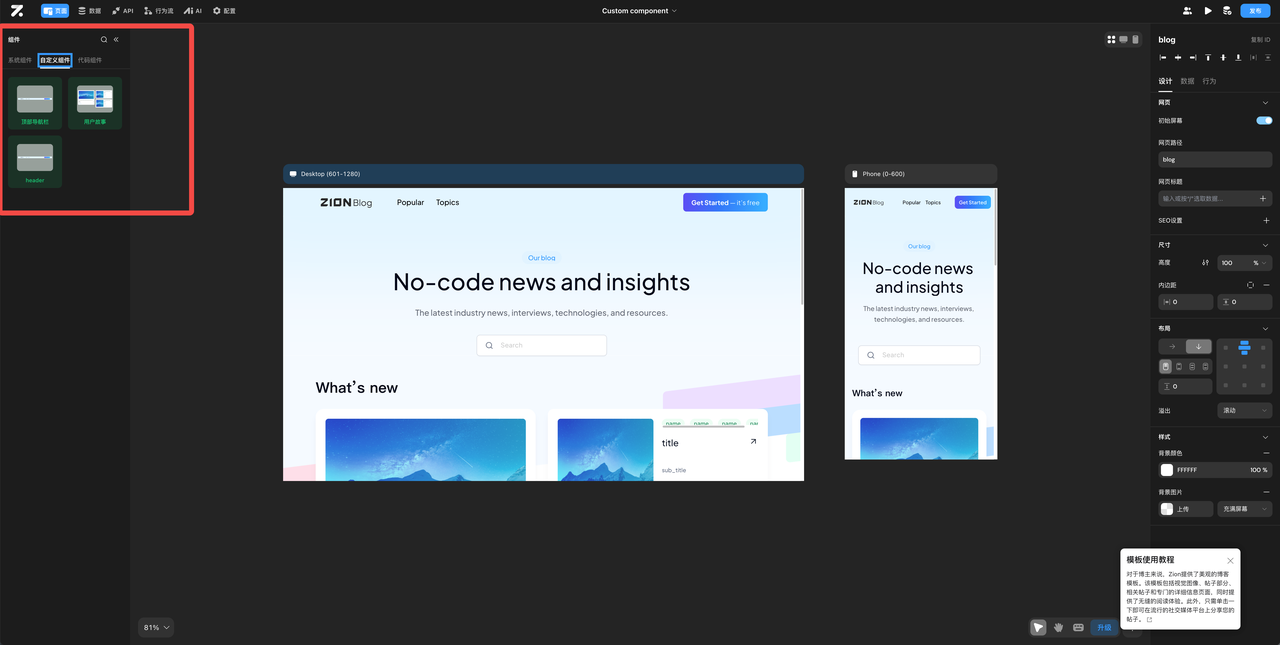
自定义组件
背景
通过精细颗粒度的组件来搭建页面一直深受用户喜爱,但随着应用页面复杂度增加,搭建UI开始变得繁琐。此次我们聚焦到了用户复用性的场景进而推出自定义组件功能,支持用户将配置好的组件保存为自定义组件组件,加入到左边栏组件库中,用户可在项目内多处复用从而提高搭建效率。
价值
- 多处复用:将配置好的组件保存为自定义组件后,可以在项目内所有页面直接拖拽使用。
- 协同增效:项目协同者可以直接使用保存好的自定义组件,提高搭建效率。
场景
