悬停&滚动交互设计(web专属)
为丰富 Web 端的交互效果,当前版本为【文字】、【按钮】、【视图】、【图片】、【视频】、【富文本】、组件新增交互「动效」交互功能
动效添加入口
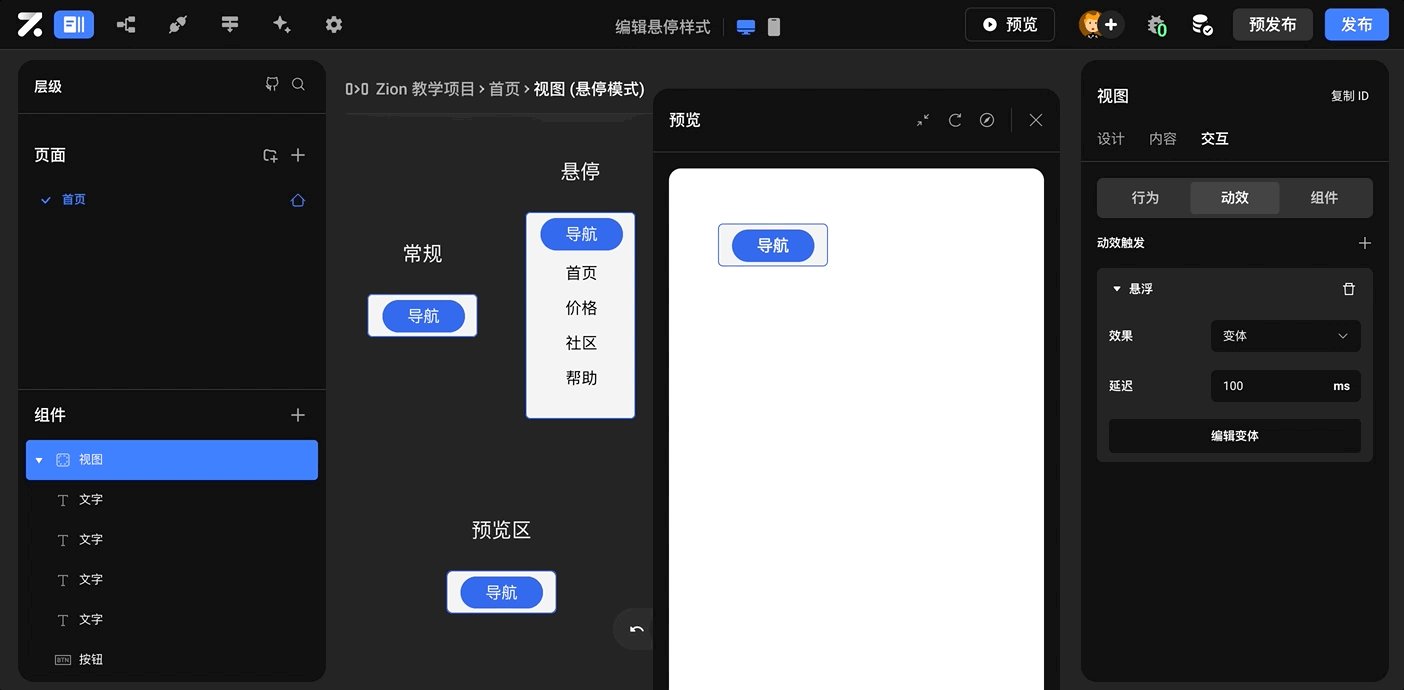
在编辑器中添加一个【按钮】,在组件的交互中除了能够添加交互行为之外,还能够在分栏中选择动效

动效配置
