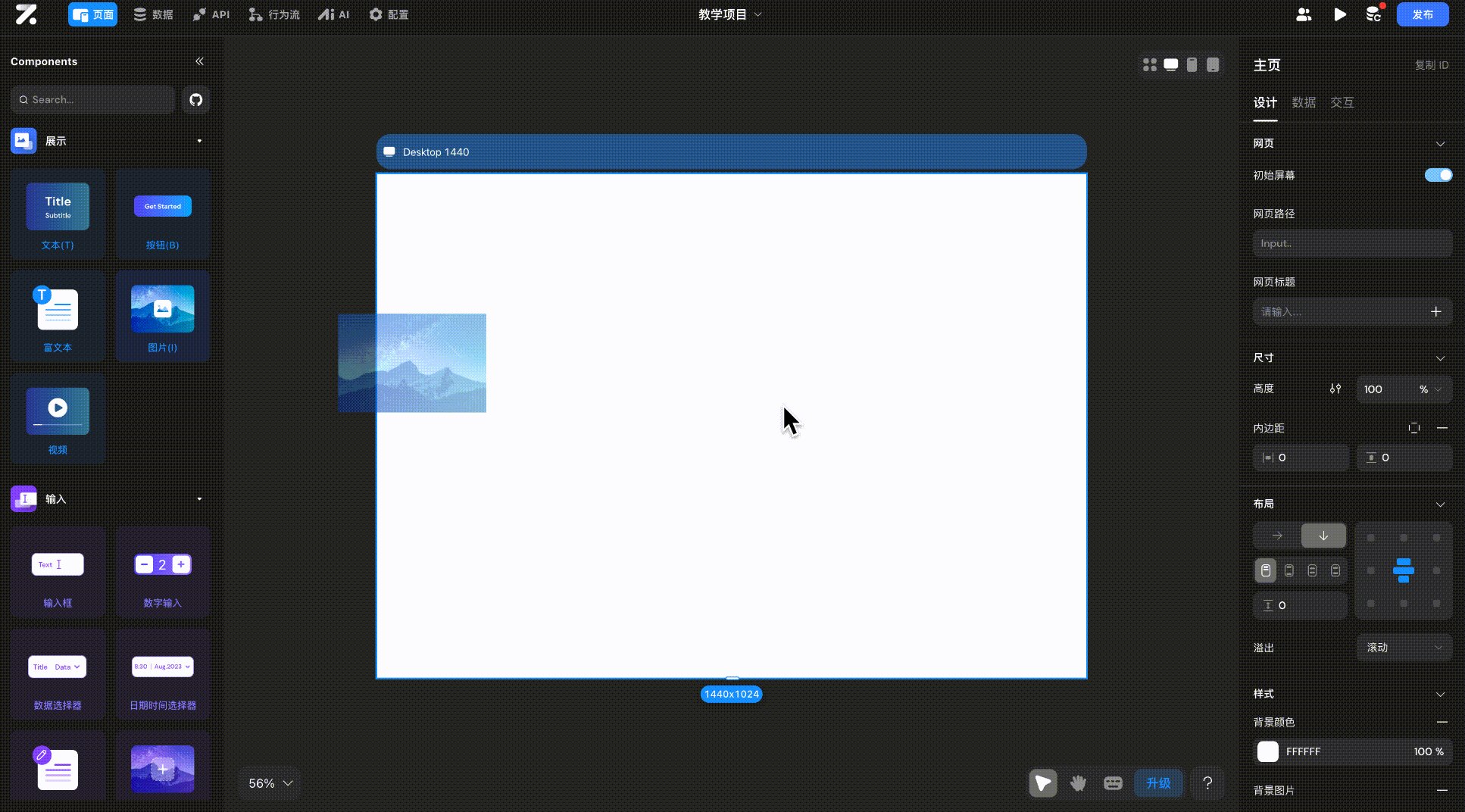
向页面添加组件
选中某个页面后,点击左边栏的【添加组件】按钮,切换至组件选择界面,双击或按住组件将其添加至页面中

向容器类组件中添加组件
容器类组件即可以在其内部放置其他组件的组件,包括【视图】、【列表】、【横向列表】、【选择视图】、【标签栏】以及【条件式容器】,在页面中拖入容器类组件之后,单击容器类组件中带「在此处添加组件」的子容器,然后在左边栏中拖入或双击其他组件即可在容器类组件中添加组件

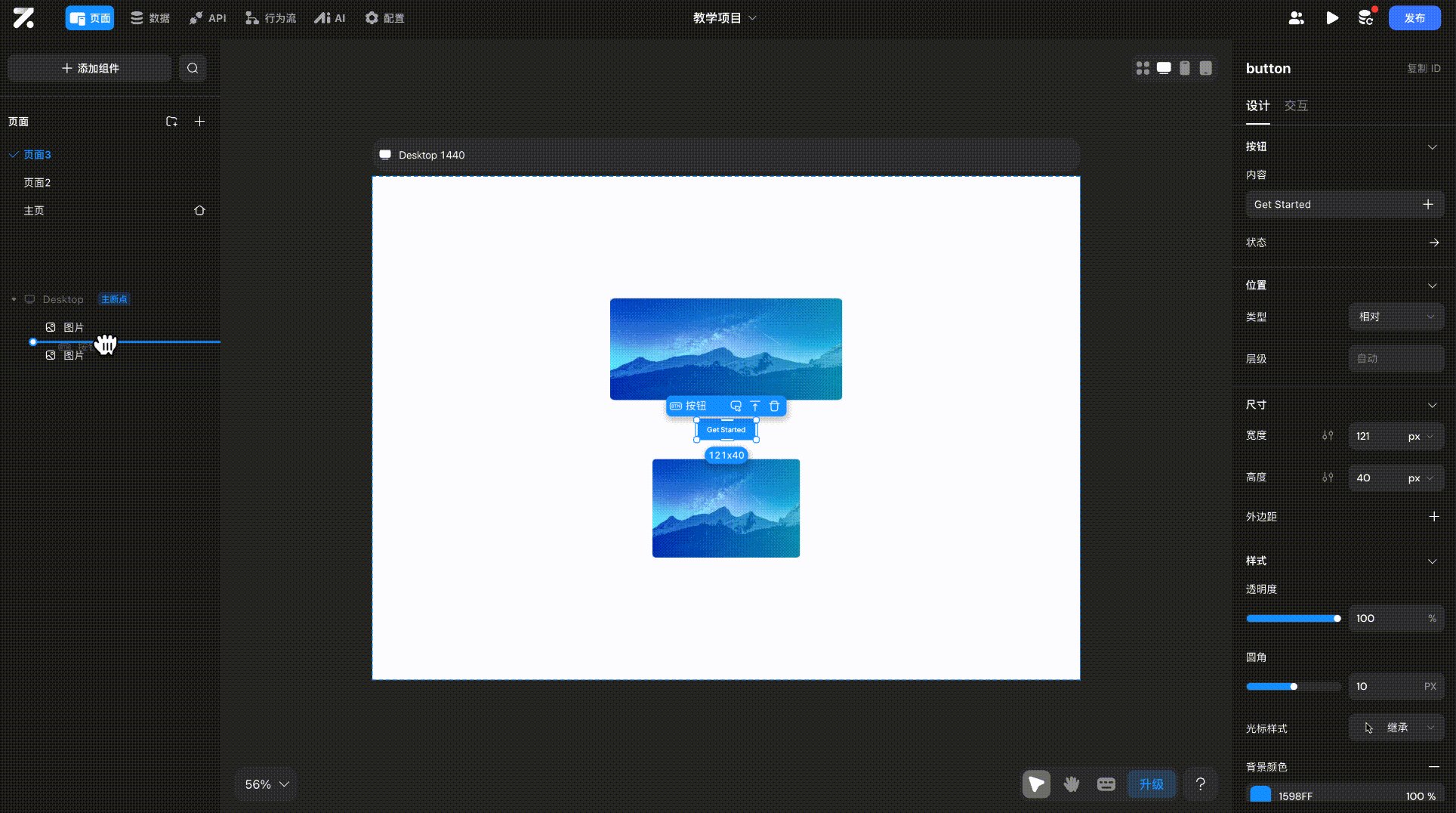
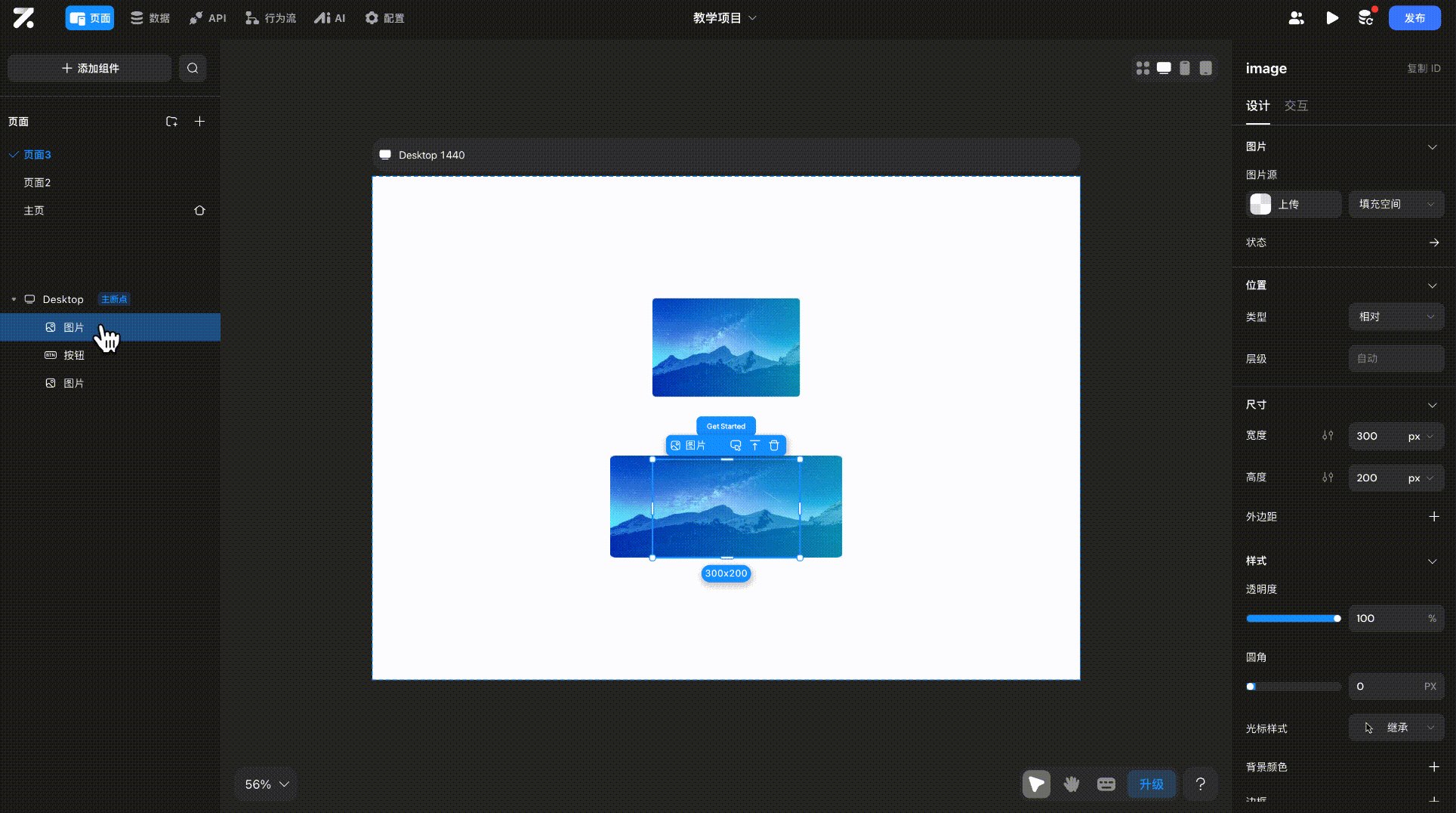
调整组件顺序
相对定位
在相对定位模式下,在左边栏调整组件顺序,页面中的组件顺序也会同步发生调整

绝对&固定定位
在绝对&固定定位模式下,新拖入的组件如果跟旧组件处于同一位置或者有重叠的部分时,新组件会遮挡住旧组件,从视觉上形成了“上下层”的关系
你可以在左边栏上下拖动组件,来调整“上下层”关系,但你只能调整“同级”组件的层级关系,不支持将某个容器类组件内部的组件通过这样的方式调整到组件之外

编辑器右边栏配置
选中相应的页面后,右侧会出现当前页面的属性面板即页面右边配置栏。可以进行页面名称、设计、数据以及交互行为的配置,详情请看【页面配置说明】
小程序页面右边栏

