小程序架构升级常见问题
布局
充满父组件
新架构将不再支持充满父组件,迁移之后会有校验报错,切换组件高度单位可以消除报错。
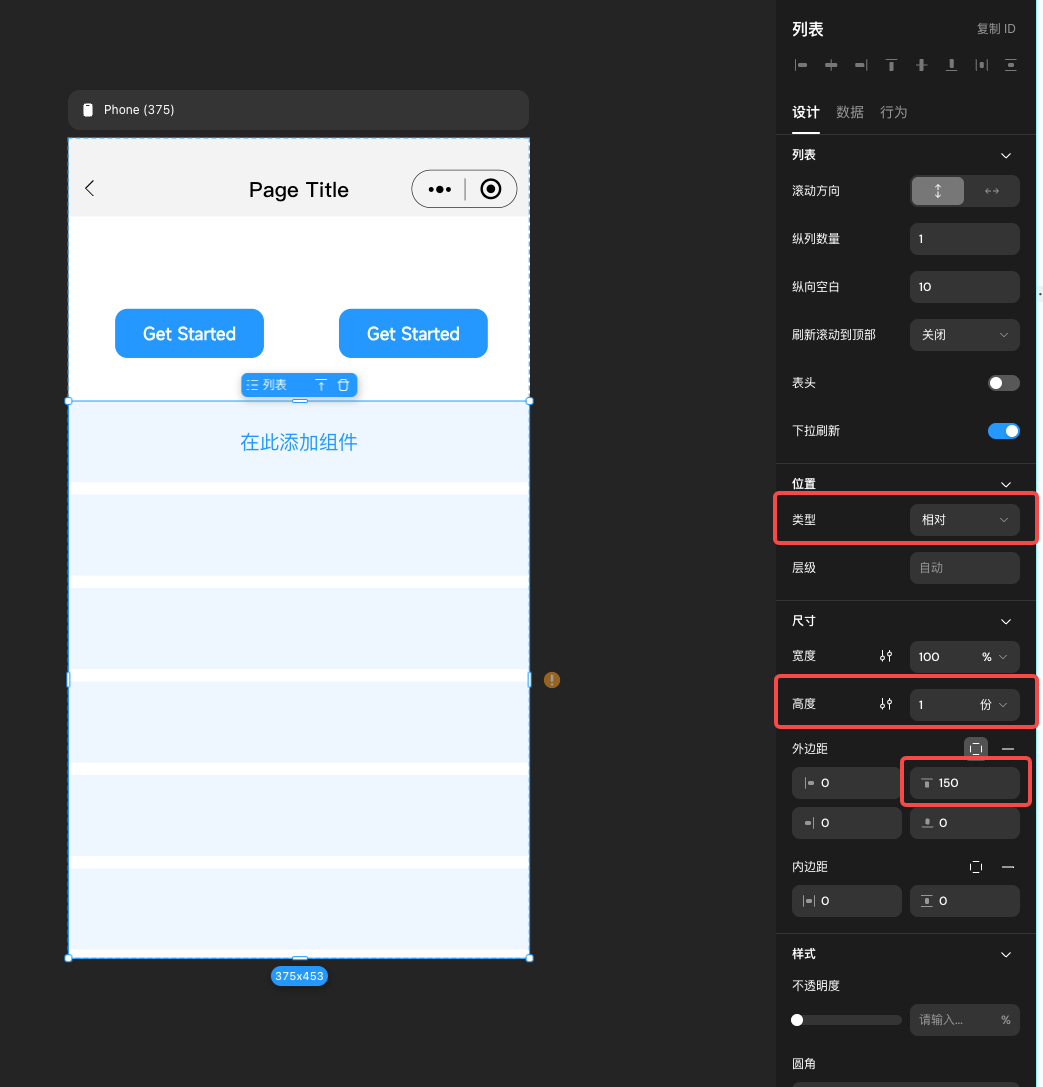
怎么方便地实现之前充满父组件的效果?