动效体验:https://p7w6le0ox95e1.cave.functorz.com/
触发方式: 悬浮(鼠标移动到该组件时触发),点击、滚动到组件、滚动时 配置项:
- 效果:
- 显示/消失:滑动、淡入/淡出、变大、缩小
- 强调:心跳、闪烁、跳动、翻转
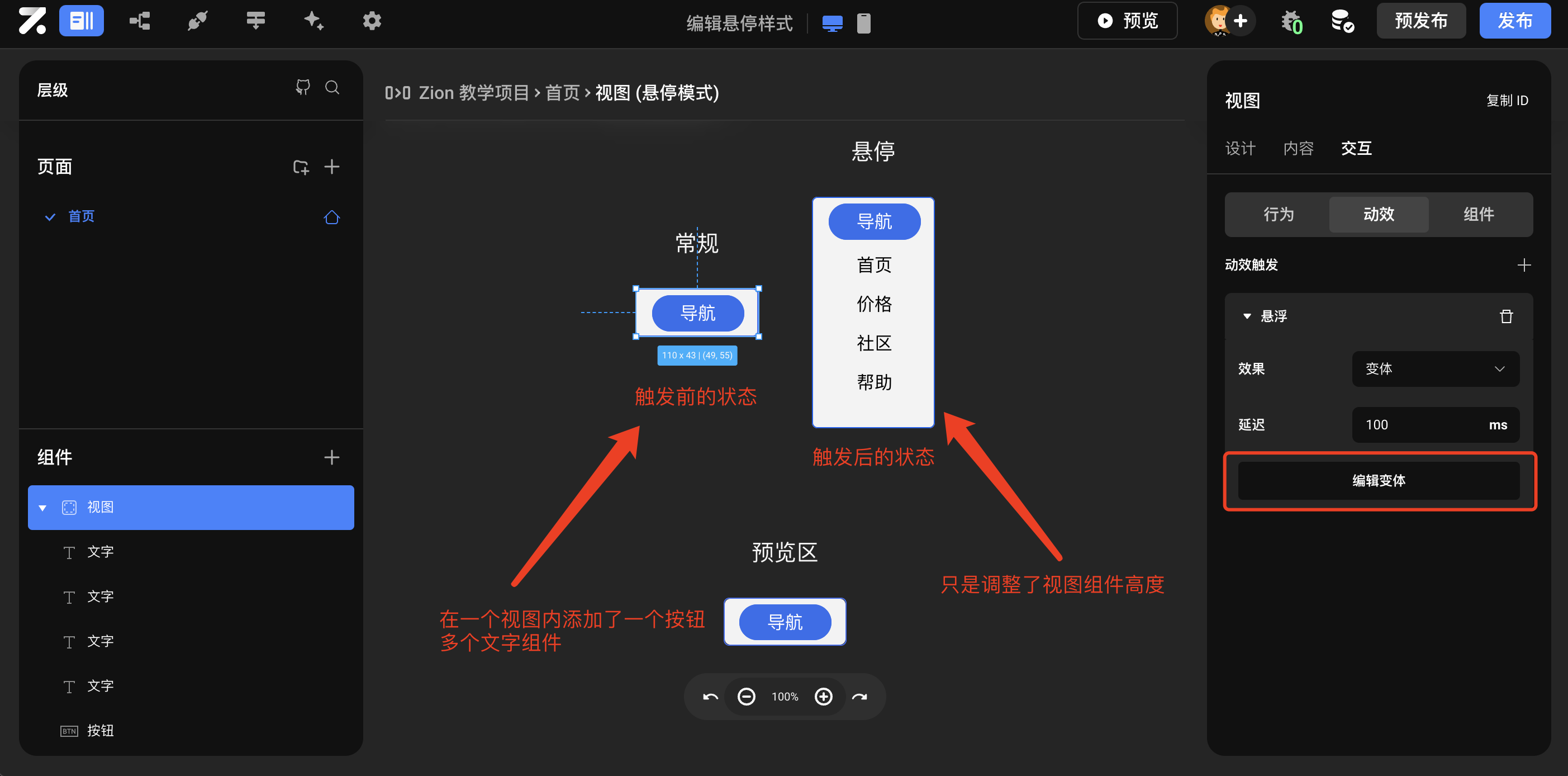