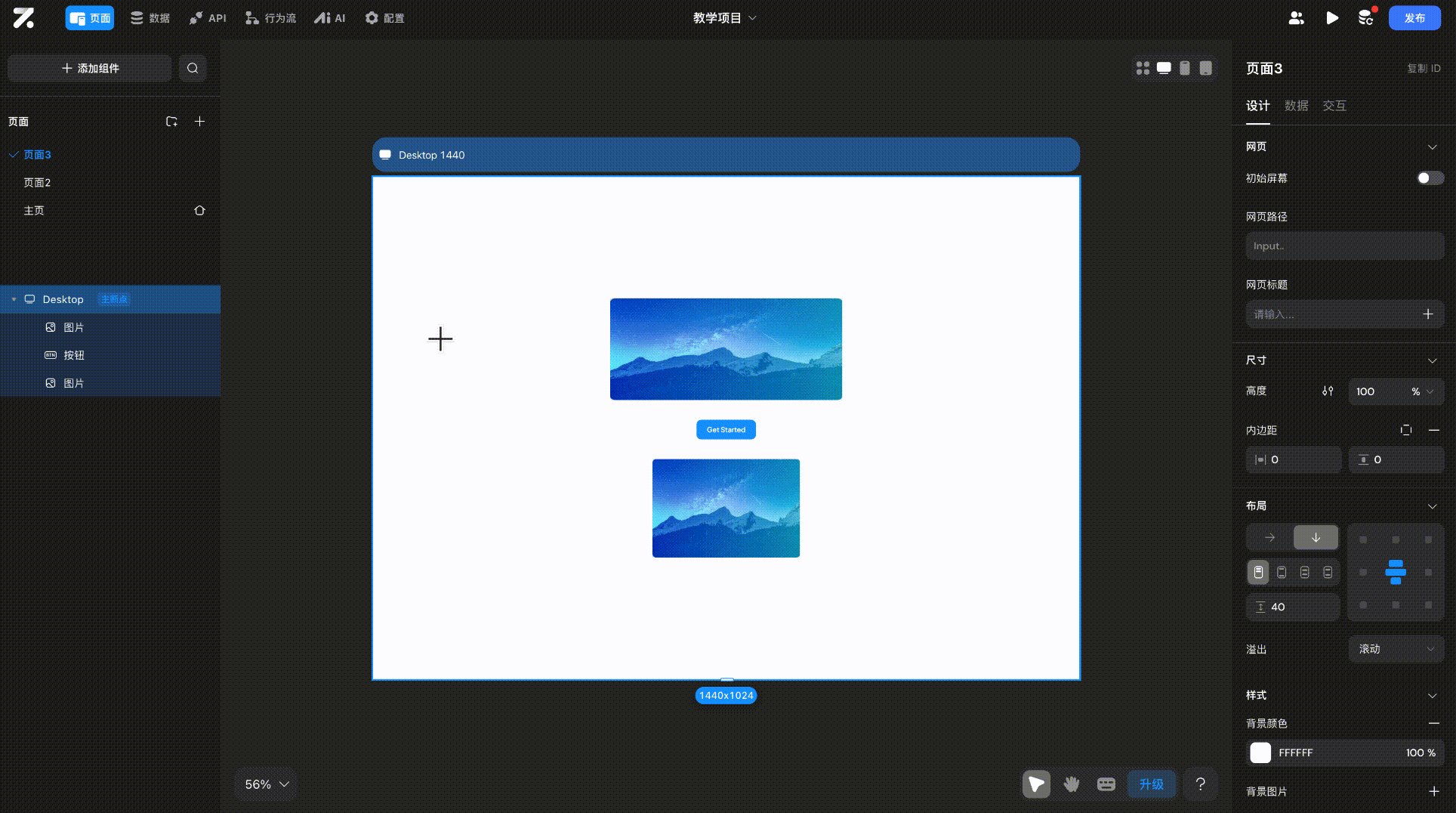
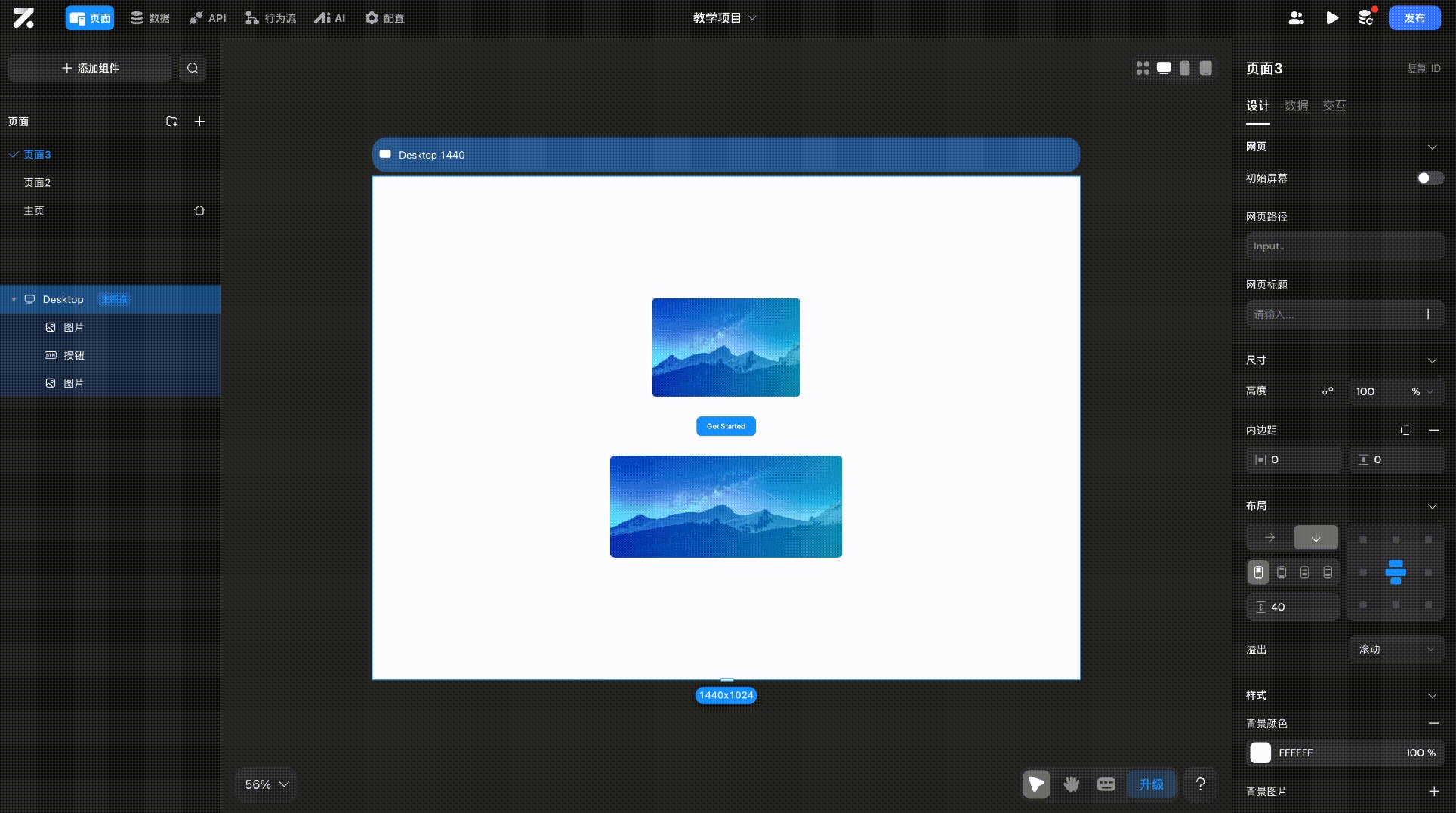
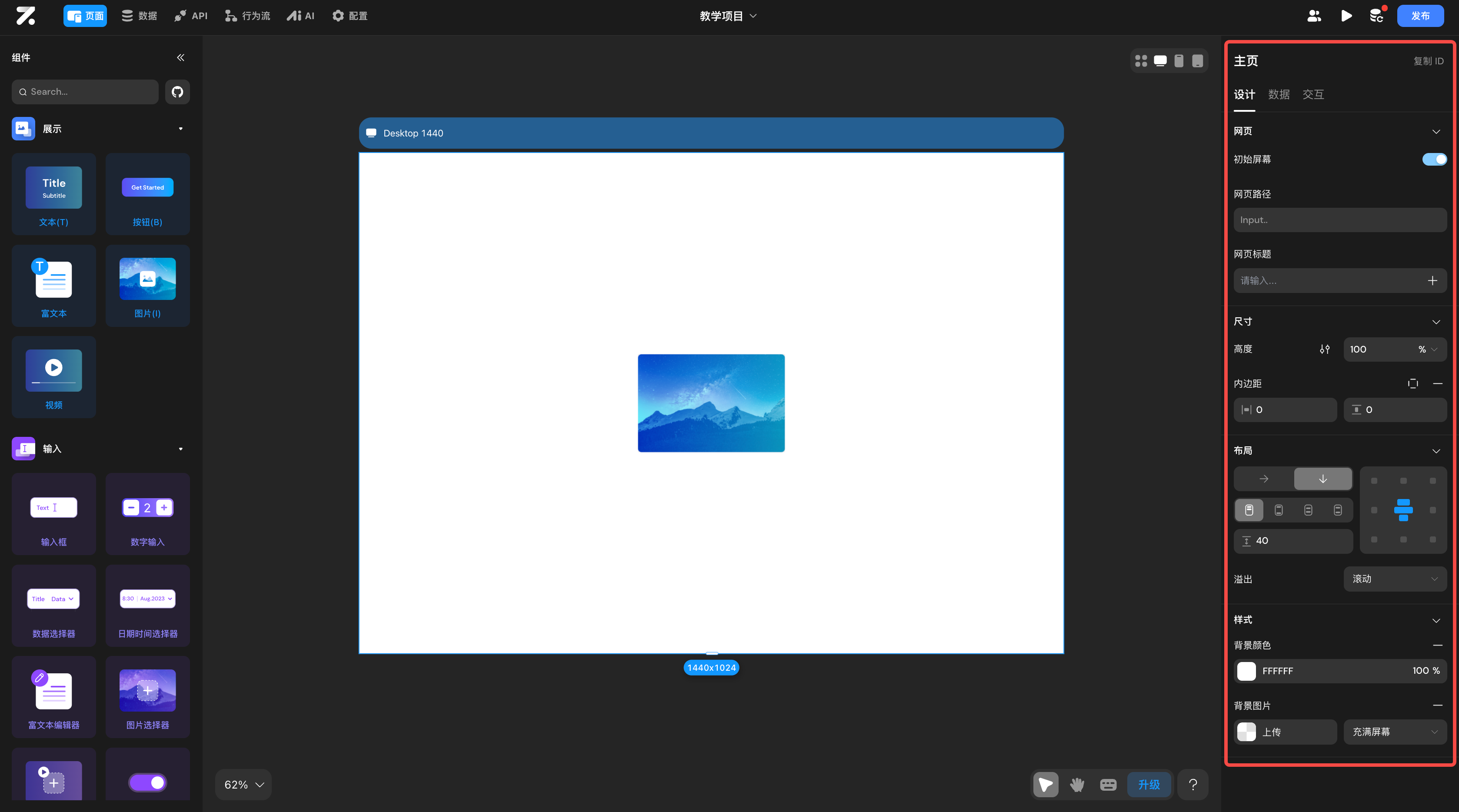
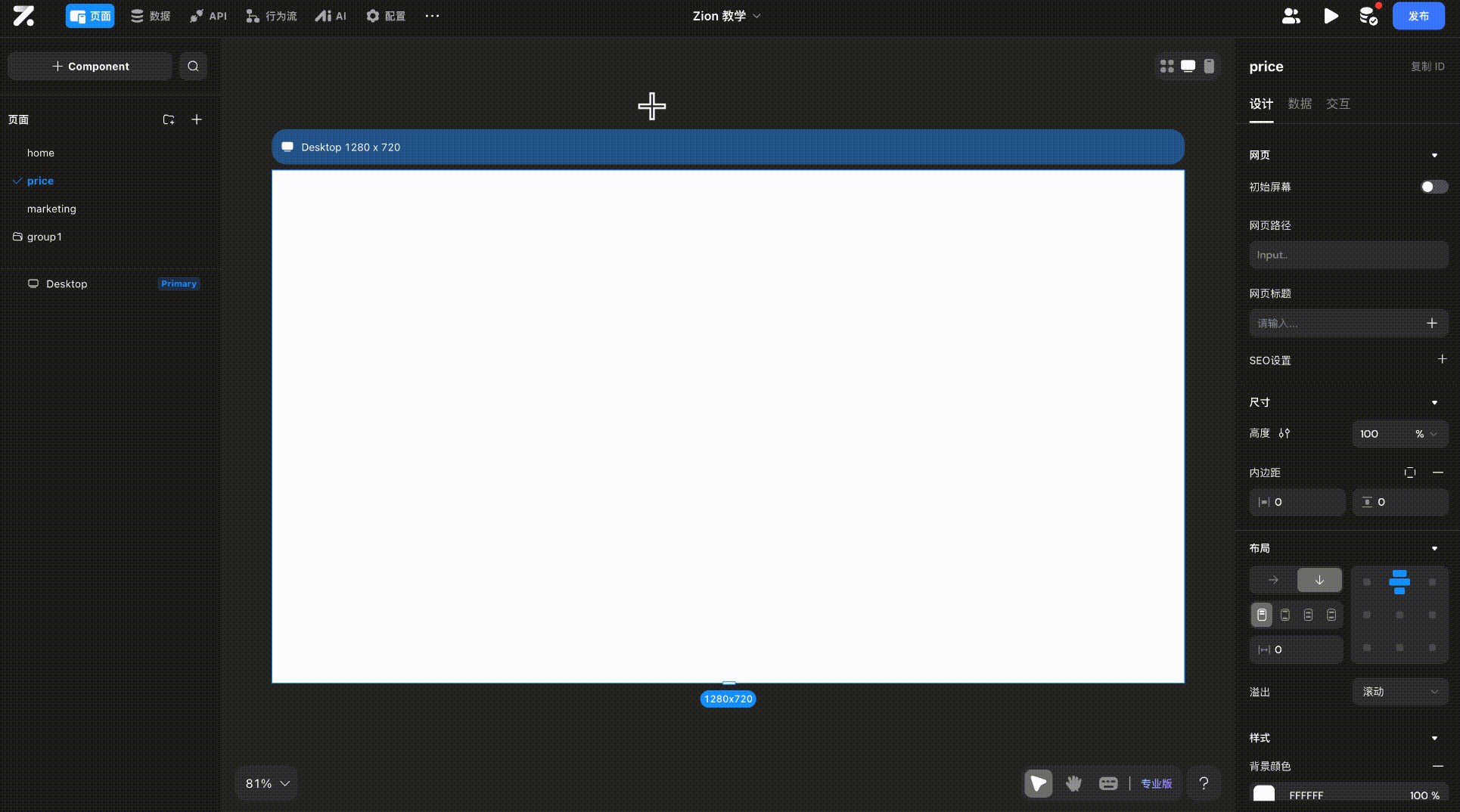
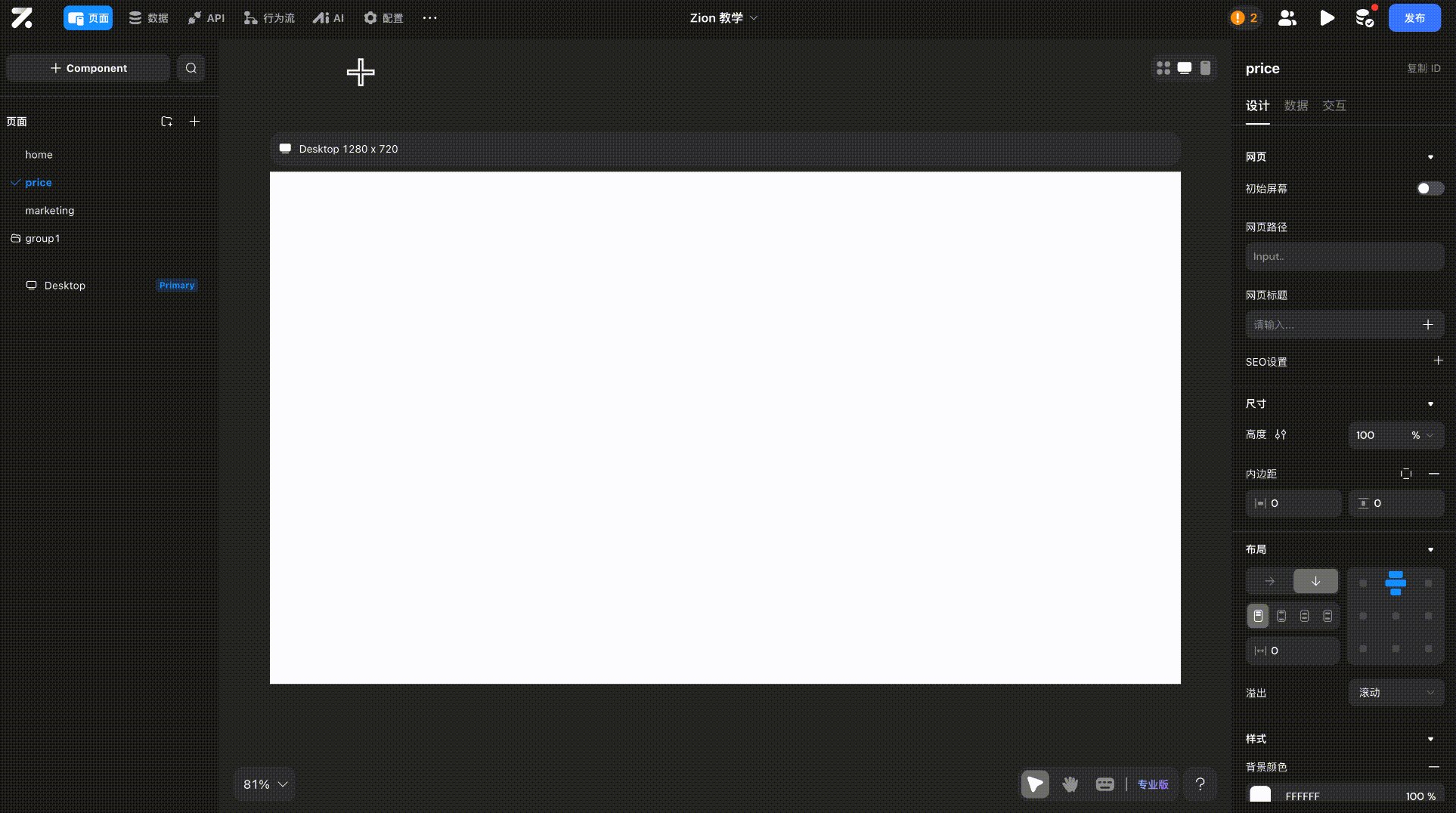
Web页面右边栏
配置网页的路径、标题、尺寸、布局、样式相关内容

