社区模版使用教程
一.项目基本操作逻辑
1.网站逻辑

【Home】:主页
【Marketing】:用于展示应用列表
【Demand】:用户可以发布自己的需求进行解答
【College】:适用于课程/教学视频等内容的展示
2.网站功能
【登录注册】用户可以根据Google/邮箱等方式进行登陆注册
【首页】用户自行发布帖子或查看帖子,并查看观看次数/点赞量/评论量等基本信息
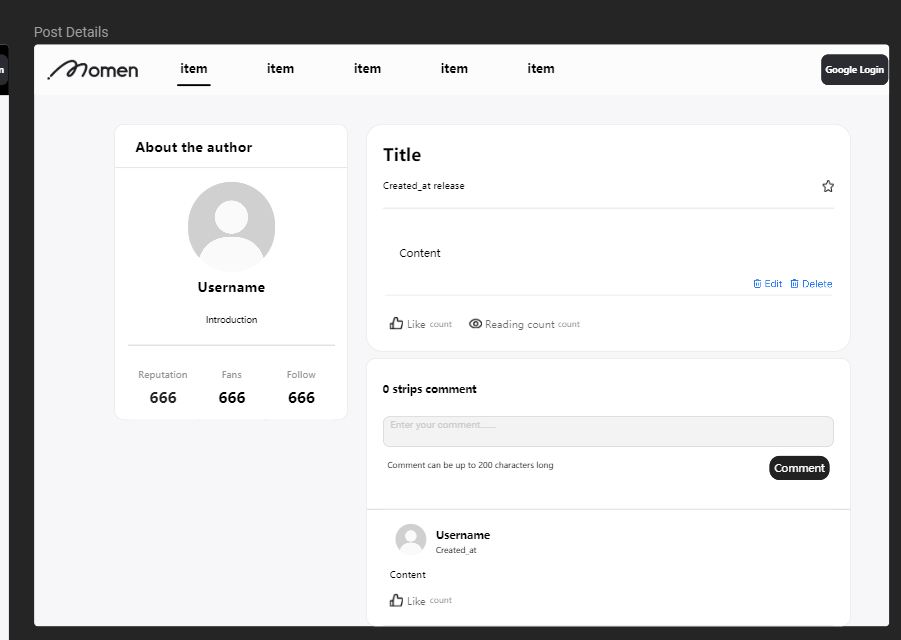