重复通用类组件:当项目搭建时,我们经常会遇到一些重复出现的通用类型组件,例如顶部导航栏,商品列表,用户信息面板等,我们可以通过一次UI搭建并保存为自定义组件,在搭建其他页面通过左边栏的自定义组件库中拖拽出来使用。

使用说明
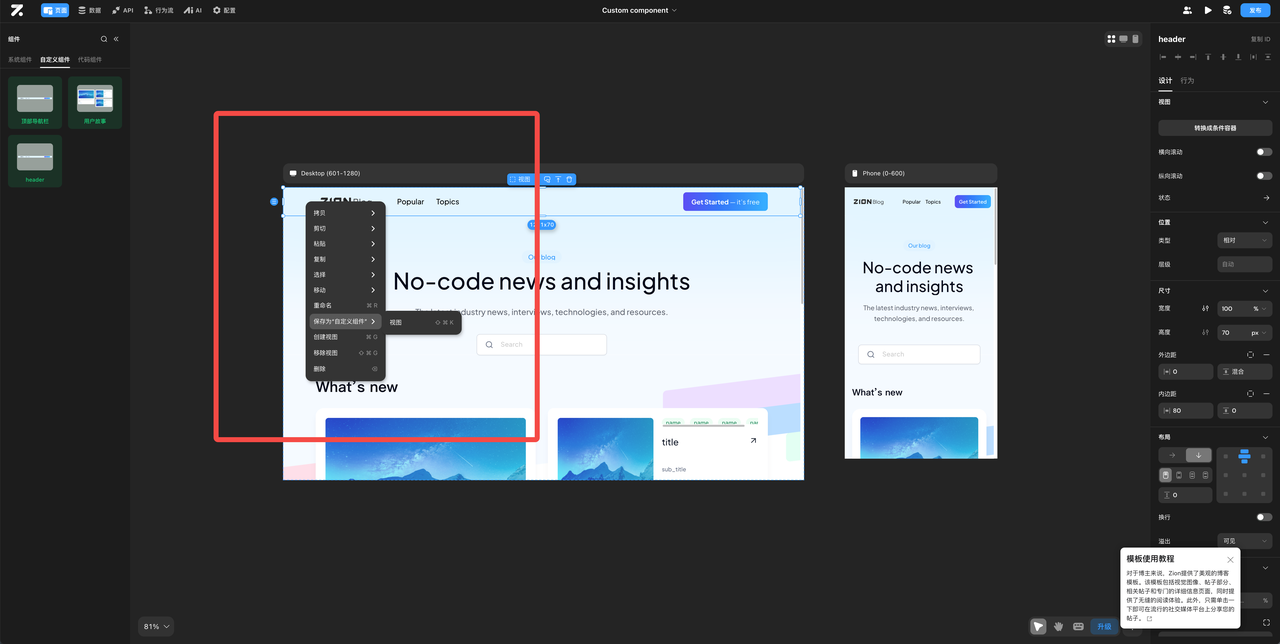
- 创建:选中组件后通过右键的保存为自定义组件或快捷键cmd+shift+K的操作,把已经配置好的组件进行保存。我们会对组件的所有内容、样式、数据配置结构和行为配置结构进行保存,当数据或行为配置有数据依赖时,用户需要对配置项进行删除并重新进行配置。

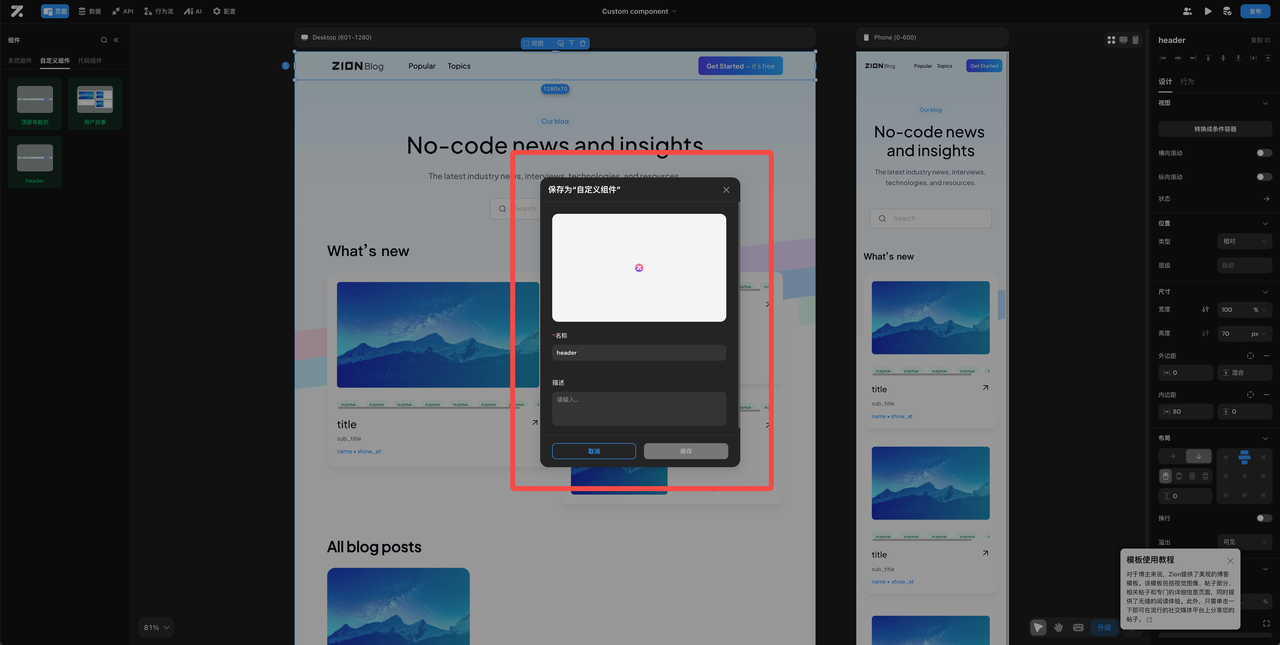