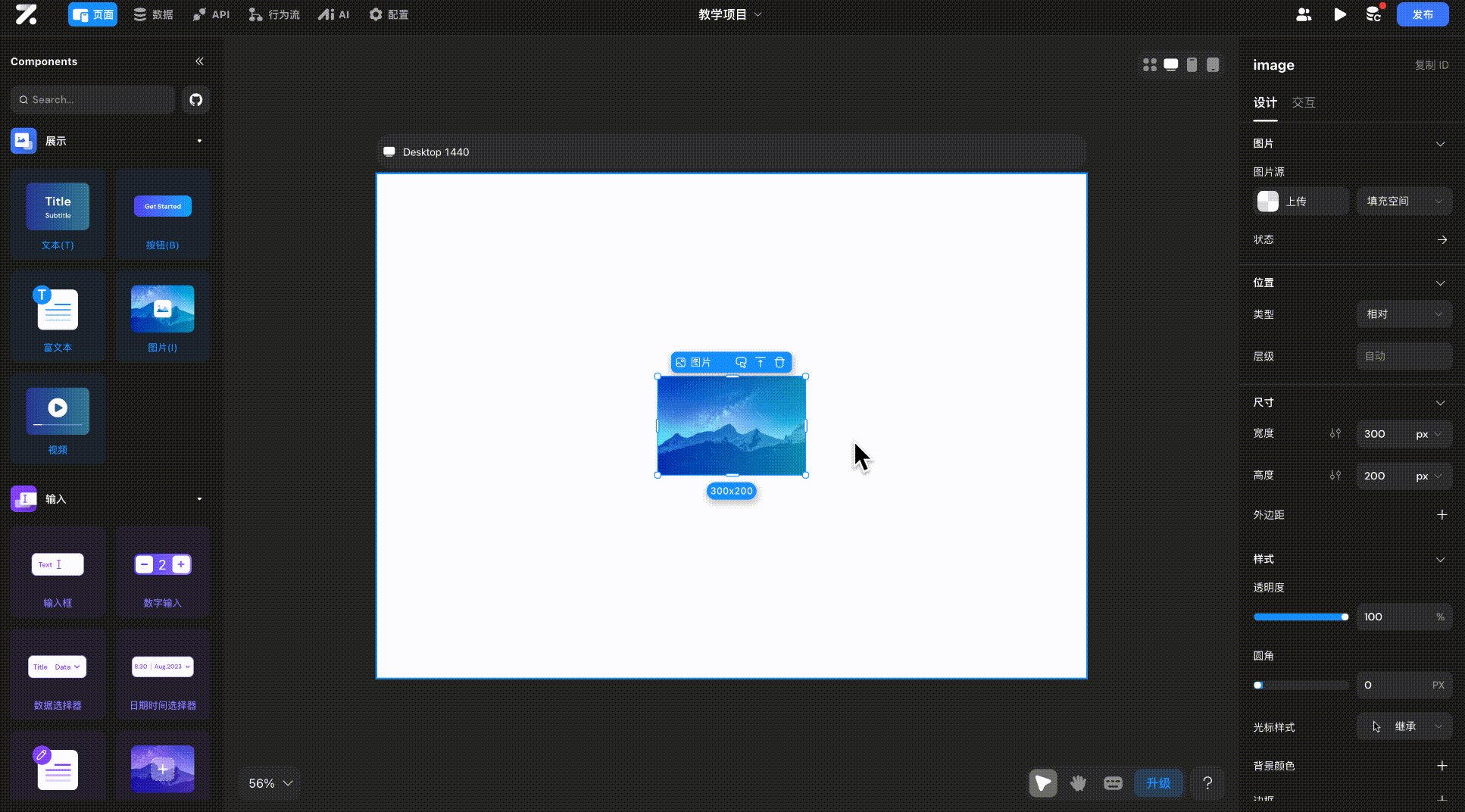
组件右边栏
不同的组件右边栏配置略有区别,详情查看具体组件右边栏配置介绍
顶部工具栏
顶部工具栏包含了 Zion 高级功能的配置入口、项目设置入口、项目预览以及发布操作按钮
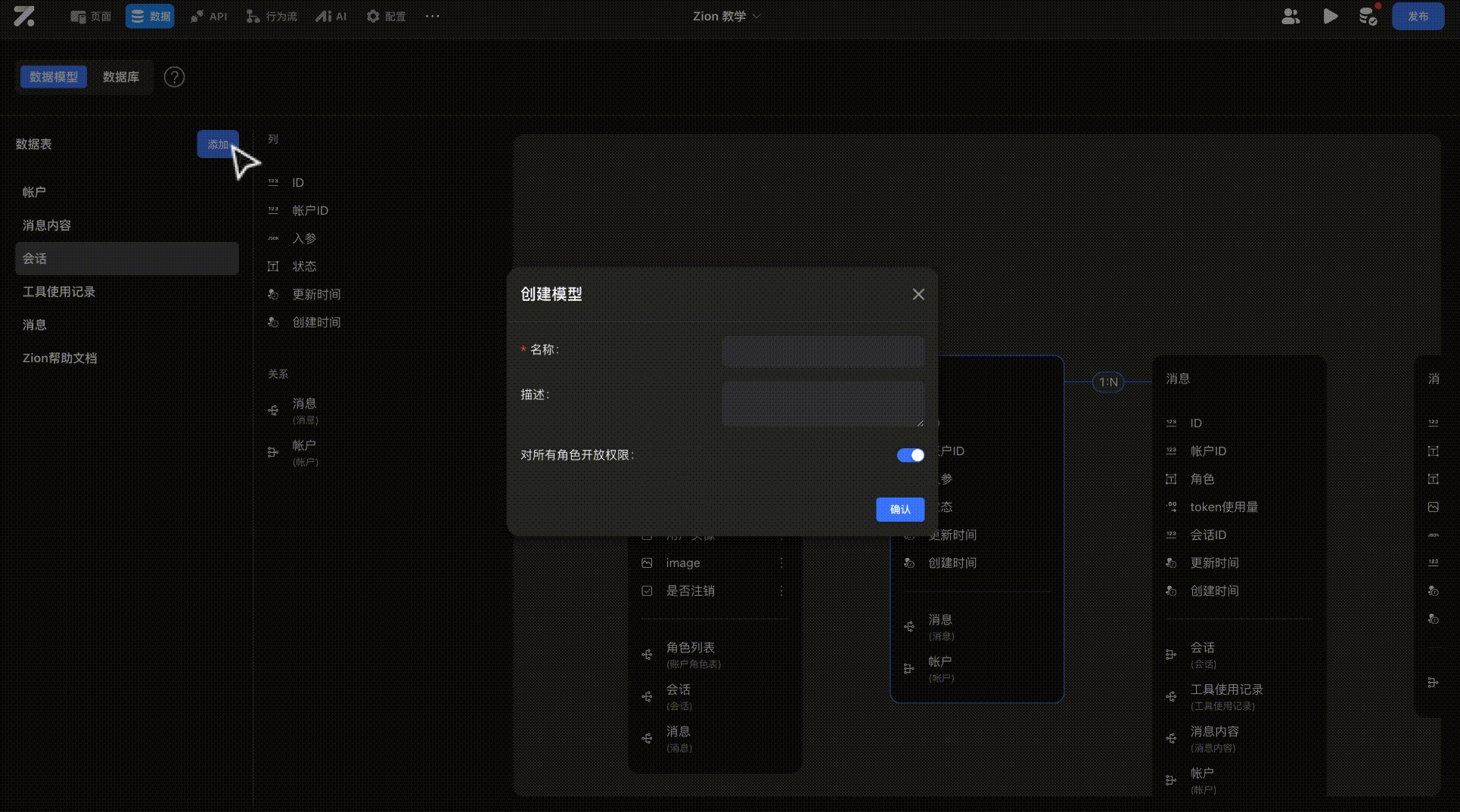
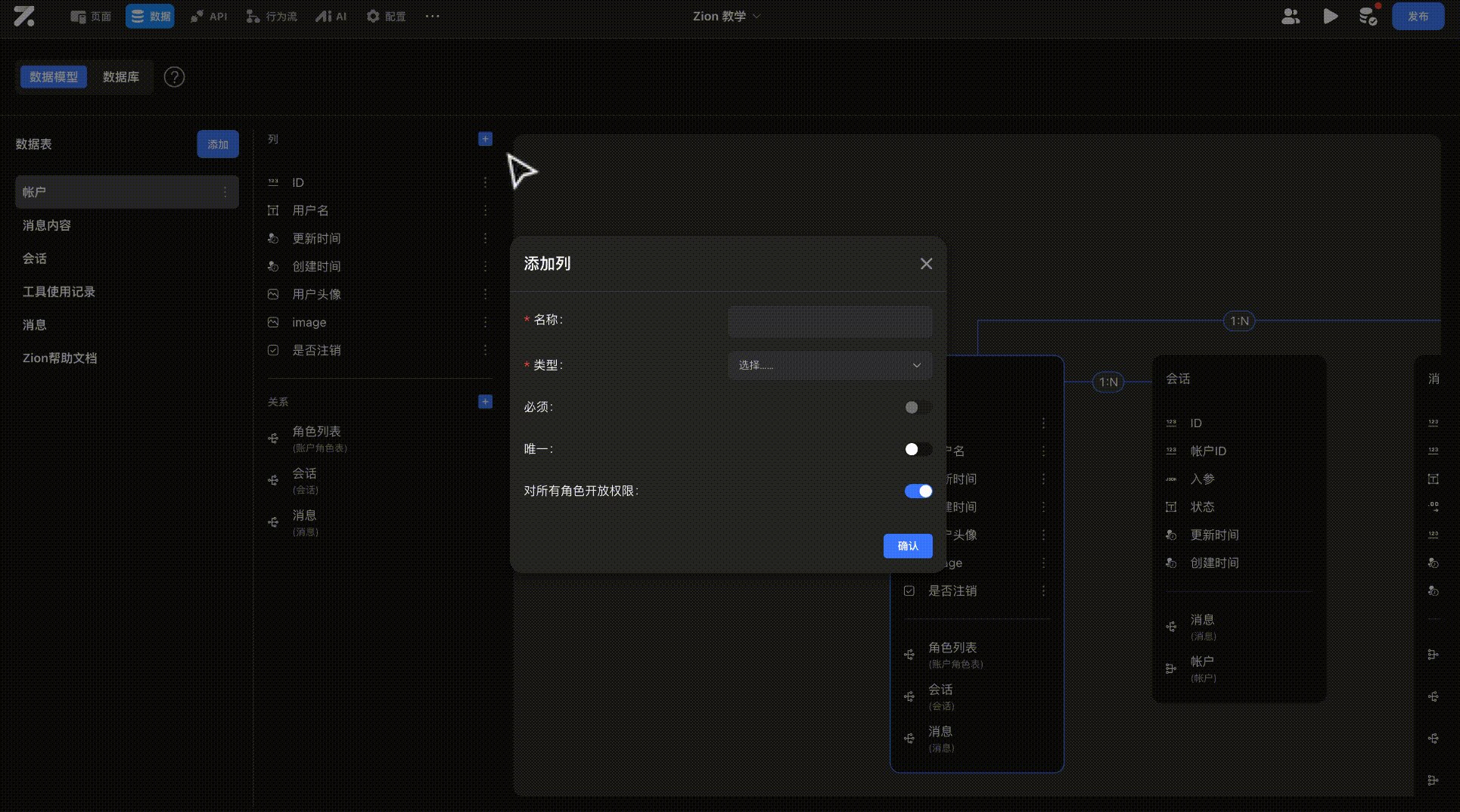
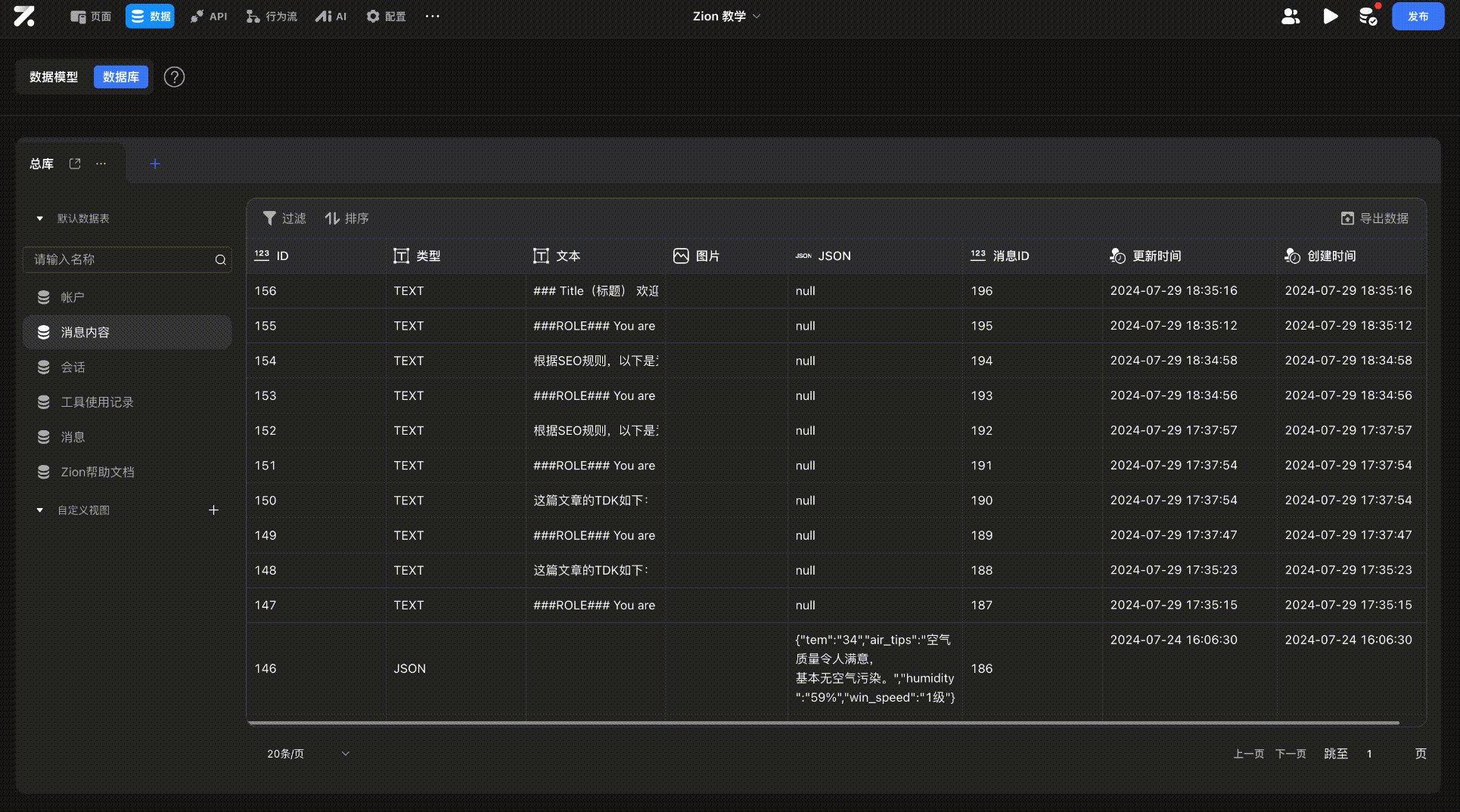
数据模型与数据库操作
点击编辑器左上角的【数据】按钮,可以打开数据操作界面,在操作界面的左上角选择「数据模型」可以添加、修改数据表结构,选择「数据库」可以添加、导入、修改数据表中的数据。
在添加了数据表之后,需要进行【后端更新】才可以让数据表生效,详见【数据模型与数据库】