【帖子详情】用户可以查看发送者信息/帖子内容/评论/点赞/收藏等功能
【个人中心】用户可以修改用户名/头像/发送的帖子/评论的帖子/收到的点赞/查看收藏能功能
二.制作流程
1.数据模型

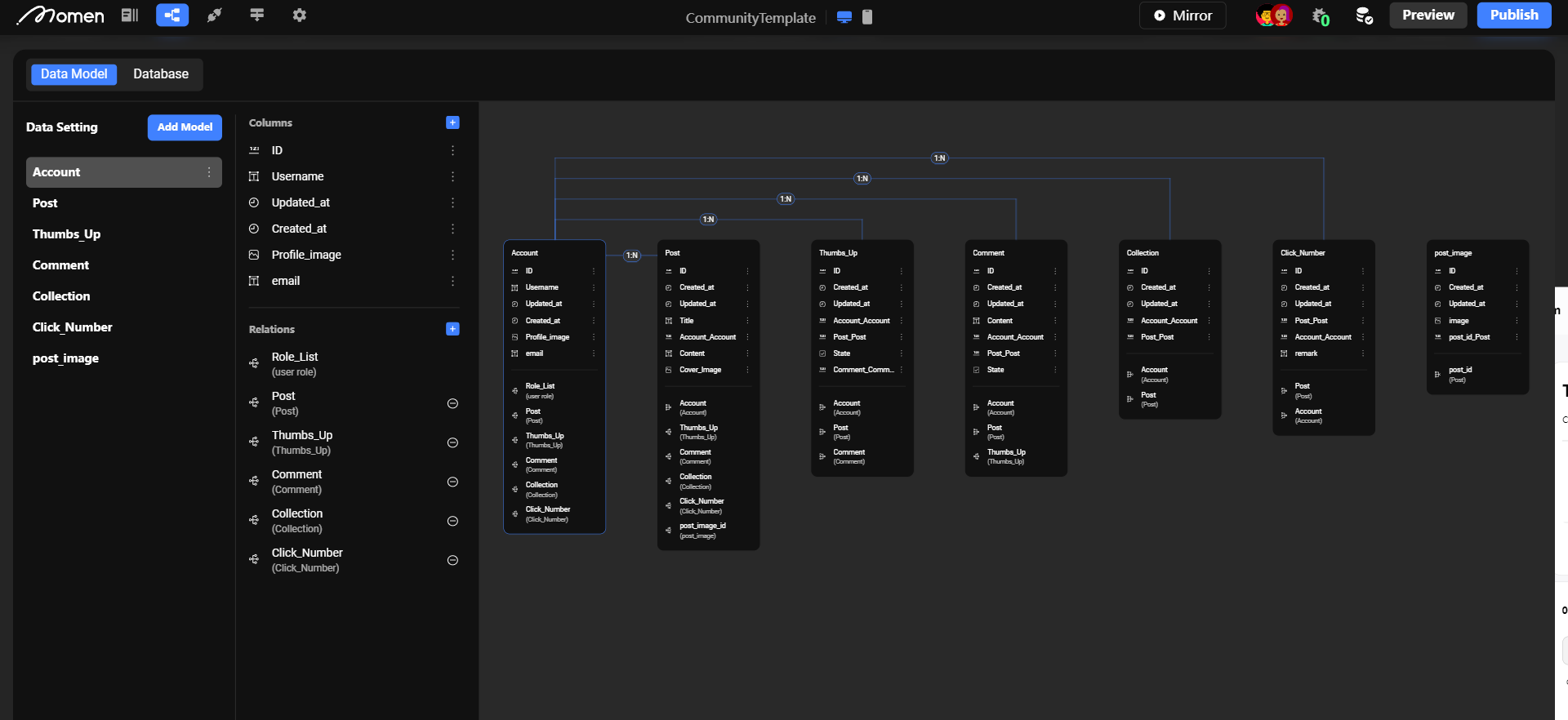
【Account】数据表
该数据表用于存储用户的基本信息,如用户的使用ID,用户名,更新时间,创建时间,用户头像的数据储存