- 填写信息:进入自定义组件面板,我们会为组件自动生成一张组件的预览图,同时支持用户上传。用户可以在面板内对自定义组件进行命名和增加组件的描述。点击保存后组件将添加到左边栏-自定义组件下。

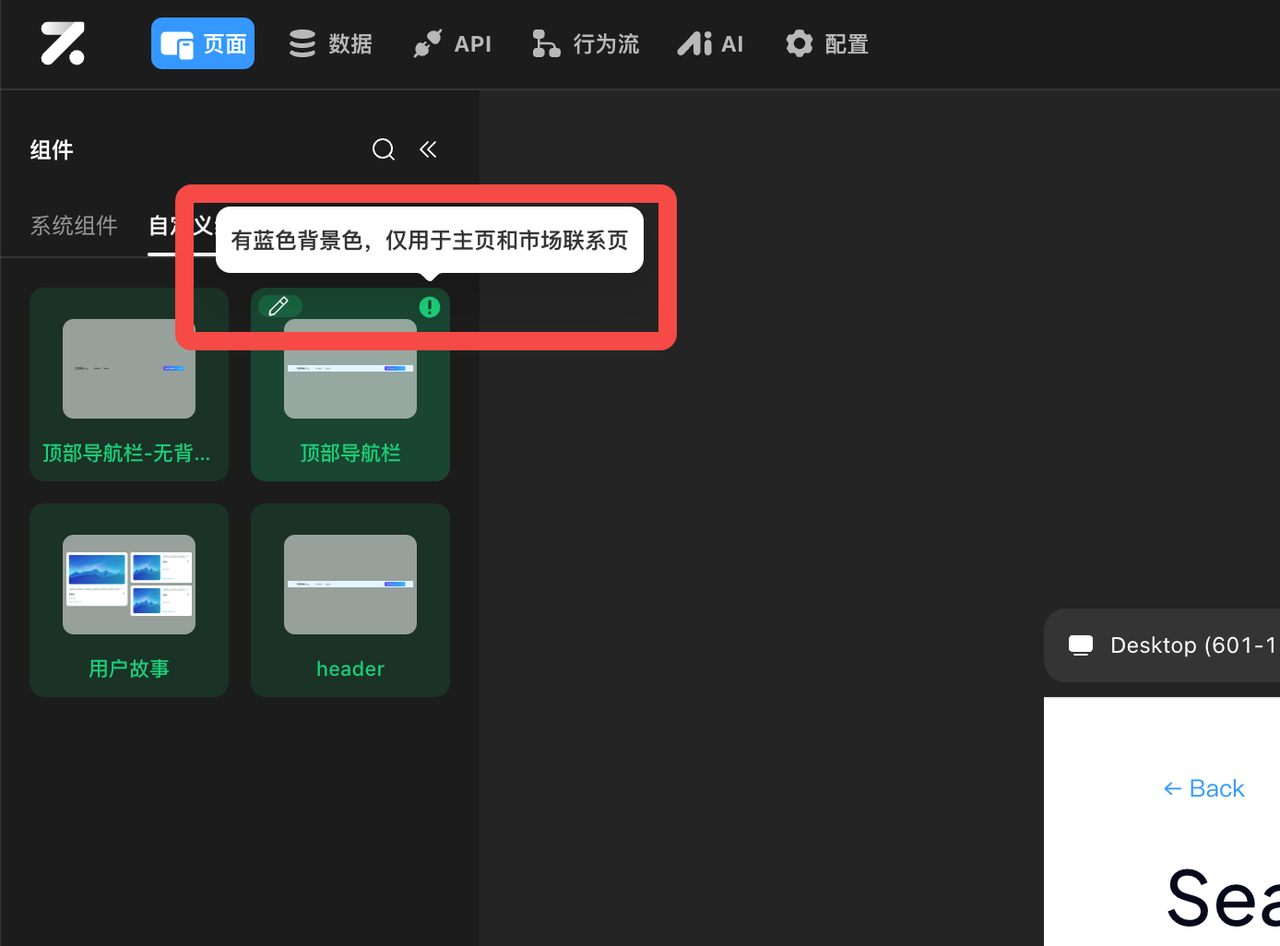
- 多处复用:用户可以在其他页面通过左边栏-自定义组件下将保存好的组件,通过拖拽或双击添加到页面内进行使用。当自定义组件过多时,可通过右上角的描述精准找到所需的组件。

功能边界
- 可保存的组件每个项目的上限为1000个
- 不支持继续编辑样式
- 不可跨项目使用