文件|上传文件
行为简介
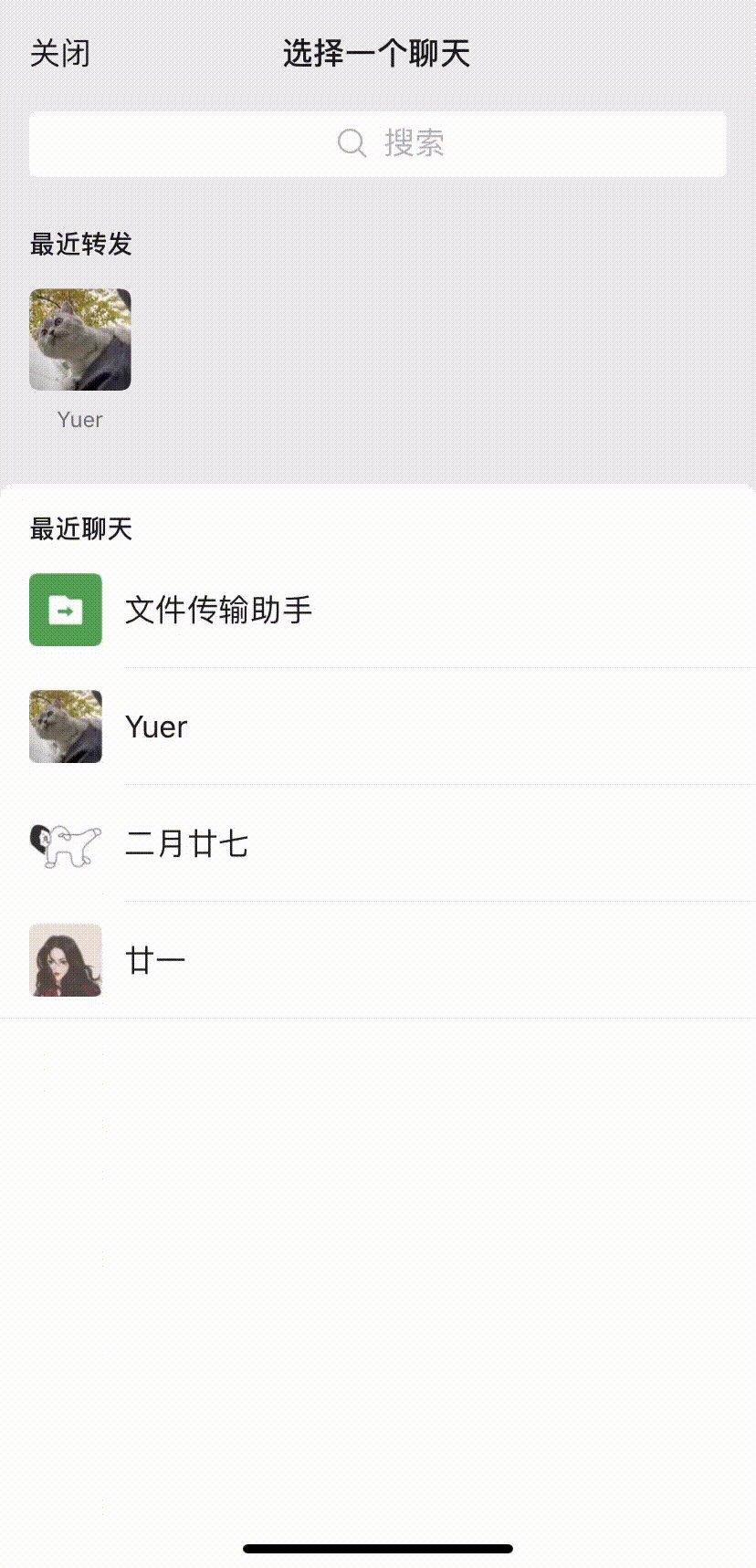
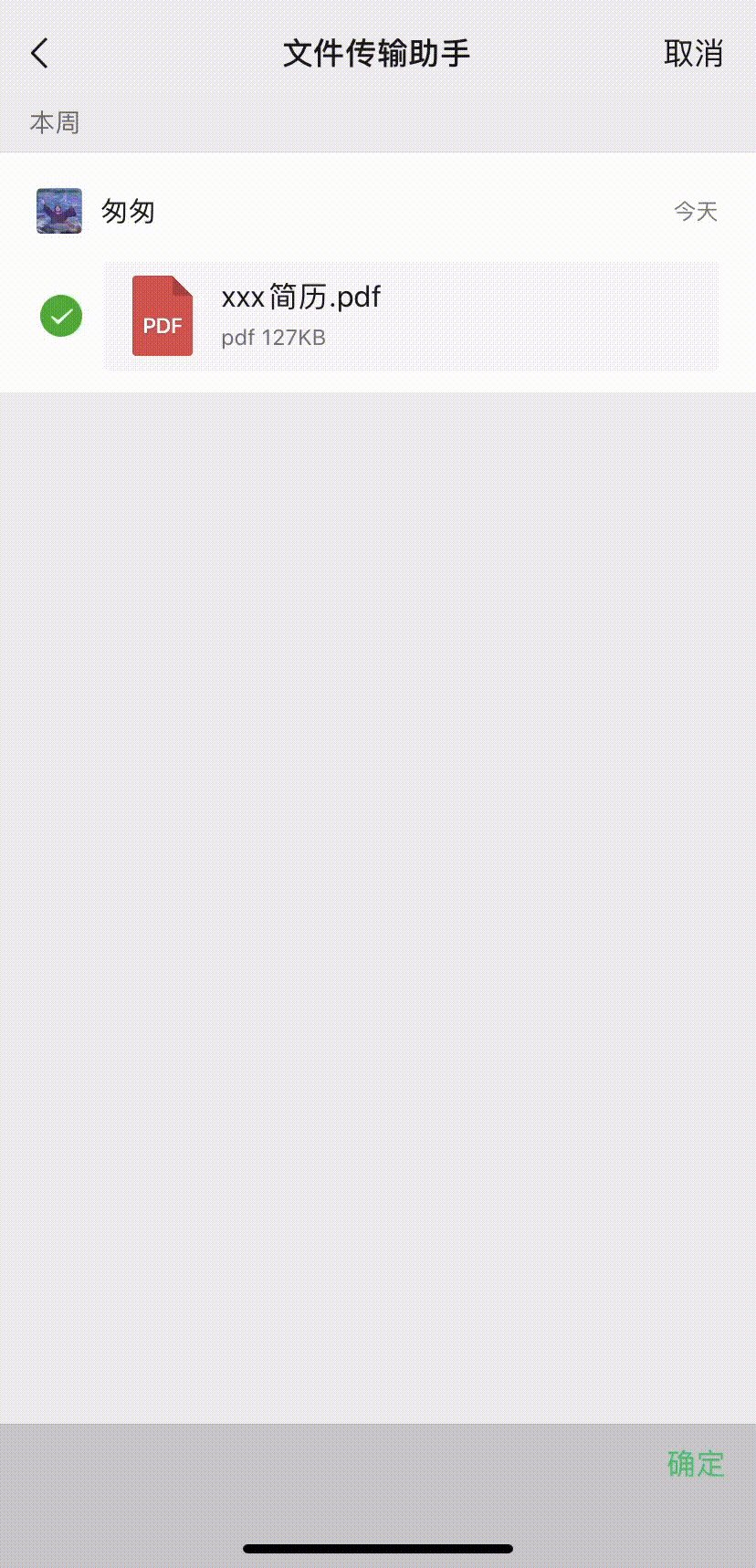
当触发「上传文件」行为时,小程序端可以选择微信聊天文件,无法直接上传手机中存储的文件,Web端可以选择系统文件夹中的文件,支持常规的 PDF、Word、Excel、音频文件等
💡 Tips:
- 此行为只支持上传一个文件,若再次上传文件,则会覆盖前一个文件 - 