【Post】数据表
用户存储帖子的标题,图片,正文信息
【Thumbs_Up】数据表
记录用户点赞的状态
【commet】数据表
用来储存用户评论的正文信息
【post_image】数据表
用于记录用户所发布帖子的图片
2.数据的绑定及修改数据
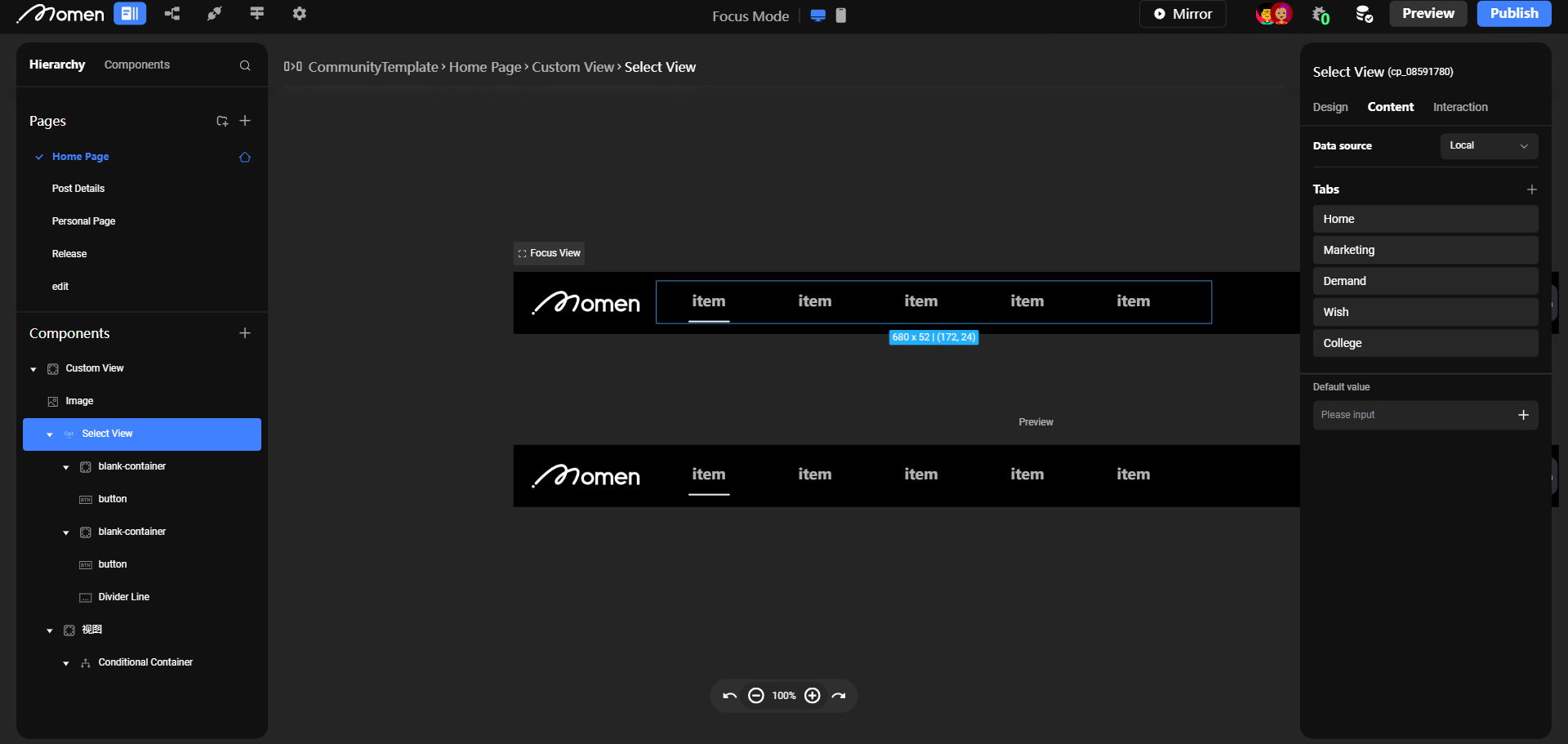
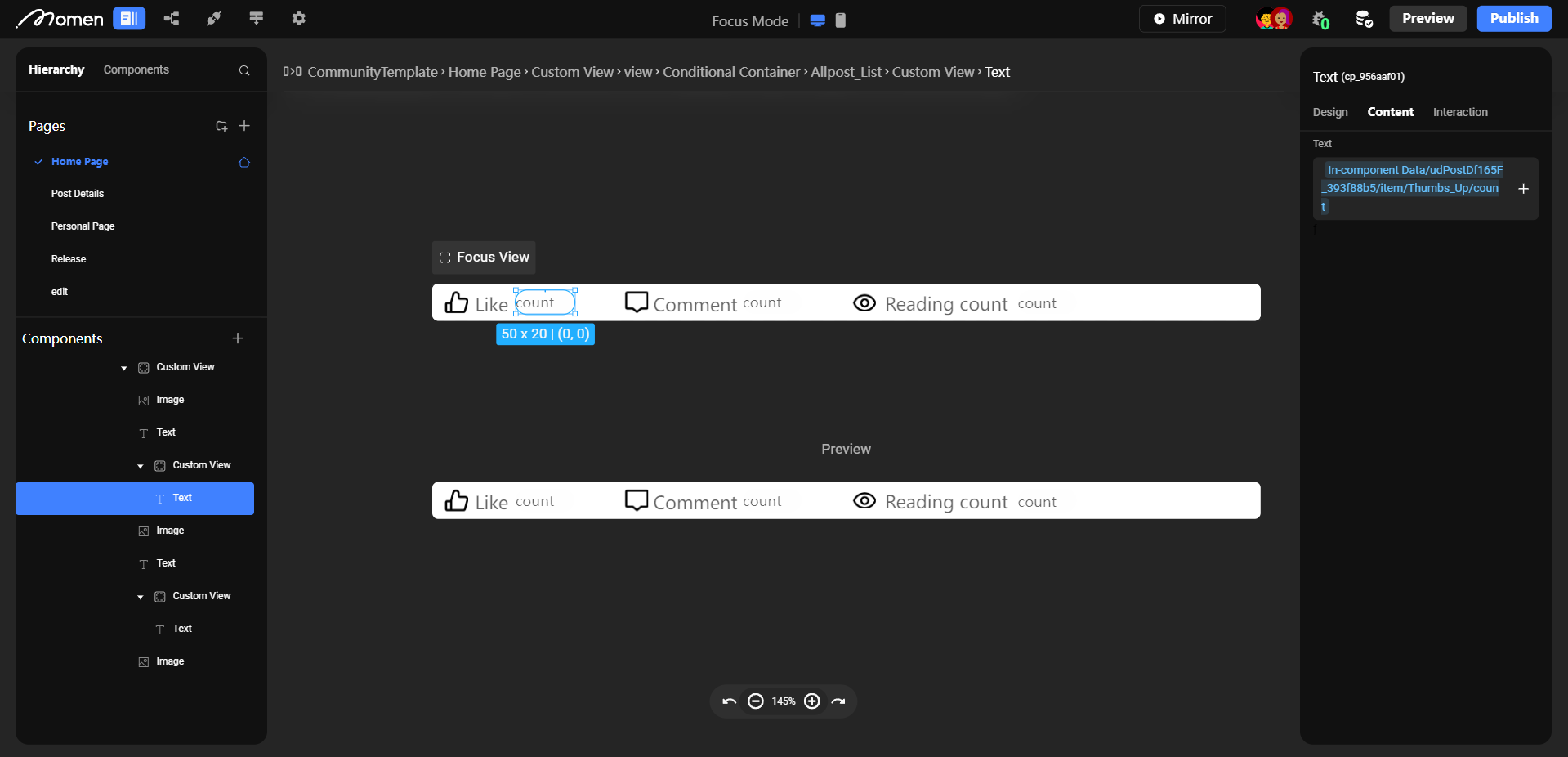
1.顶部导航栏的修改