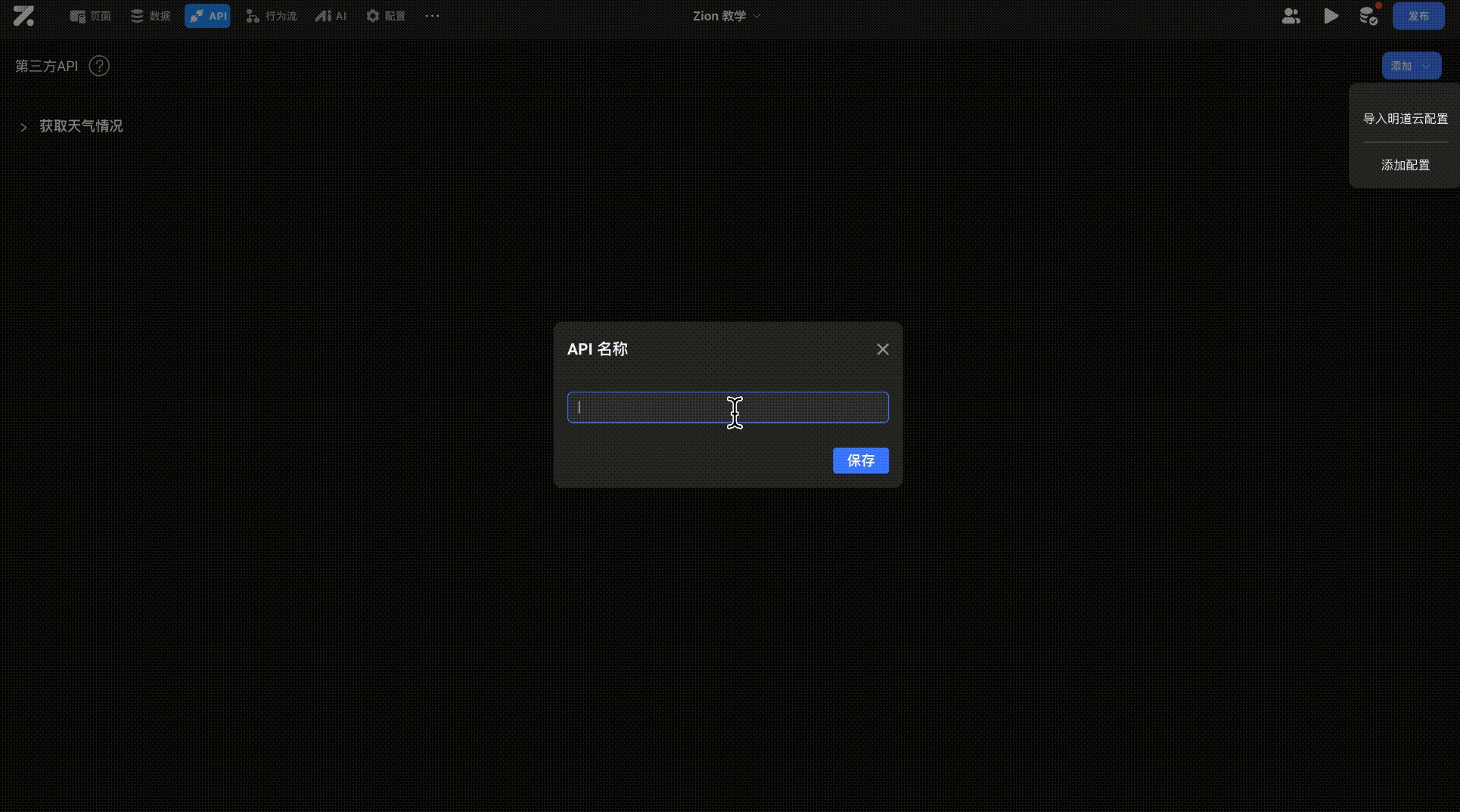
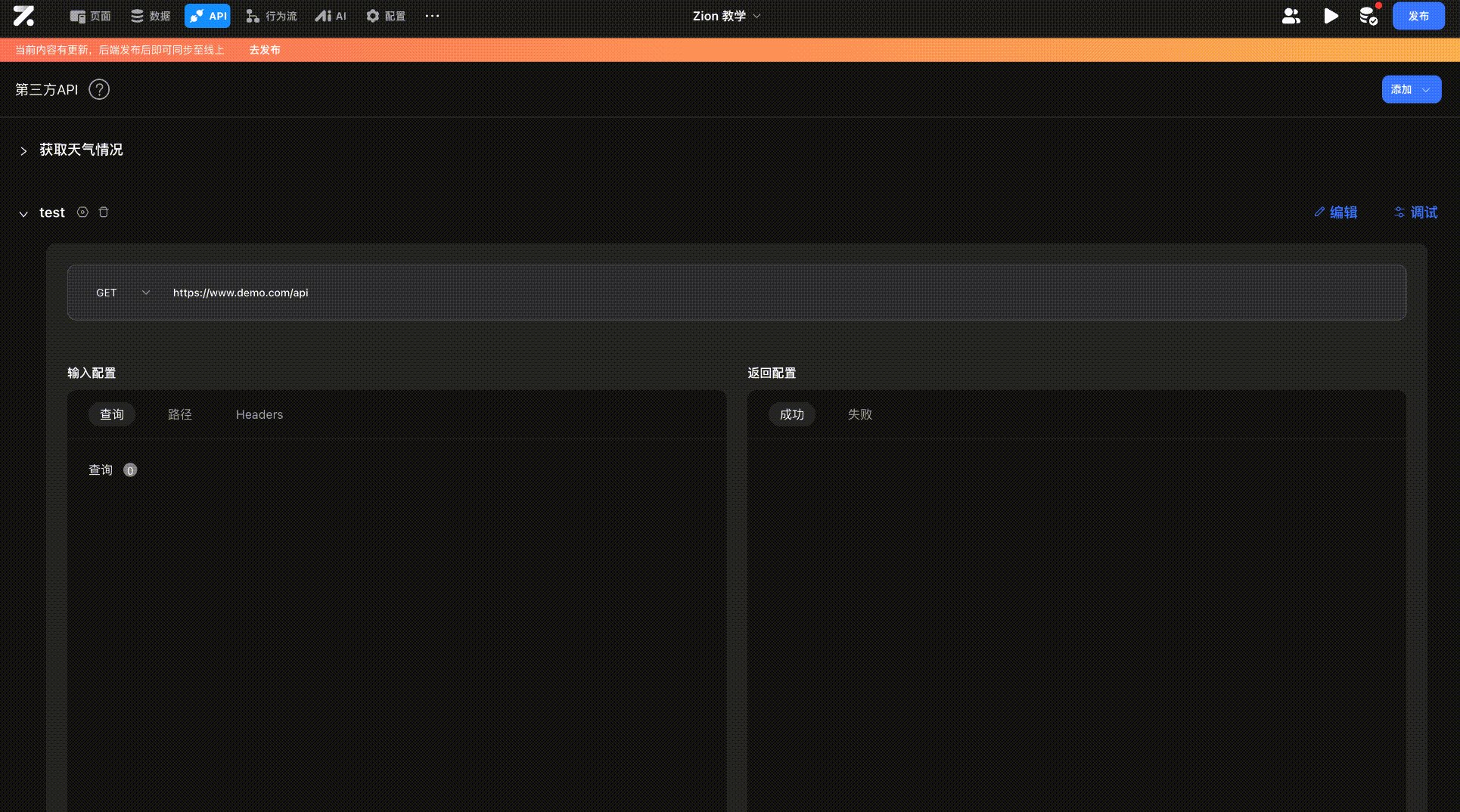
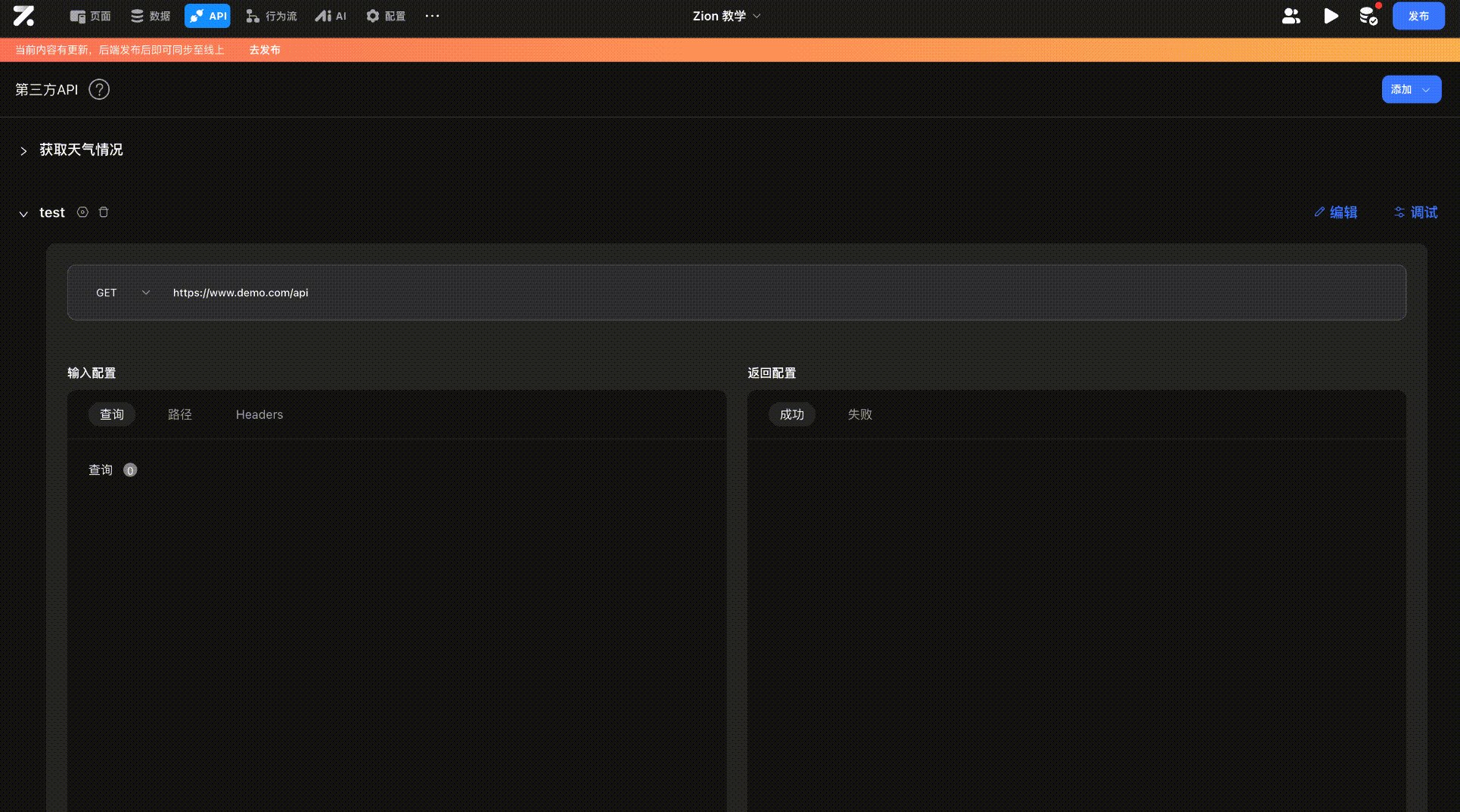
第三方 API 配置
点击编辑器左上角的【第三方 API 】按钮,可以打开 API 配置界面,点击配置界面右上角的【添加】按钮,可以添加并调试第三方 API,详见「API 配置说明」

