页面内数据|链接数据
阅读本篇前,建议先熟悉《数据的读取和显示》
数据定义
链接数据: 在不同程序页面之间传递的数据
为什么要使用链接数据
以下场景一般需要使用到链接数据:
- 点击查看数据详情: 当想把页面 A 的数据传递给页面 B 使用时,需要在页面 B 创建一个【链接数据】来接收页面 A 传递过来的数据。
- 一物一码: 当为每个产品生成了一个二维码(二维码可以理解为页面A),扫描二维码时(扫码可以理解为页面B)查看这个产品的详情内容时,二维码需要传递一个数据给到扫码的页面,所以也需要在扫码的页面创建一个【链接数据】来 接收 二维码传递过来的数据。
分享拼团(小程序): 通过向微信好友分享小程序(相当于页面 A),好友通过手机点开了评团小程序(相当于页面 B),为了让好友的小程序打开之后知道是哪一个拼团订单,所以需要在这个过程中传递拼团订单的信息,于是分享出来的小程序是带有拼团信息的,好友打开小程序之后通过这个拼团信息打开了具体的拼团订单。
使用链接数据的前提
明确 接收 数据的页面是哪个页面:需要在接收数据的页面创建链接数据,相当于创建了接收链接数据的地方
- 明确 传递 的数据的类型是什么:需要定义正确的链接数据类型来接收数据,如果传递的数据是一个整数,但创建的链接数据的类型是文本,那么就无法正常进行传递
- 明确 通过什么样的方式传递链接数据:
- 通过跳转行为传递
- 通过扫码行为传递
- 通过分享行为传递
- 其它灵活使用的情况
配置指南
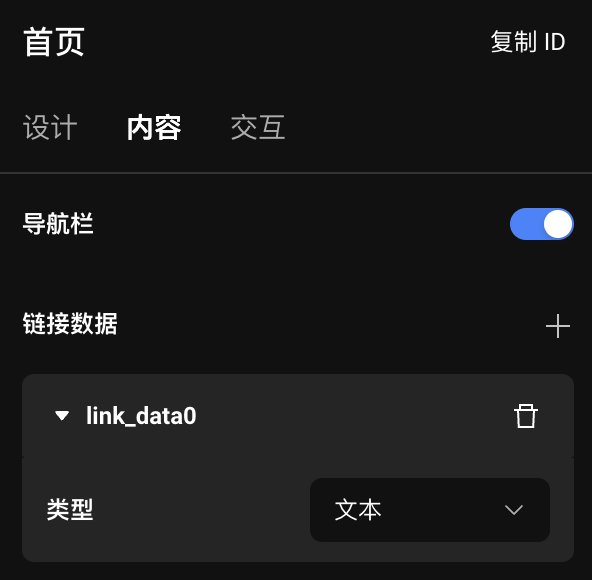
如 图1 ⬇️ 所示:在页面上添加一个链接数据(为了保证链接数据的正常传递,请选择合适的类型)

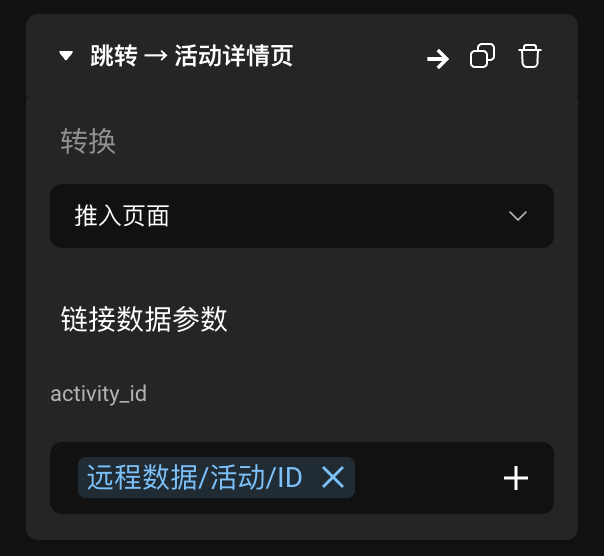
当是通过跳转行为,从 A 页面 跳转到 B 页面时,那么如 图2 ⬇️ 所示,在页面 A 中添加跳转行为,此时跳转行为中会多一个参数,是用用来填写需要传递的数据的

Tips:
- 通过传递过来的数据,在页面 B 中作为判断条件,判断页面B应该显示什么样式的内容。
- 通过传递过来的数据,在页面 B 中作为读取远程数据的过滤条件,读取特定的数据。在数据库存储数据时,id 是一般是每条数据的唯一标识,在读取数据时,能够通过 id 拿到整条数据的信息,所以一般在传递【链接数据】时,我们传递的都是这条数据的 id。