双击顶部导航栏,进入聚焦模式,点击Content,编辑该视图中的文字,可以双击TABS中的文字或点击+进行添加tab 2.修改图片和文字

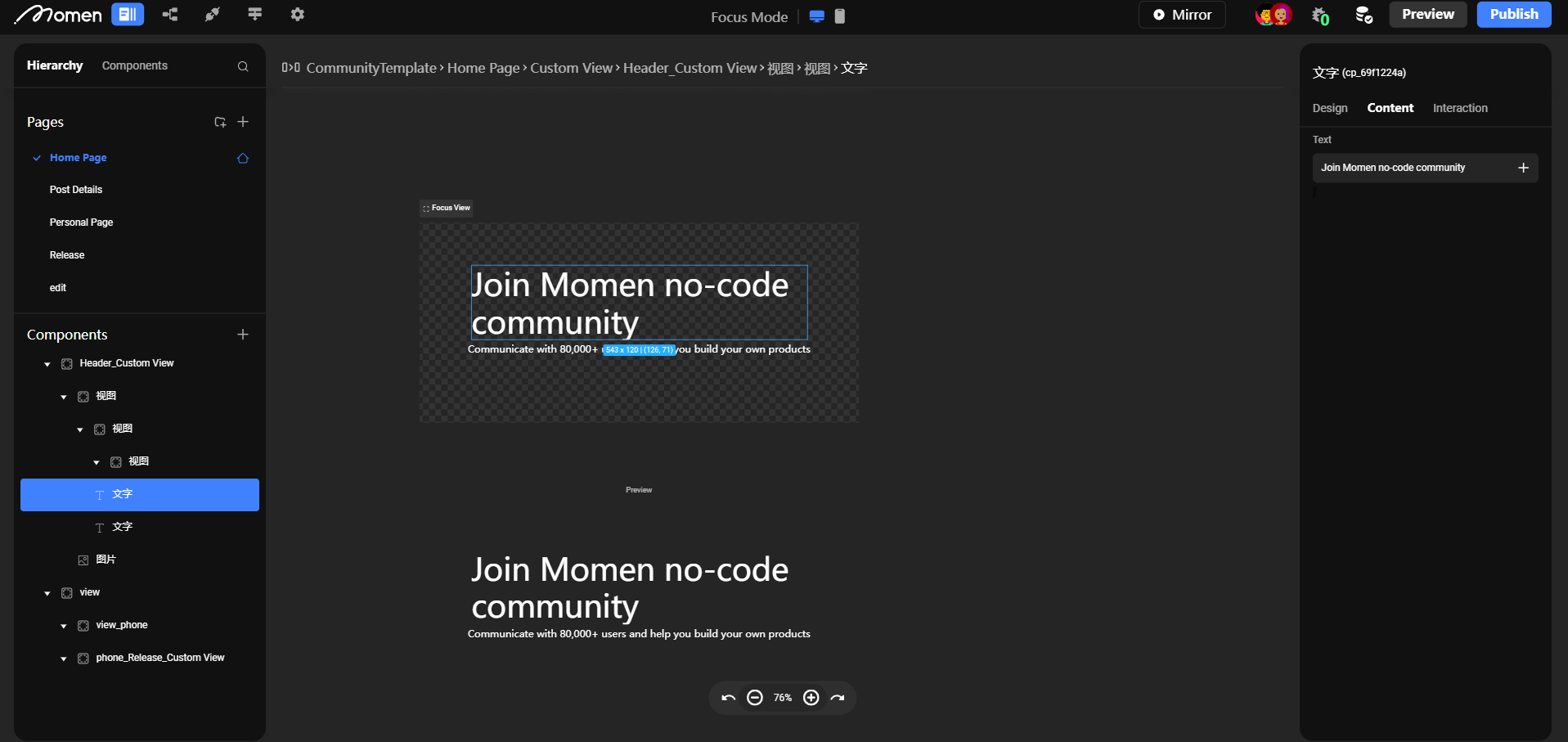
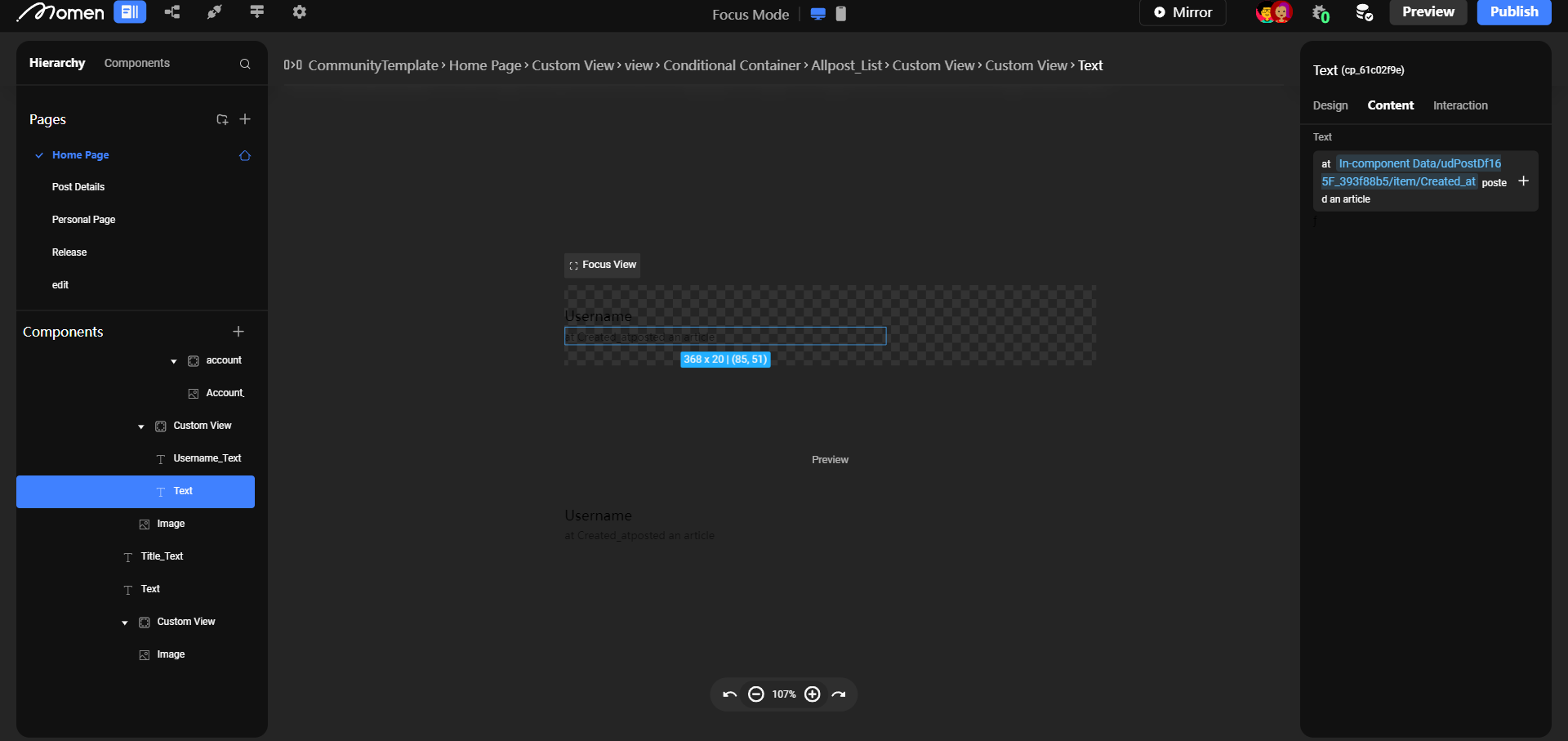
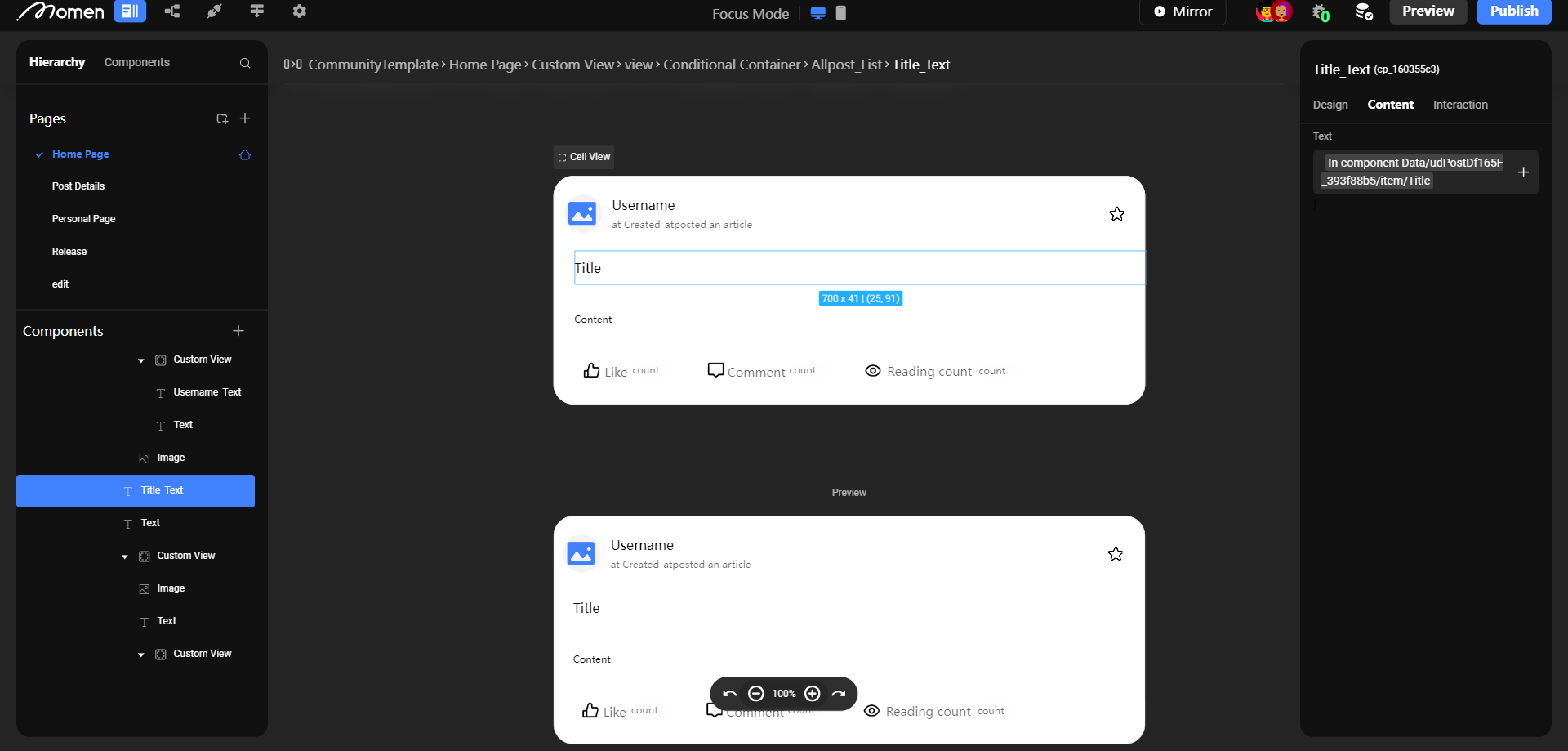