行为流
点击编辑器左上角的【行为流】按钮,可以打开行为流配置界面,点击配置界面右上角的【创建】按钮,可以创建行为流,在行为流中,你可以配置「入参」,调用获取、更新等操作数据库数据的方法,编写代码块(JS)以及调用第三方 API 来实现更加复杂的行为逻辑。
行为流创建完成之后,需要点击配置界面右上角的【保存】按钮才能够保存,保存之后需要点击编辑器界面的【更新后端】按钮,行为流才会生效。
在行为流的配置界面右上角【创建】按钮旁,有触发器配置按钮,点击该按钮,可以在触发器配置界面配置「回调」以及「定时触发」。详见「行为流专讲」

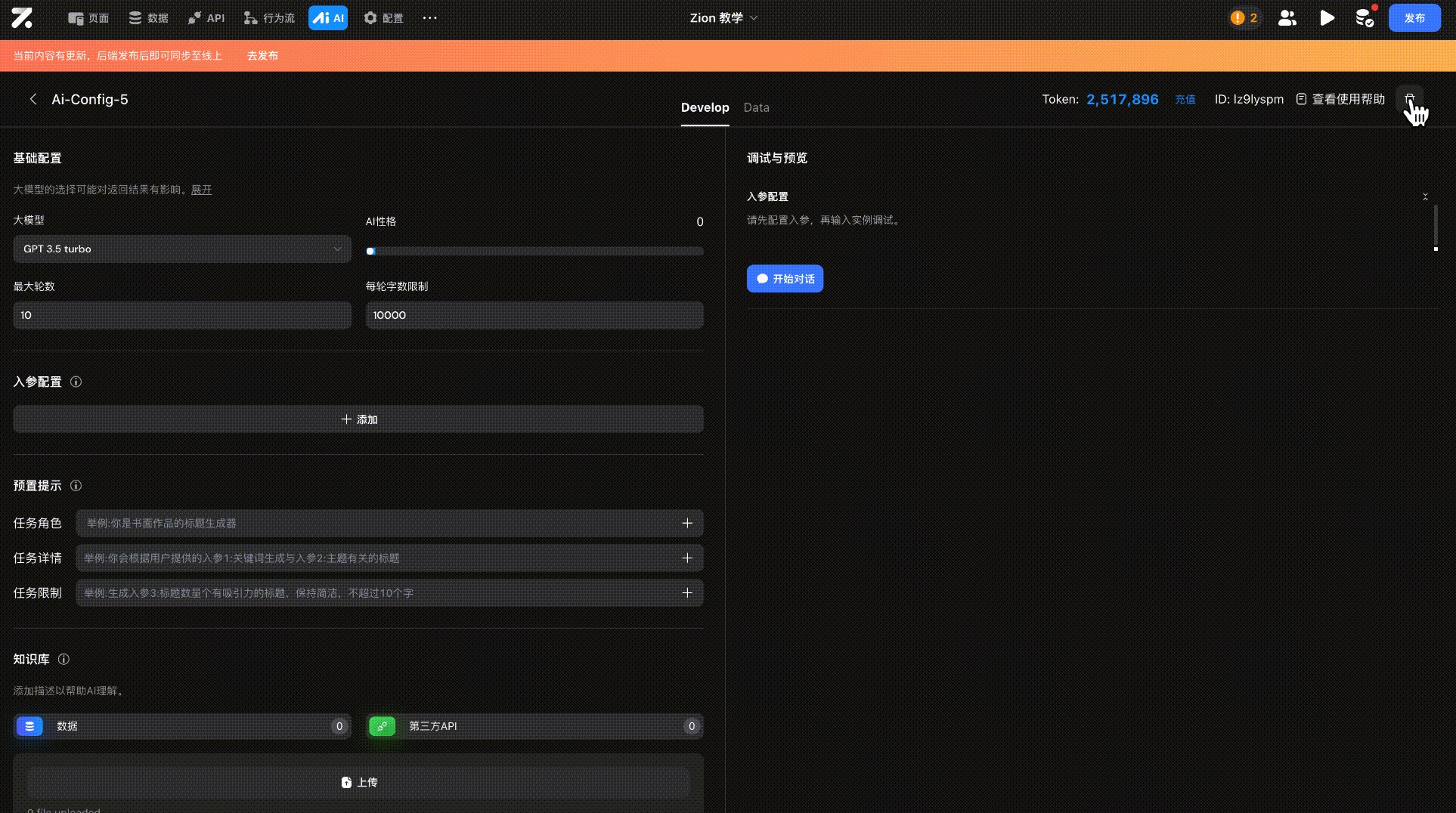
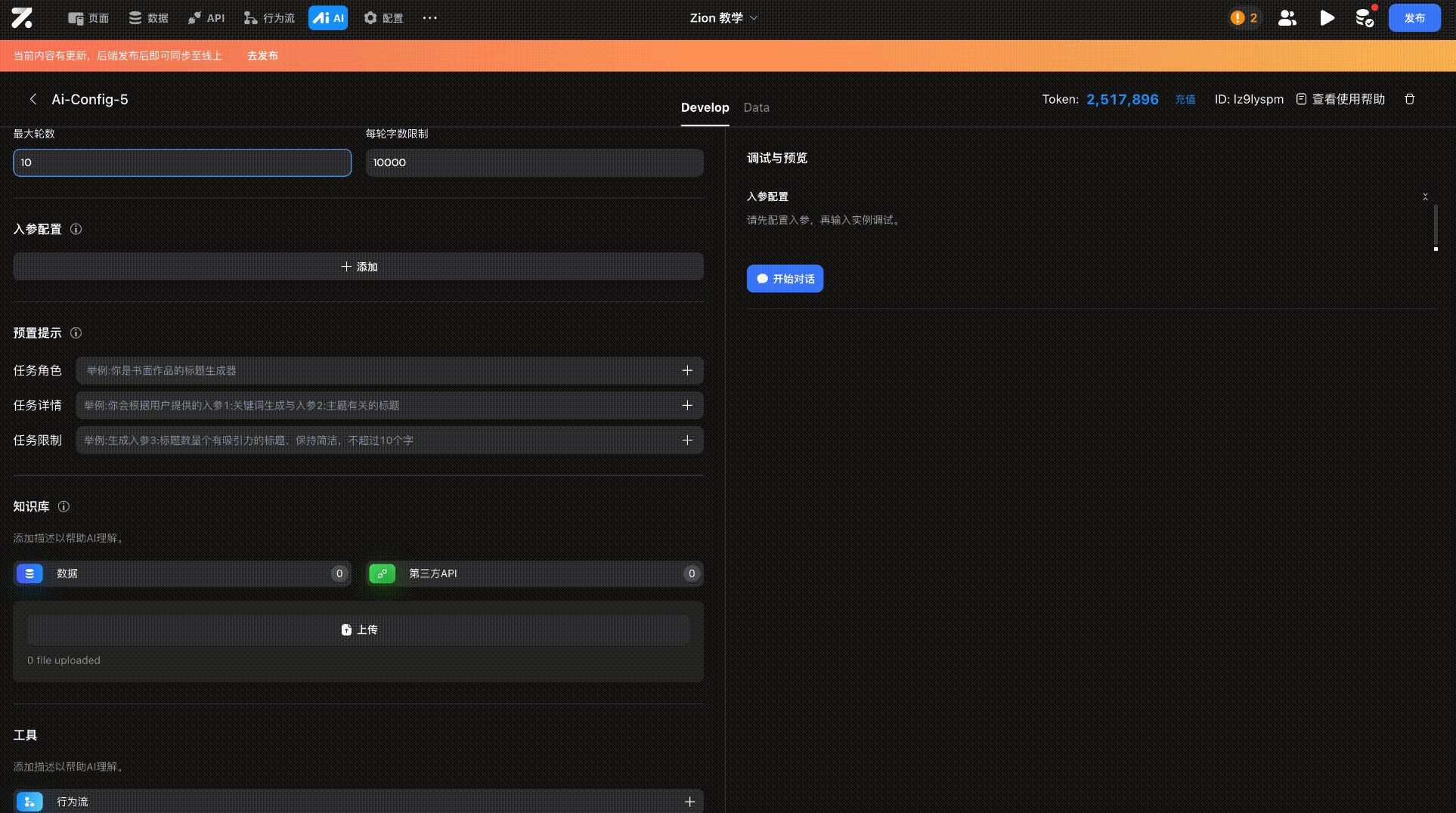
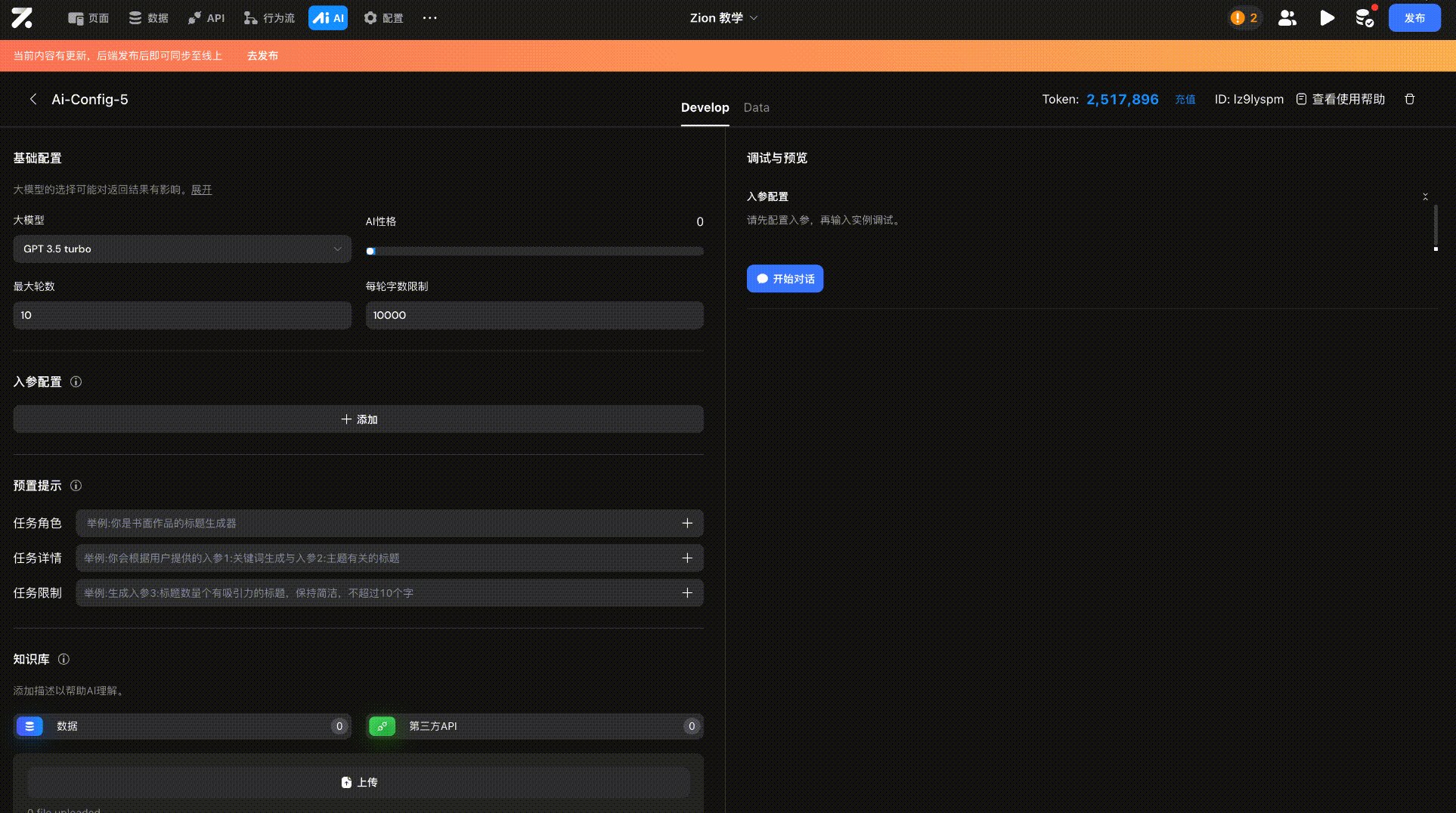
Z AI
点击 Zion 编辑器左上角的【Z AI】按钮,即可进入创建 AI 请求的界面,点击【开始创建】按钮即可添加一个新的 AI 请求,详见【Z AI 配置说明】