此行为不支持文件的预览,查看文件的详细配置请查看[【查看文件】](https://docs.functorz.com/app_construction_and_maintenance/ui_and_interaction_design/on_click_interaction_design/file_view_file_wechat_mini_program_only/file_view_file_wechat_mini_program_only.html) - PC端打开微信小程序后,暂不支持此行为
配置指南
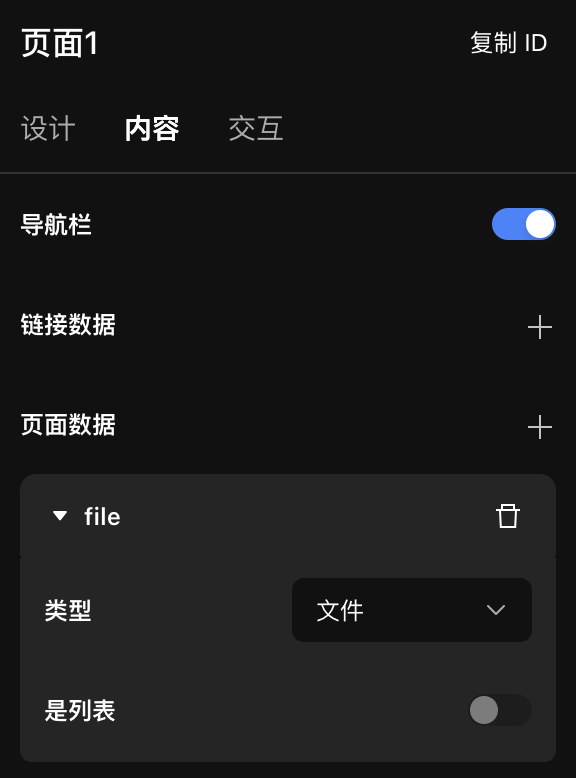