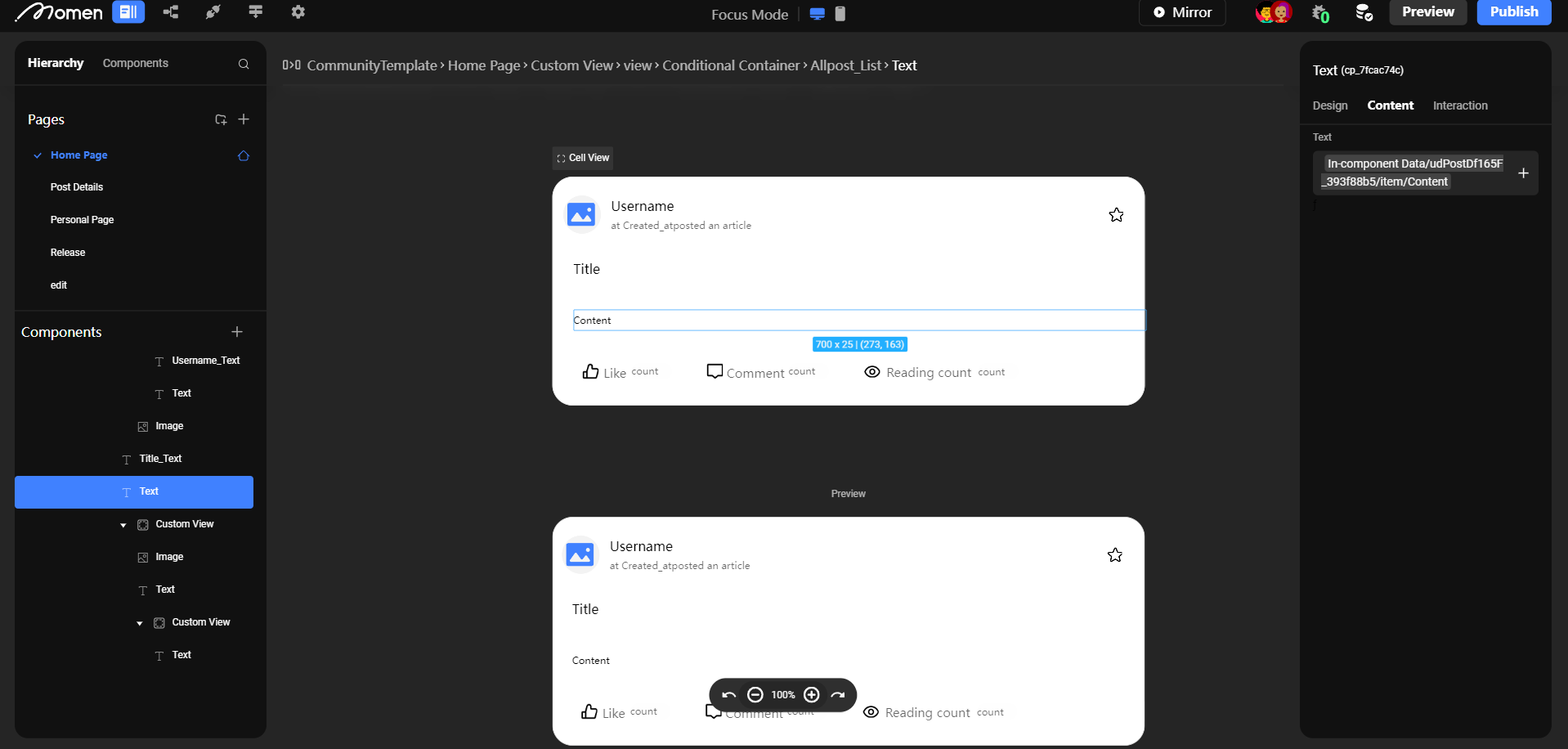
点击想要修改的文字或图片内容,进入到视图编辑模式,点击Content,进行文字编辑(图片同理) 3.帖子的数据绑定

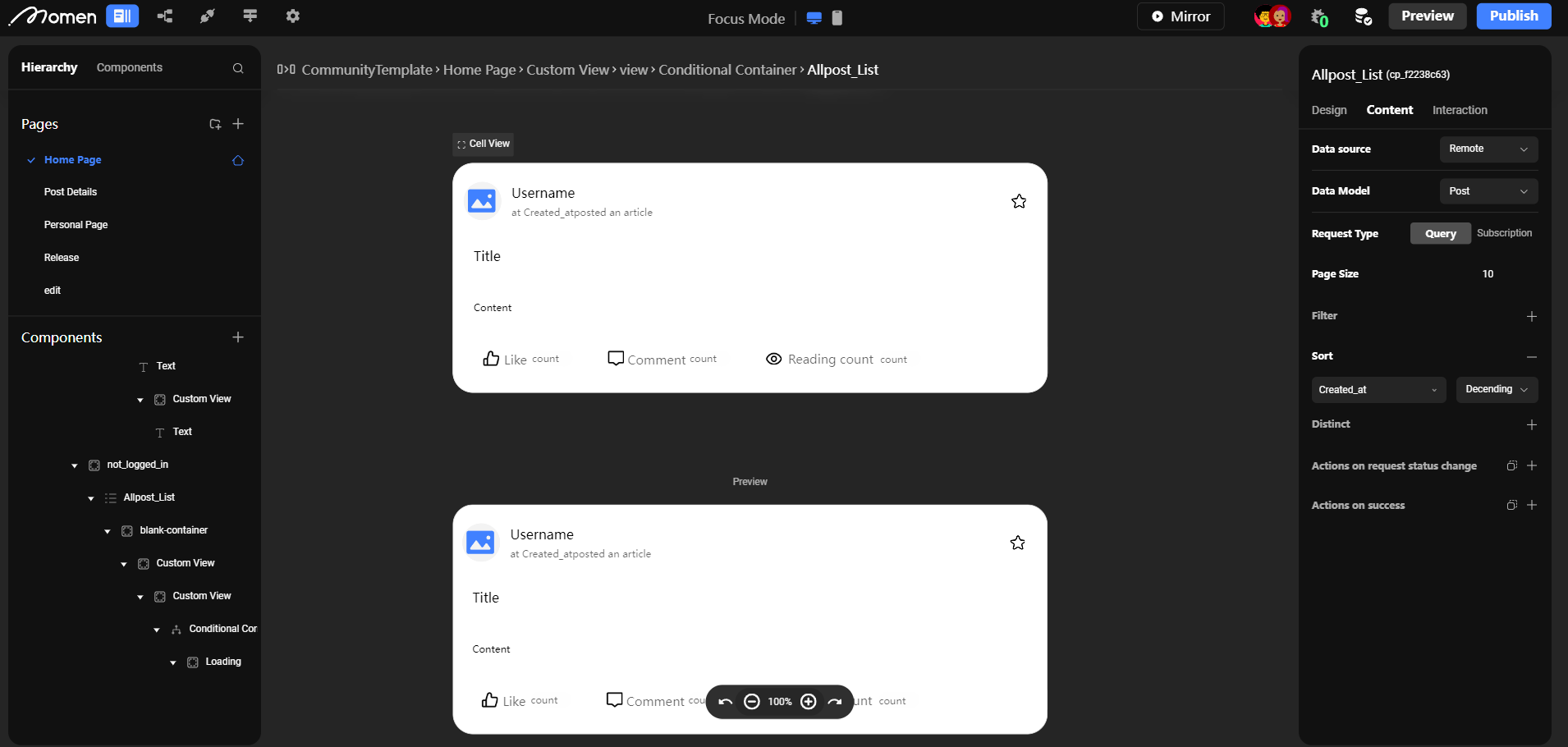
在这里能看到帖子的列表数据来源已经绑定的数据表 在这里能够看到此页面有发送者的用户名/头像/标题/正文/是否收藏/是否点赞/是否评论/观看次数