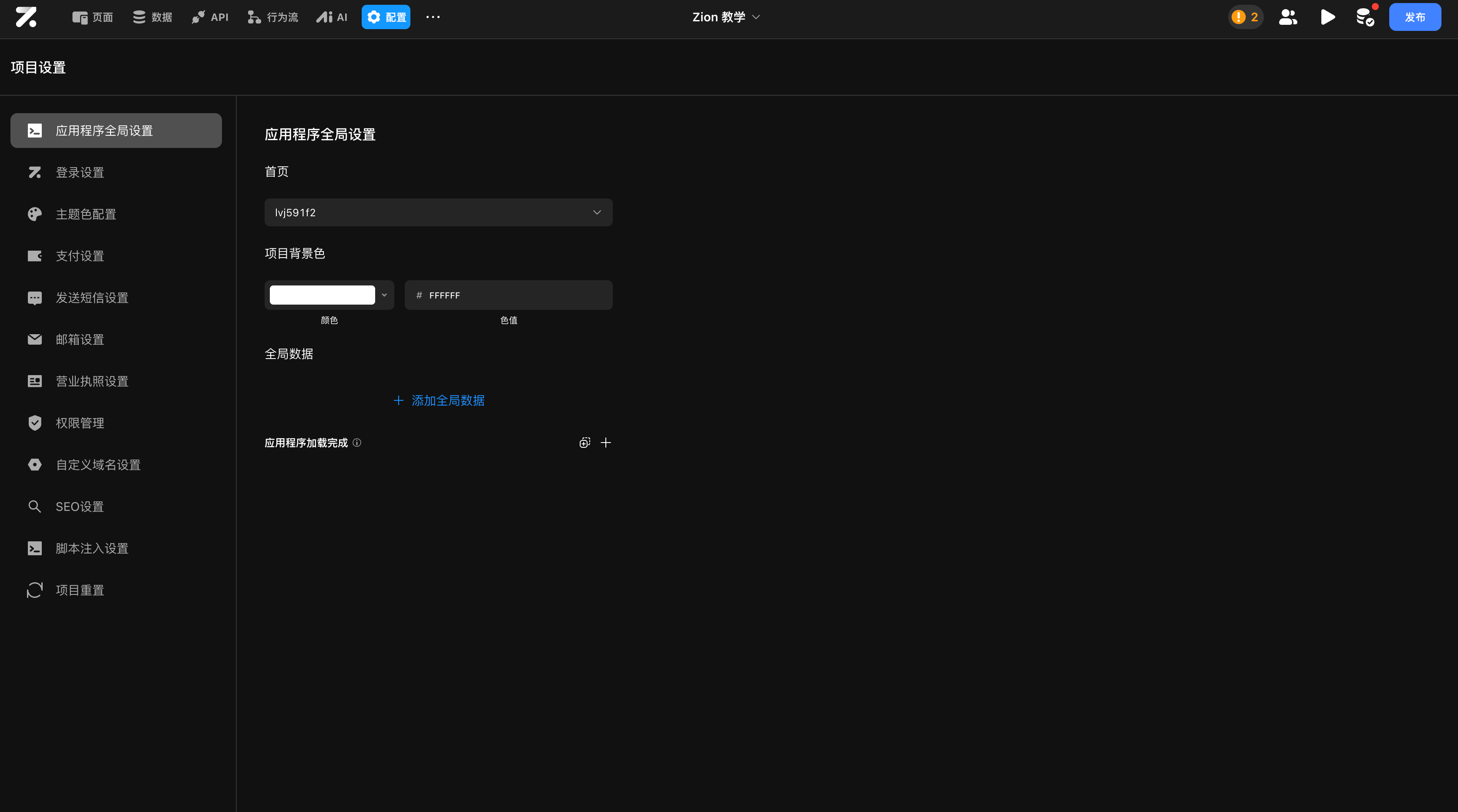
项目设置
点击编辑器左上角的【设置】按钮,可以打开项目设置界面,在这里可以进行如下的项目配置:
- 应用程序全局设置:设置首页、项目背景色、全局数据、应用加载完成时的行为
- 登录设置:设置应用的登录方式
- 用户名密码登录
- 邮箱登录
- 手机号登录
- 微信登录
- 企业微信登录
- 单点登录(SSO)
- 主题色配置:配置常用的颜色(RGB/16进制颜色)
- 支付设置:配置支付宝、微信、stripe 支付
- 发送短信设置:设置委托书、签名等
- 邮箱设置:邮箱地址、服务商等
- 营业执照设置
- 权限管理
- 自定义域名设置

智能校验与错误查找
项目搭建过程中难免会有配置错误,右上角的【智能校验】功能可以『自动』查找配置错误。除了主动触发【智能校验】以外,每次点击【预览】时,也都会触发【智能校验】,尽最大可能保证项目正确。

当配置过程中出现了错误,会在屏幕底部的【报警区】提示错误,并在有错误的组件右侧显示“!”提示,此时可以点击展开【报警区】并点击右侧的修复快速索引到错误位置,并根据提示进行调整,修正错误。
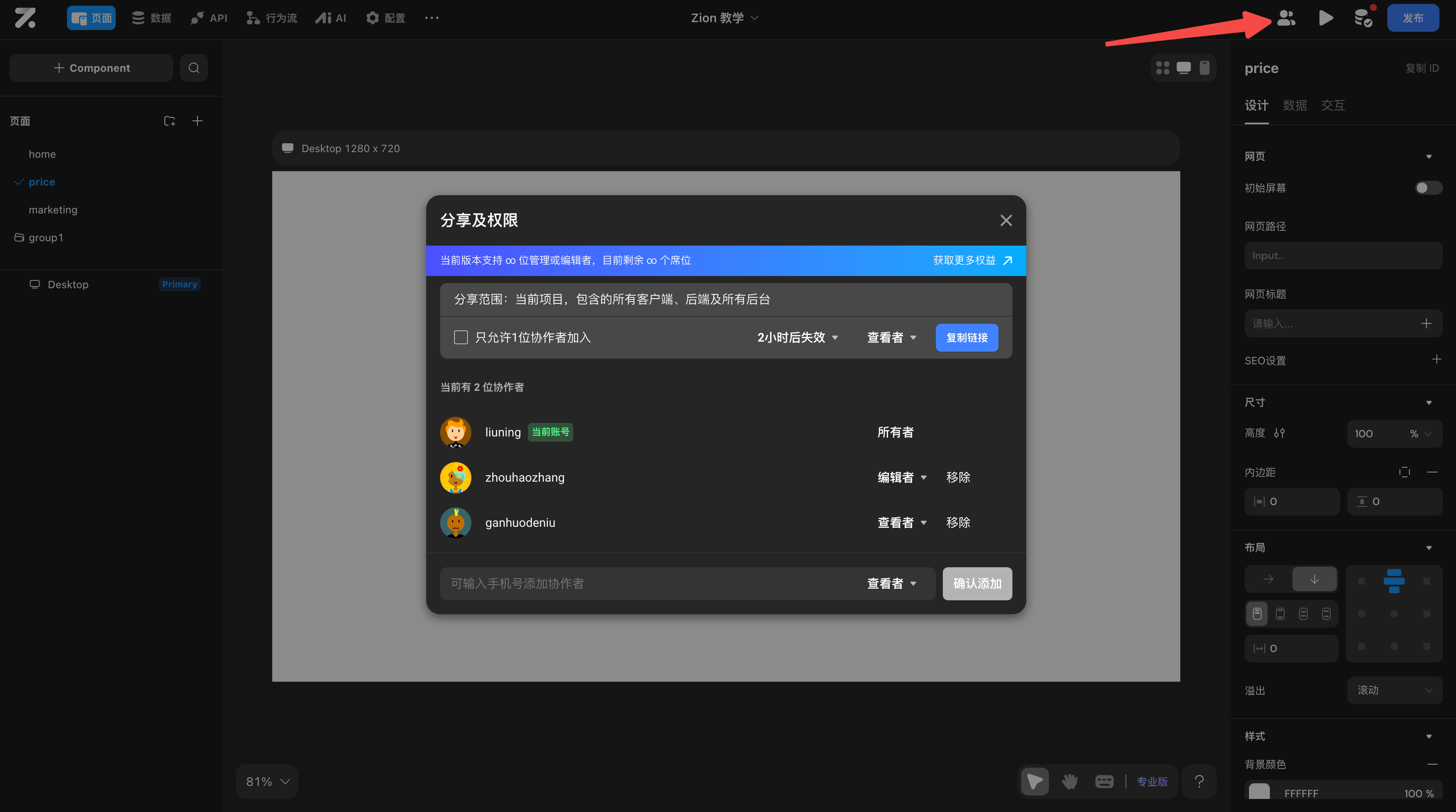
分享与协同
Tips: 购买【高级版】及以上版本才享有分享与协同功能,如有需要前往“官网价格页”购买,直接发送编辑器上方地址栏中的【地址】是无法将项目分享给朋友的。

将鼠标放在编辑器右上【邀请协作者】按钮,可以生成分享链接并设置分享权限(【可编辑】、【可查看】、【可管理】),复制链接之后可以向其他人分享你的项目 分享成功后,加入项目的成员会显示在编辑链接下方,可以重新修改协同者权限或移除协同者
实时预览
实时预览即实时生成已经制作好的应用页面以及交互,你可以在实时预览页面中进行操作与调试

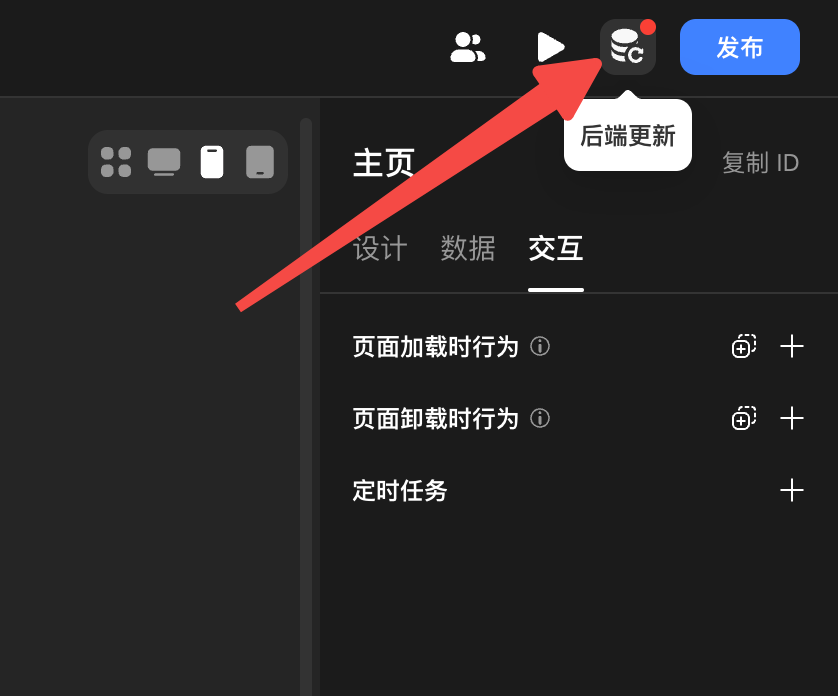
后端更新
在对数据模型、API 、行为流以及 ZAI 进行创建、修改之后,你需要点击编辑器右上角的【后端更新】按钮,让这些修改生效 对于已上线项目来说,当你并没有修改页面上的样式或者本地数据,只是修改了数据库数据、API 、行为流或 ZAI 的配置,你不需要点击【更新预览】来生成最新的应用,只需要点击编辑器右上角的【后端更新】按钮来更新后端,这个过程只需要不到 5s 即可完成,可以大幅提升应用开发效率。

发布
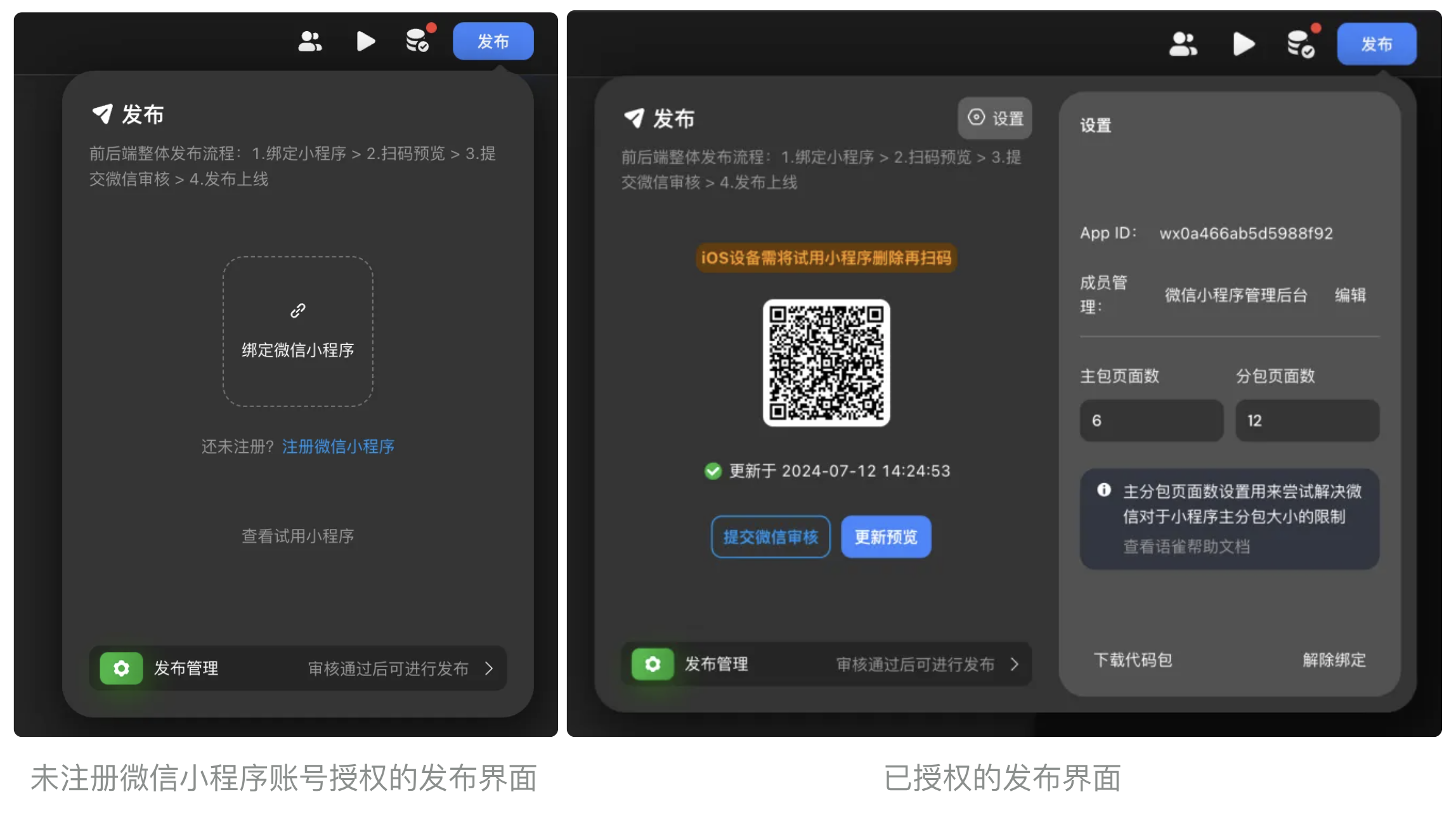
小程序发布
当小程序应用搭建完成,可以点击编辑器右上角的【发布】按钮来一键部署发布您的应用,对于微信小程序来说,您需要先完成微信小程序账号的注册以及授权,然后您可以通过【更新预览】来打包生成最新的小程序应用,而后通过手机扫码来在真机上体验、调试您的应用,当调试无误时,即可点击【提交微信审核】按钮提交微信审核,微信审核通过之后点击【确认发布】即可发布上线您的应用 当您的应用做了更新迭代,则需要再次【更新预览】,重新【提交微信审核】