举个例子(需要根据项目具体情况去修改配置,这里只是提供一个思路)

组件
自定义多图片选择器
新 Web 端的图片选择器组件可以灵活进行单张或多张图片的配置,详情参考图片选择器
倒计时
新架构使用页面定时任务来实现倒计时,迁移时会自动添加对应的定时任务和页面数据,但还需要手动修改一些配置,参考配置如下
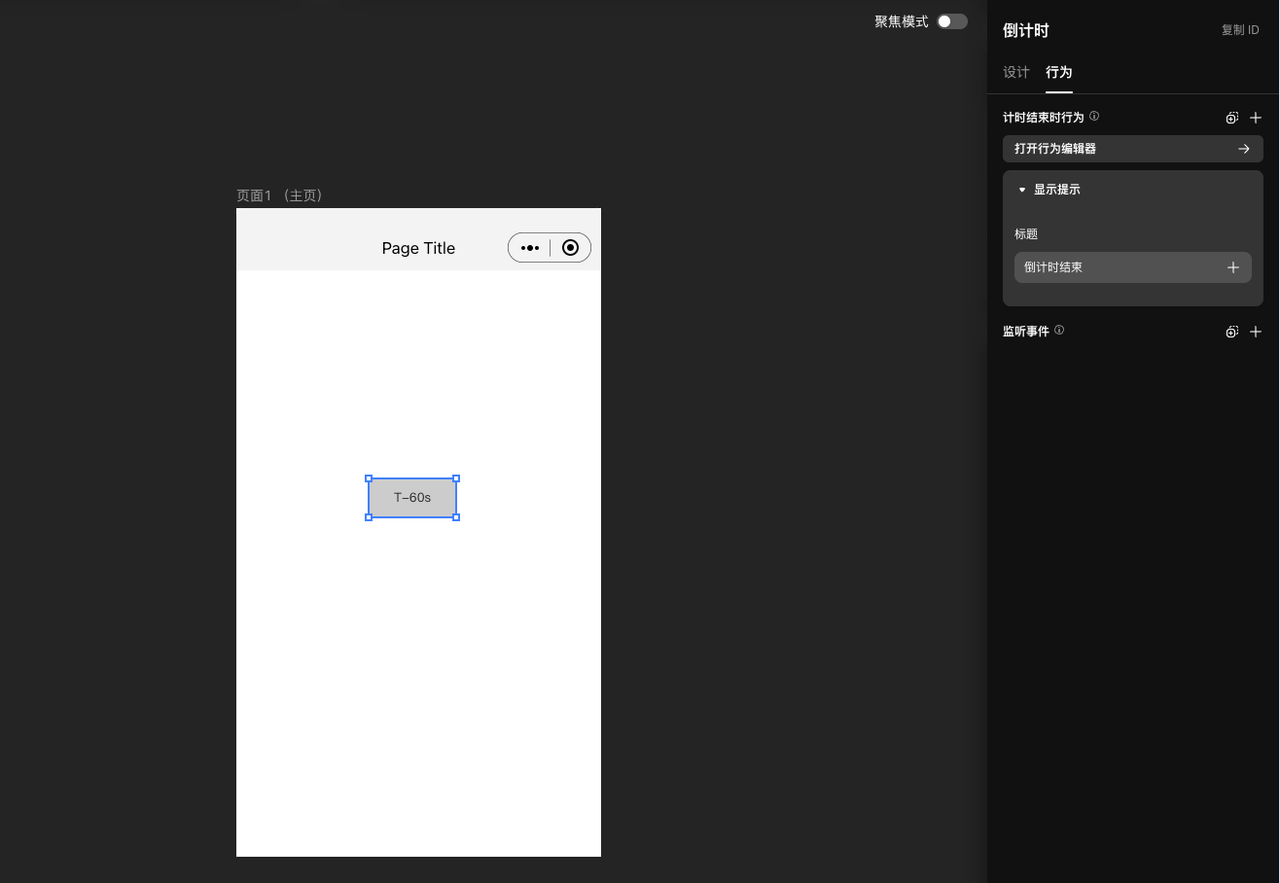
迁移前

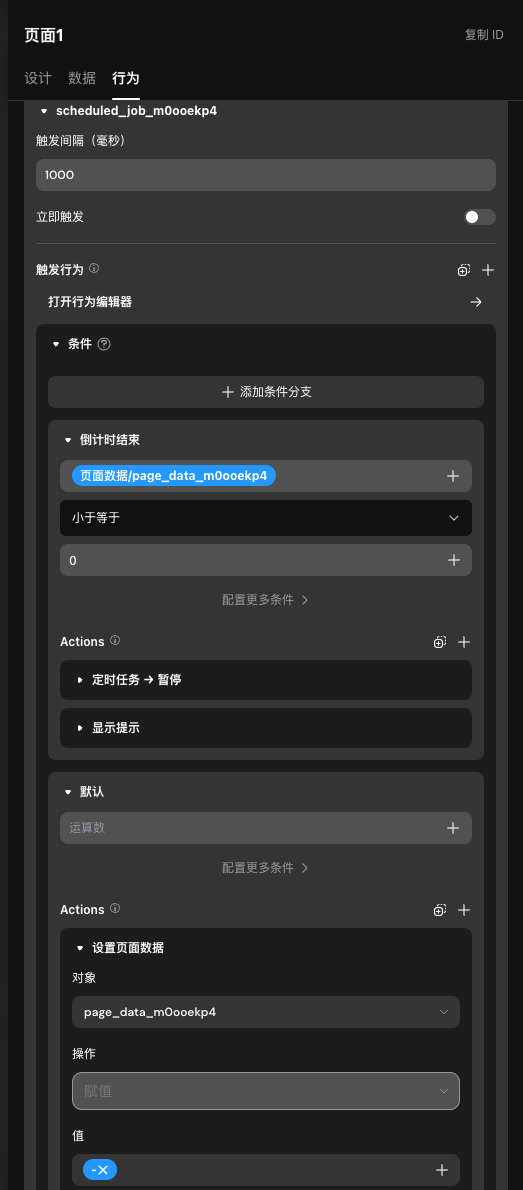
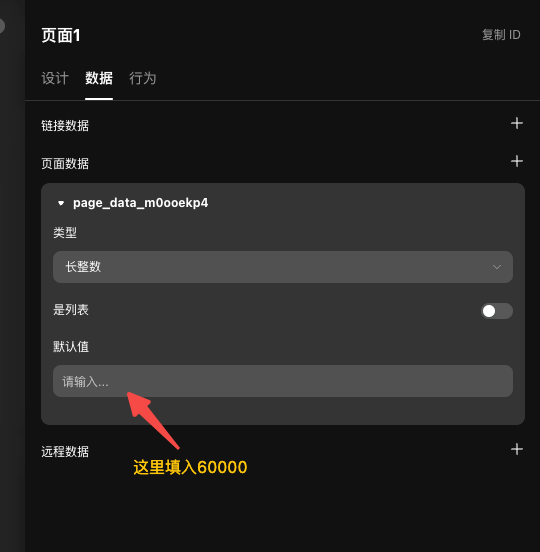
迁移后(定时任务 id 和 页面数据 id 相对应,默认值填 60000 是因为上面迁移前倒计时是 60s)


迁移步骤
- 如果倒计时组件的毫秒数是常量,直接同步为页面数据默认值。如果是数据绑定,可以在页面加载时重置倒计时(设置页面数据为倒计时初始值)或者在倒计时开始前重置倒计时。需要看具体的功能配置。
- 把所有 「倒计时开始/暂停」 改成 「定时任务开始/暂停」
- 把所有 「倒计时重置」 改成 「定时任务暂停」 + 并且设置对应的页面数据为倒计时初始值
- 如果倒计时组件有「监听事件」,在定时任务触发行为中的条件行为新增条件,和监听事件一一对应
- 最后再删除倒计时组件
其他
适应不同屏幕大小
老的小程序框架会默认缩放所有组件的大小、位置等,确保在不同屏幕下的自适应,迁移后的页面会继续保持这个机制,可以通过页面上的「缩放」按钮来关闭(但关闭后不可再次打开)。 新的框架需要用相对+百分比布局来实现。