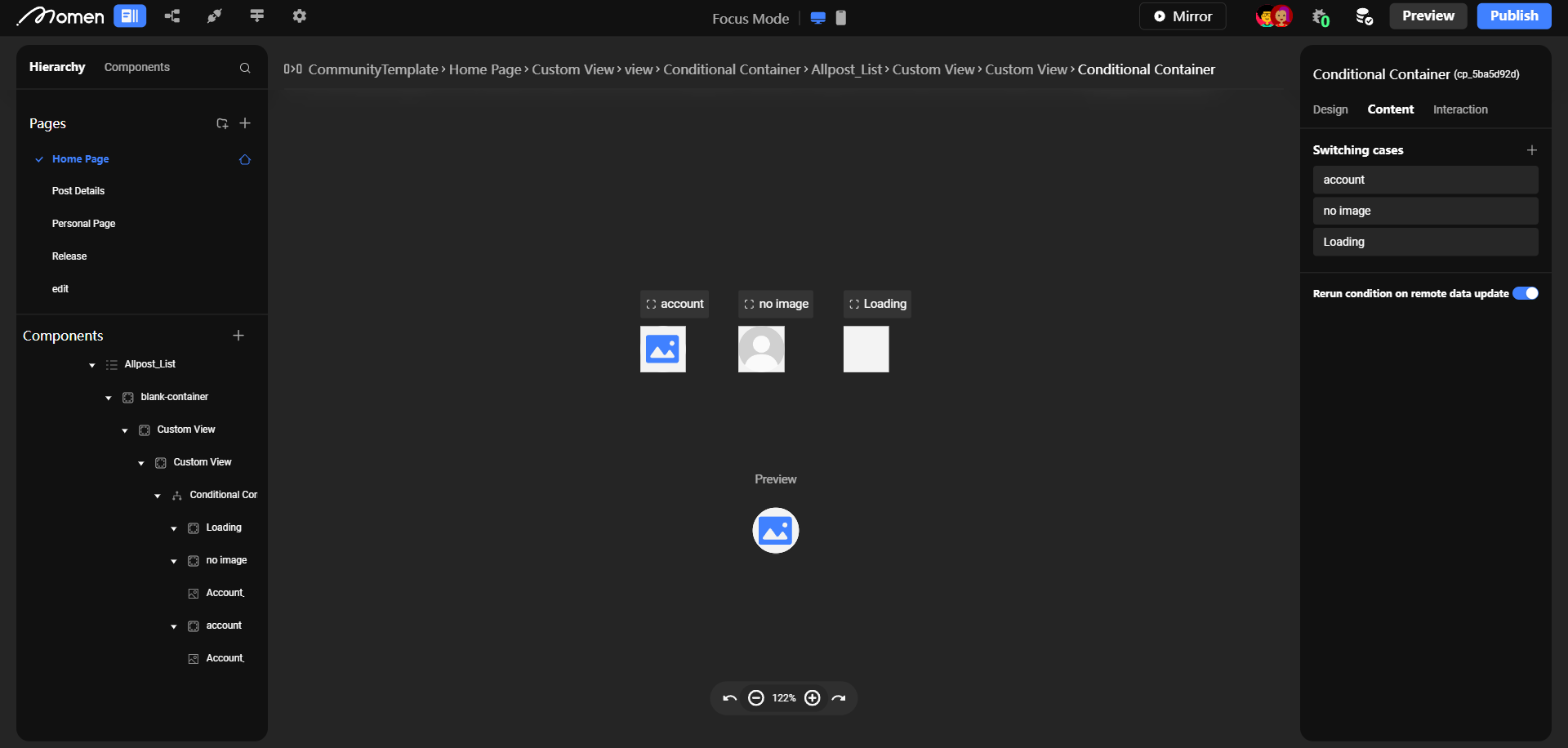
首先用户头像分为登录/未登录两个条件,当用户未登录时,使用默认头像,当用户登录时,使用用户的头像

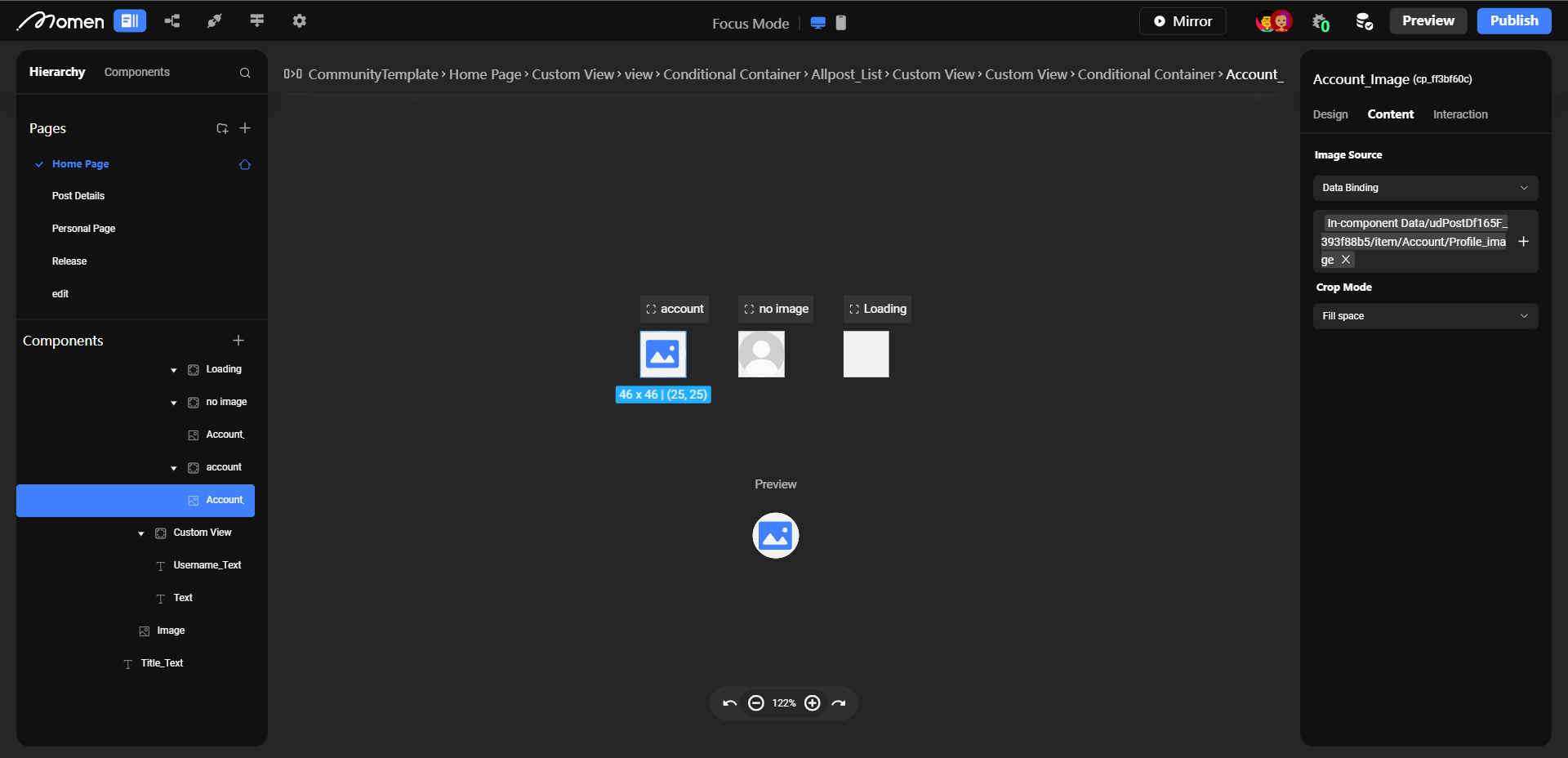
这里绑定了用户的头像数据,这样用户登录时就可以展示用户头像


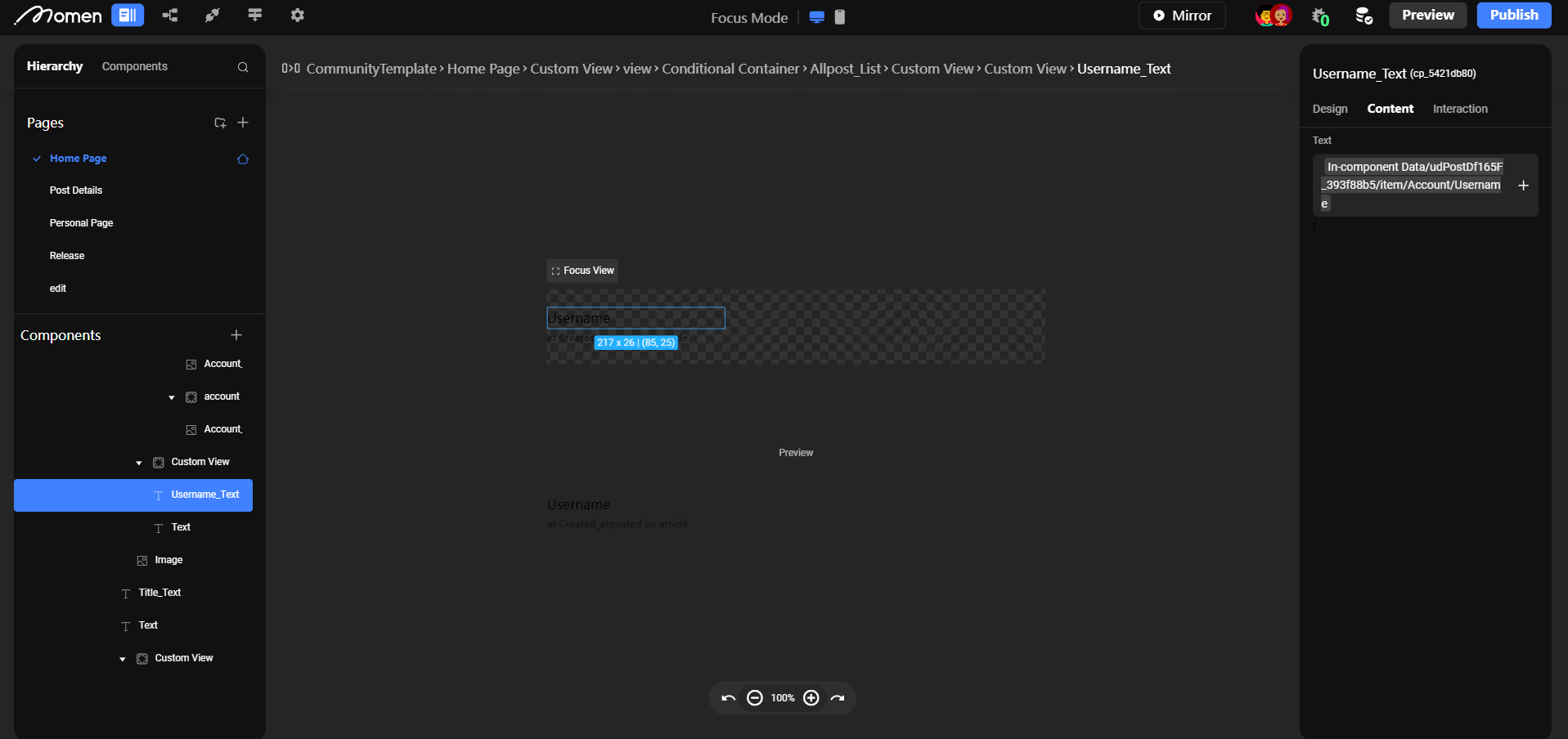
其次是用户名等信息,原理同理