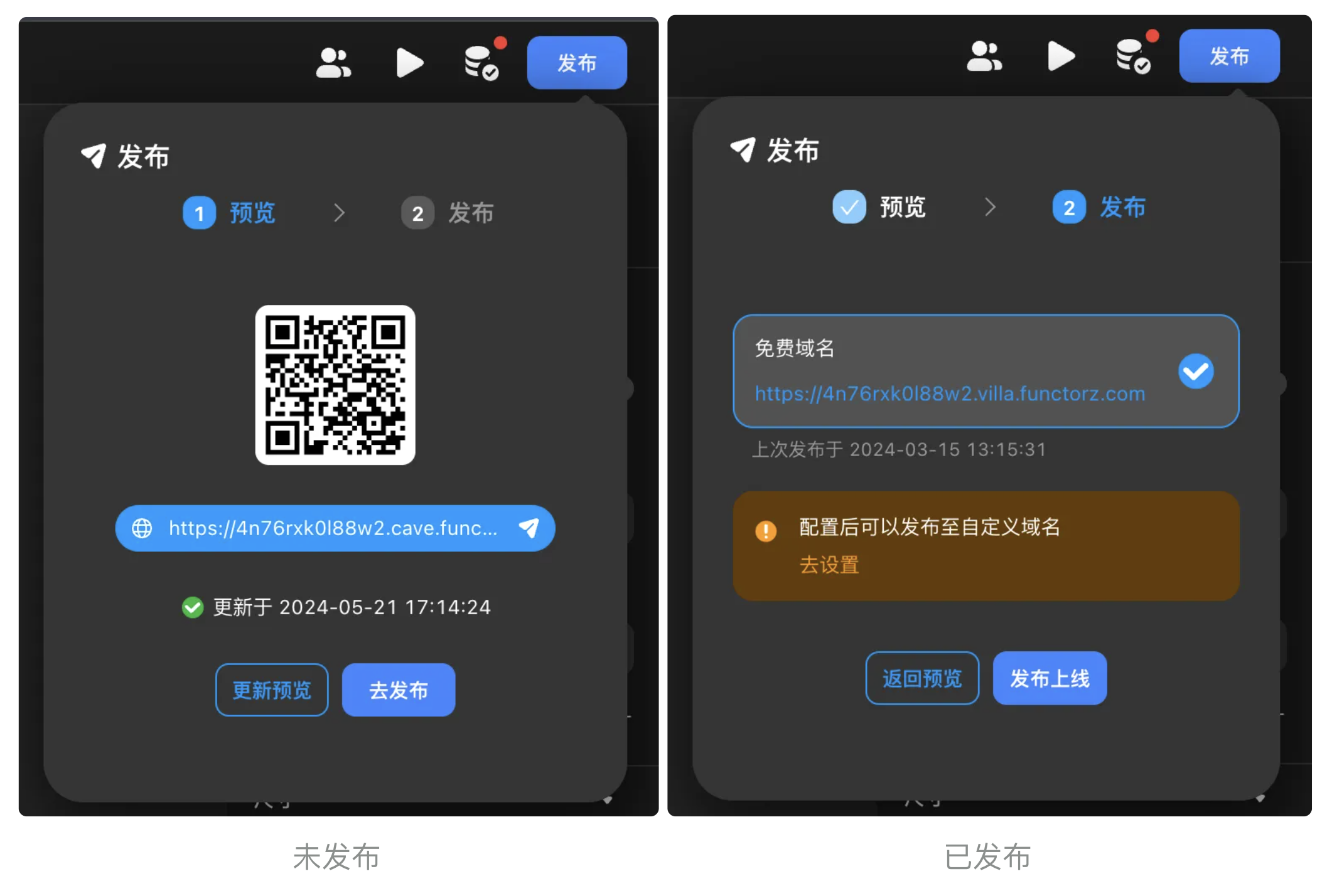
Web 发布
当网页应用搭建完成,可以点击编辑器右上角的【发布】按钮来一键部署发布您的应用,对于网页应用来说,您需要通过【更新预览】来生成最新的网页应用,而后会在发布界面中生成一个二维码以及网页链接,您可以通过手机扫码以及点击链接来在真实网页环境中体验、调试您的应用,当调试无误,即可点击【去发布】按钮直接发布上线您的网页,此时会生成全新的正式的二维码以及网页链接。 如果您想要配置自定义域名,可以点击【去设置】来配置您的自定义域名

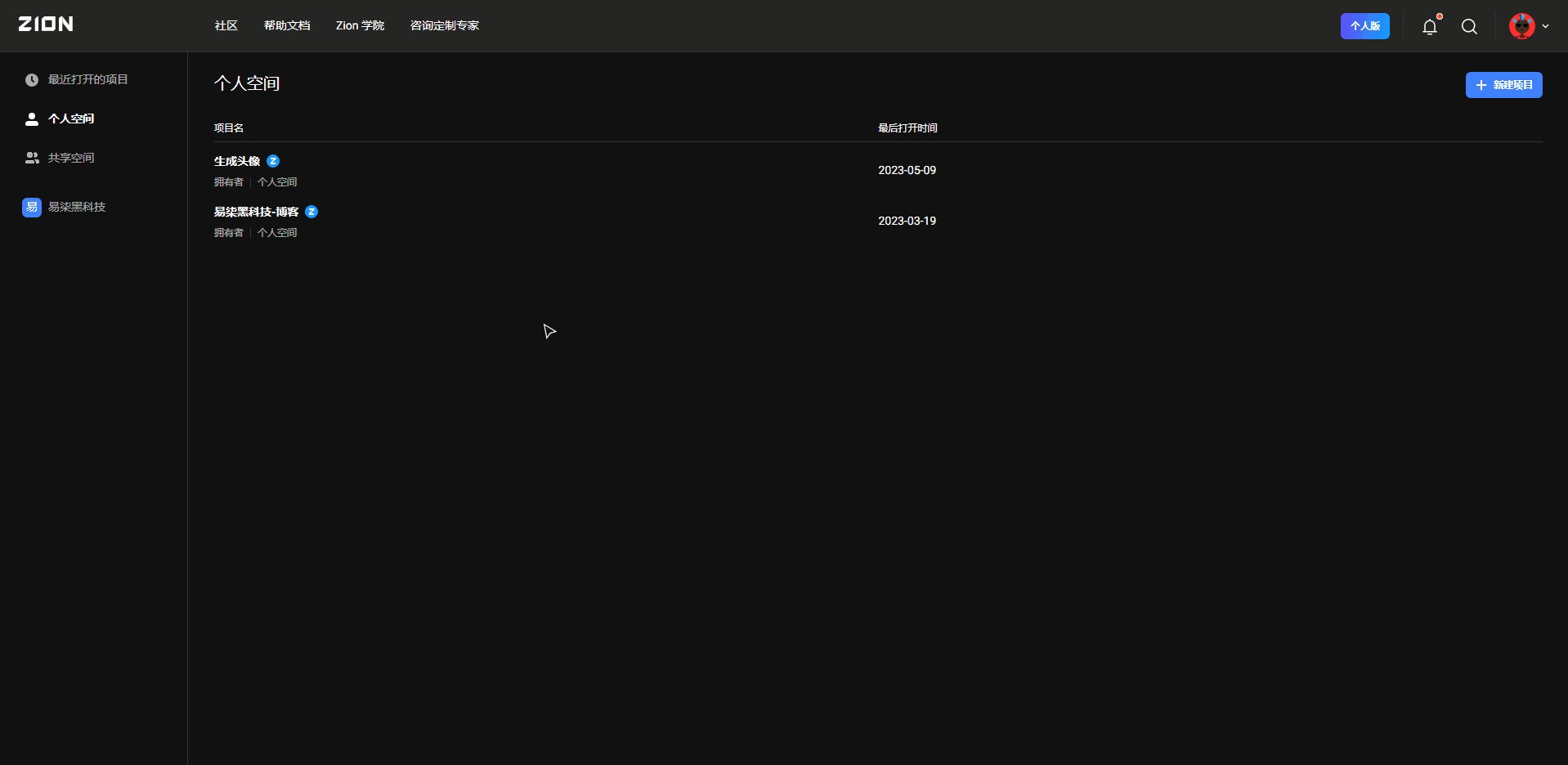
个人中心设置
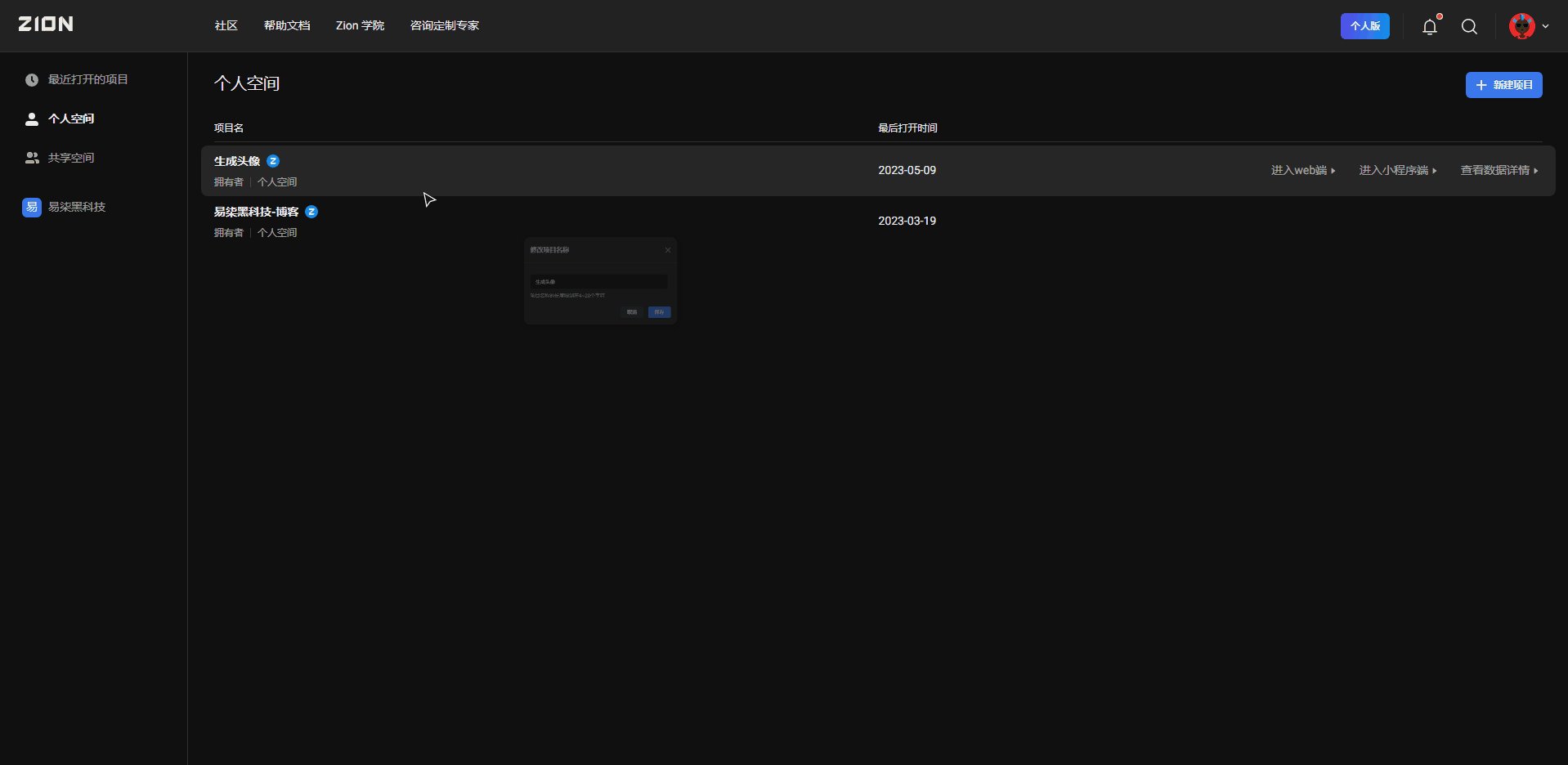
项目设置
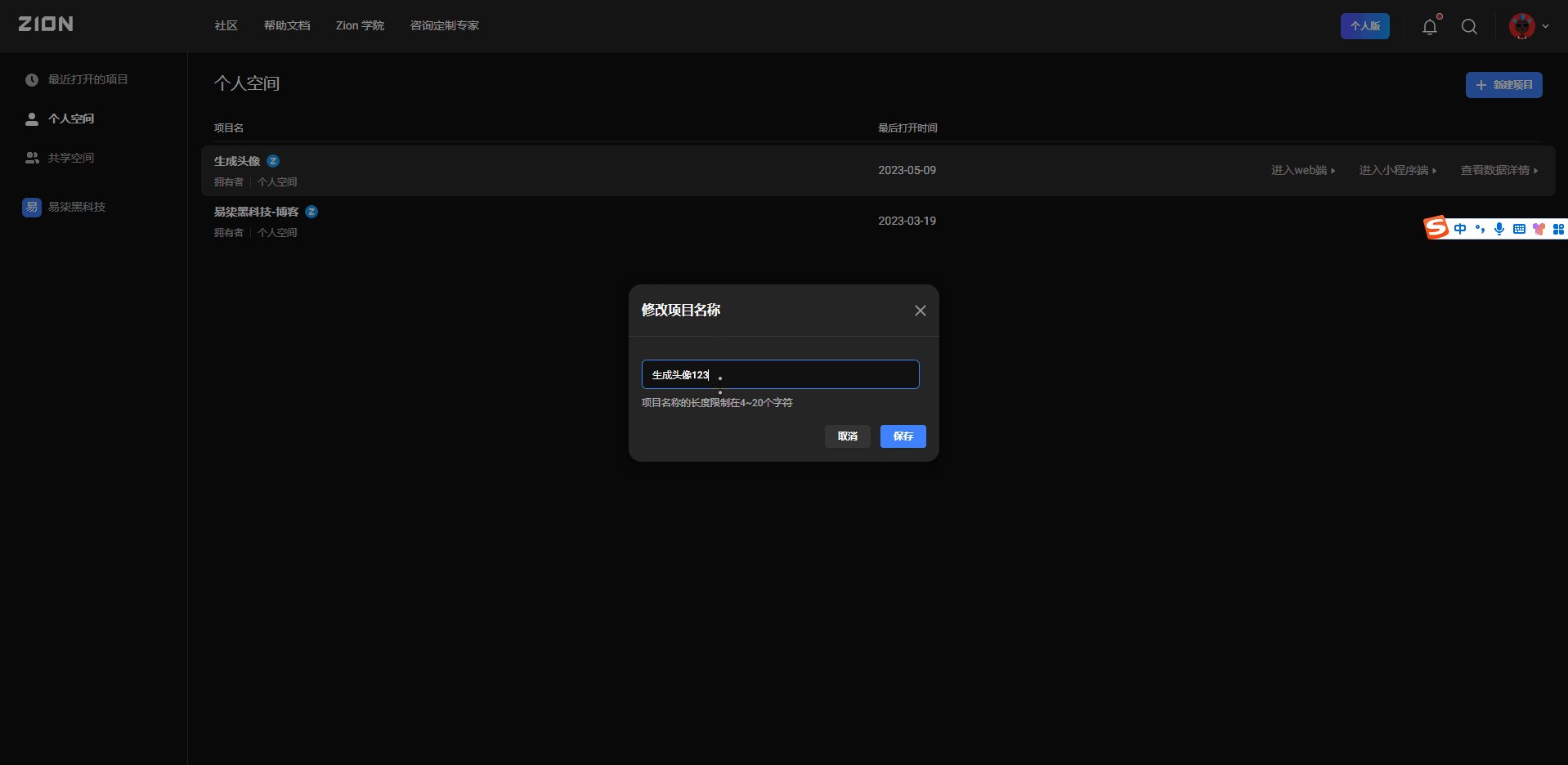
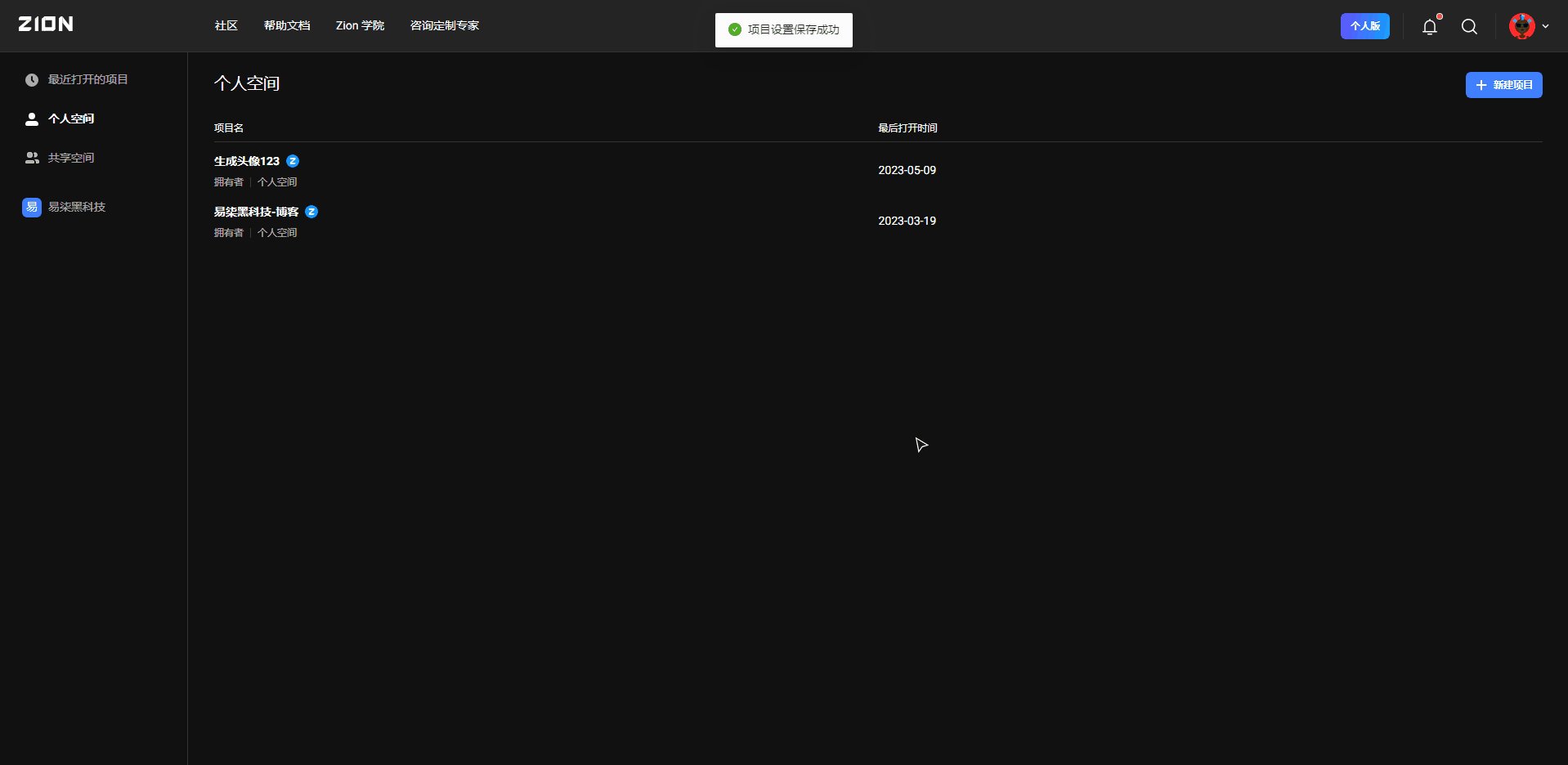
点击logo进入【个人中心】,右键选择修改的项目名称
- 修改项目名称
- 查看项目详情
- 分享及权限
- 克隆项目
- 删除项目
- 项目去水印(升级算力)