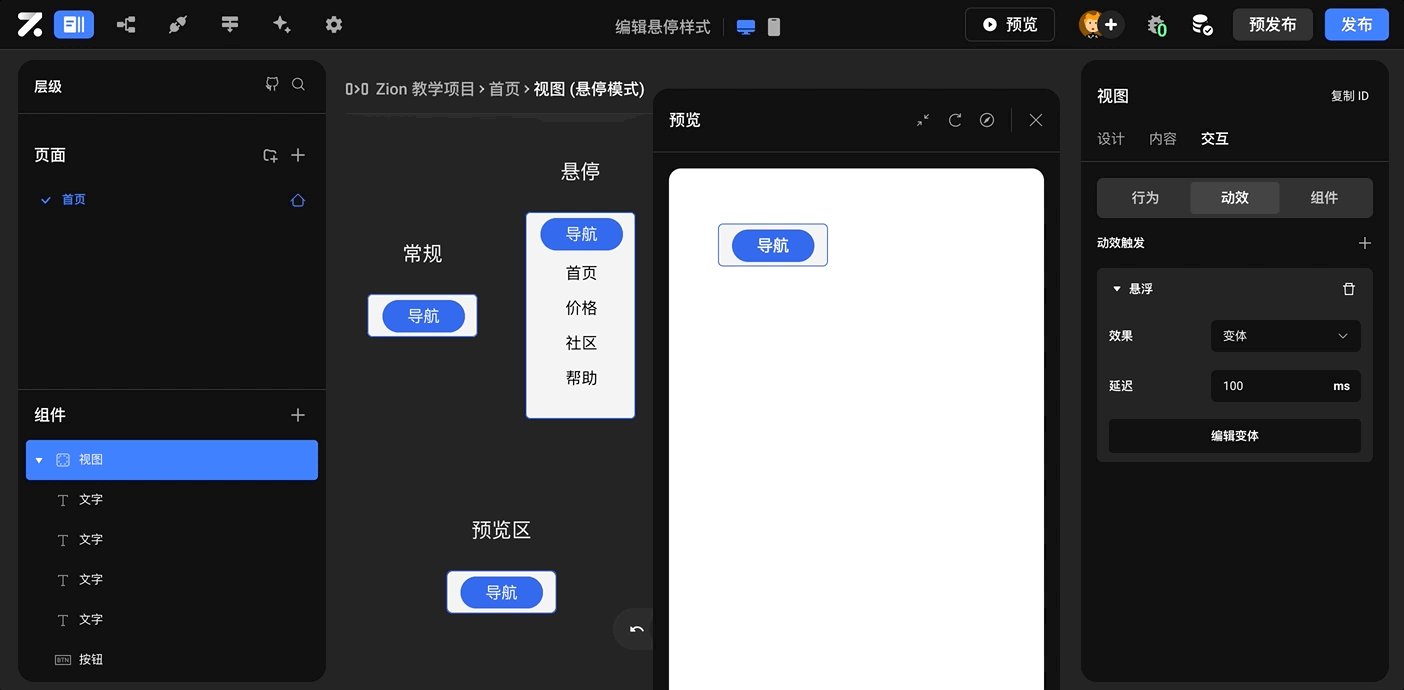
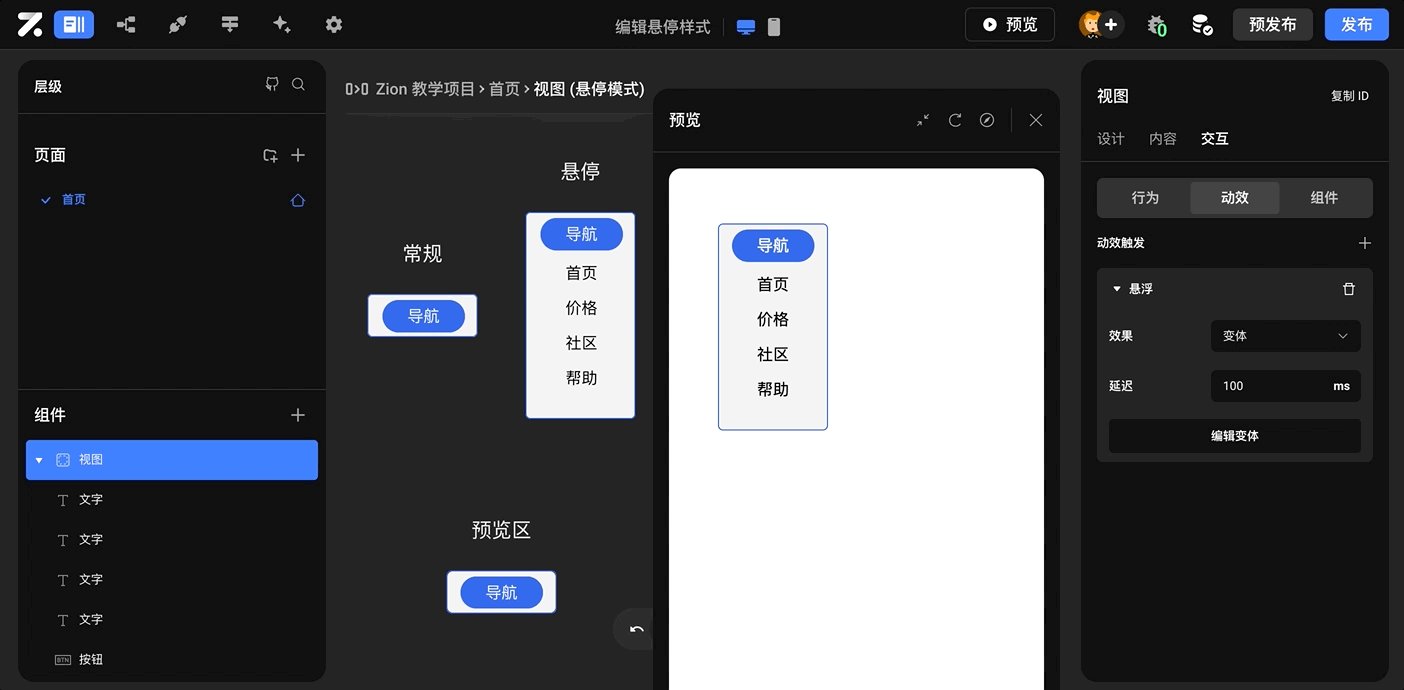
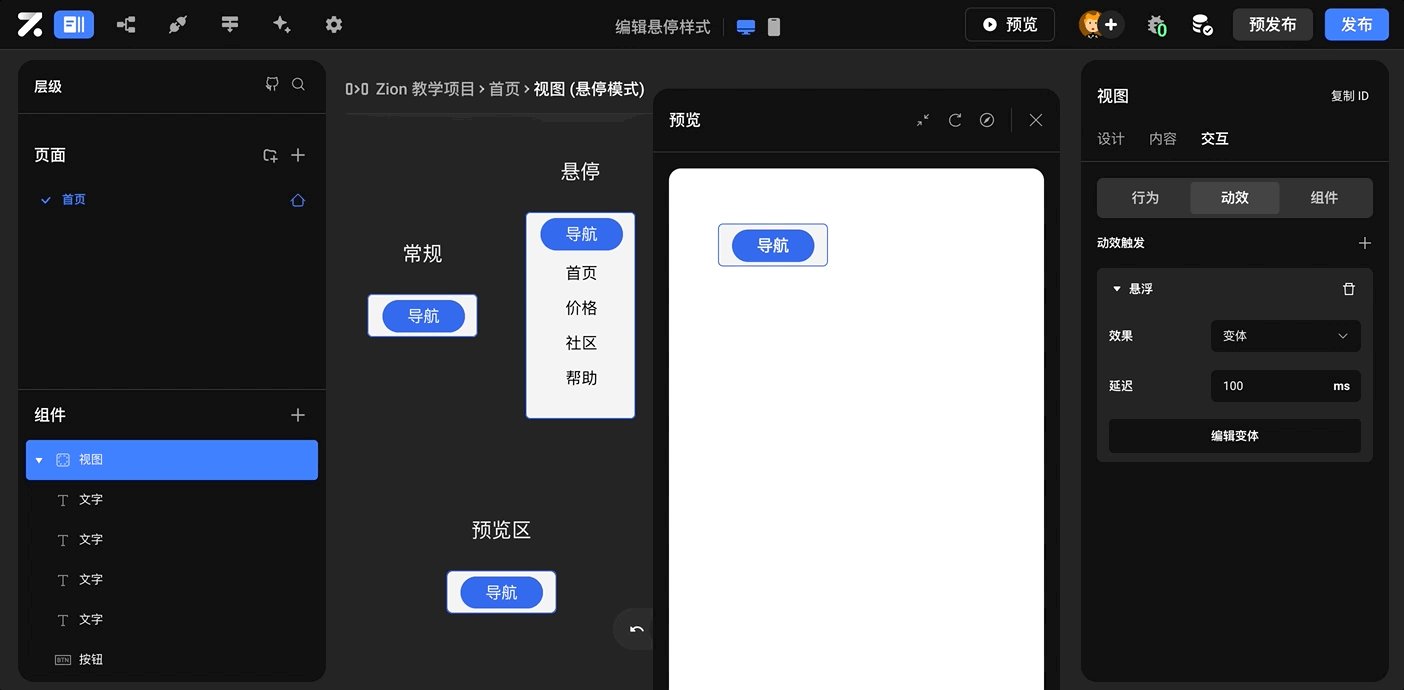
- 自定义:变体(悬停模式)


- 类型:出现/消失
- 方向:上、下、左、右、左上、左下、右上、右下
- 距离:当效果为「滑动」时,以像素为单位按照设定的方向移动一定的距离
- 比例:当效果为「变大」/「缩小」时,按照比例来进行调整
- 循环:当效果为【强调】时,可以配置是否循环触发动效
- 参考轴:当效果为「翻转」时,可以设置组件以 X、Y、Z 轴进行翻转
- 开始位置:当触发方式为“滚动到组件”,可以设置在滚动到屏幕的百分比位置时触发该效果
- 延迟:经过延迟时间后触发动效,以毫秒为单位