帖子的标题/正文信息也是通过列表去获取的post表中的title和content数据,所以方法同理


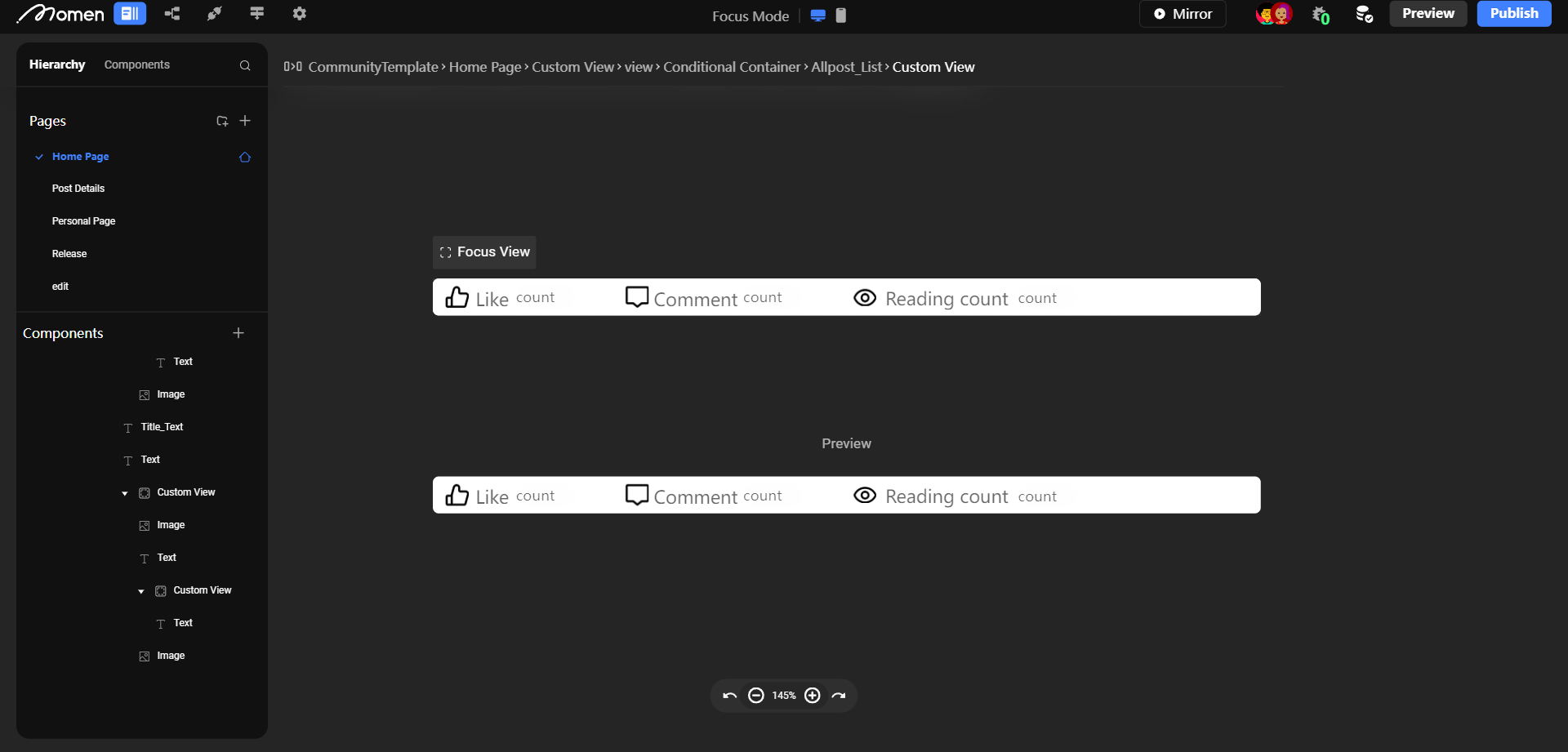
其次,count的获取也是此原理,但是,如果想要用户点击一次图标点赞加1的话需要在行为中设置-请求-修改表数据-每次点击时该条帖子的点赞量加1(评论/阅读次数均如此)

接下来的帖子详情/个人中心的底层逻辑与上面尽数相似 但要注意,若只是单个地方需要数据绑定不需使用列表组件,运用远程数据仍然可以解决此类问题
三.进行网页预览
做到这一步,你已经完成了99%的内容,接下来就让我们预览一下我们的网站吧

右上角点击Preview,进行预览

首先让我们预览整个页面,预览完成后,如果想要再次更改内容可以回到编辑器中重新更改内容。 如果已经检查无误了,点击Publish进行网站的发布,这样一个完整并属于自己的社区网站就完成啦! 如在制作中遇到问题,可以在社区内进行提问哦~