添加页面数据
由于获取到的文件只能暂存于页面数据,所以配置第一步是在需要上传文件的页面上添加一个类型为“文件”的页面数据,若页面内存在多个页面数据时,建议重新命名,这样在选择页面数据时,就能够明确的找到需要选择哪一个

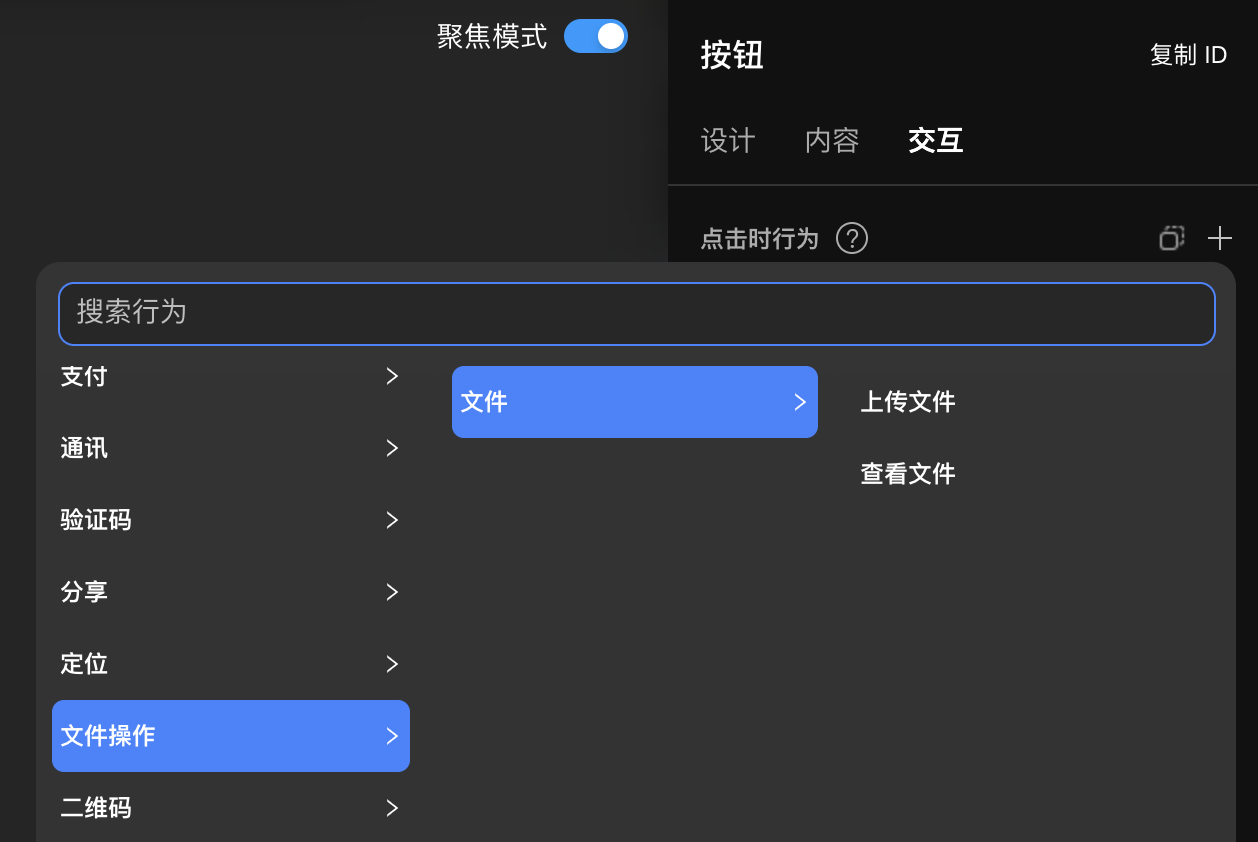
添加行为
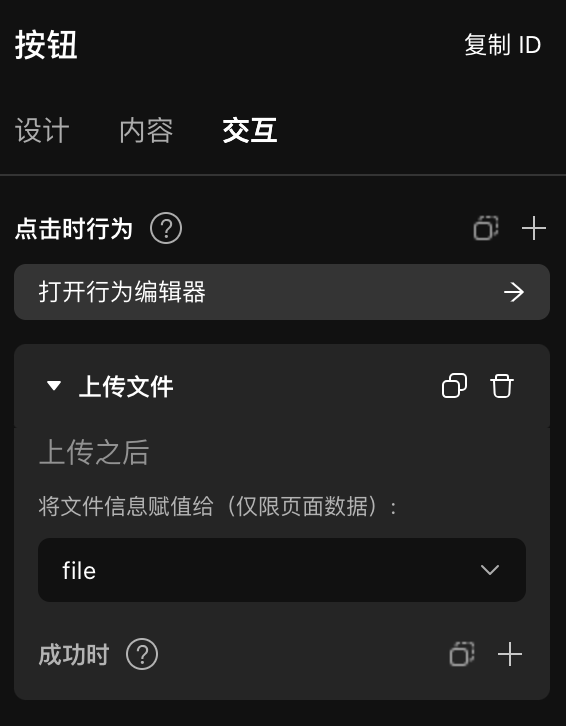
上传文件不像上传图片有对应的组件可以直接选择上传,而是通过为组件添加 文件操作 - 文件 - 上传文件 的行为来实现,在行为中将上传的文件赋值给到刚才创建的页面数据中即可 一般在上传成功时配置显示提示行为提示用户文件上传成功,也可以利用【条件式容器】来显示上传以及上传成功的不同样式来达到提醒用户上传成功,在上传成功时切换条件式子容器即可
| img | img |
|---|---|
 |
 |
应用示例
例如招聘类项目,会在页面内放置按钮,配置上传文件行为,用于上传应聘者的简历,上传成功之后可以利用修改表数据行为将文件写入到数据库中(前提是数据库中创建了对应的数据表以及文件类型的字段)