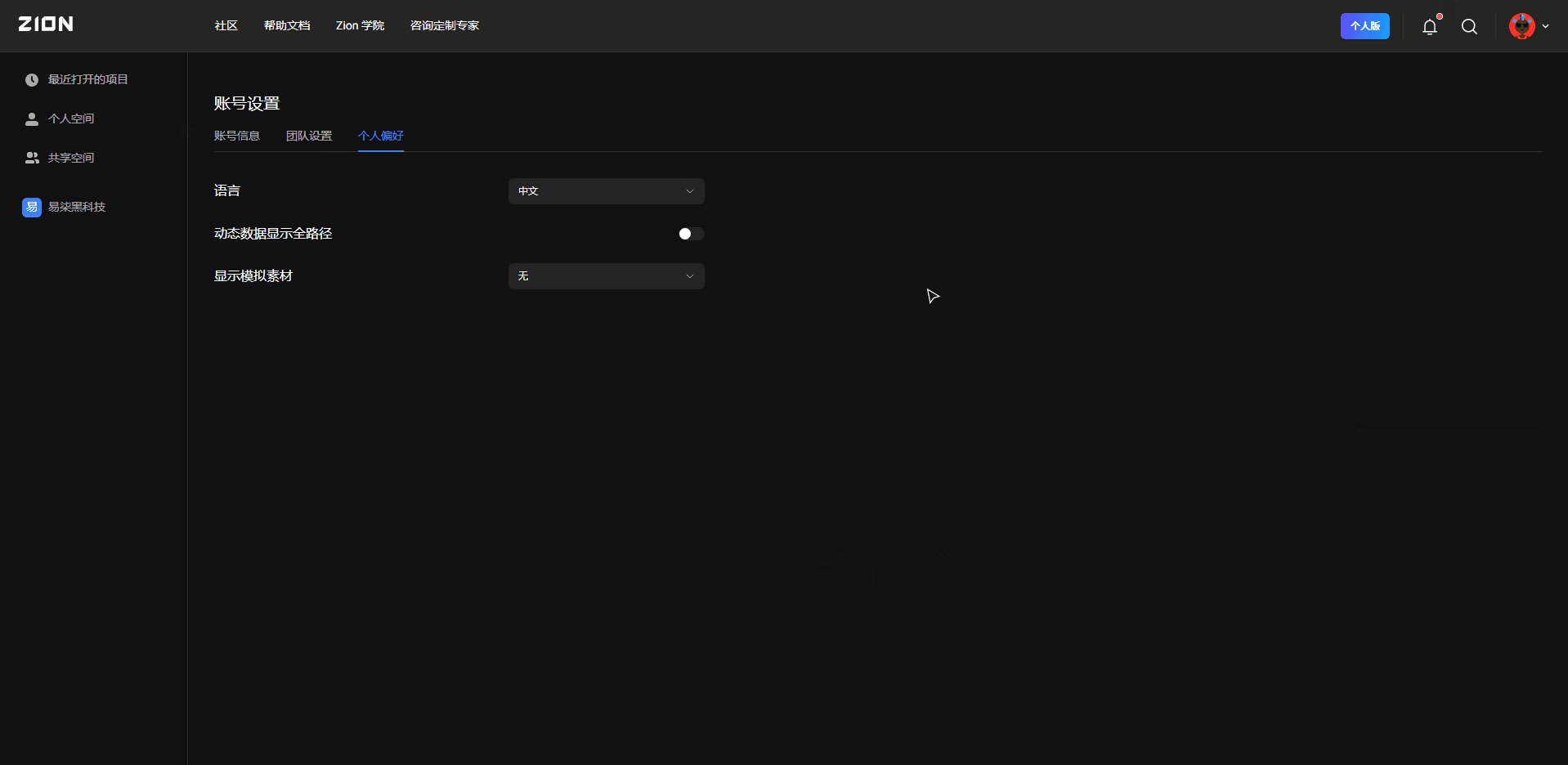
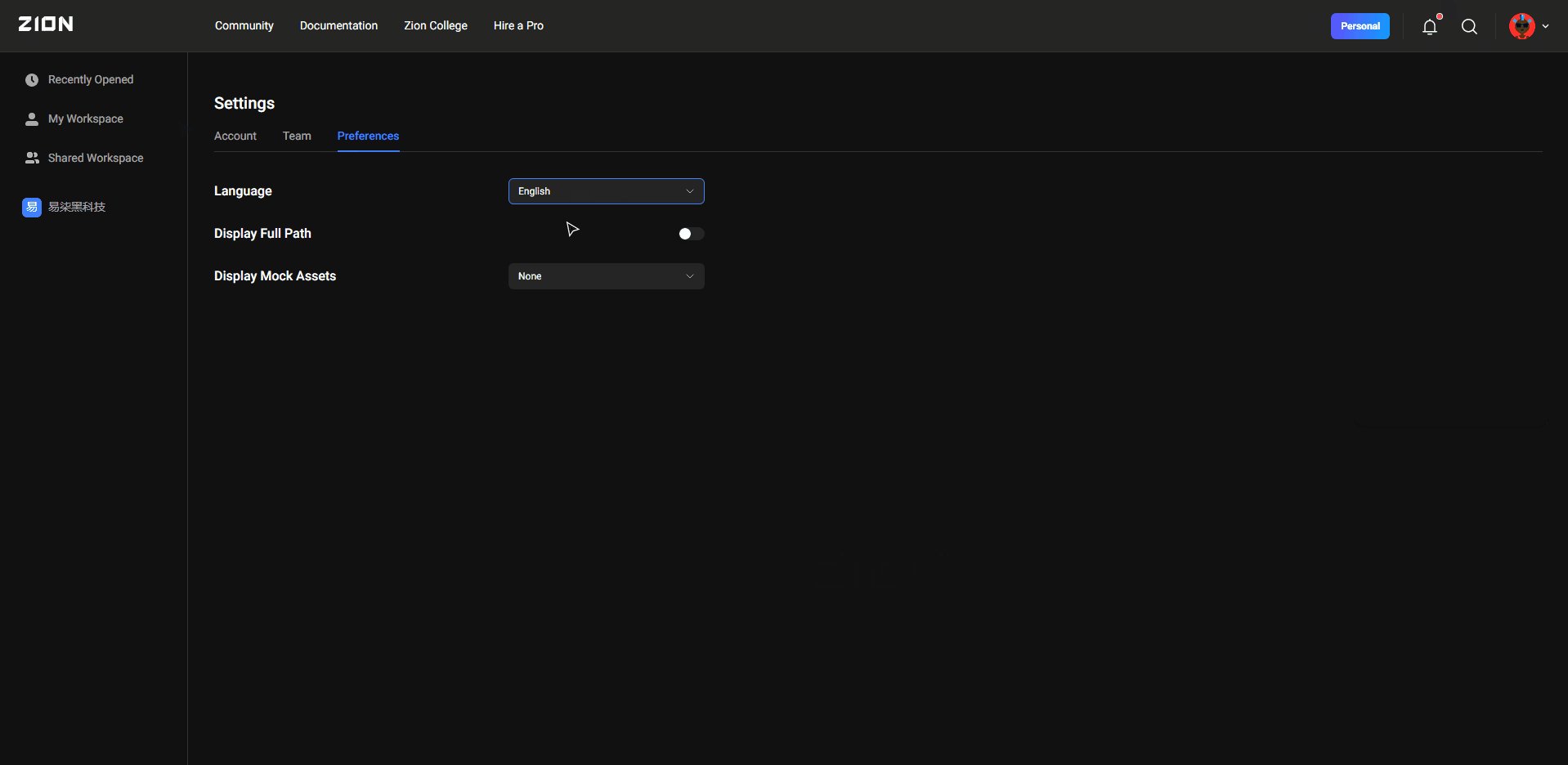
个人偏好设置
点击左上角的logo,进入个人中心,鼠标悬浮右上角的头像,选择个人偏好
- 语言设置(中/En)
- 动态数据显示全路径
- 显示模拟素材